ES6的相关信息
ECMAScript 是什么?
ECMAScript 是 Javascript 语言的标准。
ECMA European Computer Manufactures Association(欧洲计算机制造商协会),主要任务
是研究信息和通讯技术方面的标准并发布有关技术报告。
ECMAScript6:简称 ES6,是 JavaScript 语言的下一代标准,也是目前正是发布的最新
JavaScript 标准,由于 ES6 是在 2015 年发布,所以 ES6 也成为 ECMAScript2015。
运行 ECMAScript6 的途径
浏览器(IE、Firefox、Chrome、Safari、Opera 等)
浏览器对 ES6 的支持情况 http://kangax.github.io/compat-table/es6/
使用 Javascript 引擎的系统(如 Node.js)
Node.js 是一个 Javascript 运行环境(runtime)。实际上它是对 Google V8 引擎进行了封装。
V8 引擎执行 Javascript 的速度非常快,性能非常好。Google Chrome 浏览器就是用的 V8 引
擎。
Node.js 下载地址 https://nodejs.org/zh-cn/,目前支持到 97%。
使用 Babel 工具将 ECMAScript6 转换为 ECMAScript5
Babel 是 ES2015 语法转化器。这些转化器能让你现在就使用最新的 JavaScript 语法,而不
用等待浏览器提供支持。
NodeJs 安装步骤
nvm(NodeJs 版本管理工具)安装
Windows 操作系统的 nvm 下载地址 https://github.com/coreybutler/nvm-windows/releases
在cmd输入nvm -h查看是否成功
输入nvm root,找到安装的路径
nvm 配置淘宝镜像(下载更快)
修改 D:\dev\nvm\settings.txt 通过上一步找到
root: D:\dev\nvm
path: D:\dev\nodejs
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
通过 nvm 安装某版本的 nodejs 集(node、npm(nodejs 包管理工具))
64 位系统:CMD 运行 nvm install 6.9.2
32 位系统:CMD 运行 nvm install 6.9.2 32
注意:其中 6.9.2 表示安装 node 版本为 6.9.2,这里 npm 是包含在 node 中的不需要单独安
装
安装node.js后,使用nvm list,查看node.js版本
使用nvm use 版本号,切换使用的node
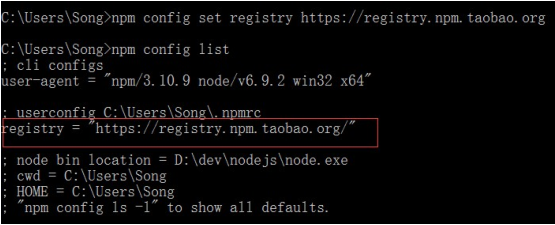
npm 设置淘宝镜像(下载更快)
npm config set registry https://registry.npm.taobao.org

在不同的环境中使用 ES6
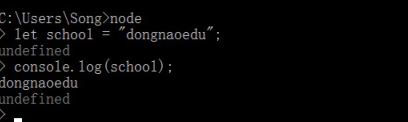
在 NodeJs 环境中运行 ES6

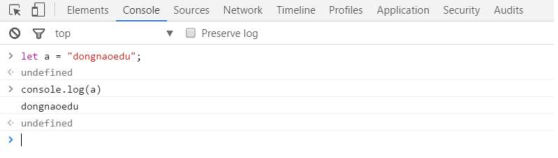
在 Chrome 56(64bit)浏览器中运行 ES6

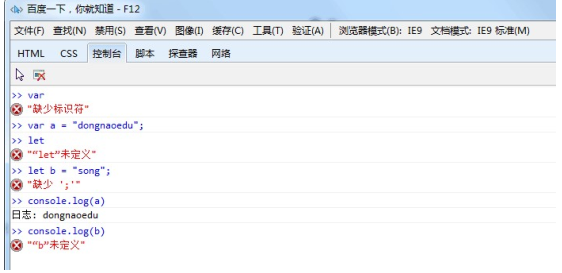
在 IE9 浏览器中运行 ES6

ES6 到 ES5 的转换
使用 Babel 完成 ES6 到 ES5 的转换
使用 npm 创建一个 NodeJs 工程,步骤如图:

