Hexo NexT 博客后台管理指南
上篇文章讲到,将Hexo NexT 博客成功上传到GitHub 并绑定到我们自定义的域名下了。
但是却还是有个问题,那就是Hexo NexT 博客如何进行后台管理呢?
如果总是通过手动创建文件的方式,是非常痛苦的。
那么有没有什么更好的办法呢?
俗话说,天无绝人之路,方法自然还是有的。
解决方案:
通过Hexo Admin插件来解决这个问题
Hexo Admin 插件GitHub 首页:https://github.com/jaredly/hexo-admin
演示Demo:https://jaredforsyth.com/hexo-admin/
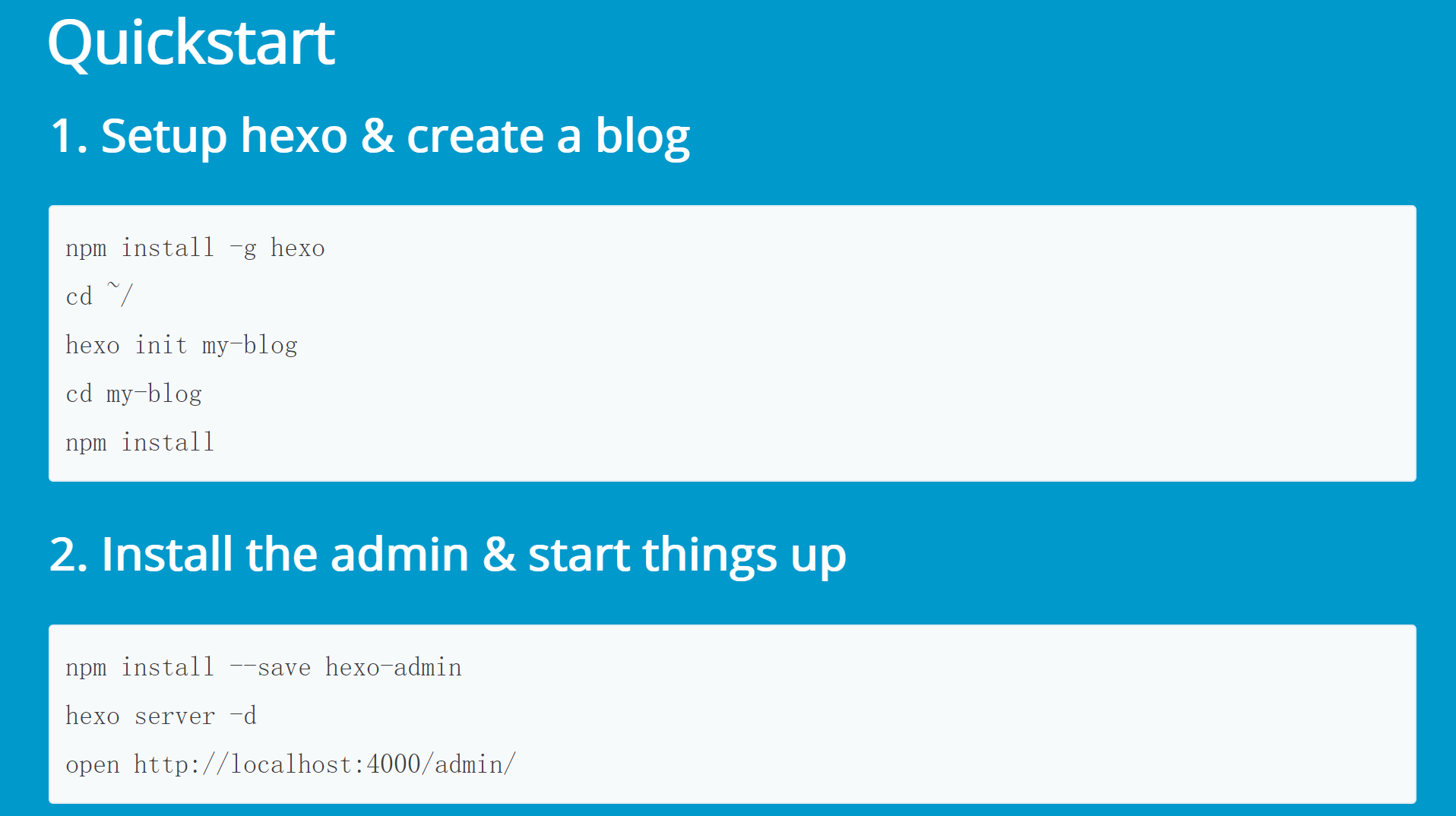
0x01 安装Hexo Admin 插件

