fs项目---->migrate-mongo的使用(一)
tw项目中用的是mongo数据库,数据的迁移也是需求的一部分。这时我们可以使用migrate-mongo在nodejs中方便的进行数据的迁移,以下记录一下使用的过程。
一、migrate-mongo的使用
全局安装:npm install -g migrate-mongo,在项目中也可以局部安装:npm install migrate-mongo。
运行migrate-mongo,可以看到migrate-mongo支持以下的命令:
- init initialize a new migration project
- create [options] [description] create a new database migration with the provided description
- up [options] run all unapplied database migrations
- down [options] undo the last applied database migration
- status [options] print the changelog of the database
现在我们就来实践一下,来体验migrate-mongo的使用。首先我们创建一个目录,存放migration的脚本。
~/Program/javascript/node/--/learn-node/node1> mkdir migrations
~/Program/javascript/node/--/learn-node/node1> cd migration
我们的mongodb里面customer表的数据如下:
/* 1 */
{
"_id" : ObjectId("5b6d4ea91eb211b1c51600f8"),
"firstName" : "Alice",
"lastName" : "Smith",
"_class" : "com.thoughtworks.springcloud.entity.Customer"
} /* 2 */
{
"_id" : ObjectId("5b6d4ea91eb211b1c51600f9"),
"firstName" : "Bob",
"lastName" : "Smith",
"_class" : "com.thoughtworks.springcloud.entity.Customer"
}
创建migration的配置文件:migrate-mongo init,生成的config.js内容配置,其中mogodb的地址是本地,数据库名为huhx。
'use strict';
module.exports = { mongodb: {
url: 'mongodb://localhost:27017',
databaseName: "huhx", options: {
useNewUrlParser: true, // removes a deprecation warning when connecting
// connectTimeoutMS: 3600000, // increase connection timeout to 1 hour
// socketTimeoutMS: 3600000, // increase socket timeout to 1 hour
}
}, // The migrations dir, can be an relative or absolute path. Only edit this when really necessary.
migrationsDir: 'migrations', // The mongodb collection where the applied changes are stored. Only edit this when really necessary.
changelogCollectionName: 'changelog',
};
然后我们创建我们的迁移脚本,在表里面加上一个更新lastname=Smith的值为hu。
~/Program/javascript/node/--/learn-node/node1/migrations> migrate-mongo create addfullnamefield
Created: migrations/-addfullnamefield.js
我们编写20180915084157-addfullnamefield.js的内容如下:
'use strict';
module.exports = {
up(db) {
// TODO write your migration here
const customerList = db.collection('customer').find({firstName: 'Alice'});
return customerList.forEach(item => {
const fullName = `${item.firstName} ${item.lastName}`;
db.collection('customer').updateOne({_id: item._id}, {$set: {fullName: fullName}}, {multi: });
});
}, down(db) {
// TODO write the statements to rollback your migration (if possible)
return db.collection('customer').updateMany({firstName: 'Alice'}, {$unset: {fullName: ''}});
}
};
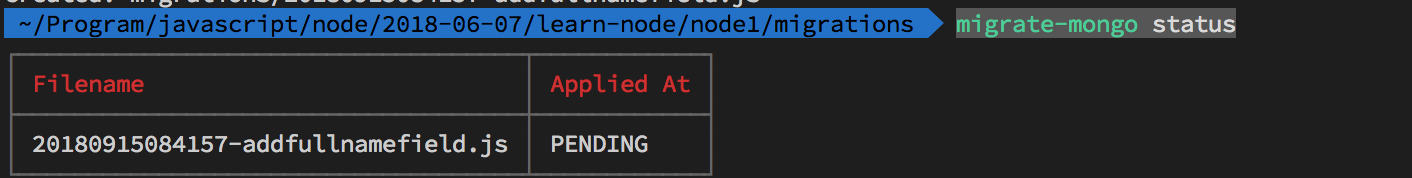
此时我们可以使用migrate-mongo status命令来查看migrate的状态:

运行migrate-mongo up正式执行migration。如下所示
~/Program/javascript/node/--/learn-node/node1/migrations> migrate-mongo up
MIGRATED UP: -addfullnamefield.js
此时我们可以看到在huhx的数据库,可以看到changelog的collection。里面的内容如下:
{
"_id" : ObjectId("5b9ccd21adbd49b60990f0b8"),
"fileName" : "20180915084157-addfullnamefield.js",
"appliedAt" : ISODate("2018-09-15T09:13:05.272Z")
}
而且我们的customer中的数据,也相应的得到了迁移处理。
/* 1 */
{
"_id" : ObjectId("5b6d4ea91eb211b1c51600f8"),
"firstName" : "Alice",
"lastName" : "Smith",
"_class" : "com.thoughtworks.springcloud.entity.Customer",
"fullName" : "Alice Smith"
} /* 2 */
{
"_id" : ObjectId("5b6d4ea91eb211b1c51600f9"),
"firstName" : "Bob",
"lastName" : "Smith",
"_class" : "com.thoughtworks.springcloud.entity.Customer"
}
需要注意的是关于up的函数:
function up(db) { /* */ }should returnPromisefunction up(db, next) { /* */ }should callbacknext
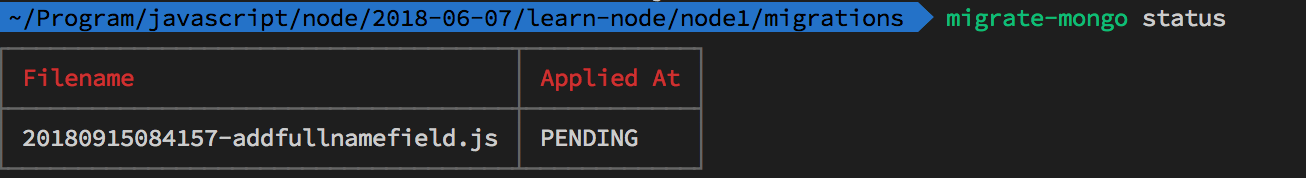
如果我们要撤销修改,我们可以执行migrate-mongo downw命令,也就是执行我们定义的down()函数的内容,产生的效果是customer表中fullName字段删除了,而且查看changelog数据也是为空。再次运行migrate-mongo status查看状态:

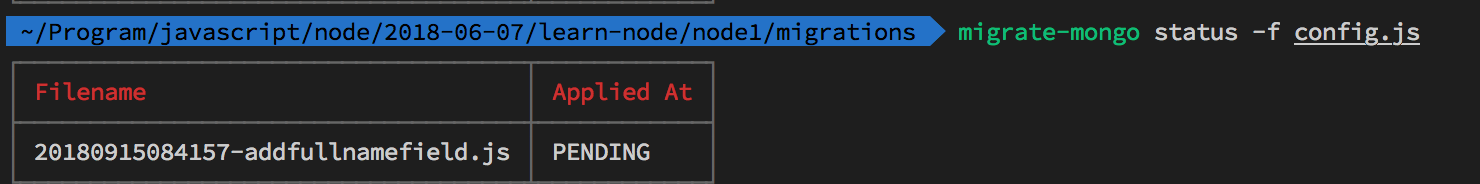
最后我们也可以指定其它的配置文件,使用-f 参数。

如果我们的addfullnamefield.js文件改变了,想要重新migrate up(已经up过了)。做法是在数据库changelog中删除记录或者是重新写一个脚本,再跑一次migrate-mongo up命令。
友情链接
fs项目---->migrate-mongo的使用(一)的更多相关文章
- fs项目---->async/await的学习(一)
2018-07-11号,我来到了fs项目组担任后端开发的角色.这是我来thoughtworks以来首个的正式项目,不管是在技术还是在敏捷的实践中都是受益匪浅.来感受tw特殊的文化的同时,我希望自己能够 ...
