Vue的移动端多图上传插件vue-easy-uploader
前言
这段时间赶项目,需要用到多文件上传,用Vue进行前端项目开发。在网上找了不少插件,都不是十分满意,有的使用起来繁琐,有的不能适应本项目。就打算自己折腾一下,写一个Vue的上传插件,一劳永逸,以后可以直接使用。
目前vue-easy-uploader已上传到GitHub和NPM,使用起来方便简单,不需要繁琐的配置即可投入生产,不过需要后端配合,实现上传接口。
本项目GitHub地址: https://github.com/quanzaiyu/vue-easy-uploader
本项目NPM地址: https://www.npmjs.com/package/vue-easy-uploader
详细的使用方法都在仓库Readme中,就不赘述,这里谈下本插件的设计开发思路。
插件介绍
vue-easy-uploader是一个多图上传插件。主要特性包括:
- 多文件上传
- 上传图片预览
- 上传状态监测
- 删除指定图片
- 清空图片
- 重新上传
后期版本迭代将不限于图片,往通用文件上传进行改进。
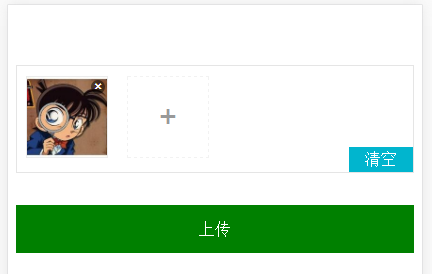
先看看上传插件使用时候的效果图:

目录结构

index.js # 主入口文件
store.js # 状态管理
uploader.vue # 上传组件
文件解析
index.js
import uploader from './uploader'
import store from './store'
let plugin = {}
plugin.install = function (_Vue, _store) {
_Vue.component('uploader', uploader)
_store.registerModule('imgstore', store)
}
export default plugin
这是插件的主入口文件,注册了全局的上传组件和状态管理,使用时只需要在项目入口文件(一般是main.js)中加入以下代码即可引入此插件:
import Vue from 'vue'
import Vuex from 'vuex'
import uploader from 'vue-easy-uploader'
let store = new Vuex.Store({})
Vue.use(uploader, store)
store.js
此文件为状态管理配置文件,主要包含三个state:
img_upload_cache # 上传文件缓存
img_paths # 上传状态,包括 ready selected uploading finished
img_status # 上传后的路径反馈数组(数据结构为Set集合)
针对每个state都有自己的mutation,用于改变state,规范上mutation都需要使用大写字母加下划线的形式,本人习惯使用小写字母,不过都不是原则上的问题。
最重要的一个state是img_status,用于监视图片上传的状态。包括以下几个状态:
ready # 上传开始前的准备状态
selected # 已选择上传文件
uploading # 开始上传
finished # 上传完毕
在组件中可以通过改变上传状态实现文件的上传,同时也可以监听上传状态的变化而执行回调。如:
methods: {
upload () {
this.$store.commit('set_img_status', 'uploading')
},
submit () {
// some code
}
}
computed: {
...mapState({
imgStatus: state => state.imgstore.img_status
})
},
watch: {
imgStatus () {
if (this.imgStatus === 'finished') {
this.submit()
}
}
}
上述代码中,使用upload方法更新了上传状态,让图片开始执行上传操作,使用watch进行上传状态的监视,当上传完成(img_status状态变为finished),执行回调函数submit。
源文件如下:
// Created by quanzaiyu on 2017/10/25 0025.