使用 webstorm 编写 ES6 代码

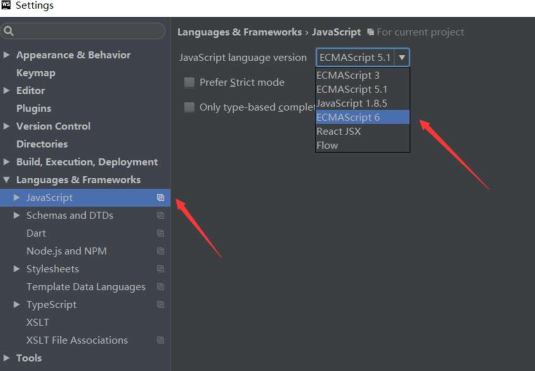
WebStorm 配置支持 ES6 语法规则

babel 全局安装
npm install -g babel-cli

安装转换插件(此插件定义了 ES2015 转码规则,相当于是字典的功
能):
npm install babel-preset-es2015 --save-dev
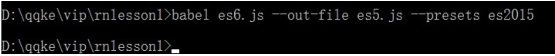
CMD 命令行转换 ES6 到 ES5
babel es6.js --out-file es5.js --presets es2015

自动转换
babel es6.js -w --out-file es5.js --presets es2015
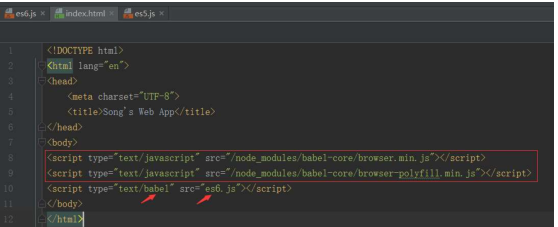
添加并编写 index.html 文件

运行结果

使用 Browsersync 实时刷新页面和 Babel-Core 实时转换ES6
Browsersync 能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less 等)并自
动刷新页面。
安装 Browsersync
npm install -g browser-sync
安装 babel-core(在网页上实时转换 ES6 到 ES5)
npm install babel-core@5 --save
HTML 页面引入 babel-core 实时转换 js 代码
/node_modules/babel-core/browser.min.js
/node_modules/babel-core/browser-polyfill.min.js

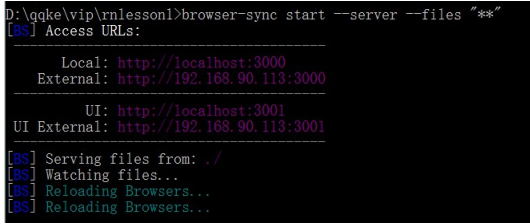
在当前项目目录下启动 Browsersync,开始监听
browser-sync start --server --files "**"

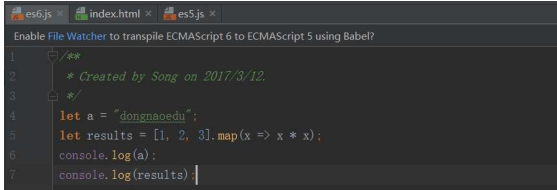
修改 es6.js

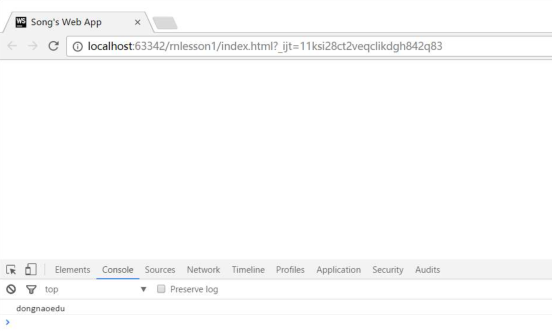
页面自动刷新,结果如下:

