[微信开发] 微信JSAPI - 获取用户地理位置信息
参考博客
http://blog.csdn.net/u013142781/article/details/50503299
主要JS 方法
wx.getLocation
获取地理位置信息传递参数

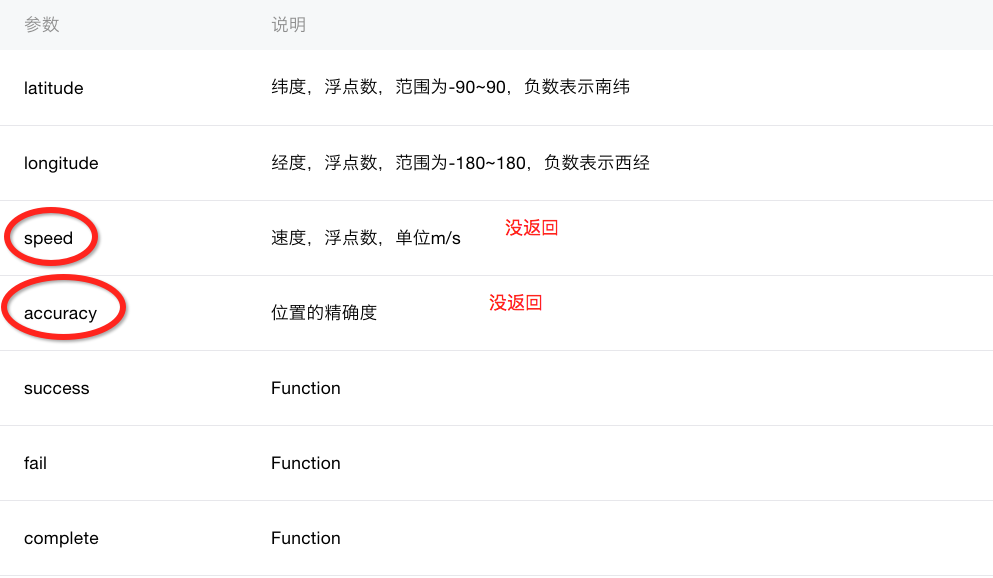
成功后返回参数

根据返回经纬度打开地理位置网页
wx.openLocation 参数设置

关键代码:
后台 - 构造微信验证消息
private static String appId = PropertiesUtil.getValue("common.properties", "app.id");
@RequestMapping(value = "/get_jsapi_ticket")
@ResponseBody
public Map<String, Object> getJsapiTicket(
HttpServletRequest request, HttpServletResponse response,
HttpSession session, String url) throws IOException {
Map<String, Object> jsapiSignature = createJsapiSignature(url);
jsapiSignature.put("appId", appId);
return jsapiSignature;
} public Map<String, Object> createJsapiSignature(String url) { Map<String, Object> map = new HashMap<String, Object>(); //准备参数
String base_access_token = redisService.getBaseTokenFromRedis(appId, appSecret);
JSONObject jsApiTicket = WeixinUtil.getJsApiTicket(base_access_token);
String ticket = jsApiTicket.get("ticket").toString();
String timestamp = Long.toString(System.currentTimeMillis() / 1000);
String nonceStr = createNonceStr(16); //sha1加密
String requesturl = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url=" + url;
log.info("requesturl=" + requesturl); String signature = SHA1(requesturl);
log.info("signature=" + signature); map.put("timestamp", timestamp);
map.put("nonceStr", nonceStr);
map.put("signature", signature); return map;
} /**
* SHA、SHA1加密
*
* @param str
* @return
*/
public static String SHA1(String str) {
try {
MessageDigest digest = java.security.MessageDigest
.getInstance("SHA-1"); //如果是SHA加密只需要将"SHA-1"改成"SHA"即可
digest.update(str.getBytes());
byte messageDigest[] = digest.digest();
// Create Hex String
StringBuffer hexStr = new StringBuffer();
// 字节数组转换为 十六进制 数
for (int i = 0; i < messageDigest.length; i++) {
String shaHex = Integer.toHexString(messageDigest[i] & 0xFF);
if (shaHex.length() < 2) {
hexStr.append(0);
}
hexStr.append(shaHex);
}
return hexStr.toString(); } catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
return null;
} /**
* 构造随机字符串
*
* @param length
* @return
*/
private static String createNonceStr(int length) {
String baseStr = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
StringBuffer temp = new StringBuffer();
Random random = new Random();
for (int i = 0; i < length; i++) {
int number = random.nextInt(baseStr.length());
temp.append(baseStr.charAt(number));
}
return temp.toString();
}
前端 - 发送请求并解析地理位置信息
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>绑定页</title>
</head> <body>
<a href="javascript:;" onclick="getLocation()">获取我的位置信息</a> <script src="${ctx}/assets/jquery-1.10.2.min.js"></script>
<script src="${ctx}/assets/jweixin-1.2.0.js"></script>
<script type="text/javascript">
$(function(){
configWx();
}); function configWx() {
var thisPageUrl = location.href.split('#')[0];
$.get(
"${ctx}/oauth/get_jsapi_ticket",
{url:thisPageUrl},
function(data){
console.log(data);
if(data!=null){
configWeiXin(data.appId, data.timestamp, data.nonceStr,
data.signature);
}else {
console.log("配置weixin jsapi失败");
}
}
);
} function configWeiXin(appId, timestamp, nonceStr, signature) {
wx.config({
debug : true,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : appId,
