解决Geoserver请求跨域的几种思路,第二种思路用过
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景描述
跨域问题是浏览器同源安全制引起的特别常见的问题。不同前端语言针对跨域解决方法有所区别。比如Flex语言做跨域请求时,如果中间件存有跨域文件(crossdomain.xml)则可以轻松实现跨域。
而JS开发的前端,针对GET请求则又可以通过JSONP方式解决。补充一下JSONP的原理:通过创建一个 script 标签,将 src 设置为目标请求,插入到 DOM中,服务器接受该请求并返回数据,数据通常被包裹在回调钩子中。根据JSONP的实现原理,我们可以看到其无法支持POST请求方式。
回到我们文章的主题,使用tomcat发布了Geoserver,前端JS脚本通过常规JSONP的请求方式失效,此时如何实现跨域请求呢?
这里我总结两种思路,一种是转发代理方案,另一种是中间件支持跨域共享机制(CORS)。
2.方案一:转发代理
2.1基于Nginx的代理
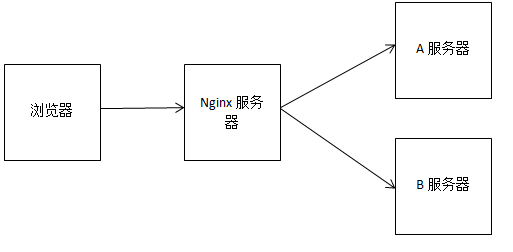
假设有A服务器和B服务器,用户前端加载了A服务器的JS资源,然后该JS向B服务器后台发送请求,此时发生了跨域。基于Nginx的解决方案则是,在C(或者A或者B或者其他)服务器上搭建一个Nginx服务器,该服务器对A服务和B服务均做统一端口的代理,即前端通过同一IP:Port访问A上和B上的资源,从而避免浏览器的跨域问题。
方案示意图为:

2.2自定义实现代理转发(基于A服务器)
2.2.1原理
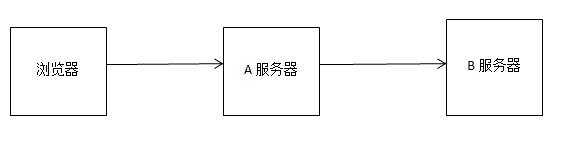
目前A服务器上的脚本想访问B服务器上的服务会引发跨域,如果我们将A服务器的脚本访问转移到A服务器上的后台对B服务器后台的访问,则可以规避跨域问题。
方案示意图为:

2.2.2具体实现
如果我们的代码层面仅仅是单独针对某个请求让其转移至后台,则其他类似问题则无法通用此解决方案。这里我们可以设计一种通用型的解决方案:
a.将所有需要走后台避免跨域的请求统一定义为http://IP:Port/name/proxy?Url=BServerUrl。
b.后台对应的proxy方法中获取到Url后的参数,并且再次对Url后的参数进行传递参数的解析(BServerUrl中可以用&包含正常参数)。
c.转发解析到的B请求,获取返回结果再返回至前端。
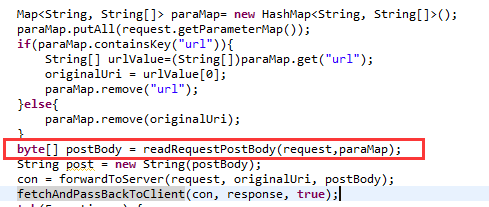
注意,在实现中,我们还要同时考虑代理转发的Get请求和Post请求方式:

3.方案二:中间件跨域共享机制(CORS)
3.1CORS原理简介
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非使用CORS头文件。
CORS的原理为:跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies和 HTTP 认证相关数据)。
以上内容均摘抄于:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS。
3.2具体实现
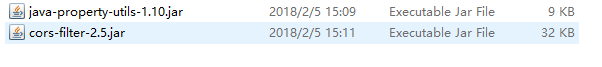
先下载CORS对应的Jar:
<!-- cors-filter-->
<dependency org="com.thetransactioncompany" name="java-property-utils" rev="1.10" conf="common-release->default;" />
<dependency org="com.thetransactioncompany" name="cors-filter" rev="2.5" conf="common-release->default;"/>

