Sitecore CMS中查看标准字段
什么是标准字段?
标准字段是字段及其字段组的集合,用于包含有关Sitecore中项目的可配置元数据。Sitecore中继承自“标准模板”模板的任何项目都将包含这些字段。
可以在“标准模板”模板项找到/sitecore/templates/System/Templates/Standard template,但字段组来自模板/sitecore/templates/System/Templates/Sections。
这些字段主要用于内容编辑器中,以配置帮助文本,图标和发布设置等内容。
标准字段在哪里?
默认情况下,只有自定义模板中的字段组(也称为“模板部分”)才会显示在内容编辑器中。

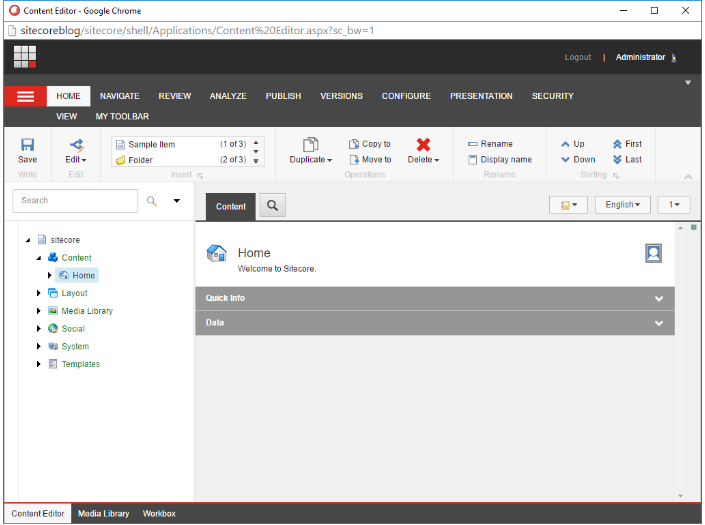
Sitecore 8显示自定义字段组

Sitecore 6和7显示自定义字段组
要查看标准字段,请选择要查看其字段的项目。
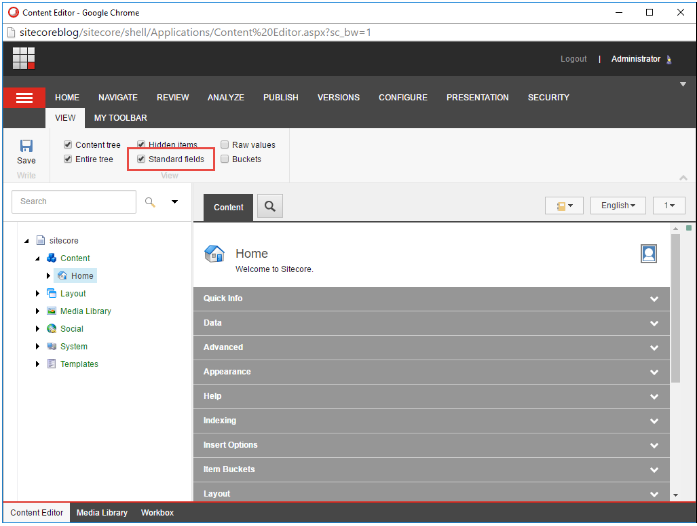
选择功能区中的“查看”选项卡,然后选中“视图”功能区中的“标准字段”复选框。

