day40 css高级选择器
一、高级选择器
高级选择器分为:后代选择器、子代选择器、并集选择器、交集选择器
后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)
.container p{
color: red;
}
.container .item p{
color: yellow;
}
子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
.container>p{
color: yellowgreen;
}
并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
/*并集选择器*/
h3,a{
color: #008000;
text-decoration: none;
}
交集选择器
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h4 class='active'></h4>这样的标签。
那么
h4{
width: 100px;
font-size: 14px;
}
.active{
color: red;
text-decoration: underline;
}
/* 交集选择器 */
h4.active{
background: #00BFFF;
}
它表示两者选中之后元素共有的特性。
二、属性选择器
/*根据属性查找*/
/*[for]{
color: red;
}*/
/*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{
color: yellow;
}*/
/*以....开头 ^*/
/*[for^='user']{
color: #008000;
}*/
/*以....结尾 $*/
/*[for$='vvip']{
color: red;
}*/
/*包含某元素的标签*/
/*[for*="vip"]{
color: #00BFFF;
}*/
/**/
/*指定单词的属性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
三、伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte
/*没有被访问的a标签的样式*/
.box ul li.item1 a:link{
color: #666;
}
/*访问过后的a标签的样式*/
.box ul li.item2 a:visited{
color: yellow;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标摁住的时候a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
}
css3的选择器nth-child()
/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
四、伪元素选择器
/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
}
/* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
p:before{
content:'alex';
}
/*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
p:after{
content:'&';
color: red;
font-size: 40px;
}
五、css的继承性和层叠性
css有两大特性:继承性和层叠性
继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
/*1 0 0 */显示红色
#box{
color: red;
}
/*0 1 0*/
.container{
color: yellow;
}
/*0 0 1*/
p{
color: purple;
}
是不是感觉明白了呢?好的,再给大家加深点难度
<div id='box1' class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
#box1 #box2 p{
color: yellow;
}
#box2 .wrap3 p{
color: red;
}
div div #box3 p{
color: purple;
}
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
好的。那么上面的这个案例大家是否懂了呢?那么接下来我们继续看案例
还是上面那个html结构,如果我设置以下css,会显示什么颜色呢。
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
答案是红色的。结论:当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来者居上 ’。
Good,我们继续看下面的css,你来猜以下此时字什么颜色?
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
答案是绿色。哈哈,是不是感觉快懵掉了。其实大家只要记住这点特性就可以。第一条css设置的属性值,是通过继承性设置成的红色,那么继承来的属性,它的权重为0。它没有资格跟我们下面选中的标签对比。
那大家猜想一下如果都是被继承来的属性,那么字会显示什么颜色呢?
#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
小案例证明:权重都是0:那么就是"就近原则" : 谁描述的近,就显示谁的属性。所谓描述的近,就是选中到最内层的距离越近。
小总结一下:
总结:
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
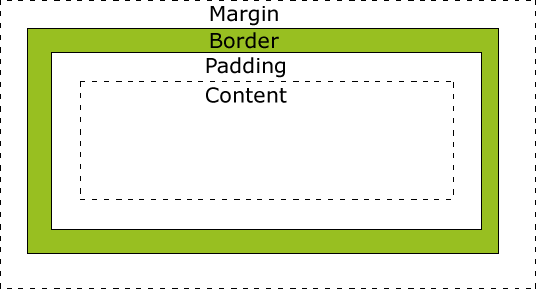
六、盒模型
盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
七、padding 内边距
padding
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
八、border 边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照3要素来写border
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */
按照方向划分
border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
使用border来制作小三角
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
九、简单认识margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
day40 css高级选择器的更多相关文章
- css高级选择器&盒模型
css高级选择器&盒模型 1.组合选择器 群组选择器 /* 每个选择器为可以为三种基础选择器的任意一个,用逗号隔开,控制多个*/ div,.div,#div{ color:red } 后代(子 ...
- web@css高级选择器(after,befor用法),基本css样式
1.高阶选择器:子代后代,相邻通用兄弟,交集并集,属性,伪类,伪元素子代后代选择器 div>p{} div p{}相邻通用兄弟 div+p{} div~p{}理解:div同学的同桌p di ...