0x02 hexo Admin 配置登录账号和密码
当你执行完成后,在本地打开这个网址
http://127.0.0.1:4000/admin/
Tips: 要注意我们只能在本地进行后台管理,无法在自己的域名下进行后台管理
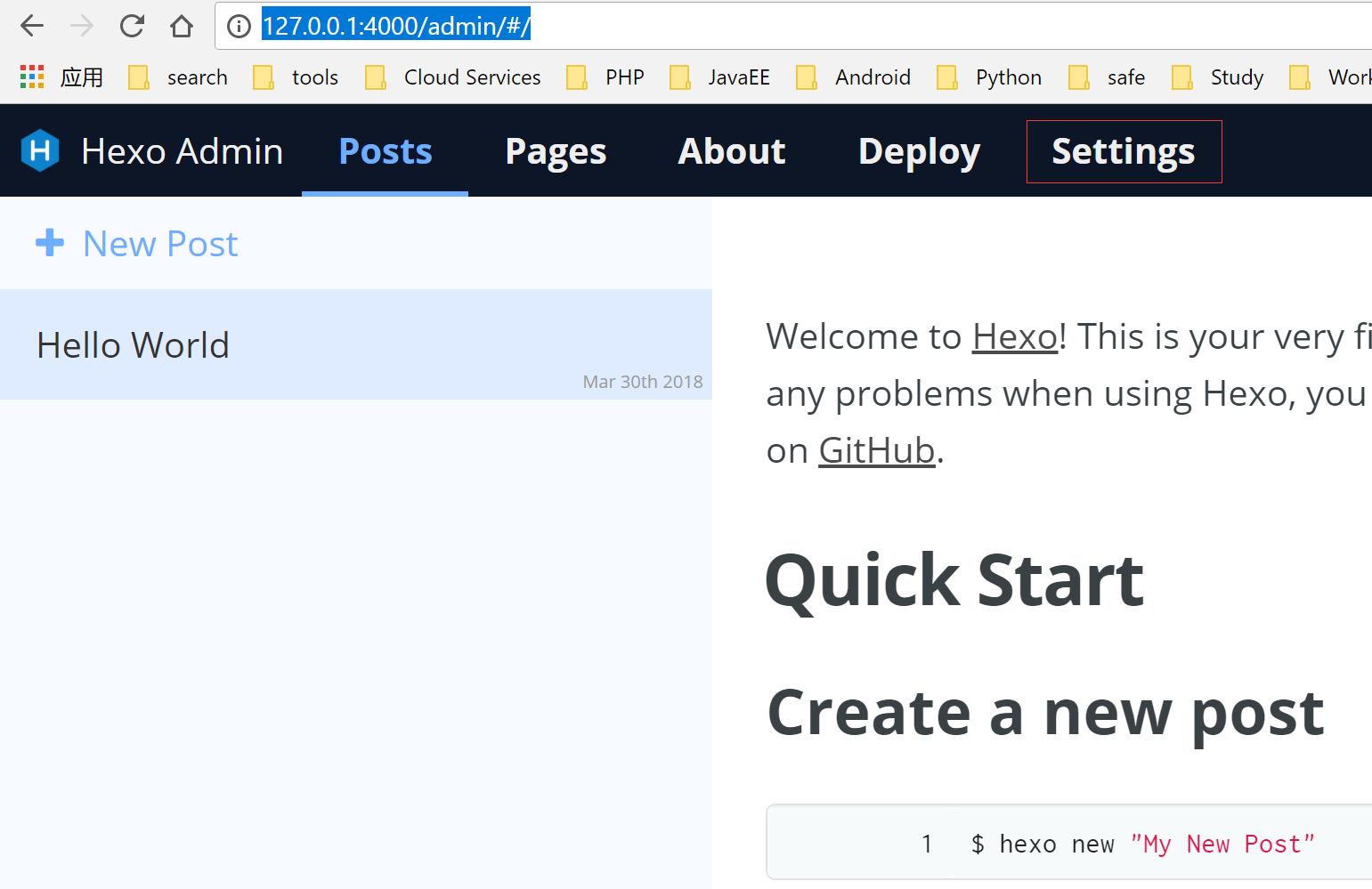
打开之后我们可以看到后台管理界面

