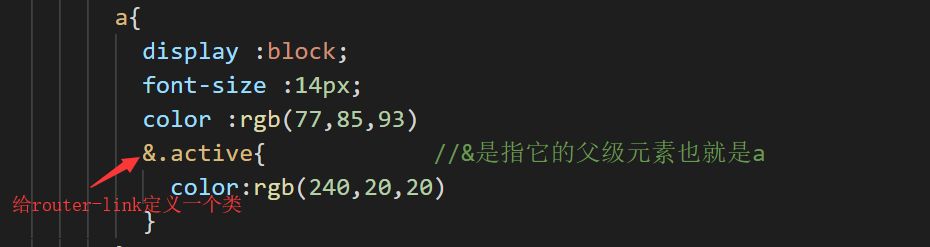
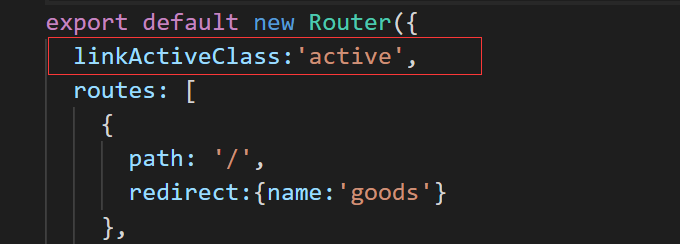
vue中的路由高亮


vue中的路由高亮的更多相关文章
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
- vue中的路由独享守卫的理解
1.vue中路由独享守卫意思就是对这个路由有一个单独的守卫,因为他的守卫方式于其他的凡是不太同 独享守卫于前置守卫使用方法大致是一样的 在路由配置的时候进行配置, { path:'/login', c ...
- vue 中的路由为什么 采用 hash 路由模式,而不是href超链接模式(Hypertext,Reference)?
1. vue中路由模式的种类有两种 1. 一种是 hash 模式. 2. 一种是 h5 的 history 模式. 2. hash 和 history 都是来自 bom 对象 bom 来自 windo ...
- Vue中的路由 以及默认路由跳转
https://router.vuejs.org/ vue路由配置: 1.安装 npm install vue-router --save / cnpm install vue-router --sa ...
- vue中的路由
路由配置项: import Router from ‘vue-router’ 1.path:路径 ...
- 5分钟学会vue中的路由守卫(导航守卫)
在项目开发中每一次路由的切换或者页面的刷新都需要判断用户是否已经登录,前端可以判断,后端也会进行判断的,我们前端最好也进行判断. vue-router提供了导航钩子:全局前置导航钩子 beforeEa ...
- VUE中嵌套路由
官网地址:https://router.vuejs.org/zh-cn/essentials/nested-routes.html 路由嵌套一般使用在后台管理系统中 给一个比较简单的小案例 <! ...
- vue中通过路由跳转的三种方式
原文:https://blog.csdn.net/qq_40072782/article/details/82533477 router-view 实现路由内容的地方,引入组件时写到需要引入的地方需要 ...
- Vue中解决路由切换,页面不更新的实用方法
前言:vue-router的切换不同于传统的页面的切换.路由之间的切换,其实就是组件之间的切换,不是真正的页面切换.这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页 ...
随机推荐
- 使用Core Audio实现对声卡输出的捕捉
涉及的接口有: IMMDeviceEnumerator IMMDevice IAudioClient IAudioCaptureClient 主要过程: 创建多媒体设备枚举器(IMMDeviceEnu ...
- H - Painter
杂货店出售一种由N(3<=N<=12)种不同颜色的颜料,每种一瓶(50ML),组成的颜料套装.你现在需要使用这N种颜料:不但如此,你还需要一定数量的灰色颜料.杂货店从来不出售灰色颜料--也 ...
- day08 服务
pasting ]注册电话的监听 tm.listen(new MyPhoneStateListener(), PhoneStateListener.LISTEN_CALL_STATE); [4 ...
- 使用python爬虫爬取股票数据
前言: 编写一个爬虫脚本,用于爬取东方财富网的上海股票代码,并通过爬取百度股票的单个股票数据,将所有上海股票数据爬取下来并保存到本地文件中 系统环境: 64位win10系统,64位python3.6, ...
- okvis代码解读
okvis_timing模块 提供时间转换的功能函数 okvis_util模块 包含 assert_macros.hpp 该文件包含一些有用的断言宏. source_file_pos.hpp 该文件 ...
- FFmpeg制作+x264+faac
https://blog.csdn.net/leixiaohua1020/article/details/47071547 雷神的博客 https://www.jianshu.com/p/3f023 ...
- MVC 实用架构设计(〇)——总体设计
〇.目录 一.前言 二.结构图 三.结构说明 一.前言 一直以来都想写这个系列,但基于各种理由(主要是懒惰),迟迟没有动手.今天,趁着周末的空档,终于把系列的目录公布出来了,算是开个头,也给自己一个坚 ...
- 记录一下ionic canvas图片,还有canvas里面的图片跨域的问题
import { Component, Inject, forwardRef } from '@angular/core'; import { IonicPage, NavController, Na ...
- Web开发——JavaScript基础
参考学习: MDN JavaScript:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ECMAScript 6入门(阮一峰):htt ...
- 树形dp的深入讨论
越发向dp深入越发现dp越有意思! 这道题做的时候感觉十分的难,然后看完学长的题解恍然大悟.设状态不好导致想了一中午,一直感觉不可做,其实是自己的状态设的不对,这道题呢,首先是一个求在树上建多个厂,而 ...
