canvas的认识,时钟的设置
canvas的三要素:ID标识,width宽度,height高度,他是行元素
IE9才支持canvas,canvas是一个透明的画板,要用js去画


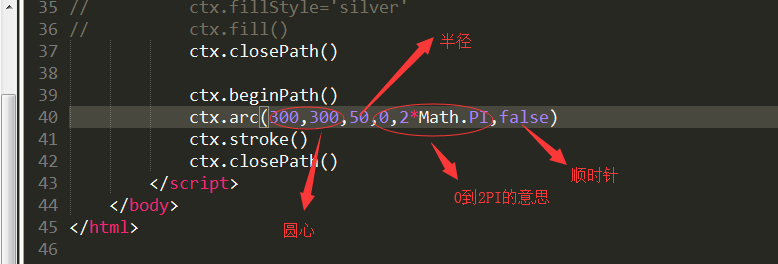
绘制一个圆

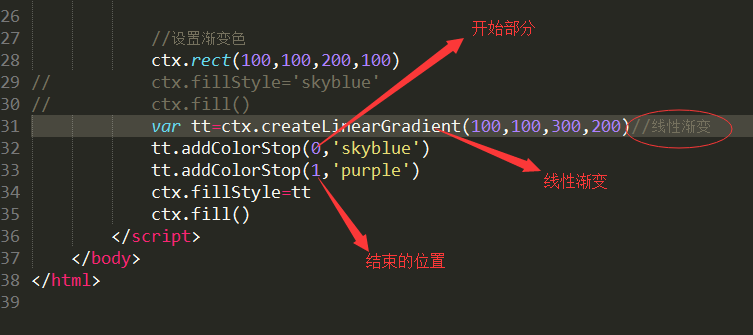
线性渐变颜色

径向渐变
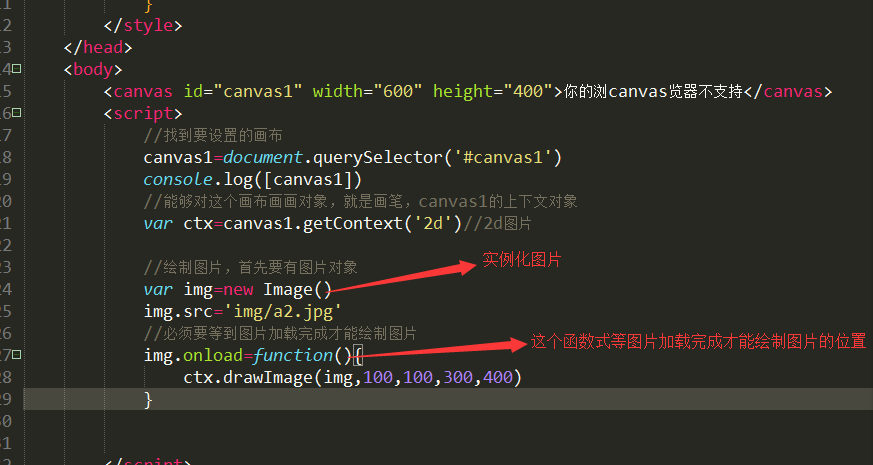
图片的绘制:

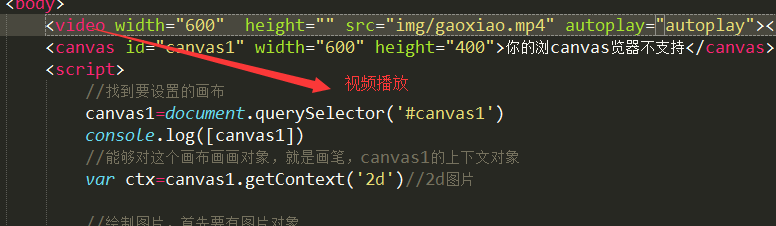
视频播放:

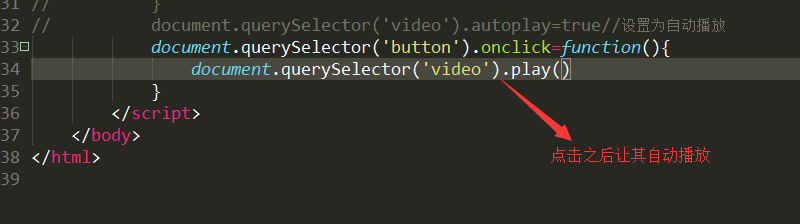
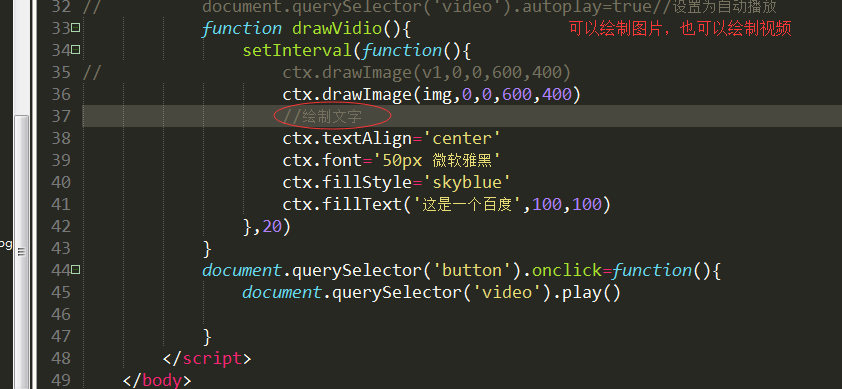
视频的自动播放