timestamp : timestamp,
nonceStr : nonceStr,
signature : signature,
jsApiList : [ 'chooseImage', 'uploadImage', 'downloadImage',
'previewImage', 'openLocation', 'getLocation',
'scanQRCode', 'checkJsApi', 'onMenuShareTimeline',
'onMenuShareAppMessage', 'onMenuShareQQ',
'onMenuShareWeibo', 'onMenuShareQZone' ]
});
console.log("wx");
console.log(wx);
} function getLocation() {
wx.getLocation({
type : 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success : function(res) {
//使用微信内置地图查看位置接口
wx.openLocation({
latitude : res.latitude, // 纬度,浮点数,范围为90 ~ -90
longitude : res.longitude, // 经度,浮点数,范围为180 ~ -180。
name : '我的位置', // 位置名
address : '中国海洋大学', // 地址详情说明
scale : 28, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl : 'http://www.haiyangdaxue.com' // 在查看位置界面底部显示的超链接,可点击跳转(测试好像不可用)
});
},
cancel : function(res) { }
});
}
</script>
</body>
</html>
[微信开发] 微信JSAPI - 获取用户地理位置信息的更多相关文章
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- JSSDK获取用户地理位置信息
复制一份JSSDK环境,创建一份index.html文件,结构如图7.1所示. 图7.1 7.1节文件结构 在location.js中,封装“getLocation”接口,如下: 01 wxJSS ...
- 微信开发笔记:获取用户openid,以及用户头像昵称等信息
微信开发的时候有一个很便利的途径来进行一个用户的一步注册登录,就是使用用户的微信信息来直接进行登陆,可以省去很多不必要的麻烦.那具体这些信息是如何来获取的呢? 首先呢,我们需要对微信进行一个授权,让微 ...
- 微信小程序授权获取用户详细信息openid
小程序获取用户的头像昵称openid之类 第一种使用wx.getUserInfo直接获取微信头像,昵称 wx.getUserInfo({ success: function (res) { that. ...
- 微信小程序open-data获取用户的信息样式设置
效果图 wxml代码 <view class="userinfo"> <!-- 用户头像 --> <view class="userinfo ...
- [扩展推荐] Laravel 中利用 GeoIP 获取用户地理位置信息
我最近需要一个用户地域检测来设置用户的默认区域和货币.由 Daniel Stainback 创建的 torann/geoip 很好地满足为Laravel 5 项目提供 GeoIP 服务的要求. 这个 ...
- 根据ip获取用户地理位置
各大网站都提供根据ip获取用户地理位置信息,这里以新浪的接口为例子 接口地址为:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- php 微信登录 公众号 获取用户信息 微信网页授权
php 微信登录 公众号 获取用户信息 微信网页授权 先自己建立两个文件: index.php 和 getUserInfo.php index.php <?php //scope=snsap ...
随机推荐
- 深入理解 Array.prototype.map()
深入理解 Array.prototype.map() map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果. 语法 let new_array = arr.map ...
- Codeforces.100633J.Ceizenpok's formula(扩展Lucas)
题目链接 ->扩展Lucas //求C_n^k%m #include <cstdio> typedef long long LL; LL FP(LL x,LL k,LL p) { L ...
- mybatis批量插入数据
Mybatis在执行批量插入时,如果使用的是for循环逐一插入,那么可以正确返回主键id.如果使用动态sql的foreach循环,那么返回的主键id列表,可能为null,这让很多人感到困惑:本文将分析 ...
- iOS11适配
链接: 你可能需要为你的 APP 适配 iOS 11 iOS11新特性,如何适配iOS11 App界面适配iOS11(包括iPhoneX的奇葩尺寸) iOS 11 安全区域适配总结 iOS 11 sa ...
- python 数字
python数字: 本文主要讲解常用的数字类型转换, 数字函数和随机数字函数. # coding:utf-8 # python数字类型转换 def data_conversion(): "& ...
- ZooKeeper开发手册中文翻译
本文假设你已经具有一定分布式计算的基础知识.你将在第一部分看到以下内容: ZooKeeper数据模型 ZooKeeper Sessions ZooKeeper Watches 一致性保证(Consis ...
- Android开发中遇到的问题(五)——Eclipse导入Android项目出现"Invalid project description overlaps the location of another project"错误的解决办法
一.错误描述 使用如下的命令手动创建一个Android项目 android create project -n LinearLayoutTest -t -p E:/Android/workspace/ ...
- 这可能是最好的RxJava 2.x 入门教程(一)
这可能是最好的 RxJava 2.x 入门教程系列专栏 文章链接: 这可能是最好的 RxJava 2.x 入门教程(完结版)[重磅推出] 这可能是最好的RxJava 2.x 入门教程(一) 这可能是最 ...
- 9.4 dubbo异步调用原理
9.1 客户端发起请求源码.9.2 服务端接收请求消息并发送响应消息源码.9.3 客户端接收响应信息(异步转同步的实现) 分析了dubbo同步调用的源码,现在来看一下dubbo异步调用. 一.使用方式 ...
- chrome 浏览器的插件权限有多大?
转自:https://segmentfault.com/q/1010000003777353 1)Chrome插件本身有机制控制,不会无限制的开放很多权限给你2)页面的DOM元素时可以操作的,Chro ...