但是我们肯定还是想要设置一个登陆密码比较好,所以请点击 'Settings'. (如果不需要请跳过以下步骤)
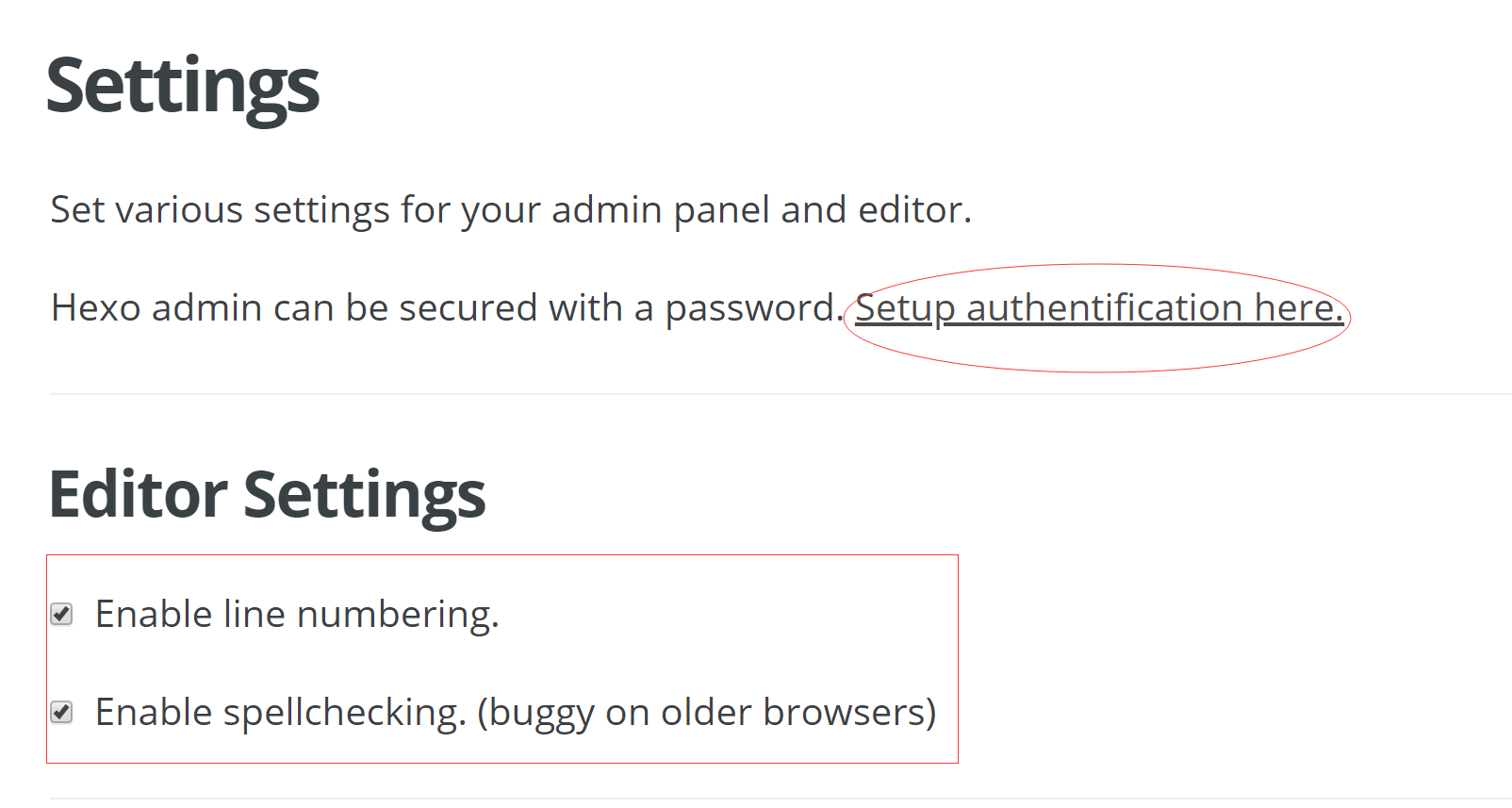
我们这里把两个附加功能(行数和拼写检查)勾选上吧,然后点击这个‘Setup authentification here’ 链接


