学习笔记-AngularJs(五)
之前的页面太丑了,后来我引入了bootstrap.css,把样式进行修了一番,如下图(一不小心,插入个链接,忽略,http://t.cn/RUbL4rP):

(链接:http://www.live086.cn/angularjs/#/phones)
是不是觉得好看多了,这里我在原先phone.json里面多加了人物的图片,于是phone.json就变成:
[
{"id":1, "name":"xioabin","number":"18824863982","age":12,"thumb":"image/nan.jpg"},
....
]
//图片可以自己找
控制器文件没有任何变化,模版文件加了bootstrap.css,有了明显的变化,代码如下:
<!doctype html>
<html ng-app ng-controller="PhoneListCtrl">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="example2">
<form class="form-inline" style="margin:20px 0;">
<div class="form-group"><label for="select">帅选:</label><select name="select" id="select" ng-model='order' class="form-control" ><option value="name">名字</option><option value="age">年龄</option> </select></div>
<div class="form-group"><label for="search">搜索</label><input id="search" name="search" type="text" ng-model='query' class="form-control" /></div>
</form>
<!--迭代器-->
<table class="table">
<tr>
<th class="text-center">头像</th>
<th class="text-center">昵称</th>
<th class="text-center">电话号码</th>
<th class="text-center">年龄</th>
</tr>
<tr ng-repeat='phone in phones | filter:query | orderBy:order'>
<td class="text-center"><a href="#/phones/{{phone.id}}"><img ng-src="{{phone.thumb}}" style="width:40px;height:40px;border-radius:50%;" alt="hahah"></a> <!--添加ng-src识别绑定的数据--></td>
<td class="text-center">{{phone.name}}</td>
<td class="text-center">{{phone.number}}</td>
<td class="text-center">{{phone.age}}</td>
</tr>
</table>
</div>
</body>
</html>
其他内容不变,但是由于json文件里面我们加了人物的图片,我需要使用ng-src来绑定图片路径的,这个不能使用原始的src,不然src="{{phone.thumb}}"是加载不了图片资源的。
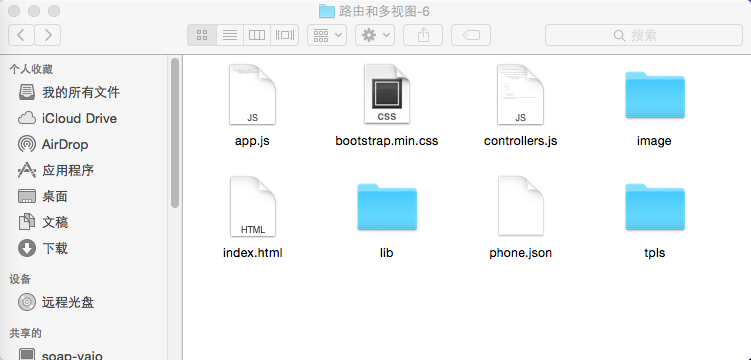
有没有注意到"#/phones/{{phone.id}}"为啥要怎样写,于是这里就涉及到路由的配置和怎么实现多视图之间的跳转了,于是我们对整个学习项目做了修改:目录如下:

这里就如同我们之前所讲,将控制器文件,服务文件,过滤器,指令都分开来写,index.html就是这个学习项目的布局模板,也可以理解成根模板,所有视图(其他模板tpls)会通过路由加载到这个模板的ng-view里面,代码如下:
<!doctype html>
<html ng-app="phonecat">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<!--ng-bind与ng-bind-template的使用方式-->
<script src="lib/angular.min.js"></script>
<script src="lib/angular-route.js"></script>
<script src="app.js"></script>
<script src="controllers.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div ng-view></div>
</body>
</html>
app.js,首先通过angular.module('phonecat', ['ngRoute','phoneController']);建立模块,记住ng-app="phonecat",对于一个html页面想有多个ng-app,可以angualr.bootstrap(doucment,['phonecat',...]);在这里需要注入"ngRoute"服务,而且也必须引入angular-route.js,
var phonecat = angular.module('phonecat', ['ngRoute','phoneController']); //[....]依赖注入
phonecat.config(['$routeProvider',function($routeProvider){
$routeProvider.
when("/phones",{templateUrl:"tpls/phones-list.html",controller:"phone-list-controller"}).
when("/phones/:phoneId",{templateUrl:"tpls/phones_detail.html",controller:"phone-detail-controller"}).
