[UE4]Grid Panel
一、使用Grid Panel可以做出类似暗黑3一样的物品栏:不同的物品栏占据的物品栏格子不一样。

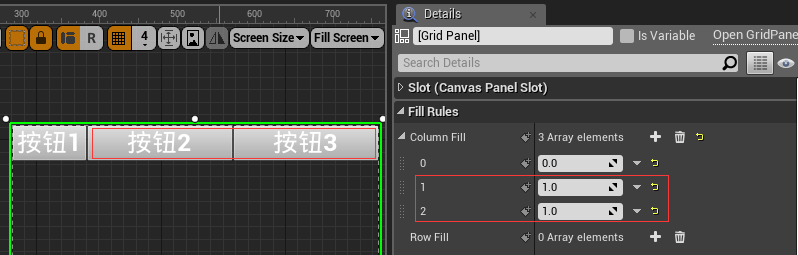
二、GridPanel.FillRules,可以设置每个单元格内的控件是否是拉伸比重。注意:这个是Grid Panel自身的属性设置,而不是Uniform Panel一样在子控件中设置。

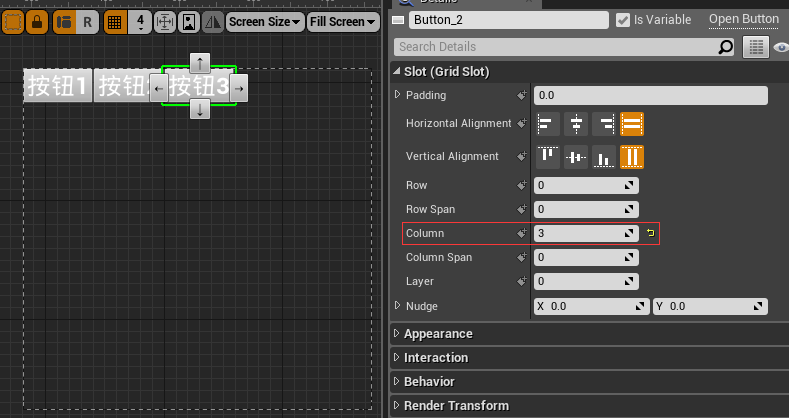
三、Grid Panel的子控件的Grid Slot:

1、Padding:留白
2、Horizontal Alignment:横向对齐、Vertical Alignment:垂直对齐
3、Row:在Grid Panel中占据的行索引
4、Row Span:跨行
5、Column:在Grid Panel中占据的列索引
6、Column Span:跨列
6、Layer:相当于z-index,2个控件在相同的单元格就可以设置Layer来调整前后顺序
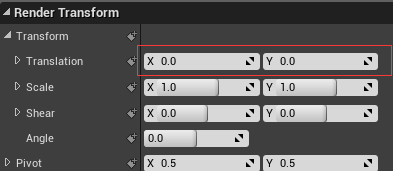
7、Nudget.X、Nudget.Y,偏移,跟Render Transform中Transform作用相同。

四、如果所示Column设置为3,但是“按钮3”并没有往后移动以空出一个单元格:这是因为Grid Panel的单元格默认情况下是尽可能的小,因此“按钮2”和“按钮3”之间是存在有一个单元格,只不过这个单元格因为没有子控件,所以尺寸尽可能的小看不出来,但实际上这个单元格是存在的。