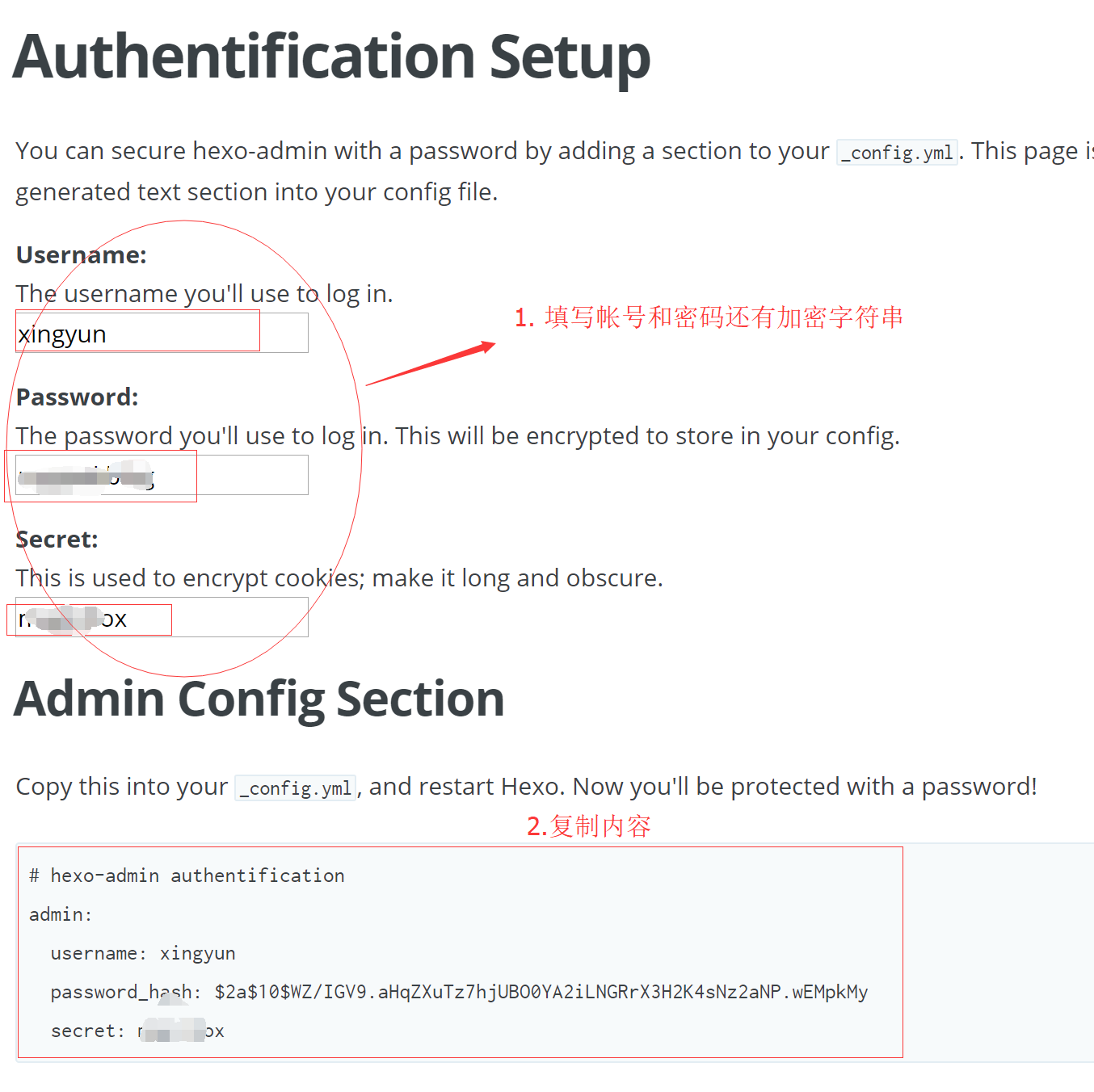
