js函数作用域
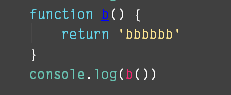
函数
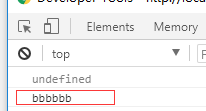
1.函数没有用return返回函数时,返回默认参数undefined

结果

return返回得话 就是里面得数值

结果

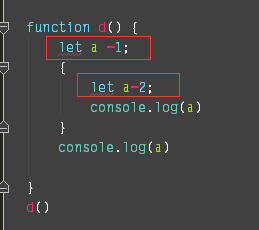
JS执行过程是上到下,下面的a元素覆盖了上面的a元素
function d() {
var a =1;
{
var a=2;
console.log(a)
}
console.log(a)
}
d()
结果

es6 解决方法

es5 使用闭包

js函数作用域的更多相关文章
- JS 函数作用域及变量提升那些事!
虽然看了多次js函数作用域及变量提升的理论知识,但小编也是一知半解~ 这几天做了几道js小题,对这部分进行了从新的理解,还是有所收获的~ 主要参考书籍: <你不知道的JavaScript(上卷) ...
- JS函数——作用域
一 : 作用域的相关概念 首先看下 变量作用域 的概念:一个变量的作用域是程序源代码中定义这个变量的区域.————————<javascript权威指南>第六版全局变量拥有全局作用域,函数 ...
- 深入理解JS函数作用域链与闭包问题
function fun(n,o) { console.log(o) return { fun:function(m){ return fun(m,n); } }; } ); a.fun(); a.f ...
- JS函数作用域及作用域链理解
从事web开发工作,尤其主要是做服务器端开发的,难免会对客户端语言JavaScript一些概念有些似懂非懂的,甚至仅停留在实现功能的层面上,接下来的文章,是记录我对JavaScript的一些概念的理解 ...
- js 函数 作用域 全局作用域 局部作用域 闭包
一个变量没有声明但调用 直接报错,声明没有赋值会显示未定义. 作用域 作用域(scope):一条数据可以在哪个范围中使用. 通常来说,一段程序代码中所用到的数据并不总是有效/可用的,而限定这个数据的可 ...
- JS _函数作用域及变量提升
虽然看了多次js函数作用域及变量提升的理论知识,但也是一知半解~ 这几天做了几道js小题,对这部分进行了从新的理解,还是有所收获的~ 主要参考书籍: <你不知道的JavaScript(上卷)&g ...
- js 碎片整理(变量声明,函数作用域)
1.变量声明: 在非严格模式下,函数可以对未声明的变量赋值,而这样赋值的结果就是该变量就会变成全局变量. (function(){ var a = 1; })(); console.log(a) ; ...
- 在iframe里调用parent.func()引出的js函数运行在它们被定义的作用域里,而不是它们被执行的作用域里
有个document里定义了一个函数func(),同时在document里嵌入了一个iframe,在这个iframe里调用父窗口的方法:parent.func(),本来我以为这个函数的运行环境是在这个 ...
- 读书笔记-你不知道的JS上-函数作用域与块作用域
函数作用域 Javascript具有基于函数的作用域,每声明一个函数,都会产生一个对应的作用域. //全局作用域包含f1 function f1(a) { var b = 1; //f1作用域包含a, ...
随机推荐
- C# 2015关键字
关键字是对编译器具有特殊意义的预定义保留标识符. 它们不能在程序中用作标识符,除非它们有一个 @ 前缀. 例如,@if 是有效的标识符,但if 不是,因为 if 是关键字. 本主题中的第一个表列出的关 ...
- Unity Shader-后处理:高斯模糊
一.简介 上一篇文章学习了模糊的原理以及基本的模糊实现,对于清晰和模糊这个定义感觉还是比较说明问题,这里再贴出一下:“清晰的图片,各个像素之间会有明显的过渡,而如果各个像素之间的差距不是很大,那么 ...
- WHY数学表达式的3D可视化
WHY数学表达式的3D可视化 很早之前我就有这种想法,将数学表达式的图形显示出来.最近终于实现了这套较为完善的版本,将其代码公布,也为开源做点贡献.首先系统中定义一套脚本语言格式,用于描述数学表达式. ...
- 学习率设置&&训练模型之loss曲线滑动平均
tensorflow中学习率.过拟合.滑动平均的学习 tensorflow中常用学习率更新策略 TensorFlow学习--学习率衰减/learning rate decay 分段常数衰减 分段常数衰 ...
- Java字节码 小结
Reference javap 基本使用方法 深入理解java字节码 从Java代码到字节码 Java字节码.class文件案例分析 字节码 核心概念 Class文件是8位字节流,按字节对齐.之所以称 ...
- sublime text 3-right click context menu
dd a system wide windows explorer button " Edit with Sublime" similar to how Notepad++ doe ...
- android开发之代码混淆
在${user.home}/project.properties文件中设置proguard.config属性 # To enable ProGuard to shrink and obfuscate ...
- 【tp5】tp5实现空模块、空控制器、空操作的页面404跳转
写在最开始:本教程适用于tp5路由的[强制模式+半pathinfo模式+pathinfo模式],通用. 比网上的[通过路由去控制空模块更强力.更全面]. PS:路由控制空模块缺点:仅仅在[强制模式下才 ...
- iostat查看linux硬盘IO性能
rrqm/s: 每秒进行 merge 的读操作数目.即 delta(rmerge)/swrqm/s: 每秒进行 merge 的写操作数目.即 delta(wmerge)/sr/s: ...
- JDK自带jvisualvm监控工具
定位 工具位于jdk\bin目录下(双击运行): 可以本地或者远程调试,本地调试会自动加载,远程调试需要配置.下面以Tomcat为例. 概述 监视 线程 抽样器 Java 堆 百度经验参考:https ...
