vue 百度地图实现标记多个maker,并点击任意一个maker弹出对应的提示框信息, (附: 通过多个地址,标记多个marker 的 方法思路)
通过点击不同筛选条件,筛选出不同企业所在的地点, 根据每个企业的经纬度 在地图上标记多个maker,点击任意一个maker,会弹出infoWindow 信息窗口;
说明: 因每个人写法不同、需求不同, 部分代码 未提供 复制粘贴 需要
参考: 百度地图API
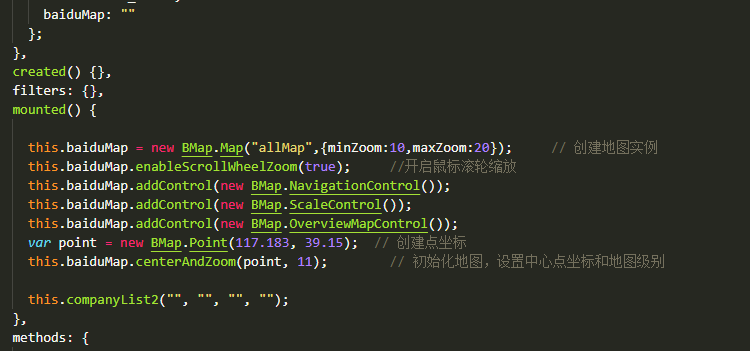
1、初始化地图

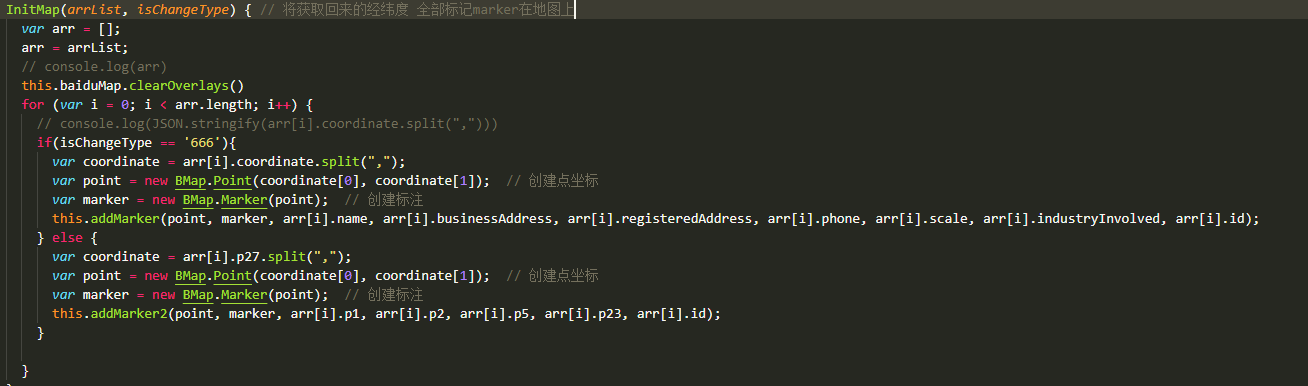
2、将获取回来的 经纬度数组 arrList 全部标记marker 在地图上;
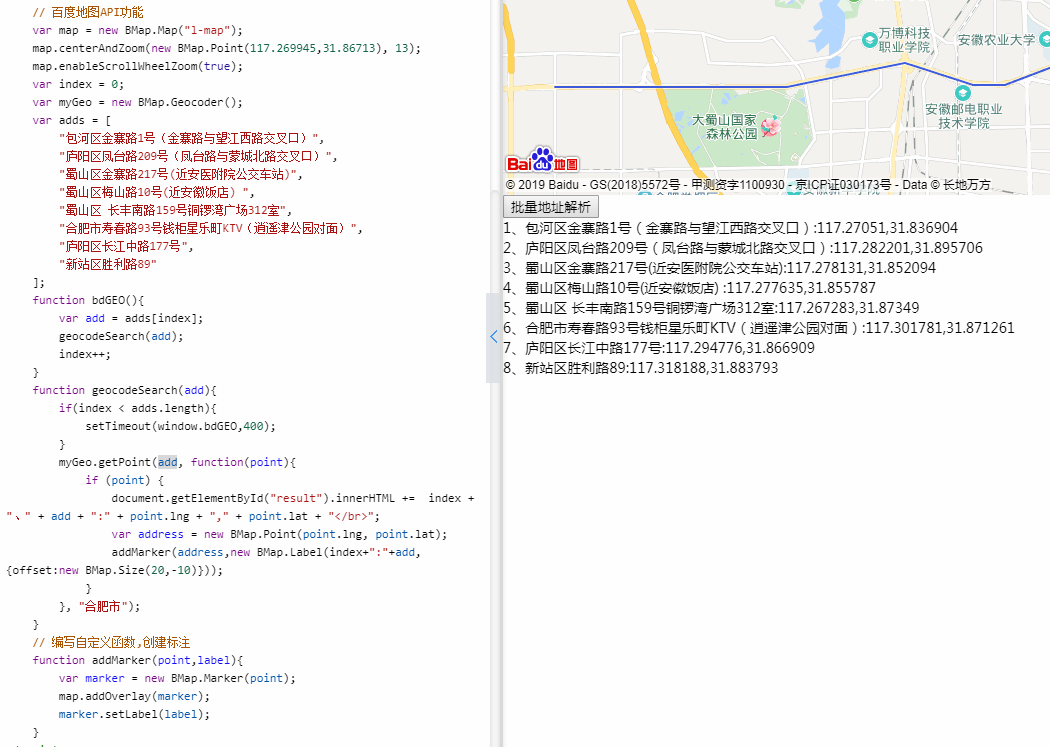
注意!!!: 如果获取回来的是一个 ” 地址 “ 数组, 需要将地址数组 arrList 批量转换为经纬度, 批量地址转换成 ip 经纬度的方法: 百度地图API: http://lbsyun.baidu.com/jsdemo.htm#i7_3;