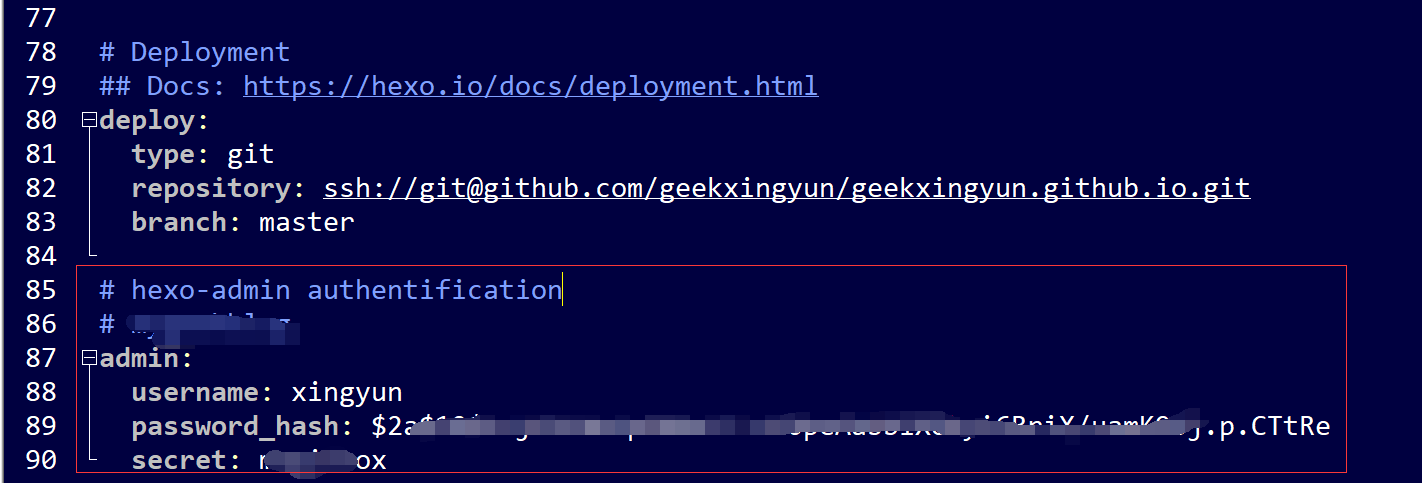
这里注意下我们要复制上面的信息到这个路径下的配置文件才得行。