这里的 ES6 到 ES5 的转换时在浏览器端实现的;
可同时刷新 Chrome 和 IE11,现在 ES6 也可以在各种浏览器上使用了。
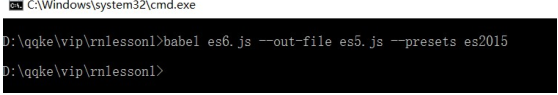
回到命令行的方式再来看看:
CMD 运行 babel es6.js --out-file es5.js --presets es2015

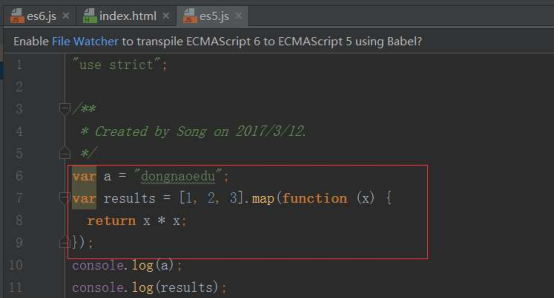
查看编译后的 es5.js

上面讲到了 2 两种 es6->es5 的转换:babel 命令行方式和浏览器引入 babel-core 方式
还有第三种方式,那就是 webstorm 自带的 File Watcher 功能
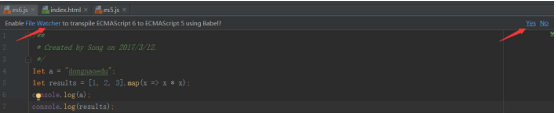
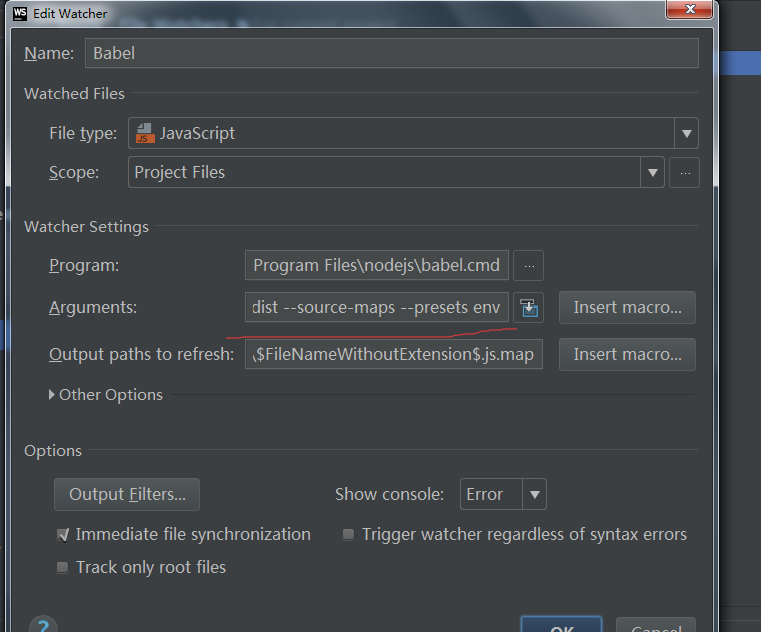
自动配置 File Watcher

