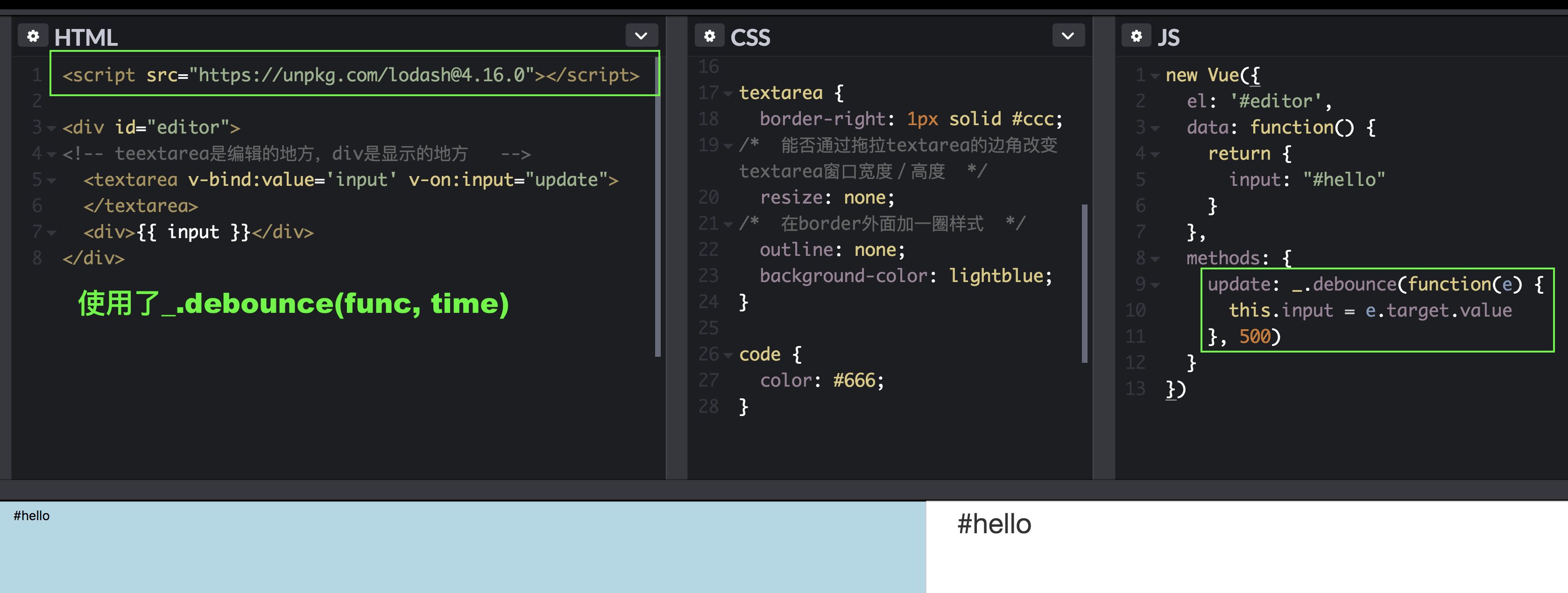
Vue.js示例:文本编辑器。使用_.debounce()反抖动函数
Markdown编辑器
https://cn.vuejs.org/v2/examples/index.html

新知识:
Underscore.js库
用于弥补标准库,方便了JavaScript的编程。
通常的函数的运行:
- 1.请求,调用
- 2.执行
- 3.响应,返回
问题:
某些场景下的用户行为鼠标移动mousemove,窗口resize,scroll, 文本输入keyup/keydown,触发频率高。如果函数比较复杂,需要较多的执行时间,响应速度跟不上触发频率。导致出现延迟,假死,卡顿现象。
解决:
在客户端/服务器模式,不可能要求客户升级硬件系统。那么在处理函数无法即时响应高频调用的情况下,
只响应(返回)部分请求。这样总执行时间会减少,响应速度就会提高。
网络原文(文摘)很全面生动的一篇文章
_.debounce函数:「防反弹(去抖动)函数」
设定一个记时时段:
- 时段内,如果无新的请求,在时间结束后,响应结果。
- 如果有新的请求,从新开始记时。
源代码:
- /**
- * 空闲控制 返回函数连续调用时,空闲时间必须大于或等于 wait,func 才会执行
- *
- * @param {function} func 传入函数
- * @param {number} wait 表示时间窗口的间隔
- * @param {boolean} immediate 设置为ture时,调用触发于开始边界而不是结束边界
- * @return {function} 返回客户调用函数
- */
- _.debounce = function(func, wait, immediate) {
- var timeout, args, context, timestamp, result;
- var later = function() {
- // 据上一次触发时间间隔
- var last = _.now() - timestamp;
- // 上次被包装函数被调用时间间隔last小于设定时间间隔wait
- if (last < wait && last > 0) {
- timeout = setTimeout(later, wait - last);
- } else {
- timeout = null;
- // 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
- if (!immediate) {
- result = func.apply(context, args);
- if (!timeout) context = args = null;
- }
- }
- };
- return function() {
- context = this;
- args = arguments;
- timestamp = _.now();
- var callNow = immediate && !timeout;
- // 如果延时不存在,重新设定延时
- if (!timeout) timeout = setTimeout(later, wait);
- if (callNow) {
- result = func.apply(context, args);
- context = args = null;
- }
- return result;
- };
- };
Vue.js示例:文本编辑器。使用_.debounce()反抖动函数的更多相关文章
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- 一款纯HTML+CSS+JS富文本编辑器-handyeditor
官网:http://he.catfish-cms.com/ 修改版本(修改一些BUG和图片上传服务器 点击下载: handyeditor富文本编辑器.zip): 图片上传接口上传类型: Content ...