内容如下图所示:

执行三道命令,重启我们的博客服务器
清理项目
hexo clean
重新构建项目
hexo generate
启动server
hexo server -d
Tips: 如果需要提交代码改动到GitHub上,请在构建项目命令后执行以下命令
hexo deploy
启动成功

当我们打开以下网址时候你会发现
http://127.0.0.1:/admin
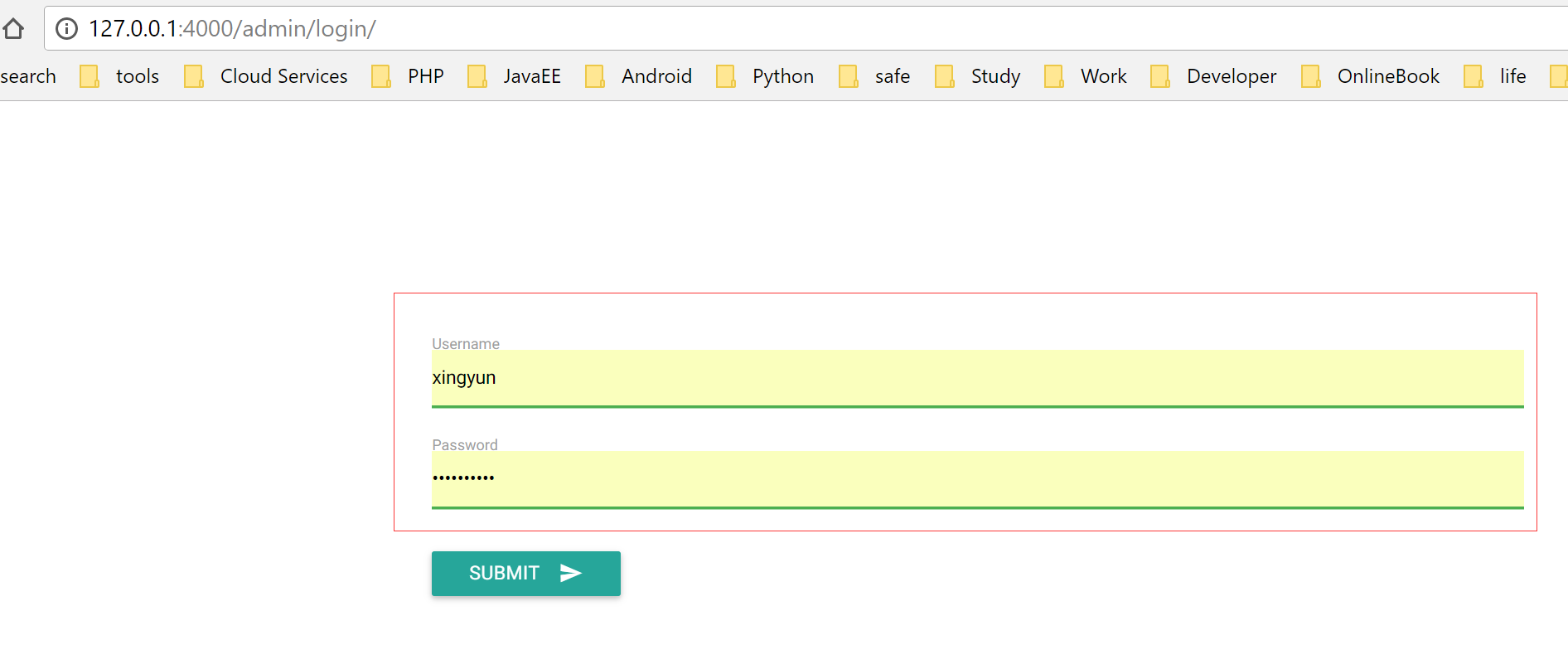
程序会自动重定向到登陆页面