注意:当输入了 es6 语法规则的代码后,webstorm 会自动弹出这种提示。

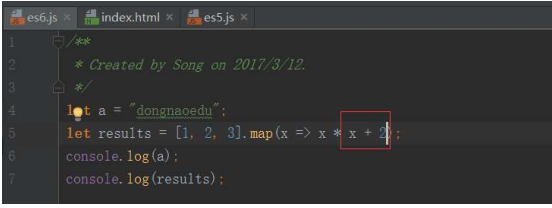
再次修改 es6.js

保存 es6.js 通过 webstorm 的 File Watcher 功能会自动生成转换后的 es6.js 和 es6.js.map
还有一种方法是

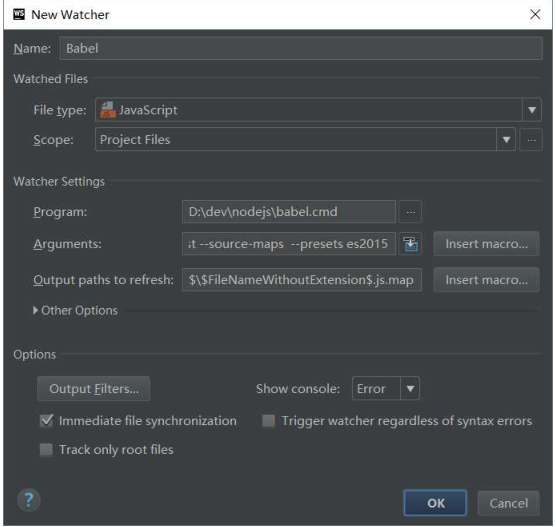
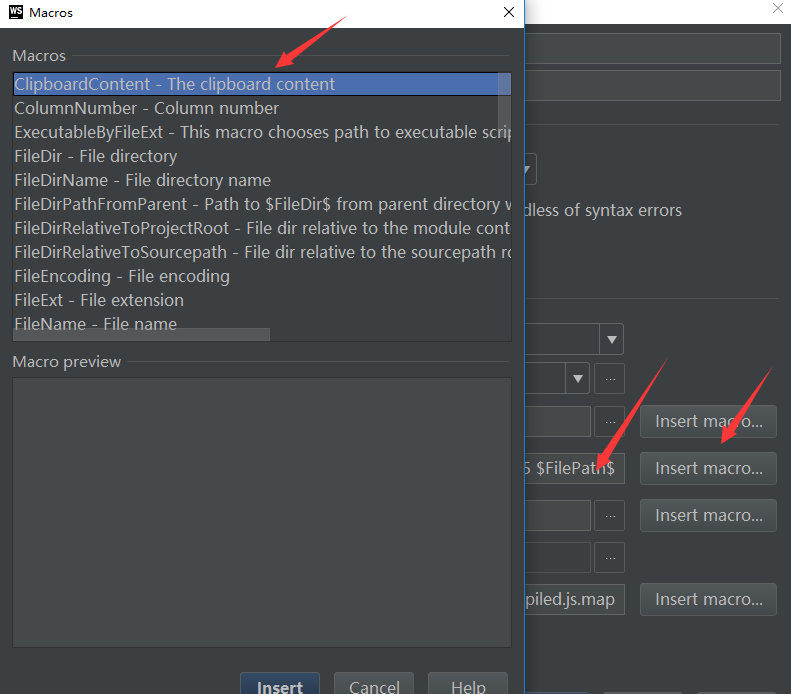
直接默认配置就行
备注