如果把Grid Panel的第三个单元格的Column Fill设置为1,就可以看到这个空出来的单元格了。

[UE4]Grid Panel的更多相关文章
- [UE4]Uniform Grid Panel
Uniform Grid Panel:统一大小网格 一.如果不设置子控件的Row和Column值,就跟Overlay容器一样的重叠. 二.选中Uniform Grid Panel,可以设置其内的子控件 ...
- ExtJs 学习之开篇(三)Ext.grid.Panel表格中的处理
Ext.grid.Panel Ext.create('Ext.grid.Panel',{ title:'测试表格', width:400, height:20 ...
- 完善ext.grid.panel中的查询功能(紧接上一篇)
今天的代码主要是实现,Ext.grid.panel中的查询,其实我也是一名extjs新手,开始想的实现方式是另外再创建一个新的grid类来存放查询出的数据(就是有几个分类查询就创建几个grid类),这 ...
- Ext.grid.Panel表格分页存储过程
/*首先需要引入两个Extjs插件类 Ext.ux.data.PagingMemoryProxy和Ext.ux.ProgressBarPager这两个类*/ /*下面是控制弹出窗体放大缩小时窗体居中的 ...
- 【extjs】 extjs5 Ext.grid.Panel 搜索示例
先看效果图: 页面js: <script type="text/javascript"> /** * 日志类型 store * */ var logTypeStore ...
- 【extjs】 ext5 Ext.grid.Panel 分页,搜索
带有分页,搜索的grid. <%@page language="java" contentType="text/html; charset=UTF-8" ...
- Ext.grid.Panel 数据动态改变后刷新grid
gridPanel中加载的数据分为两种:一种是本地数据加载,那另一种就是后台数据加载. 在表格中增.删.改.查 是必不可少的. 那么数据动态改变后怎样刷新表格中的数据呢. 一.后台取数据 var gr ...
- Ext.grid.Panel表格分页
转载:http://www.cnblogs.com/libingql/archive/2012/04/22/2464994.html cshtml @{ Layout = null; } <!D ...
- 导出Ext.grid.Panel到excel
1.客户端定义,基本的想法是form提交表格头定义,数据,以json方式传输 Ext.grid.Panel.addMembers({ exportExcel:function(options){ if ...
随机推荐
- Go Example--定时器
package main import ( "fmt" "time" ) func main() { //定时器2s timer1 := time.NewTim ...
- Go Example--接口
package main import ( "math" "fmt" ) type geometry interface { area() float64 pe ...
- 将koa+vue部署到服务器
很久很久以前,就对前后端如何分离,后端如何把代码部署到服务器有浓厚的兴趣,最近在阿里云上申请了一个服务器,试试水吧! 本文参考了文章<基于Node的Koa2项目从创建到打包到云服务器指南> ...
- docusaurus 生成的website 通过circleci部署gh-pages
docusaurus 是facebook 开源的一款文档脚手架工具,可以快速的进行文档生成,基于markdown 同时已经内置了gh-pages 发布的命令,对于ci 工具,我们只需要简单的配置就可以 ...
- jQuery -> 基于当前元素的遍历
版权声明:本文为博主原创文章,转载请注明出处 https://blog.csdn.net/FeeLang/article/details/26257549 假设我们已经通过jQuery方法选中了一组元 ...
- STDOUT/STDERR重定向到ALOG中
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/kangear/article/details/24534707 说下背景:如今众多Andr ...
- Where关键词的用法
where(泛型类型约束) where关键词一个最重要的用法就是在泛型的声明.定义中做出约束. 约束又分为接口约束.基类约束.构造函数约束.函数方法的约束,我们慢慢介绍. 接口约束 顾名思义,泛型参数 ...
- 嵌入式LINUX设置时间
date -s "2018-12-15 08:55:00" 安装NTP从网络获取时间 基于Linux的嵌入式开发,需要用到本地的时间,但是网上找了很多修改时间的命令,但大多是Lin ...
- JavaScript编码风格
最近在看前端大牛Nicbolas C.Zakas的<编写可维护的JavaScript代码>一书.觉得里面的很多知识点都写的很好,所以,就写篇博文,总结一下吧!编码规范对于程序设计来说是很重 ...
- 定时任务的N种解决方案
1, java 有个延时任务接口 DelayQueue 实现这个接口可以做到延时队列 缺点:耗费资源,不持久( java程序重启后丢失 ), 2. 基于spring 定时任务. 缺点:定时执行,不能 ...