- fs项目---->cron框架的学习(一)
Cron是一种允许您按计划执行某些内容的工具.这通常使用cron语法来完成.我们允许您在计划作业触发时执行函数.我们还允许您使用子进程执行javascript进程外部的作业.此外,这个库超出了基本的c ...
- mongo语句优化分析
参考原文:http://www.mongoing.com/eshu_explain3 理想的查询状态由以下两种 普通查询: nReturned=totalKeysExamined & tota ...
- 【MongoDB】MongoDB与项目搭配启动进程
项目启动/数据连接命令 (20180701成功且不用再找正确关闭mongoDB的方式) 如上图在mongoDB的bin目录的同级新建mongo.config.mongostart.bat.mongo ...
- Mongo学习记录
引子 最近做项目利用mongo记录的日志做数据统计.着了非关系型数据库的迷,于是乎买了本<MongoDB实战>学习了一番.记录一下学习笔记,共享之. 准备 我在自己的Linux服务器上装了 ...
- Ubuntu14.04下Mongodb(离线安装方式|非apt-get)安装部署步骤(图文详解)(博主推荐)
不多说,直接上干货! 说在前面的话 首先,查看下你的操作系统的版本. root@zhouls-virtual-machine:~# cat /etc/issue Ubuntu LTS \n \l r ...
- Ubuntu16.04下Mongodb(离线安装方式|非apt-get)安装部署步骤(图文详解)(博主推荐)
不多说,直接上干货! 说在前面的话 首先,查看下你的操作系统的版本. root@zhouls-virtual-machine:~# cat /etc/issue Ubuntu LTS \n \l r ...
- rails命令行命令
x.指定端口启动rails项目 ruby script/server webrick -p 3000 ------------------------------------------------- ...
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
随机推荐
- nginx多站路由配置tomcat
server { listen 80; server_name 1.goal.cn; index index index.html index.htm index.jsp; root /www/ser ...
- 用PHP纯手工打造会动的多帧GIF图片验证码
效果演示: http://pcik.7di.net/pcik_reg 百度的效果演示: https://passport.baidu.com/cgi-bin/genimage?captchaservi ...
- 使用Let’s Encrypt生成免费的SSL证书
SSL(安全套接层,Secure Sockets Layer),及其继任者 TLS (传输层安全,Transport Layer Security)是为网络通信提供安全及数据完整性的一种安全协议.TL ...
- JavaScript比较两个对象的值是否相等
JavaScript比较两个对象的值是否相等 function isObjectValueEqual(a, b) { var aProps = Object.getOwnPropertyNames(a ...
- 我是陌生人 Java中导入、导出Excel
我是陌生人 Java中导入.导出Excel 一.介绍 当前B/S模式已成为应用开发的主流,而在企业办公系统中,常常有客户这样子要求:你要把我们的报表直接用Excel打开(电信系统.银行系统).或者是: ...
- angularjs图片上传和预览 - ng-file-upload
ng-file-upload ajax上传文件 官方demo地址 安装 bower install ng-file-upload-shim --save(for non html5 suppport) ...
- 关于input时间框设置了弹出选择就不能手动输入的控制
<input class="Wdate" onclick="WdatePicker({minDate:'#F{$dp.$D(\'startDate\');}',ma ...
- 学习一个Vue模板项目
最开始学习Vue的时候,不建议直接使用模板,而应该自己从头写起.模板都是人写的,要坚信"人能我能".只有自己亲自实践,才能促进自己主动思考,才能对模板.框架有深刻的理解. 在Git ...
- C#:注册组件 (cmd)
public class ComRegistor { public static string classID = "CLSID\\{479A1AAC-C148-40BB-9868-A977 ...
- c# 创建项目时提示:未能正确加载“microsoft.data.entity.design.bootstrappackage.。。。。
google了下, 果然找到办法了.看有的说要卸载,再清理注册表,真心不愿意啊,这安装一次就得好长时间.还好找到了这篇博文,无需卸载重安装,很简单的解决的方式,具体见http://blog.sina. ...