Sitecore 8显示所有字段组

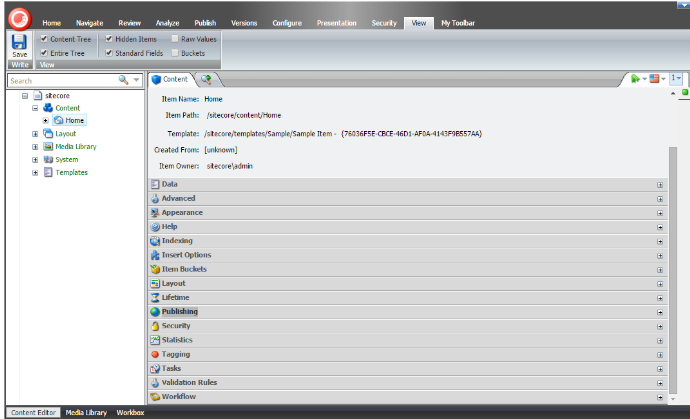
Sitecore 6和7显示所有字段组
“标准字段”中的字段组显示在自定义字段组下方。
Sitecore CMS中查看标准字段的更多相关文章
- Sitecore CMS中如何管理默认字段值
在Sitecore CMS中管理默认字段值. 在创建内容时,自定义默认值对内容编辑者特别有用.通过指定良好的默认值,新创建的项目可以预先填充数据,以便内容编辑者不必浪费时间一遍又一遍地填充相同的字段. ...
- Sitecore CMS中的项目如何配置帮助文本
如何在Sitecore CMS中的项目上配置帮助文本. 所有Sitecore项目都有长短描述字段,以及“帮助链接”字段.这些字段有助于向内容编辑者提供其他信息.这对于很少编辑的项目和字段尤其重要,因为 ...
- Sitecore CMS中如何命名项目名称
如何在Sitecore CMS中命名项目,以及配置命名限制,“显示名称”是什么以及如何使用它. 任何其他名称的项目 当创建Sitecore的项目,内容编辑器要求制作者为新建项目提供名称.输入的名称将其 ...
- Sitecore CMS中配置模板部分
如何在Sitecore CMS中配置模板部分. 注意: 本教程将扩展于“Sitecore CMS中创建模板”的章节. 配置折叠状态 配置模板部分的折叠状态允许用户选择默认折叠或展开哪些模板部分.此设置 ...
- Sitecore CMS中创建模板
如何在Sitecore CMS中创建模板. 在/sitecore/templates选择应创建模板的文件夹中. 注意:在多站点项目中,通常会在模板所属的网站名称的/sitecore/templates ...
- Sitecore CMS中配置项目图标
在Sitecore中,图标通常用于通过各种不同的模板类型快速区分项目.文章可能使用红色图标,而列表页面可能使用蓝色.项目上设置的图标可以在内容树中看到,也可以在选择项目时在内容编辑器的顶部看到. 从功 ...
- Sitecore CMS中更改项目的模板
如何在Sitecore CMS中创建项目后更改项目的模板. 在创建项目时选择了错误的模板,或者创建了新模板并将现有项目更新为新模板时,这非常有用. 警告! 更改模板时要小心.如果原始模板具有不在新 ...
- Sitecore CMS中删除项目
如何删除项目以及如何在Sitecore CMS中恢复已删除的项目. 删除项目 有多种方便的方法可以删除Sitecore中的项目. 从功能区 在内容树中选择您要删除的项目. 单击功能区中“主页”选项卡的 ...
- 如何删除Sitecore CMS中的项目
在此“如何”帖子中,我将介绍如何删除项目以及如何在Sitecore CMS中恢复已删除的项目. 删除项目 有多种方便的方法可以删除Sitecore中的项目. 从功能区 在内容树中选择您要删除的项目. ...
随机推荐
- LeetCode 897 Increasing Order Search Tree 解题报告
题目要求 Given a tree, rearrange the tree in in-order so that the leftmost node in the tree is now the r ...
- 添加linux系统调用的两种方式
原文:https://blog.csdn.net/sdulibh/article/details/51889279 向linux内核添加系统调用,一是通过编译内核添加,二是通过内核模块的方式添加: 一 ...
- go不在dock显示运行
用这种方法就可以了go build -ldflags -H=windowsgui XXX.go
- jszip 前端生成zip文件下载
[文档地址] export const ZipFileCreate = () => { Promise.all([ // 下面是引入依赖包 require('jszip'), import('f ...
- 第四节:Linux下如何解决冲突
当出现冲突,我们push的时候,会出现: 然后pull,下拉到本地: 查看冲突: 然后进入冲突文件: 修改为: 保存退出. 提交:
- 【JMeter】【性能测试】分布式远程服务器
jmeter分布式简单步骤说明: 1:添加远程服务器IP到配置文件 在JMETER_HOME / bin / jmeter.properties中,找到名为“ remote_hosts ” 的属性,并 ...
- 链接服务器XXX的OLE DB提供程序“SQLNCLI”无法启动分布式事务“
错误消息msg 7391 16级状态1行1表示 “Msg 7391,Level 16,State 2,Line 1 无法执行该操作,因为链接服务器XXX的OLE DB提供程序“SQLNCLI”无法启动 ...
- phpmyadmin无法访问503错误的解决方法
昨天ytkah更新了一些服务器软件,今天访问数据库居然出现503错误,主要提示如下.点开phpmyadmin设置,查看了一下端口,没有改动:重启了一下phpmyadmin也不能运行:再看了一下php版 ...
- Python3学习之路~5.8 shelve模块
shelve模块是一个简单的k,v将内存数据通过文件持久化的模块,可以持久化任何pickle可支持的python数据格式 import shelve import datetime name = [& ...
- javascript篇-typeof,instanceof,constructor,toString判断数据类型的用法和区别
javascript基本数据类型有:string,number,Boolean,undefined,null 引用类型(复杂类型):object, ES6中新增了一种数据类型:Symbol 以上数据类 ...