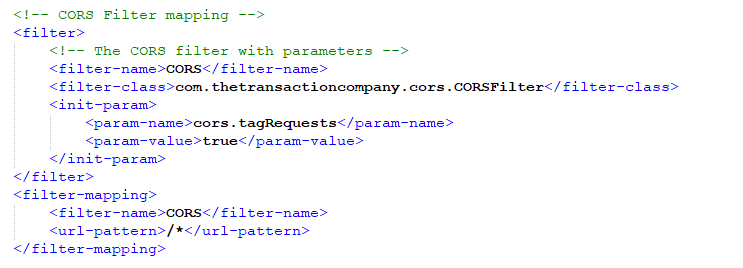
在Geoserver的Web.xml中加上如下配置:

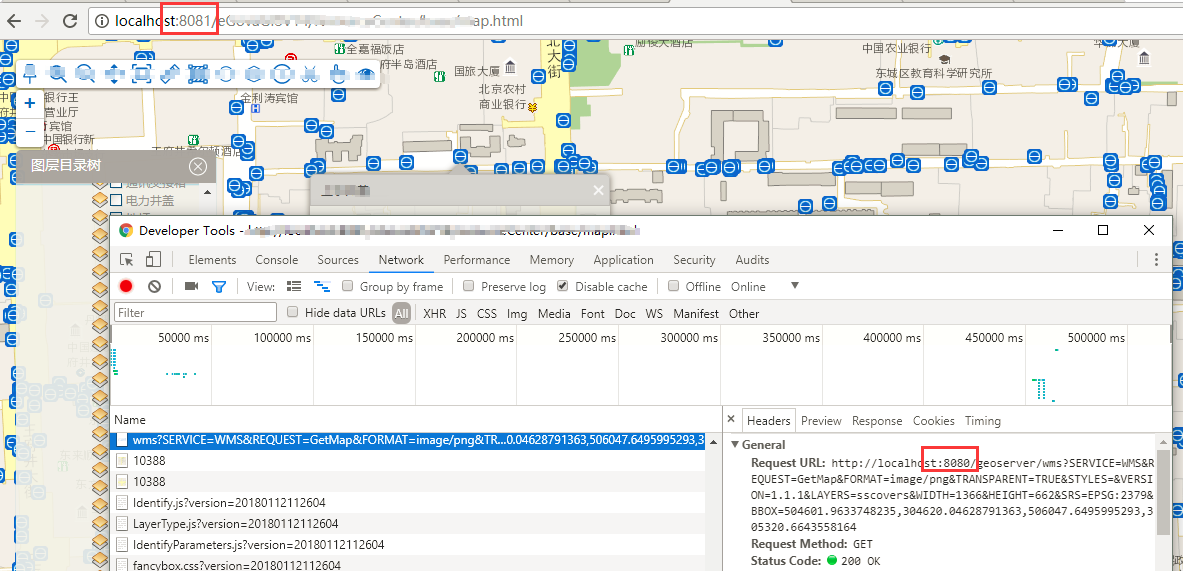
重启Geoserver后测试。
测试环境说明:在同一台机器上测试,系统采用8081端口,Geoserver服务采用8080端口,不同端口同样会导致跨域。测试结果为跨域成功。