通过 geocodeSearch 中 getPoint 生成的 ip 经纬度 地址 用 数组 存起来 , 然后 在进行 后面的操作;


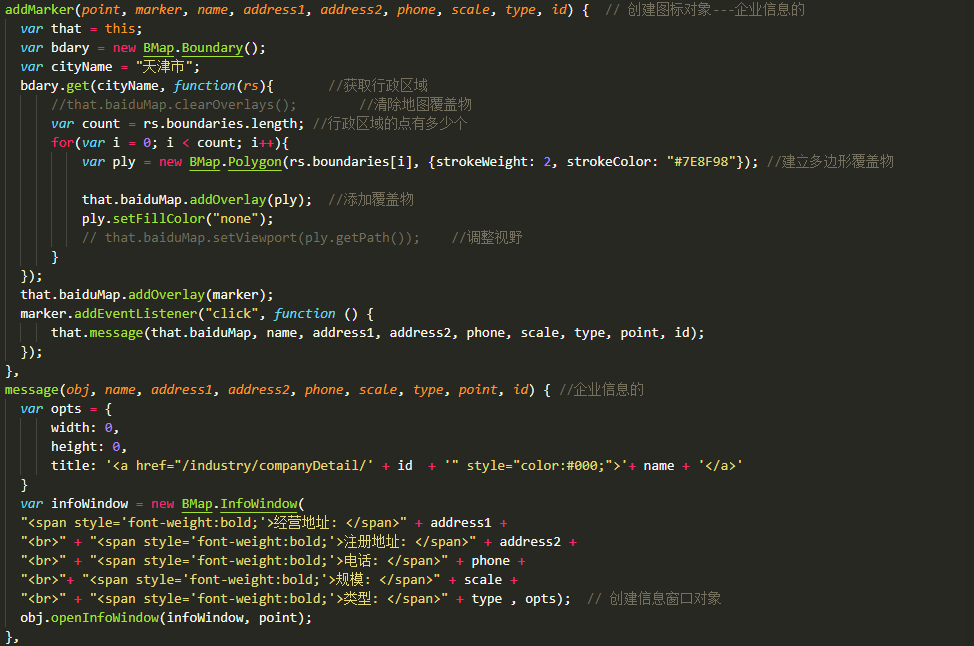
3、在地图上标记完 maker 以后, 并实现点击maker 弹出提示窗口; 要随时注意 addOverlay 与 clearOverlays;

vue 百度地图实现标记多个maker,并点击任意一个maker弹出对应的提示框信息, (附: 通过多个地址,标记多个marker 的 方法思路)的更多相关文章
- 百度地图marker点击任意一个当前的变化,其余的marker不变
百度地图marker点击任意一个当前的变化,其余的marker不变 最近做的百度地图,遇到一个问题,就是在for循环里面执行marker的点击事件 没有可以比对的对象,每次点击marker的时候,i都 ...
