Elasticsearch(四)优化用户体验
改正用户拼写
Term suggester:词项匹配建议;可以通过wiki的插件来下载wiki上面的单词以及短语,来作为你的拼写提示基础仓库;
Phrase suggester:n-gram算法,短语匹配;
Complete suggester:prefix匹配;内置了FST(Finite State Tranduter)数据结构,实现快速检索,自动完成后续字符填充;但是这个在实现层面上,对于输入那些内容需要预先指定好,这个工作量可就有点大了,然后指定output,就是这些指定的内容输入后,将会返回这个指定值,感觉不是很智能。
改善查询流程
这个比较干货的内容,这个环节也会整理出来很多小白问题,也是使用ES的基本功。
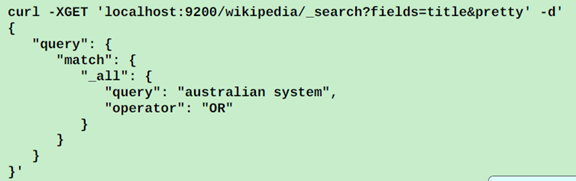
首先是一个普通的query,想要查询澳大利亚的一个系统:

这里_all代表所有的字段,所有的字段来匹配australian system,比如title,text只要匹配就行;这样明显不是我们需要的,我们需要更加精准的控制。
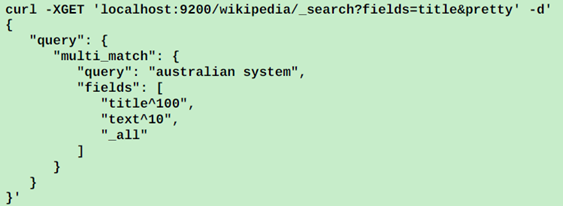
下面进行优化,就是采用多字段匹配;同时指定多字段匹配的权重:

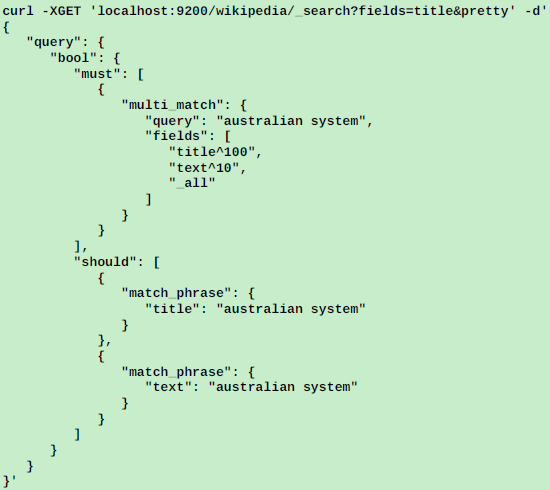
下一步优化是对于短语匹配的优化:

结果如下:
Australian Antarctic Building System
Australian rating system
Australian Series System
…
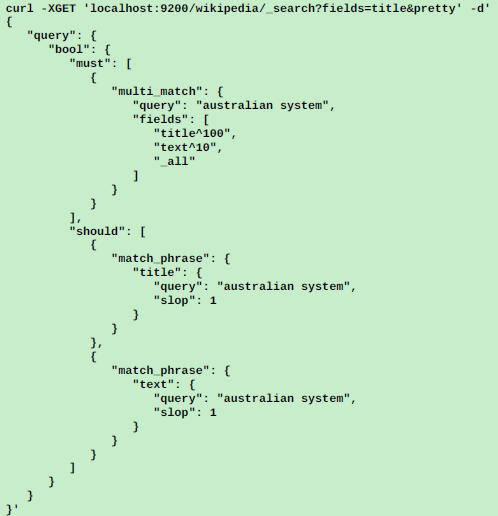
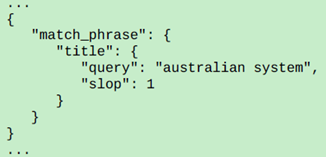
匹配方面我们做的差不多了,下一步是排序以及过滤问题,我们希望第二个,第三个这种的,能够排在第一个前面;看到这里,想到了通过设定距离来实现,

通过指定了slop来限定了词项间的距离为1,这样查询结果如下:
Australian Honours System
Australian honours system
Wikipedia:Articles for deletion/Australian university system
Australian rating system
…
这里科普一下,must代表必须满足,should代表里面的查询从句只需要自定的数量即可,默认是1个,可以通过mini_should_match参数来指定;不过最终must和should子句的关系是"AND"就是must要满足,同时should中指定从句数量要满足;是"AND"关系。
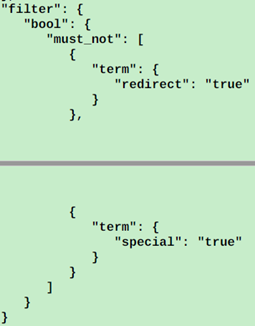
然后是过滤一下文档,包括从定向页面(wiki的重定向页面并不是最终页面,所以可以忽略)以及特殊页面(通常都是已经删除的页面)
在query同级别,添加一个filter即可,过滤器查询还快,因为没有评分:

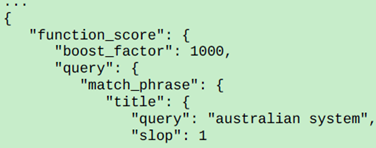
最后,我们为match_phrase增加boost,提升他的评分:
替换:

为


这样title满足短语匹配的文档将会获得高分,作为高分显示出来。
当然,还可以继续优化,比如增加错误拼写文字的建议之类。
回过头来,我们再来梳理一下优化的全过程,首先我们针对一个普通全字段查询:
- 优化为多匹配并指定权重查询,让title的词项匹配满足的拥有高权重;
- 增加了短语匹配,令满足短语的title和text匹配的至少一个;
- 然后增加了距离敏感处理,让短语之间间隔单词为1的数据留下;
- 对于数据进行一下清洗(这一步其实可以提前做),对于redirect和特殊的文档进行过滤;
- 最后,对于短语匹配通过增加boost来为其进行提高分数,提分这种的,是优化的最后一步,对于查询各个环境尽心梳理,哪些条件是可以提高其权重的(第一条是提高词项匹配的权重,这个则是对短语匹配的提高权重);
总结
数据清洗,过滤掉不要的数据(通常最先来做,避免后续查询还要为无效文档计算评分);
词项优化,指定字段的优先级;
短语优化,指定短语匹配,设置距离以及短语权重(boost);
Elasticsearch(四)优化用户体验的更多相关文章
- jQuery Pjax – 页面无刷新加载,优化用户体验
pjax 是 HTML5 pushState 以及 Ajax 两项技术的简称,综合这两个技术可以实现在不刷新页面的情况下载入 HTML 到当前网页,带给你超快速的浏览器体验,而且有固定链接.标题以及后 ...
- 性能优化 && 用户体验
性能优化 下拉菜单那种最好是点击时候请求,或者是查询时候请求 分页加载 用户体验 有加载.进度条.友好提示
- target标签对于优化用户体验的作用
最近开始关注target="_blank"标签,是源于对咨询区的采纳工作.帖子内容页是在原页面加载,这样问题就来了,每采纳完一个问题,必须得后退好几次才可以,很不方便.后来按ctr ...
- web开发性能优化---用户体验篇
怎样从技术角度怎样增强用户体验.都是非常多平台都在做的事情,依据个人实际经验碰到几种体验做下总结. 1.降低页面刷新白屏 适当使用ajax技术.改善刷新白屏现象. 2.信息提醒,邮件.站内信.短信在购 ...
- 提升网站用户体验—WebP 图片的高效使用
一.WebP 的由来 现代图像压缩技术对我们的生活方式影响很大.数码相机能将上千张高质量图片存储到一张内存卡里.智能手机可以与邻近设备快速分享高分辨率的图片.网站与手机等移动设备能快速展示各种富媒体. ...
- 用户体验 | 寻找成套的 App SDK 服务
前言 对于开发者来说,三方 SDK 这个词已经是一个不需要任何解释的词语了,然而我想面对琳琅满目的 SDK 产品,大家都会纠结如何选择.那么选择一个 SDK 需要注意哪些问题呢? SDK 的 稳定易用 ...
- Vue.Js的用户体验优化
一次基于Vue.Js的用户体验优化 一.写在前面 半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多 ...
- CDN高级技术专家周哲:深度剖析短视频分发过程中的用户体验优化技术点
深圳云栖大会已经圆满落幕,在3月29日飞天技术汇-弹性计算.网络和CDN专场中,阿里云CDN高级技术专家周哲为我们带来了<海量短视频极速分发>的主题分享,带领我们从视频内容采集.上传.存储 ...
- [ionic开源项目教程] - 第10讲 新闻详情页的用户体验优化
目录 [ionic开源项目教程] 第1讲 前言,技术储备,环境搭建,常用命令 [ionic开源项目教程] 第2讲 新建项目,架构页面,配置app.js和controllers.js [ionic开源项 ...
随机推荐
- requests保持登录session ,cookie 和 token
一.request提供了一个一个叫做session的类,来实现客户端和服务端的会话保持 # coding:utf-8 import requests url = "https://passp ...
- curl 返回头部和正文
头部string(195) "HTTP/1.1 200 OK Server: openresty/1.7.7.1 Date: Wed, 05 Sep 2018 13:18:33 GMT Co ...
- Day17作业及默写
正则表达式练习 1.匹配一篇英文文章的标题 类似 The Voice Of China ([A-Z][a-z]*)( [A-Z][a-z]*)* 2.匹配一个网址 https://www.baidu. ...
- 启动apache 找不到 mbstring.dll
启动appserv时 提示 无法启动此程序 因为计算机中丢失php mbstring.dll 这种原因一般都是组件加载顺序引起的,在php.ini文件里确保 extension=php_mbstr ...
- socket 映射服务器程序
server #include <stdio.h> #include <sys/types.h> /* See NOTES */ #include <sys/socket ...
- 【c++基础】c++提升速度的方法总结
参考 1. C++程序提高运行速度的方法; 2. 提高C++程序运行效率的10个简单方法; 3. C++编程中提高程序运行效率的方式(不断更新); 完
- 【c++】函数默认参数
c++ Prime Plus sixth edition page274 如何设置默认值呢?必须通过函数原型. 只有原型指定了默认值.函数定义与没有默认参数时完全相同. 参考 1. http://ww ...
- Ubuntu16.04安装OpenCV3.2以及PCL1.8
最近在学习slam14讲,需要配置一些环境<视觉slam十四讲> 这本书中已经给出如何配置相关环境的比较详细的说明,但是有些环境并无卵用,比如OpenCV以及PCL 这里给出自己屡试不爽的 ...
- Shell #*/ 和 %/*
#!/bin/bash i="this/is/a/path.config" name=${i#*/} path=${i%/*} echo $name echo $path is/a ...
- mysql设置外键约束开启-关闭
在MySQL中删除一张表或一条数据的时候,出现 [Err] 1451 -Cannot delete or update a parent row: a foreign key constraint f ...