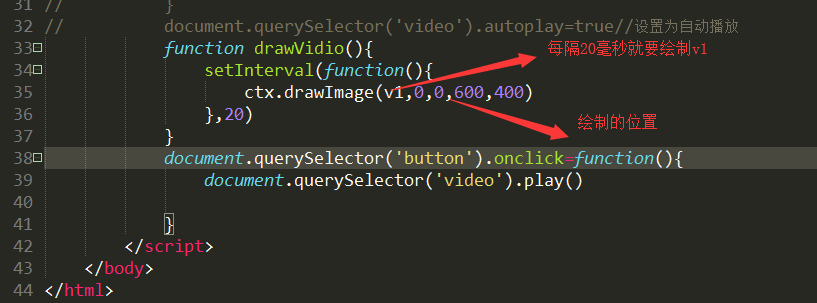
绘制视频:


时钟的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas1" width="800" height="600"></canvas>
<!--1,表盘
2、刻度
3、指针
4、获取时间
5、重新绘制:每个1秒钟绘制一次
-->
<script type="text/javascript">
var canvas1=document.querySelector('#canvas1')
var ctx=canvas1.getContext('2d')
function drawTime(){
//表盘
ctx.clearRect(0,0,800,600)//清盘
ctx.beginPath()
ctx.arc(400,300,200,0,2*Math.PI)
ctx.lineWidth=10
ctx.strokeStyle='gray'
ctx.stroke()
ctx.closePath()
ctx.save()//保留这个坐标系的位置,以及保留ctx的属性样式
//刻度
ctx.translate(400,300)//移动坐标系
ctx.save()//保留了移动后的坐标原点为400,300像素位置的坐标系
//分针的刻度
for(var i=0;i<60;i++){
ctx.beginPath()
//有60个刻度,每一次旋转360(2*math.pi)/60
ctx.rotate(2*Math.PI/60)
ctx.moveTo(170,0)
ctx.lineTo(190,0)
ctx.lineWidth=5
ctx.strokeStyle='#aaa'
ctx.stroke()
ctx.closePath()
}
ctx.restore()//恢复到上一个save(),没有旋转前,原点在400,300位置的坐标系上
ctx.save()
//时钟的刻度
for(var i=0;i<12;i++){
ctx.beginPath()
//有60个刻度,每一次旋转360(2*math.pi)/60
ctx.rotate(2*Math.PI/12)
ctx.moveTo(165,0)
ctx.lineTo(190,0)
ctx.lineWidth=5
ctx.strokeStyle='#333'
ctx.stroke()
ctx.closePath()
}
ctx.restore(
ctx.save()
)
//获取时间
var nowTime=new Date()
console.log(nowTime)
//获取小时
var hour=nowTime.getHours()
//获取分
var min=nowTime.getMinutes()
//获取秒
var sec=nowTime.getSeconds()
if(hour>=12){
hour=hour-12
}
console.log(hour,min,sec)
ctx.rotate(-2*Math.PI/4)//将整个坐标系逆时针旋转90度
ctx.save()
//首先绘制秒针
ctx.beginPath()
ctx.rotate(2*Math.PI/60*sec)
ctx.moveTo(-20,0)
ctx.lineTo(150,0)
ctx.lineWidth=3
ctx.strokeStyle='red'
ctx.stroke()
ctx.closePath()
ctx.restore()
//绘制分针
ctx.beginPath()
ctx.rotate(2*Math.PI/60*min + 2*Math.PI/60*sec/60)
ctx.moveTo(-15,0)
ctx.lineTo(140,0)
ctx.lineWidth=5
ctx.strokeStyle='darkslategray'
ctx.stroke()
ctx.closePath()
ctx.restore()
ctx.save()
//绘制时针
ctx.beginPath()
ctx.rotate(2*Math.PI/12*hour + 2*Math.PI/12*min/60+2*Math.PI/12/60*sec/60)
ctx.moveTo(-10,0)
ctx.lineTo(100,0)
ctx.lineWidth=10
ctx.strokeStyle='darkslategray'
ctx.stroke()
ctx.closePath()
ctx.restore()
ctx.restore()
requestAnimationFrame(drawTime)//画完了以后才会调用这个函数
}
//这是画动画的第一个方式
// setInterval(function(){
// drawTime()
// },1000)
//尽最大能力去渲染,保证不卡帧,请求动画帧的方法
requestAnimationFrame(drawTime)//请求动画帧
</script>
</body>
