angular2项目关于动画的处理
animations动画在angular2官网里面已经讲解很详细了,那么动画功能在实际项目中应该如何组织文件,动画文件放在哪个位置,如何来组织结构使得动画模块和其他模块之间运作调理清晰呢,下面参照NiceFish来讲解一下:
一:定义动画
在app文件夹里面有一个专门的动画模块

拿一个例子来简单分析一下:
import { trigger, state, style, transition, animate, keyframes } from '@angular/animations';
export const flyIn = trigger('flyIn', [
state('in', style({transform: 'translateX(0)'})),
transition('void => *', [
animate(300, keyframes([
style({opacity: 0, transform: 'translateX(-100%)', offset: 0}),
style({opacity: 1, transform: 'translateX(25px)', offset: 0.3}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]))
]),
transition('* => void', [
animate(300, keyframes([
style({opacity: 1, transform: 'translateX(0)', offset: 0}),
style({opacity: 1, transform: 'translateX(-25px)', offset: 0.7}),
style({opacity: 0, transform: 'translateX(100%)', offset: 1.0})
]))
])
]);
trigger用于定于动画功能,返回动画模块,第一个参数'flyIn'是动画指令名,
第二个参数是一个数组,state是定义每个动画的状态(元素动画的每个最终状态),动画的状态里面的样式不仅包含动画行为最终样式,也可以包含非动画的样式,比如 A状态height=0转到B状态height=100,B里面的状态样式不仅height=100,还可以加入color,background等无关动画行为的样式。
transition定义动画状态与另一个动画状态转化过程中具体的动作情况。有两个形式:
transition('* => void', [
animate(, keyframes([
style({opacity: , transform: 'translateX(0)', offset: }),
style({opacity: , transform: 'translateX(-25px)', offset: 0.7}),
style({opacity: , transform: 'translateX(100%)', offset: 1.0})
]))
])
上面的动画行为定义是用到了keyframes,第一个参数300代表这个动画的持续时间。keyframes数组里面的每个元素代表某个时刻的动画样式状态,offset代表时间刻度。
transition('void => *', [
style({
opacity: ,
transform: 'translateX(-100%)'
}),
animate('0.2s ease-in')
]),
transition('* => void', [
animate('0.2s 0.1s ease-out', style({
opacity: ,
transform: 'translateX(100%)'
}))
])
上面的这种动画行为用的是animate,tansition方法第一个参数是动画名称,第二个参数是一个数组,我们知道如果一个动画有起始状态,有最终状态,而最终状态已经定义在了state里面,那么起始状态有事什么呢?这里style所定义的就是起始状态。
里面的style方法定义的样式是动画前或者动画后的特定状态,动画正是基于style所定义的状态逐步转化为state里面的样式状态。
二:装载动画
在组件文件中动画指令会被定义在组件当中,使得组件模块(angular模块)能够在编译自己视图的时候能够识别动画指令
在component.ts文件中:
import { fadeIn } from '../../animations/fade-in';
@Component({
animations: [ fadeIn ], // 动画指令列表
。。。。
})
三:使用动画
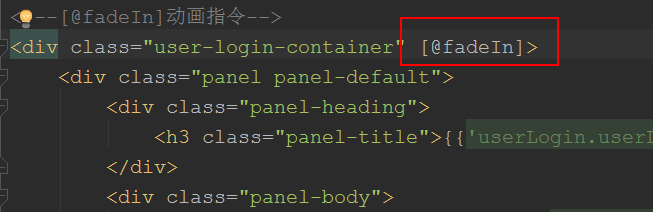
在component.html组件视图中:

[@fadeIn]="state"
这里的sate代表最终状态。如果@fadeIn没有赋值的话,动画会取定义的默认状态为最终状态。有赋值的话比如[@fadeIn]="in":表示该元素视图出现的时候会经过 vode ——>*所定义的动画行为,最后状态到达In这个stae的样式。
angular2项目关于动画的处理的更多相关文章
- 关于npm构建angular2项目问题
我在win10系统下用npm构建好angular2项目之后,在命令行下运行 ng serve --open,报一下错误: Unknown browser query 'basedir=$(dirnam ...