- qt_文本编辑器实现_附带详细注释和源码下载
源码下载: 链接: http://pan.baidu.com/s/1c21EVRy 密码: qub8 实现主要的功能有:新建,打开,保存,另存为,查找(查找的时候需要先将光标放到最下面位置才能查全,不 ...
- 在Vue中用富文本编辑器(可以ctrl+c粘贴)
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片. 在网上找了一下,有一个插件支持这个功能. WordPaster 安装方式如下: 直接使用Wor ...
- Vue tinymce富文本编辑器
tinymce 官方为 vue 项目提供了一个组件 tinymce-vue 一.安装tinymce-vue npm install @tinymce/tinymce-vue -S 二.下载tinymc ...
- Kindeditor JS 富文本编辑器图片上传指定路径
js //================== KindEditor.ready(function (K) { var hotelid = $("#hotelid").val(); ...
- Vue.js示例:GitHub提交(watch数据,created钩子,filters过滤); 网格组件(功能:1.检索,2排序);
GitHub提交 codePen: https://codepen.io/chentianwei411/pen/wEVPZo 注意:频繁看案例,可能会被限制. 重点: 表单输入绑定, 单选按钮的使 ...
- node.js富文本编辑器
摘要: 最近在搭建自己的博客,这一段时间可能没有时间来写博客了,但是有了好东西还是要分享给大家.博客网站必然要有编辑文章的编辑器,所以在网上查了些资料.大部分编辑器的后台是基于java.php.asp ...
- Vue.js示例:树型视图; 模式组件;
树型图 本示例是一个简单的树形视图实现,它展现了组件的递归使用. mycode pen:https://codepen.io/chentianwei411/pen/KGKQxE 重点:递归是如何形成的 ...
随机推荐
- python --- 04 列表 元组
一 .列表 在python中使用[]来描述列表, 内部元素用逗号隔开. 对数据类型没有要求 1.列表存在索引和切片. 和字符串是一样的. 2.增删改查操作 1).增加 1. .append(" ...
- topcoder srm list
300 305 310 315 320 325 330 335 340 350 360 370 380 390 400 410 415 420 425 430 435 440 445 450 455 ...
- Oracle SQL——inner jion;left join;right join的区别和使用场景
背景 在一次面试的时候,面试官让我说一下这三者的使用场景和区别,当时瞬间懵逼,哈哈.回来赶快看一看,记下来. 详解 inner join 等值查询:返回两张表中,联结字段值相等的组合记录 举例:所有学 ...
- C# 文件与二进制之间的转换
/// <summary> /// 工具类:文件与二进制流间的转换 /// </summary> public class FileBinaryConvertHelper { ...
- noip模拟【ping】
70:很容易想到的是枚举每一个可能的答案来判断是否可行,取最优即可,贪心选择. 100:满足题目条件的这个距离是满足单调性的.如果x不行,那么大于x的距离都不行,二分答案. 学会运用二分,by ws_ ...
- 什么是 Meta Learning / Learning to Learn ?
Learning to Learn Chelsea Finn Jul 18, 2017 A key aspect of intelligence is versatility – the cap ...
- 重写NLog
接口ILogBase: public interface ILogBase { void Debug(string message); void Debug(string message, Excep ...
- js实现类型jq的dom加载完成
有时候我们只想在 dom 加载完成后运行 js ,而不是等所有图片加载完成.所以不需要 onload , onload 会加载图片等其他媒体.很消耗时间. 原:http://blog.csdn.net ...
- QT使用QJson生成解析Json数据的方法
QT中使用json还是比较方便的,下面用例子直接说明 举例子之前首先推荐一个在线解析json格式的网站,具体格式用法如下图所示: 之后根据这个格式进行json数据解析. QT使用json需要包含的头文 ...
- win10,python3.6,django2.0.3,项目基本命令
1.django-admin startproject project_name(创建项目) 2.python manage.py startapp appname(创建应用) 3.python ma ...
