CSS vertical-algin的使用
一、什么vertical-algin
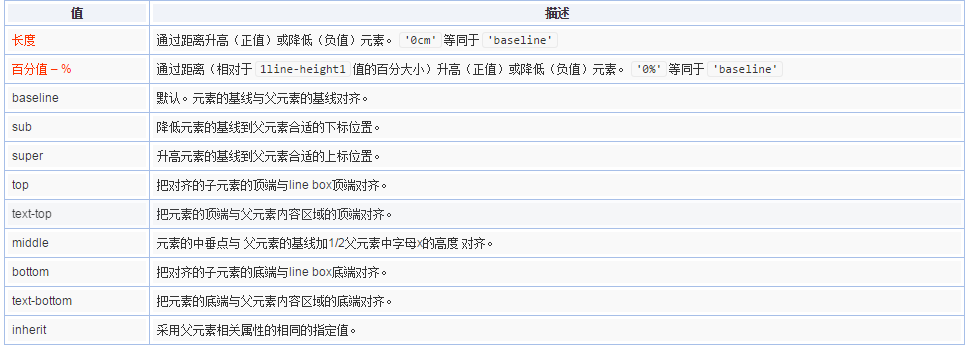
vertical的意思就是垂直,algin是对齐的意思,连起来就是“垂直对齐方式”,接下来看看vertical-algin有哪些属性,打开浏览器一看

vertical-algin 的属性有这么多,而我们经常用的只有top,bottom,middle三种而已
都是些什么意思呢,看看下面这个图片

1.关于数值
.test{vertical-algin: -2px}
我的理解就是,元素相对于基数向下偏移2px,这个常常用来解决单选框/复选框与12px文字大小不对齐的问题。
2.关于百分数
在css中支持百分数的属性很多,比如 width/height,line-height,font-size,而vertical-algin也是一个具有百分数的属性。提到百分数必然就会问它是相对于谁来说的呢,比如宽度百分比是相对于父级块状元素的宽度,font-size百分比是相对于第一个含有font-size的属性的。而这里的vertical-algin 有点特别,它是相对于 此标签继承的line-height来决定的,比如:
.test {vertical-algin: -10%;}
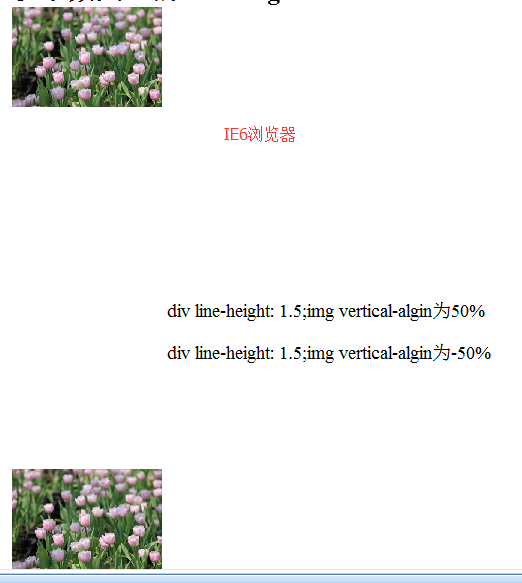
假如这里的 .test 继承的 line-height 是20px,那么这里的vertical-algin: -10%就代表着 -10% * 20 = -2px; 不过呢,事情并没有想象的那么简单,css中的line-height是一个非常精深的属性,那么在遇到IE6/IE7这种吃三鹿奶粉长大的浏览器肯定会出篓子,什么篓子呢,就是IE6/IE7下的veritical-algin百分数不支持小数line-height,下面看看以小数处理的line-height


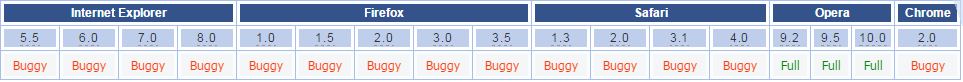
关于vertical-algin的其他属性 bottom,middle,可以看看兼容性表

我也不知道欧朋浏览器的full是什么意思,但是我知道其他浏览器都是buggy,bug一堆的意思
简单的研究了一下,在不同的浏览器下差异还是很大的。
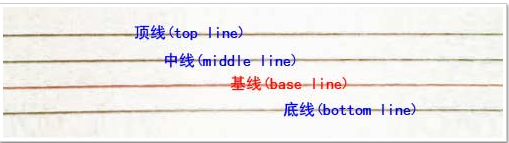
不过vertical-algin也不是一无是处,某些属性,比如 text-bottom和middle用来修改一些样式表和一些特定的布局,补充一下baseline,top,middle,bottom,分别代表了基线,顶线,中线,底线