var state = {
img_upload_cache: [],
img_paths: [],
img_status: 'ready' // 上传状态 ready selected uploading finished
}
const actions = {}
const getters = {}
const mutations = {
set_img_upload_cache (state, arg) {
state.img_upload_cache = arg
},
set_img_paths (state, arg) {
state.img_paths = arg
},
set_img_status (state, arg) {
state.img_status = arg
}
}
export default {
state,
mutations,
actions,
getters
}
uploader.vue
先看源代码(为了节省空间,未贴出style部分的代码):
<template>
<div class="imgUploader">
<div class="file-list">
<section
v-for="(file, index) in imgStore" :key="index"
class="file-item draggable-item"
>
<img :src="file.src" alt="" ondragstart="return false;">
<span class="file-remove" @click="remove(index)">+</span>
</section>
<section class="file-item" v-if="imgStatus !== 'finished'">
<div class="add">
<span>+</span>
<input type="file" pictype='30010003' multiple
data-role="none" accept="image/*"
@change="selectImgs"
ref="file"
>
</div>
</section>
</div>
<div class="uploadBtn">
<section>
<span v-if="imgStore.length > 0" class="empty"
@click="empty">
{{imgStatus === 'finished' ? '重新上传' : '清空'}}
</span>
</section>
</div>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
props: ['url'],
data () {
return {
files: [], // 文件缓存
index: 0 // 序列号
}
},
computed: {
...mapState({
imgStore: state => state.imgstore.img_upload_cache,
imgPaths: state => state.imgstore.img_paths,
imgStatus: state => state.imgstore.img_status
})
},
methods: {
// 选择图片
selectImgs () { # ①
let fileList = this.$refs.file.files
for (let i = 0; i < fileList.length; i++) {
// 文件过滤
if (fileList[i].name.match(/.jpg|.gif|.png|.bmp/i)) {
let item = {
key: this.index++,
name: fileList[i].name,
size: fileList[i].size,
file: fileList[i]
}
// 将图片文件转成BASE64格式
let reader = new FileReader() # ②
reader.onload = (e) => {
this.$set(item, 'src', e.target.result)
}
reader.readAsDataURL(fileList[i])
this.files.push(item)
this.$store.commit('set_img_upload_cache', this.files) // 存储文件缓存
this.$store.commit('set_img_status', 'selected') // 更新文件上传状态
}
}
},
// 上传图片
submit () {
let formData = new FormData() # ③
this.imgStore.forEach((item, index) => {
item.name = 'imgFiles[' + index + ']' # ④
formData.append(item.name, item.file)
})
formData.forEach((v, k) => console.log(k, ' => ', v))
// 新建请求
const xhr = new XMLHttpRequest() # ⑤
xhr.open('POST', this.url, true)
xhr.send(formData)
xhr.onload = () => {
if (xhr.status === 200 || xhr.status === 304) {
let datas = JSON.parse(xhr.responseText)
console.log('response: ', datas)
// 存储返回的地址
let imgUrlPaths = new Set() # ⑥
datas.forEach(e => { // error === 0为成功状态
e.error === 0 && imgUrlPaths.add(e.url)
})
this.$store.commit('set_img_paths', imgUrlPaths) // 存储返回的地址
this.files = [] // 清空文件缓存
this.index = 0 // 初始化序列号
this.$store.commit('set_img_status', 'finished') // 更新文件上传状态
} else {
alert(`${xhr.status} 请求错误!`)
}
}
},
// 移除图片
remove (index) {
this.files.splice(index, 1)
this.$store.commit('set_img_upload_cache', this.files) // 更新存储文件缓存
},
// 清空图片
empty () {
this.files.splice(0, this.files.length)
this.$store.commit('set_img_upload_cache', this.files) // 更新存储文件缓存
this.$store.commit('set_img_paths', [])
}
},
beforeCreate () {
this.$store.commit('set_img_status', 'ready') // 更新文件上传状态
},
destroyed () {
this.$store.commit('set_img_upload_cache', [])
this.$store.commit('set_img_paths', [])
},
watch: {
imgStatus () {
if (this.imgStatus === 'uploading') {
this.submit() # ⑦
}
},
imgStore () {
if (this.imgStore.length <= 0) {
this.$store.commit('set_img_status', 'ready') // 更新文件上传状态
}
}
}
}
</script>
<style lang="less" scoped>
...
</style>
以上代码中有一些注释序号,是此插件设计的主要思路,其他代码都比较容易理解,分别说下
- ① 选择文件后执行,
img_status状态变为selected。 - ② 将带上传的图片文件转化为Base64格式,用于缩略图显示。
- ③ 创建一个表单对象,用于存储待上传的文件。
- ④ 注意这里的
name属性值,暂时写死,后面设计打算从组件中指定name属性,如果是多文件的话,name属性的数组序号从0开始递增。 - ⑤ 未依赖任何Ajax请求插件,使用原生的
XMLHttpRequest对象创建请求。 - ⑥ 存储上传成功后服务器返回的上传路径。
- ⑦ 检测上传状态,当在使用此插件时将
img_status的状态设置为uploading时执行上传操作。
使用
注意
使用此插件时,需要与后端约定返回的数据格式,如下:
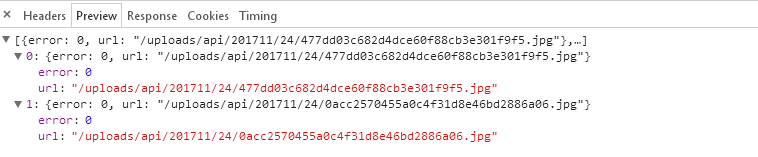
[{"error":0,"url":"\/uploads\/api\/201711\/25\/fde412bd83d3ec5d6a49769bd0c143cd.jpg"},{"error":0,"url":"\/uploads\/api\/201711\/25\/c6fd51f0388c63a0b6d350331c945fb1.jpg"}]
预览如下:

返回的是一个上传后的路径数组,包括error和url字段,每个文件有自己的上传状态,当error为0的时候为上传成功,并返回上传后的路径url
改进
后续版本打算进行如下改进
- 把表单的
name属性名称通过组件传递。 - 自定义上传成功后服务器响应的数据格式,比如自定义
error的名称和其值所表示的状态。 - 支持其他类型文件的上传,可以在组件中自行制定上传的文件类型,及其预览方式。
Vue的移动端多图上传插件vue-easy-uploader的更多相关文章
- 纯原生js移动端图片压缩上传插件
前段时间,同事又来咨询一个问题了,说手机端动不动拍照就好几M高清大图,上传服务器太慢,问问我有没有可以压缩图片并上传的js插件,当然手头上没有,别慌,我去网上搜一搜. 结果呢,呵呵...诶~又全是基于 ...
- Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source ...
- springBoot+ vue+ Element-ui实现合并多图上传(一次请求多张图片)
这次上传使用的是Elemet-ui的uoload上传组件,组件预留的钩子回调还是比较充足的. 1: 实现多图上传主要用到以下两个属性: 下面讲一下属性使用: <el-upload :actio ...
- yii2组件之多图上传插件FileInput的详细使用
作者:白狼 出处:http://www.manks.top/yii2_multiply_images.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连 ...
- js 移动端 多图上传 预览 删除 base64转为url 传给后端
说下主要的逻辑,首先是利用input type="file",上传文件,然后判断文件类型是否是图片,这里要注意(multiple,安卓一次一张,ios可以多张). 接着把本地图片转 ...
- swfupload多图上传插件(ASP.NET)
<script src="../js/swfupload/swfupload.js" type="text/javascript"></scr ...
- 帝国CMS7.2新增多图同时上传插件,上传多图效率更高
原来上传多图文件,需要挨个选择文件,然后再点批量上传,比较麻烦.所以帝国CMS7.2新增了多图上传插件:为采用FLASH方式实现同时选择多个图片一起上传,提高多图上传效率. 帝国CMS多图上传插件特性 ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- 基于vue + axios + lrz.js 微信端图片压缩上传
业务场景 微信端项目是基于Vux + Axios构建的,关于图片上传的业务场景有以下几点需求: 1.单张图片上传(如个人头像,实名认证等业务) 2.多张图片上传(如某类工单记录) 3.上传图片时期望能 ...
随机推荐
- register 用法注意与深入--【sky原创】
register 用法注意与深入: gcc -o test test.c 这样编译的话会报错的,因为寄存器变量是不能取地址的,只有内存的变量才能取地址 寄存器变量取的是虚拟地址 #inc ...
- 重装系统,出现:Units specified don't exist SHSUCDX can't install
重装系统,出现:Units specified don't exist SHSUCDX can't install 解决方案1: 首先是你的硬盘分区不对吧 先用PQ格成ntfs或far32 进PE把C ...
- nodejs 访问网站并操作xpath
var xpath = require('xpath'); //引用xpath包 var dom = require('xmldom-silent').DOMParser;//引用xmldom包 va ...
- Redis消息通知(任务队列和发布订阅模式)
Redis学习笔记(十)消息通知(任务队列和发布订阅模式) 1. 任务队列 1.1 任务队列的特点 任务队列:顾名思义,就是“传递消息的队列”.与任务队列进行交互的实体有两类,一类是生产者(produ ...
- [转]VS2015 Git 源码管理工具简单入门
VS2015 Git 源码管理工具简单入门 1.VS Git插件 1.1 环境 VS2015+GitLab 1.2 Git操作过程图解 1.3 常见名词解释 拉取(Pull):将远程版本库合并到本 ...
- 电信运营商 IT 系统介绍
业务支撑系统 BSS: Business support system 运营支撑系统 OSS: Operation support system 管理支撑系统 MSS: Management Su ...
- Expm 4_1 多段图中的最短路径问题
[问题描述] 建立一个从源点S到终点T的多段图,设计一个动态规划算法求出从S到T的最短路径值,并输出相应的最短路径. 解 package org.xiu68.exp.exp4; public cl ...
- git命令行提交并且同步到远程代码库
远程代码库以github为例 1.打开 git bash 2.进入项目目录 cd /e/myGitProjects/test 3.提交到本地git仓库 git add -Agit commit -m ...
- PYTHON-面向对象-练习-王者荣耀 对砍游戏
# 王者荣耀 对砍游戏# 两个英雄可以对砍 如果血量小于等于0 就GG# 所需的对象# 英雄对象""" 亚瑟 属性 类型 血量 名称 技能 Q 跳起来给你一刀 伤害50 ...
- 设置滚动条scrolltop
scrolltop用来设置页面的滚动条的位置 兼容性:链接 $().scrolltop(值)
