JavaScript操作BOM对象
1)windows对象
浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览
器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互。它的作用是将相关的元素组织包装起来,
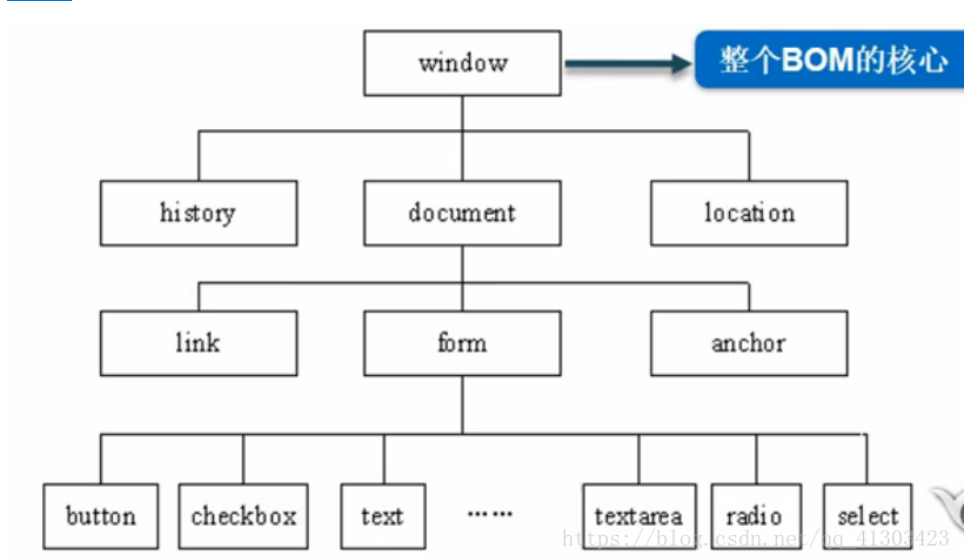
提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。BOM是一个分层结构

1-1)使用BOM通常可实现如下功能:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调整窗口大小
3.在浏览器窗口中实现页面的前进、后退功能
1-2)windows对象的常用属性
1.history 有关客户访问过的URL的信息
2.location 有关当前URL的信息
3.screen 只读属性,包含有关客户端显示屏的信息
在Javascript中,属性的语法格式如下:
window.属性名=“属性值”
例:
window.location="http://www.bdqn.cn",表示页面跳转
screen.heigth 返回显示浏览器的屏幕的高度,单位为像素
1-3)windows对象的常用方法
1. prompt() 显示可提示用户输入的对话框
2. alert() 显示一个带有提示信息和一个“确定”按钮的警示对话框
3. confirm() 显示一个带有提示信息、“确定”和“取消”按钮的对话框
4. close() 关闭浏览器窗口
5. open() 打开一个新的浏览器窗口,加载给定URL所指定的文档
6.setTimeout() 在指定的毫秒数后调用函数或计算表达式
7. setInterval() 按照指定的周期(以毫秒计)来调用函数或表达式
语法:
window.方法名();
window对象是全局对象,所以在使用window对象的属性和方法时,window可以省略
例如:之前直接使用的alert(),相当于写成window.alert();
1-4)方法的使用
1.confirm() 将弹出一个确认对话框
语法:
window.confirm("确认要删除此条信息吗");
在confirm()对话框中,有确认和取消按钮。当用户单机确认是,则返回 true 反之 false
代码实例:
var flag=confirm("确认删除此条信息吗");
if(flag)
{
alert("删除成功");
}else
{
alert("你取消了删除");
}
2.close()
close()方法用于关闭浏览器窗口,语法:window.close();
3.open();
在页面上弹出一个新的浏览器窗口,弹出窗口的语法格式如下:
window.open(“弹出窗口的url”, “窗口名称”,“窗口特征”);
窗口的特征属性:

1-5)prompt()、alert()、confirm()不同之处
alert() 只有一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何影响
prompt() 有两个参数,是输入对话框,用来提示用户输入一些信息,单击取消按钮则返回null
,单击 确定 按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈信息
confirm() 只有一个参数,是确认对话框,显示提示对话框的信息。 确认 按钮和取消按钮
单击确定返回true 单击取消返回 false,因此与if--else语句搭配使用
2)history对象 和 location对象
history对象常用方法:
back() 加载history对象列表中的前一个URL
forward() 加载history 对象列表中的下一个URL
go() 加载history 对象列表中的某个具体URL
history.back()=== history.go(-1) 浏览器中的 后退
history.forward() ===history.go ( 1 ) 浏览器中的 前进
location 对象常用方法及属性:
host : 设置或返回主机名和当前URL的端口号
hostname : 设置或返回当前URL的主机名
href: 设置或返回完整的URL
reload() 重新加载当前文档
reolace() 用新的文档替换当前文档
4)JavaScript 内置对象
1.Array : 用于在单独的变量名中存储一系列的值
2.String : 用于支持对字符串的处理
3.Math :用于执行常用的数学任务,它包含了若干个数字常量和函数
4.Date :用于操作日期和时间
1)Date对象获取日期:
语法:var 日期对象 = new Date(参数);参数格式:MM DD,YYYY ,hh:mm:ss


JavaScript操作BOM对象的更多相关文章
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
- JQuery制作网页—— 第二章 JavaScript操作BOM对象
1.window对象: 浏览器对象模型(BOM)是javascript的组成之一, 它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HTML的交互. 它的作用是将相关的元素组织包装 ...
- JavaScript的BOM对象
JavaScript的BOM对象 BOM:浏览器对象模型 JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让它再浏览器中运行. 1. 操作BOM对象 1.1 window w ...
- 操作BOM对象
操作BOM对象 目录 操作BOM对象 1. 浏览器介绍 2. window 3. Navigator(不建议使用) 4. screan 5. location(重要) 6. document(内容:D ...
- 在Javascript操作JSON对象,增加 删除 修改
在Javascript操作JSON对象,增加删除修改全有的,详情见代码 <script type="text/javascript"> var jsonObj2 = { ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- JavaScript深入(操作BOM对象)
浏览器对象模型(BOM) BOM的核心是window, 向下有: document(文档):document下由button,text,from,等等表单元素组成. location(地址对象),hi ...
随机推荐
- ffmpeg 加 logo
How to add a watermark or logo to any corner or the center of a video with FFMPEG. ffmpeg –i video.m ...
- c# zfc
1.根据单个分隔字符用split截取 例如 复制代码代码如下: string st="GT123_1"; string[] sArray=st.split("_" ...
- 【WPF】Silverlight中的Action与Trigger
最近做的Silverlight项目上用到了大量的拖拽,自动跟随等功能,由于赶时间,加上对Silverlight半生不熟,用的是最简单也是最不好维护的方法.项目忙完了闲下来,想重构一下代码,想起了Tri ...
- Wannafly挑战赛26 B 冥土追魂
首先,证明结果一定是取某些整行,再加上一个多余的一行的前几个. 假如: x1<=x2<=x3<=x4<=x5 y1<=y2<=y3<=y4<=y5 取6 ...
- php字符串 统计个数
方法一 $arr=str_split($str); $arr=array_count_values($arr); /* * 方法二 * */ $arr = str_split($str); $a2 = ...
- Android测试(二)——drozer使用
drozer启动: 1)首先在模拟 器或者安卓设备上开启drozer; 2)然后打开adb,转发端口: adb forward tcp:31415 tcp:31415 3)在电脑上开启drozer: ...
- yarn基本命令
参考文章:https://blog.csdn.net/mjzhang1993/article/details/70092902 1.安装 windows: 下载地址 mac: brew install ...
- JavaScript工具函数集
/** * [getQueryStringArgs 用以解析查询字符串] * @return {[Object]} [一个包含所有参数的对象] */ function getQueryStringAr ...
- (一)从设计的角度来看ADT(Java)
<数据结构与抽象——Java语言描述>第一章学习笔记 感想:以前学数据结构关注于方法及实现,为了完成作业和手写代码,没有从设计层面考虑过,第一章设计一个bag ADT,借助于Java in ...
- HDU-2586-裸LCA入门-tarjan离线
http://acm.hdu.edu.cn/showproblem.php?pid=2586 给出一颗树和边权,询问两点距离. 考虑tarjan离线做法,做法很巧妙,当前进行到u,对他的儿子v,当v子 ...