</html>
canvas的认识,时钟的设置的更多相关文章
- canvas自适应圆形时钟绘制
前面的话 前面介绍过canvas粒子时钟的绘制,本文将详细介绍canvas自适应圆形时钟绘制 效果演示 最终自适应圆形时钟的效果如下所示 功能分析 下面来分析一下该圆形时钟的功能 [1]静态背景 对于 ...
- canvas做的时钟,学习下
canvas标签只是图形容器,您必须使用脚本来绘制图形. getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性.——获取上下文对象. getContext(" ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- canvas的width和height设置问题
最近在学习canvas属性中遇到一个小问题,就是canvas的width和height设置问题 代码如下: <!DOCTYPE html> <html lang="en&q ...
- canvas炫酷时钟
canvas炫酷时钟 实现的功能 主要用到canvas的一些基础api 直接看效果 html: <canvas id="myCanvas" width="500&q ...
- H5_0009:关于HTML5中Canvas的宽、高设置问题
关于HTML5中Canvas的宽.高设置问题 Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸): 方法一: <canvas widt ...
- NTP网络授时服务器部署及网络时钟同步设置说明
NTP网络授时服务器部署及网络时钟同步设置说明 NTP网络授时服务器部署及网络时钟同步设置说明 本文由安徽京准科技提供@请勿转载. 一.前言 1.NTP简介 NTP是网络时间协议(Network T ...
- 使用canvas绘制一个时钟
周末学习canvas的一些基础功能,顺带写了一个基础的时钟.现在加工一下,做的更好看一点,先放上效果图: 谈一些自己的理解: (1).要绘制一个新的样式(不想被其他样式影响,或者影响到其他样式),那么 ...
- html5、canvas绘制本地时钟
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- php对于url提交数据的获取办法
$url = Request::getUri();//获取当前的url $arr = parse_url($url); //$arr_query = convertUrlQuery($arr['que ...
- Win10系列:C#应用控件基础1
Button控件 在Windows应用商店应用的开发中,Button控件是使用比较频繁的控件之一,当用户单击Button控件时,会触发相应的单击事件并在定义好的事件处理方法中执行指定的功能.下面将介绍 ...
- SmartGit(我工作中使用git图形化界面工具)
http://www.syntevo.com/smartgit/ 这个工具用了快两年,之前在逸橙工作时同事(目前就职百姓网)推荐使用的,查看更改了哪些文档很方便,前天试用版过期,现在贴个 破解的链接 ...
- 我眼中的Linux系统和红帽RHCE认证
牛顿曾经说过“我不知道在别人看来,我是什么样的人:但在我自己看来,我不过就象是一个在海滨玩耍的小孩,为不时发现比寻常更为光滑的一块卵石或比寻常更为美丽的一片贝壳而沾沾自喜,而对于展现在我面前的浩瀚的真 ...
- Spring boot 导出Excel
Html页面: window.location.href="adjectfkController/exportTemplate?adjOrg="+ adjOrg +"&a ...
- ios 第4天
dealloc method 会在对象释放前调用这个方法(函数) 可以让对象在释放前把一些自己申请的对象 先释放了 满足 谁申请 谁释放 的原则 例如 dealloc 会自动调用 ...
- 日志框架elk 搭建
CENTOS7 安装 NGINX ELK之LOGSTASH ELK之ELASTICSEARCH安装 ELK之KIBANA
- Mybatis学习笔记三
一.延迟加载 延迟加载即加载延迟了,并不是一次性加载完而是按需加载,感觉应该是针对多表查询而言的,即先查询单表等需要另一张表的信息时再去加载,这样能提高数据库的性能: 需要注意的是,mybatis提供 ...
- 理解mpvue的生命周期
mpvue是美团基于vue开发的一个开发小程序的框架,从而以vue的语法来开发小程序.在生命周期上,mpvue同时支持了vue的生命周期和小程序的生命周期,这可能让新上手的同学费解.这篇文章就来讲讲m ...
- kbmMW 5.08.10试用报告
1.不兼容Android 基于5.07的项目,升级到5.08,不能编译android app.已经反应给作者.作者回复将近快发布fixed,修正这个问题及其他发现的问题. 5.08.01解决了andr ...