二,为什么我的vertical-algin不起作用
知道了veritical-aldin是垂直对齐的意思,不少人就试着用这个属性实现垂直方向上的对齐效果,但是会发现,有时候有效果,有时候没有效果,这是为什么呢,下面来分析一下原因。
我们知道 display有很多属性,其中以 inline/inline-block/block 为最常见,这代表了页面上三种不同水平的元素。每个人都有自己的嗜好,喜欢不用的东西,而veritical-algin也是一个挑食的家伙,只喜欢 inline-block,所以有时候也称为inline-block依赖型元素。只有一个元素属于inline-block(table-cell也可以看成是inline-block元素),其身上的veritical-algin才会起作用。
虽然vertical-algin只在inline-block的元素上起作用,但是会影响到inline属性的元素,而inline元素受vertical-algin属性位置改变等不是因为其对vertical-align属性敏感或起作用,而是受制于整个line box的变化而不得不变化的。
三、vertical-algin是如何起作用的
CSS vertical-algin的使用的更多相关文章
- CSS 수직 가운데 정렬 (테이블 없이!) Vertical Centering with CSS
이 방법은 테이블처럼 만들어서 테이블의 vertical-align 속성을 사용할 수 있도록 를 몇 개 세팅한다. (테이블의 vertical-align 속성은 다른 요소들에서는 굉장 ...
- HTML: vertical algin Big/small div in same row (bootstrap)
Reference: http://stackoverflow.com/questions/20547819/vertical-align-with-bootstrap-3?answertab=vot ...
- 五种方法让CSS实现垂直居中
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS 居中大全
<center> text-align:center 在父容器里水平居中 inline 文字,或 inline 元素 vertical-align:middle 垂直居中 inline 文 ...
- CSS 居中大全【转】
我看最近微博流行 CSS 居中技术,老外码农争相写相关的文章,一篇赛一篇的长啊,我把几篇归纳总结了一下,算是笔记. 孔乙己曾说:“茴香豆的回字有四种写法”,万一哪天有个面试官问你:“居中一共有几种写法 ...
- CSS 垂直居中的5种实现方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些 ...
- CSS制作水平垂直居中对齐
作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直居中,更是让人烦恼.这段时间,我收集了几种不同的方式制作垂直居中方法,但每种方法各有千秋呀 ...
- 转: css实现垂直居中的方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 用 CSS 实现垂直居中并不容易.有些方法在一些浏览器中 ...
- 通过CSS显示垂直文本
原文链接: CSS Vertical Text 原文日期: 2014年03月18日 翻译日期: 2014年3月22日 翻译人员: 铁锚 示例地址: http://davidwalsh.name/dem ...
- CSS 居中大全(转)
引用:http://jinlong.github.io/blog/2013/08/13/centering-all-the-directions/ CSS 居中大全 AUG 13TH, 2013 | ...
随机推荐
- HihoCoder - 1483 区间最值
给定n个数A1...An,小Ho想了解AL..AR中有多少对元素值相同.小Ho把这个数目定义为区间[L,R]的价值,用v[L,R]表示. 例如1 1 1 2 2这五个数所组成的区间的价值为4. 现在小 ...
- Oracle学习(四)_SQL函数
--第一部分:SQL基础 --ch1 简单查询 --ch2 查询基本概念 --ch3 数据过滤 --第二部分:多表操作 --ch4 集合理论 --ch5 内连接 --ch6 外连接 --ch7 子查询 ...
- HTML5中的data-*属性和jQuery中的.data()方法使用
原文地址链接:http://blog.csdn.net/fly_zxy/article/details/50687691: HTML5中的data-*属性 我们往往会根据需要在HTML标记上添加自定义 ...
- mvc4使用百度ueditor编辑器
前言 配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好几个问题,以此来记录解决办法.编辑器可以到http://ueditor.baidu.com/website/downloa ...
- 20165214 实验二 Java面向对象程序设计
一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:朱文远 学号:20165214 指导教师:娄嘉鹏 实验日期:2018年4月16日 实验时间:13:45 - 15:25 实验序号:二 ...
- day 51
一 window对象 window 对象表示一个浏览器窗口. 在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算.也就是说,要引用当前窗口根本不需要特殊 ...
- ubantu 安装mysql 5.7 解决安装不提示设置密码问题
1.安装Mysql sudo apt-get install mysql-server sudo apt-get install mysql-client sudo apt-get install l ...
- PAP认证(单向、双向)
实验要求:掌握PAP单向.双向认证 拓扑如下: 单向验证 R1(认证方)enable 进入特权模式configure terminal 进入全局模式hostname R1 设置主机名interface ...
- CodeMirror tab转空格
解决CodeMirror编辑器Tab转空格问题 editor.setOption("extraKeys", { Tab: newTab }); function newTab(cm ...
- 异步测试celery
django异步请求: Django从一个http请求发起,到获得响应返回html页面的流程大致如下:http请求发起 -- http handling(request解析) -- url mappi ...
