es6 set&sort
es6提供了新的数据结构Set。
它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set函数可以接受一个数组(或类似数组的对象)作为参数,用来初始化。
1.set去重
首先我们 let 一个数组
let arr1 = [5,4,3,2,1,4,3,2,1,7];
然后实例化一个Set,传入的参数就是刚刚创建的数组 arr1
let setArr1 = new Set(arr1);
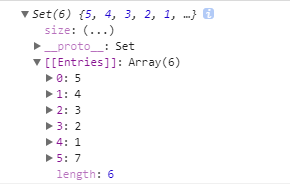
这个时候我们 console 一下这个 setArr1 ,如下图:

会发现其实 Set 实例化之后是一个对象类型,并且已经对数组进行了去重。
这个时候如果我们想要的是一个数组的话,只需要利用 Array.from 转化为数组即可
let setArr2 = Array.from(setArr1);
console.log(setArr2);
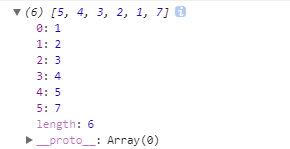
结果如下如:

很多时候去重之后我们还想要对数组进行排序,就要用到 sort 方法了。
set的四个操作方法:
add(value):添加某个值,返回Set结构本身。delete(value):删除某个值,返回一个布尔值,表示删除是否成功。has(value):返回一个布尔值,表示该值是否为Set的成员。clear():清除所有成员,没有返回值
有兴趣的朋友可以自行测试,这里不一一展开。
2.sort排序
let sortArr = setArr2.sort((a,b) => {return a-b;});
console.log(sortArr);
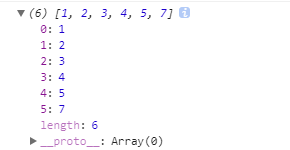
结果如下图:

可以看到已经实现了升序排序。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
es6 set&sort的更多相关文章
- ES6+ 现在就用系列(一):为什么使用ES6+
系列目录 ES6+ 现在就用系列(一):为什么使用ES6+ ES6+ 现在就用系列(二):let 命令 ES6+ 现在就用系列(三):const 命令 ES6+ 现在就用系列(四):箭头函数 => ...
- ES6扫盲
原文阅读请点击此处 一.let和const { // let声明的变量只在let命令所在的代码块内有效 let a = 1; var b = 2; } console.log(a); // 报错: R ...
- ES6 - Note3:数组、对象与函数的扩展
一.数组的扩展,ES6在数组扩展了一些API,以实现更多的功能 1.Array.from:可以将类数组和可遍历的数据结构转换成真正的数组,如下所示 var a = { '0':1,'1':1,leng ...
- 几个ES6新特性
ES6是JavaScript语言的下一代标准,已经在2015年6月正式发布了,因为ES6的第一个版本是在2015年发布的,所以又称ECMAScript 2015(简称ES2015).本文主要讲述的是E ...
- 【学习笔记】ES6标准入门
这里简要记录一下对自己感触比较深的几个知识点,将核心的应用投放于实际的项目之中,提供代码的可维护性. 一.let和const { // let声明的变量只在let命令所在的代码块内有效 let a = ...
- 关于ES3、ES5、ES6以及ES7所有数组的方法(api)的总结
起因:工作用经常用到操作数组的方法,这里进行一下总结,我尽量以简洁的语言概括每个方法(api)的作用.如果您想快速定位,可以Control+F 然后搜相应的方法即可定位 :) ES3的数组方法 joi ...
- ES6箭头函数(Arrow Functions)
ES6可以使用“箭头”(=>)定义函数,注意是函数,不要使用这种方式定义类(构造器). 一.语法 1. 具有一个参数的简单函数 var single = a => a single('he ...
- [译]ES6箭头函数和它的作用域
原文来自我的前端博客: http://www.hacke2.cn/arrow-functions-and-their-scope/ 在ES6很多很棒的新特性中, 箭头函数 (或者大箭头函数)就是其中值 ...
- ES6中Arguments和Parameters用法解析
原文链接 译文 ECMAScript 6 (也称 ECMAScript 2015) 是ECMAScript 标准的最新版本,显著地完善了JS中参数的处理方式.除了其它新特性外,我们还可以使用rest参 ...
随机推荐
- jdk settings
JAVA_HOME D:\envs\jdk\jdk8\jdk18045\jdk1.8.0_45 CLASSPATH .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\to ...
- asp.net mvc如何获取url的相关信息
1.获取完整url信息(协议名+域名+虚拟目录名+文件名+参数) string url = Request.Url.ToString(); 如: //1)获取完整url(协议名+域名+虚拟目录名+文件 ...
- learning scala control statement
1 .if satement 与其它语言不同的是,scala if statement 返回的是一个值 scala> val a = if ( 6 > 0 ) 1 else -1a: In ...
- js 图片延时加载
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- Python之路-python基础二(补充)
本章内容: 三元运算 八进制,十六进制,十进制与二进制的转换 集合的修改方法 字符串常用方法 三元运算 三元运算简化了if else的语句,将四行代码简化为一行.三元运算的格式 ...
- Linux命令----uname查看系统信息
uname就是UNIXname的缩写 1.uname可以查询操作系统信息 [root@yuan ~]# uname Linux 2.uname -n显示系统的主机名 [root@yuan ~]# un ...
- centos7中docker操作
docker部署nginx 1. 下载nginx [root@localhost my.Shells]# docker images REPOSITORY TAG IMAGE ID CREATED S ...
- php多进程和多线程的比较
前言 最近在学习php多进程和多线程的编程.说实话,这两样在工作中几乎都没有用到,毕竟php并不以异步处理擅长,对于网络请求同步处理可以解决绝大多数问题.但是既然有这样的机制,也了解一下,对于以后接触 ...
- django面试四
Django的优点 功能完善.要素齐全:自带大量常用工具和框架(比如分页,auth,权限管理), 适合快速开发企业级网站. 完善的文档:经过十多年的发展和完善,Django有广泛的实践案例和完善的在线 ...
- centos安装pip扩展包
1.安装 epel-release扩展yum源# yum install -y epel-release# yum clean all# yum makecache2.安装setuptools# yu ...