- 【笔记】CSS高级选择器:nth-child()
详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”. 下面我将用几个典型的实 ...
- css高级选择器
并集选择器 p,h1{} 交集选择器 p.first{} 后代选择器:嵌套标签 h1 span{} 子元素选择器 h1>span{} 属性选择器 input[type="passwor ...
- CSS 高级选择器
相信各位如我一样的“抠图崽”和前端大佬们,在写网页样式的实话,总是免不了写下各种各样的选择器,再给选择的元素写入样式.最基本的元素选择器.class选择器.ID选择器等就不再过多的说了,相信大家都熟的 ...
- css以及选择器基础
CSS样式基础了解1.css基础语法CSS样式的出现是为了将内容和表现分离极大的提高了工作效率内联样式(在 HTML 元素内部)<p style="margin-left: 10px: ...
- Python-ccs高级选择器 盒模型
css高级选择器与盒模型 脱离文档流 ,其中就是产生了BFC 1.组合选择器 - 群组选择器 /* 每个选择器位可以位三种基础选择器的任意一个, 用逗号隔开, 控制多个 */ div, #div, . ...
- CSS 高级语法 ---- 继承和选择器的分组
1. 选择器的分组 ————————————————————————— 可以对选择器进行分组,被分组的选择器享用共同的声明. h1,h2,h3,h4,h5,h6 { color: green; ...
- 精通CSS高级Web标准解决方案(1-1选择器)
设计代码的结构 使用有意义的标记 css可以控制页面的外观并将表现与内容分隔开. 在分配ID与类名时尽量保证有意义且与表现无关. div可以对块级元素进行分组,而span可以对行内元素进行分组或标识. ...
随机推荐
- Centos7安装配置iptable
CentOS7默认的防火墙不是iptables,而是firewalle. 安装iptable iptable-service #先检查是否安装了iptables service iptables st ...
- IEDA中彻底删除项目
删除项目一向比较奇葩,因为当你点击到 该项目名称-->右键 时,并没有 delete 选项,导致我们不知道怎么删除,查找多方文档,得到以下解决: (1)将鼠标移到要删除的 项目名称 上,单击并按 ...
- 装饰器-wrapper
我跟别人说我精通python,别人问我wrapper是啥,我说不知道,尼玛,原来wrapper就是装饰器,熟的不得了啊,英语真是我的克星啊. 闭包 closure 在认识装饰器之前先认识下闭包 闭包, ...
- 基于ArduinoLeonardo板子的BadUSB攻击实战
0X00 前言 在Freebuf上许多同学已经对HID攻击谈了自己的看法,如维克斯同学的<利用Arduino快速制作Teensy BadUSB>无论从科普还是实践都给我们详尽的描述了Bad ...
- 关于方法中的self参数和全局变
先摆样例程序,自己想想执行结果是怎样的:如果注释掉global va后,执行的结果又会如何?同时注释掉global va和va = [value]+va两行呢? #a.py va = ['va1',' ...
- 机器学习: 共轭梯度算法(PCG)
今天介绍数值计算和优化方法中非常有效的一种数值解法,共轭梯度法.我们知道,在解大型线性方程组的时候,很少会有一步到位的精确解析解,一般都需要通过迭代来进行逼近,而 PCG 就是这样一种迭代逼近算法. ...
- LINUX添加磁盘
博客网站原因,图片不能很好插入,望谅解 第一步:设置加载硬盘.由于是虚拟硬盘大小,不会一开始直接占用全部空间,使用多少占用多少,为了避免后期磁盘满前期设计大容量 第二步加载查看磁盘: 再执行fdisk ...
- NOI-1.8-17-最好的草-矩阵找最大连接井号-【递归】
17:最好的草 查看 提交 统计 提问 总时间限制: 10000ms 单个测试点时间限制: 1000ms 内存限制: 65536kB 描述 奶牛Bessie计划好好享受柔软的春季新草.新草分布在 ...
- python中把数据存入csv中
import csv # 如果不添加newline=""的话,就会每条数据中间都会有空格行 with open("test.csv","w" ...
- 阿里druid数据库连接池配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
