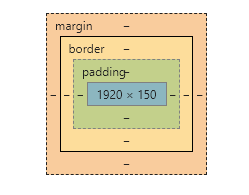
margin、padding、border区分
margin
是设置两个标签的间隔,也就是距离;
padding
这个是比如一个p标签,它是100px*100px,我们使用的时候p标签的文字是贴着p标签的最左侧的,想要它的文字距离边界远一点,好看一点,就是需要做一个样式的调整,我们可以用到padding这个属性,加入说设置是10px,就是说这个p标签的大小依然是100px*100px,但是它的内容是变成了90px*90px;
border
boarder是设置边框的意思,他和padding的区别在于,padding是在标签边缘往里缩减,而border是在标签的边缘往外扩展,也就是说是一个100px*100px的标签,我设置他的border为20px,我们就可以看到整个标签的大小是变成了120px*120px,也就是说多出来了20px,其标签的内容也还是100px*100px的

margin、padding、border区分的更多相关文章
- css007 margin padding border
css007 margin padding border 1.理解盒模型(盒模型:就是把一些东西,包括html各种标签都包含在一个 看不见的盒子里) 1/在web浏览器中任何标签都是一个盒子,内容的周 ...
- margin padding border
Difference between margin and padding? Remember these 3 points: The Margin is the extra space around ...
- css样式margin padding border
- CSS中的margin、border、padding区别
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
- [html]CSS中的margin、border、padding区别
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- css的padding,border,margin的意思
下面的内边距(padding).边框(border) .外边距(margin)的意思是我自己的理解. 代码如下: <!DOCTYPE html> <html lang="e ...
- 盒模型大小取决于它的padding,margin,border数值
盒模型规定了元素框处理元素内容width与height值.内边距padding.边框border 和 外边距margin 的数值大小.边框内的空白是内边距padding,边框外的空白是外边距margi ...
- padding/border与width的关系
本文讲述 padding / border 的设置后是否对 width 有影响,width 等于 auto 与 100% 的区别 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边 ...
随机推荐
- SQL专家云监控
SQL专家云监控:http://www.zhuancloud.com/Index.html
- 20180820 SQL 提示Error: String or binary data would be truncated
Error: String or binary data would be truncated,错误,是因为栏位给出的长度不够,增加初始化长度就可以了. 除了创建表的增加长度情况,还有一种是,SELE ...
- 配置AlwaysON出错
在其中一个集群节点的SQL Server中验证各节点的投票数 ,在其中一个集群节点的SQL Server上执行使用下面SQL语句 SELECT * FROM sys.dm_hadr_cluster_m ...
- jQuery-velocity.js 插件的简易使用
初识Velocity动画,感觉它并没有那么强大,但是渐渐感觉它的ui动画可以让我们简易的使用到我们的项目中. Velocity动画的简介: 下载地址:http://www.julian.com/res ...
- 关于spark的mllib学习总结(Java版)
本篇博客主要讲述如何利用spark的mliib构建机器学习模型并预测新的数据,具体的流程如下图所示: 加载数据 对于数据的加载或保存,mllib提供了MLUtils包,其作用是Helper metho ...
- 4A
#include <iostream> using namespace std; int main() { int a; cin>>a; if((a>=4) && ...
- Python才排第8名!2018增速最快TOP 10编程语言盘点
在技术前沿的硅谷,开发者们不仅要学习多种热门的编程语言,还要时时盯着新的编程语言的崛起,生怕自己掉队. 作为世界最大开源软件社区,Github每年都会发布年度Octoverse报告,向大家展示年度最流 ...
- Boolean数据类型
boolean 数据类型 boolean 变量存储为 8位(1 个字节)的数值形式,但只能是 True 或是 False,可以把它看做是一个和1代替,并且一定要小写.boolean operate是指 ...
- 使用openbabel进行小分子底物构象搜索
使用open babel产生小分子多重构象的方法有两种: 1. 使用遗传算法(Genetic algorithm)进行构象搜索,属于系统式搜索最低能量构象的方法 obabel -L conformer ...
- cocos2d-x JS 开启远程代码调试
为了方便服务端与测试部门的工作需要,把客户端的写的程序可以在其他电脑上运行,方便他人工作与测试. 下面是cocos2d-x JS WebStorm 的设置方法.