- vue Baidu Map --- vue百度地图插件
vue Baidu Map 官网:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation javascript 官网:http:/ ...
- vue + 百度地图api
主要分解为如下步骤: (1)在html文件中引入百度地图, <script type="text/javascript" src="http://api.map.b ...
- vue & 百度地图:使用百度地图
index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
- vue百度地图插件
安装 npm i --save vue-baidu-map 代码 <template> <div> <baidu-map v-bind:style="mapSt ...
- 3.0+百度地图在地图初始化的时候就弹框展示一个信息框,而不是用户点击poi时才弹出
有些时候我们会有这样的业务:当用户根据地址跳转到地图后,希望能够立即弹框展示该poi的地址信息. 实现方法: 百度地图3.0+的类BaiduMap中提供了一个方法showInfoWindow(Info ...
- Android定位&地图&导航——基于百度地图,实现自定义图标绘制并点击时弹出泡泡
一.问题描述 上一次我们使用百度地图实现基本的定位功能,接下来我们继续实现搜索和定位,并使用LocationOverlay绘制定位位置,同时展示如何使用自定义图标绘制并点击时弹出泡泡 如图所示: 二. ...
- elementUI vue 页面加载的时候页面出现了黑字 页面优化处理 按钮弹出框文字
elementUI 页面如果需要加载很多东西的时候, 自己定义的按钮或者弹出框dialog的文字就会显示在页面上, 一闪而过, 因此需要优化一下, elementUI 提供的loading有遮罩层, ...
- vue 百度地图多标注展示和点击标注进行的提示
index.html中加入script <script type="text/javascript" src="http://api.map.baidu.com/a ...
随机推荐
- Django学习手册 - 模板语言(前端获取后台数据)
先在views视图内,定义列表数据,以及字典数据.运用render函数传递两个列表数据至前端. from django.shortcuts import render list_info = [ {& ...
- 如何用MoveIt快速搭建机器人运动规划平台?
MoveIt = RobotGo,翻译成中文就是“机器人,走你!”所以,MoveIt的主要就是一款致力于让机器人能够自主运动及其相关技术的软件,它的所有模块都是围绕着运动规划的实现而设计的. 两个月前 ...
- WebRTC服务器——Licode 环境搭建
WebRTC服务器--Licode 环境搭建 系统配置 阿里云服务器 Ubuntu 14.04.5 LTS Docker 环境搭建 在一台空的机器上搭建docker环境,先要安装docker,执行下面 ...
- angularjs入门(二)
angularJs是一个mvc模式, m-model-->当前视图中可用的数据, v-view--> HTML. c-controller-->即 JavaScript 函数,可以添 ...
- springmvc和mybatis整合关键配置
springmvc+mybaits的系统架构: 第一步:整合dao层 mybatis和spring整合,通过spring管理mapper接口. 使用mapper的扫描器自动扫描mapper接口在spr ...
- jmeter之正则表达式
一.Jmeter关联的方式: Jmeter中关联可以在需要获取数据的请求上 右键-->后置处理器 选择需要的关联方式,如下图有很多种方法可以提取动态变化数据: 二.正则表达式提取器: 1.比如需 ...
- nodejs后台向后台get请求
1 前言 有时在nodejs写的服务端某方法需要向服务端另一个接口发送get请求,可以使用第三方库,然后直接使用即可,此文章只是用来记录使用 2 方法 2.1 get 请求 //1. Install ...
- Java内存泄漏问题
1:java中垃圾回收机制主要完成下面两件事情: 跟踪并监控每个java对象,当某个对象处于不可达状态时,回收该对象所占的内存 清理内存分配,回收过程中产生的内存碎片 2:对于JVM的垃圾回收机制来说 ...
- app中页面滑动,防止a链接误触
问题 app中list列表,当我们用手滑动屏幕,屏幕上页面内容会快速滚动,不会因为手已经离开了屏幕而滚动停止,突然手触摸暂停,当手指是在a标签上面时,会跳转链接,这对客户体验及其不好 思路 先判断滚动 ...
- Flask之数据库设置
4 数据库 知识点 Flask-SQLALchemy安装 连接数据库 使用数据库 数据库迁移 邮件扩展 4.1 数据库的设置 Web应用中普遍使用的是关系模型的数据库,关系型数据库把所有的数据都存储在 ...