- (三) Angular2项目框架搭建心得
前言: 在哪看到过angular程序员被React程序员鄙视,略显尴尬,确实Angular挺值得被调侃的,在1.*版本存在的几个性能问题,性能优化的"潜规则"贼多,以及从1.*到2 ...
- 如何在ASP.NET 5上搭建基于TypeScript的Angular2项目
一.前言 就在上月,公司的一个同事建议当前的前端全面改用AngularJs进行开发,而我们采用的就是ASP.NET 5项目,原本我的计划是采用TypeScript直接进行Angular2开发.所以借用 ...
- 1.搭建Angular2项目
简述:搭建angular2的开发环境,网上已经有许多教程,不过都是window系统下的教程,我本人使用的是linux系统,搭建环境的过程也稍微比前者麻烦了一点,可参考本人的另一篇文章Linux系统下安 ...
- angular2项目关于主页结构分析
这里需要弄清楚两个问题: 一:主页模块如何加载进来 angular2的根模块应用加载之后便会根据根模块路由信息来加载主页模块 export const appRoutes=[ { path:'', r ...
- angular2项目关于Echarts图表的处理
在NiceFish项目中关于Echarts组件和指令是直接注册在appModule根模块中的,这样路由只需这样写就可以让浏览器加载图标组件: 在chart组件视图中: <div class=&q ...
- Android项目---常用动画
在项目中经常会有闪屏的效果 在这里主要是通过定时器,将已经设定好的效果展现出来 /* * 2.5秒以后开始执行Runnable的run方法 */ new Handler().postDelayed(n ...
- vue开发移动端项目 过渡动画问题
App.vue: <div id="app"> <div class="content"> <transition :name ...
- angular2项目打包部署的坑
1.ng项目打包后,打开index.html,发现页面是空白的,F12查看,发现js和css引入的路径不对 这里要将package.json文件的打包命令改成 ng build --prod --ba ...
随机推荐
- R-TREE
原文地址:http://blog.csdn.net/sunmenggmail/article/details/8122743 1984年,加州大学伯克利分校的Guttman发表了一篇题为“R-tree ...
- ansible的安装部署及简单应用
Ansible 是一个配置管理和应用部署工具,功能类似于目前业界的配置管理工具 Chef,Puppet,Saltstack.Ansible 是通过 Python 语言开发.Ansible 平台由 Mi ...
- 转载:为什么选择Nginx(1.2)《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19610.html 为什么选择Nginx?因为它具有以下特点: (1)更快 这表现在两个方面:一方面,在正常情况下,单次请求会得到更快 ...
- Expm 7_2区间调度问题
[问题描述] 给定n个活动,其中的每个活动ai包含一个起始时间si与结束时间fi.设计与实现算法从n个活动中找出一个最大的相互兼容的活动子集S. 要求:分别设计动态规划与贪心算法求解该问题.其中,对贪 ...
- wordpress更换主题未能连接到FTP服务器
报错原因:由于你的 WordPress 所在的目录没有写入权限,而wordpress安装主题或者更新时,企图通过ftp帐号进行更新,所以无法完成安装或更新 解决办法: 找到wp-config.php文 ...
- 生活工作必备之SMART原则
所谓SMART原则,即: 1. 目标必须是具体的(Specific) 2. 目标必须是可以衡量的(Measurable) 3. 目标必须是可以达到的(Attainable) 4. 目标必须和主要目标具 ...
- LeetCode(62):不同路径
Medium! 题目描述: 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” ). 机器人每次只能向下或者向右移动一步.机器人试图达到网格的右下角(在下图中标记为“F ...
- mace
作者:十岁的小男孩 QQ:929994365 心之安处即是吾乡. 本文主要的方向是终端移植.其主要又分两个小方向,理论和实践,即模型优化和模型移植.下文为前期写的,较为潦草,现在基本框架思路已经搭起来 ...
- python 全栈开发,Day59(小米商城)
一.小米商城 准备工作: 访问iconfont,官网链接: http://www.iconfont.cn/ 登录之后,找到需要的图标 将图标下载到本地,解压,重命名为font创建几个空文件夹:css, ...
- java基础篇---HTTP协议
java基础篇---HTTP协议 HTTP协议一直是自己的薄弱点,也没抽太多时间去看这方面的内容,今天兴致来了就在网上搜了下关于http协议,发现有园友写了一篇非常好的博文,博文地址:(http: ...