这里面的东西,表示的是各个属性代表的含义
现在webstrom里面是这个

npm install babel-preset-env --save-dev只要安装这个就行,不用es2015插件
地址:http://www.jianshu.com/p/41d3f7768095
ES6的相关信息的更多相关文章
- ManagementClass类解析和C#如何获取硬件的相关信息
在.NET的项目中,有时候需要获取计算机的硬件的相关信息,在C#语言中需要利用ManagementClass这个类来进行相关操作. 现在先来介绍一下ManagementClass类,首先看一下类的继承 ...
- MySQL查看数据库相关信息
使用MySQL时,需要了解当前数据库的情况,例如当前的数据库大小.字符集.用户等等.下面总结了一些查看数据库相关信息的命令 1:查看显示所有数据库 mysql> show databases ...
- php http头设置相关信息
HTTP 状态码 状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response. HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别 1XX 提示信 ...
- 在linux中查询硬件相关信息
1.查询cpu的相关 a.查询CPU的统计信息 使用命令:lscpu 得到的结果如下: Architecture: x86_64 CPU op-mode(s): -bit, -bit Byte Ord ...
- Android根据文件路径使用File类获取文件相关信息
Android通过文件路径如何得到文件相关信息,如 文件名称,文件大小,创建时间,文件的相对路径,文件的绝对路径等: 如图: 代码: public class MainActivity extends ...
- Linux sysinfo获取系统相关信息
Linux中,可以用sysinfo来获取系统相关信息. #include <stdio.h> #include <stdlib.h> #include <errno.h& ...
- C# 获取进程或线程的相关信息
信息来自: http://blog.163.com/kunkun0921@126/blog/static/169204332201293023432113/ using System; using S ...
- 获取Java系统相关信息
package com.test; import java.util.Properties; import java.util.Map.Entry; import org.junit.Test; pu ...
- 把数据保存到数据库附加表 `dede_addonarticle` 时出错,请把相关信息提交给DedeCms官方。Duplicate entry
把数据保存到数据库附加表 `dede_addonarticle` 时出错,请把相关信息提交给DedeCms官方.Duplicate entry ’3′ for key ‘PRIMARY’ 你的主键是不 ...
随机推荐
- Microsoft JET Database Engine 错误 '80004005' 未指定错误
Microsoft JET Database Engine 错误 '80004005'未指定错误 =====解决=======出现这种“未指定错误”时,可以尝试重新注册ASP脚本解释链接库文件在CMD ...
- nxlog windows安装部署
nxlog 介绍 nxlog 是用 C 语言写的一个跨平台日志收集处理软件.其内部支持使用 Perl 正则和语法来进行数据结构化和逻辑判断操作.不过,其最常用的场景.是在 windows 服务器上,作 ...
- GO语言的进阶之路-爬虫进阶之路
GO语言的进阶之路-爬虫进阶之路 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 网络爬虫是一种自动获取网页内容的程序,是搜索引擎的重要组成部分.我们今天要介绍的就是一个简单的网络爬 ...
- Spark记录-Spark性能优化(开发、资源、数据、shuffle)
开发调优篇 原则一:避免创建重复的RDD 通常来说,我们在开发一个Spark作业时,首先是基于某个数据源(比如Hive表或HDFS文件)创建一个初始的RDD:接着对这个RDD执行某个算子操作,然后得到 ...
- IoC之Spring.Net在Mvc项目中的使用
MVC中使用Spring.net 前面学习了使用Autofac来实现控制反转,这里简单记录Spring.Net实现IoC和DI的步骤 第一步:安装如下Nuget包 (Spring.Web.Mvc) i ...
- VS Code调试Golang提示Failed to continue:Check the debug console for details.
解决方法: 打开调试面板 VSCode->查看->调试 添加调试目标 在"没有调试"的下拉框中点击"添加配置.."添加目标调试配置 在" ...
- 关于js事件执行顺序小技巧
js事件执行顺序是js中一个老生常谈的一个话题, 聊这个话题之前我们先谈谈怎么给页面元素绑定我们需要的事件 1.给页面元素绑定事件 a)直接在元素上面加上需要绑定的事件,如 <button ty ...
- 流媒体技术学习笔记之(二)RTMP和HLS分发服务器nginx.conmf配置文件(解决了,只能播放RTMP流而不能够播放HLS流的原因)
user www www; worker_processes ; error_log logs/error.log debug; #pid logs/nginx.pid; events { worke ...
- 数据库中DQL、DML、DDL、DCL的概念与区别
SQL(Structure Query Language)语言是数据库的核心语言. SQL语言共分为四大类:数据定义语言DDL,数据操纵语言DML,数据查询语言DQL,数据控制语言DCL. 1. 数据 ...
- 【转】利用URLConnection来发送POST和GET请求
URL的openConnection()方法将返回一个URLConnection对象,该对象表示应用程序和 URL 之间的通信链接.程序可以通过URLConnection实例向该URL发送请求.读取U ...