otherwise({redirectTo:"/phones"});
}])
//这里的配置是这样的意思:域名+项目目录+/#/phones那么会跳转至tpls/phones-list.html,处理的控制器为phone-list-controller
域名+项目目录+/#/phones/id那么会跳转至tpls/phones_detail.html,处理的控制器为phone-detail-controller
//使用config注入$routeProvider服务(只有引入ngRoute模块才可以使用),when(path, route)和otherwise(params)来定义路由,
when(path,route) path: 访问的url; route是一个对象,里面controller(对应控制器),controllerAs,templateUrl(模板的路径)、tempalte、redirectTo
otherwise(params), 是匹配没有相应路由时,该怎么处理!{redirectTo:"/phones"} 跳转至/phones
phone-list.html
<div ng-controller="phone-list-controller">
<form class="form-inline" style="margin:20px 0;">
<div class="form-group"><label for="select">帅选:</label><select name="select" id="select" ng-model='order' class="form-control" ><option value="name">名字</option><option value="age">年龄</option> </select></div>
<div class="form-group"><label for="search">搜索</label><input id="search" name="search" type="text" ng-model='query' class="form-control" /></div>
</form> <!--迭代器--> <table class="table">
<tr>
<th class="text-center">头像</th>
<th class="text-center">昵称</th>
<th class="text-center">电话号码</th>
<th class="text-center">年龄</th>
</tr>
<tr ng-repeat='phone in phones | filter:query | orderBy:order'>
<td class="text-center"><a href="#/phones/{{phone.id}}"><img ng-src="{{phone.thumb}}" style="width:40px;height:40px;border-radius:50%;" alt="hahah"></a> <!--添加ng-src识别绑定的数据--></td>
<td class="text-center">{{phone.name}}</td>
<td class="text-center">{{phone.number}}</td>
<td class="text-center">{{phone.age}}</td>
</tr>
</table> </div>
phone-detail.html
这是phoneId为{{phoneId}}的详情页
controllers.js
var phoneController = angular.module('phoneController', []);
phoneController.controller("phone-list-controller",['$scope','$http',function($scope,$http){
$http.get("phone.json").success(function(data, status, headers, config) {
if(status==200){ $scope.phones = data; }
console.log(status+","+headers+","+config);
// alert(JSON.stringify(data));
});
$scope.order = 'name';
}]);
phoneController.controller("phone-detail-controller",["$scope",'$routeParams',function($scope,$routeParams){
$scope.phoneId = $routeParams.phoneId;
//$routeParams是需要引入ngRoute模块,获得传过来的参数phoneId
}])
学习笔记-AngularJs(五)的更多相关文章
- 学习笔记-AngularJs(六)
在学习笔记-AngularJs(五),通过引入bootstrap.css进行改写整个样式,这时学习项目也变得好看多了,现在我们又需要目录再进行一次改变,如下图: 这样就符合之前讲的对学习目录进行布置了 ...
- opencv学习笔记(五)镜像对称
opencv学习笔记(五)镜像对称 设图像的宽度为width,长度为height.(x,y)为变换后的坐标,(x0,y0)为原图像的坐标. 水平镜像变换: 代码实现: #include <ios ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- VSTO学习笔记(五)批量编辑Excel 2010 x64
原文:VSTO学习笔记(五)批量编辑Excel 2010 x64 近期因为工作的需要,经常要批量处理大量的Excel文件,如果纯手工一个个修改,非常的麻烦,于是写了这么一个帮助类,希望能对你有所帮助. ...
- python学习笔记(五岁以下儿童)深深浅浅的副本复印件,文件和文件夹
python学习笔记(五岁以下儿童) 深拷贝-浅拷贝 浅拷贝就是对引用的拷贝(仅仅拷贝父对象) 深拷贝就是对对象的资源拷贝 普通的复制,仅仅是添加了一个指向同一个地址空间的"标签" ...
- Python学习笔记(五)
Python学习笔记(五): 文件操作 另一种文件打开方式-with 作业-三级菜单高大上版 1. 知识点 能调用方法的一定是对象 涉及文件的三个过程:打开-操作-关闭 python3中一个汉字就是一 ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- 学习笔记-AngularJs(十)
前面一直在说自定义指令,但是却一直没有一次系统地去了解,现在需要我们一起来学习如何去使用自定义指令,去丰富html标签.属性,实现多元化.多功能的标签(或是属性).辣么,啥是指令?要了解指令,首先需要 ...
- 学习笔记-AngularJs(九)
到目前为止,我们所做的学习案例都是没有加任何动画效果的,对于以往来说,我们经常会去使用一些动画插件或是css框架(如:animate.css)来点缀我们的网页,这样显得生动,高大上,那么接下来我们可以 ...
- 学习笔记-AngularJs(七)
在学习笔记-AngularJs(六)提及了事件处理器和过滤器以及它们的例子,而我们知道之前我是使用$http服务去获得我们需要的json数据,但是$http是比较底层的用法,有时候我们想把获取json ...
随机推荐
- Jmeter 老司机带你一小时学会Jmeter
Jmeter的安装 官网下载地址:http://jmeter.apache.org/download_jmeter.cgi 作为Java应用,是需要JDK环境的,因此需要下载安装JAVA,并且作必 ...
- System.arraycopy和arrays.copyOf
public static native void arraycopy(Object src, int srcPos, Object dest, int destPos, int length); 这 ...
- STL_string.ZC
1.转成 小写/大写 #include <algorithm>using namespace std; // 转成小写transform(_strAttrNameG.begin(), _s ...
- AD原理图统一命名
1 Tools->Annotate Schematics 调出统一命名窗口 2 勾选要统一命名的原理图 3 Update Changes List 4 Accept Changes(creat ...
- discuz的学习和部署
1.http://jingyan.baidu.com/article/b87fe19eb57ff252183568d9.html 下载好后安装一个mysql, 2.
- 优雅地记录Python程序日志2:模块组件化日志记录器
本文摘自:https://zhuanlan.zhihu.com/p/32043593 本篇将会涉及: logging的各个模块化组件 构建一个组件化的日志器 logging的模块组件化 在上一篇文章中 ...
- 第 2 章 容器架构 - 007 - Docker 架构详解
Docker 的核心组件包括: Docker 客户端 - Client Docker 服务器 - Docker daemon Docker 镜像 - Image Registry Docker 容器 ...
- windows安装使用docker
doker就是一个容器,如果想要在windows安装还必须要用另外一个工具docker-toolbox.下载地址:https://mirrors.aliyun.com/docker-toolbox/w ...
- using 自动释放资源示例
我们在使用SqlConnection的时候可以加入using,那么在using语句结束后就会自动关闭连接.那么这种情况是怎么是实现的呢?我们能够自己写一个类似于SqlConnection的类来让usi ...
- Python 编程快速上手 第九章 组织文件
上一章节,主要讲了如何用 Python 进行创建并写入新文件.这一章节,讲了对如何用 Python 对文件进行进一步的操作,包括: 移动,复制,删除文件 改名 压缩文件 [shutil]移动,复制,删 ...