解决Geoserver请求跨域的几种思路,第二种思路用过的更多相关文章
- 解决Geoserver请求跨域的几种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景描述 跨域问题是浏览器同源安全制引起的特别常见的问题.不同前端语 ...
- 解决ajax请求跨域
跨域大部分需要通过后台解决,引起跨域的原因: 3个问题同时满足 才可能产生跨域问题,即跨域(协议,主机名,端口号中有一个不同就产生跨域) 下面是解决方法 方法一 // ajax请求跨域 /* *解决a ...
- 解决Ajax请求跨域问题
from:https://blog.csdn.net/wang379275614/article/details/53333775 上篇文章提到,由于浏览器的同源策略,使得,AJAX请求只能发给同源的 ...
- web api 解决Ajax请求跨域问题
前端ajax请求接口时,经常出现跨域问题,当然了解决方法有很多种,比如: http://www.jb51.net/article/68424.htm 我本人恰好前后端都会一点,所以直接在接口端处理. ...
- python使用web.py开发httpserver,解决post请求跨域问题
使用web.py做http server开发时,遇到postman能够正常请求到数据,但是浏览器无法请求到数据,查原因之后发现是跨域请求的问题. 跨域请求,就是在浏览器窗口中,和某个服务端通过某个 “ ...
- nginx配置 解决ajax请求跨域问题
文章来源:http://to-u.xyz/2016/06/30/nginx-cors/ 背景描述 最近在研究RESTful API接口设计,使用的是Nginx,要实现本地http://127.0.0. ...
- cors解决ajax请求跨域问题
Access-Control-Allow-Origin: * 适用tomcat部署的项目 在web.xml里添加以下内容 <filter> <filter-name>CorsF ...
- h5请求跨域问题Access-Control-Allow-Origin解决跨域
访问后端接口报错:No 'Access-Control-Allow-Origin' header is present on the requested resource 解决: Access-Con ...
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
随机推荐
- golang学习笔记19 用Golang实现以太坊代币转账
golang学习笔记19 用Golang实现以太坊代币转账 在以太坊区块链中,我们称代币为Token,是以太坊区块链中每个人都可以任意发行的数字资产.并且它必须是遵循erc20标准的,至于erc20标 ...
- JustOj 1910: 人见人爱A+B
[提交][状态][讨论版] 题目描述 北大的acm上面已经有10来道A+B的题目了,相信这些题目曾经是大家的最爱,希望今天的这个A+B能给大家带来好运,也希望这个题目能唤起大家对ACM曾经的热爱. ...
- redis 五大数据类型以及操作
一.redis的两种链接方式 1.简单连接 import redis conn = redis.Redis(host='10.0.0.200',port=6379) conn.set('k1','年后 ...
- solr 使用指定数据源
1,将solr 解压,我们观察发现它其实即可以是web服务也可以做数据分析 数据库 2,我们在example目录下新建一个hai的文件夹,用于存放数据 参考solr 目录,将solr.xml 复制一份 ...
- Maven项目启动报错:java.lang.ClassNotFoundException: com.mysql.jdbc.Driver
1.场景 1.1.先确认pom.xml文件已添加mysql依赖: <dependency> <groupId>mysql</groupId> < ...
- django模型中的关系对应
显然,关系数据库的力量在于将表相互关联.Django提供了定义三种最常见的数据库关系类型的方法:多对一,多对多和一对一. 在说明之前,首先来理解一下这三个概念: 多对一: 两个集合a,b;集合a中的多 ...
- 虚拟机下Linux系统如何设置IP地址
虚拟机下Linux系统设置IP地址三种方法 文章来源:https://jingyan.baidu.com/article/ea24bc399ffeb9da62b3318f.html 工具/原料 V ...
- django 处理静态文件
settings: STATIC_URL = 'static/'STATIC_ROOT = os.path.join(BASE_DIR, 'static') urls: from django.con ...
- [重要] Django 多条件多表查询实例问题
当时想做一个多条件查询,但是对于要查询的信息,是分布在不同的表里,这就涉及到了多表查询问题. DjangoBook里提到了一些查询的方式,但是不够全面,就去百度搜了下. 当去网上百度搜多表查询,或多条 ...
- 把你的Centos设置成代理ip服务器
前言:最近在公司做爬虫相关的工作,做过数据抓取的都知道,写程序抓取数据的过程并不像平常我们用浏览器打开网页那么简单!大多数的网站为了自己站点的性能和数据安全都设置了各种反爬策略.最常见的就是添加验证码 ...