输入帐号密码才能登陆后台,反之不能。
0x03 创建多个分类导航
按说到这里可以结束,但是我还是不满足,我想要设置多个导航。

你可以看到上图中博客程序默认的只有首页和归档页面,那么如何添加一个新的导航分类呢?
首先我们需要修改配置文件
# ---------------------------------------------------------------
# Menu Settings
# --------------------------------------------------------------- # When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash from link value (/archives -> archives).
# Usage: `Key: /link/ || icon`
# Key is the name of menu item. If translate for this menu will find in languages - this translate will be loaded; if not - Key name will be used. Key is case-senstive.
# Value before `||` delimeter is the target link.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, question icon will be loaded.
menu:
首页: / || home
归档: /archives/ || archive
分类: /categories/ || th
标签: /tags/ || tags
关于: /about/ || user
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
Tips: 这里要注意这个文件是这个博客主题路径下的_config.yml
C:\Users\fairy\Documents\HexoBlog\themes\next
这样就拥有了下面我们想要的效果

但是当你点击后你会发现除了默认的首页和归档之外,全部都会提示404页面找不到。
那么如何解决这个问题呢?

方法有三种:
第一种:命令行创建(亲测)
menu:
首页: / || home
归档: /archives/ || archive
分类: /categories/ || th
标签: /tags/ || tags
关于: /about/ || user
首页和归档默认已经有了不需要我们配置,其他几个新的分类我们需要为他们创建匹配文件,
新建分类页面
hexo new page categories
修改模板页面 C:\Users\fairy\Documents\HexoBlog\source\categories\index.md
title: 所有分类
date: -- ::
type: "categories"
---
分类页面效果图

新建标签页面
hexo new page tags
修改标签页面 C:\Users\fairy\Documents\HexoBlog\source\tags\index.md
title: 标签页
date: -- ::
type: "tags"
---
效果图:

新建关于页面
hexo new page about
修改关于页面
title: 关于我
date: -- ::
---
关于我效果图

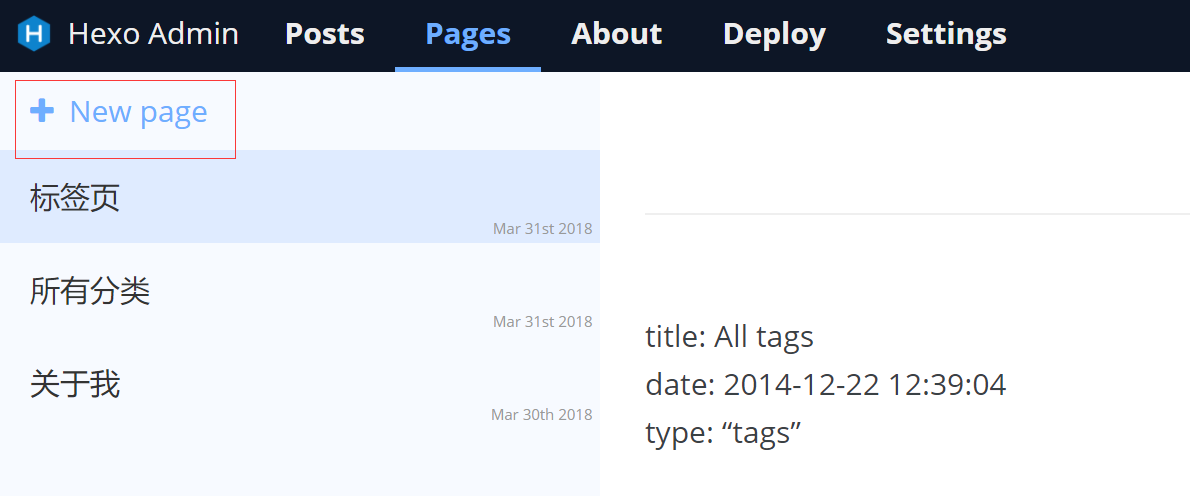
方法二:后台管理图形用户界面操作

第三种:手动创建这些文件
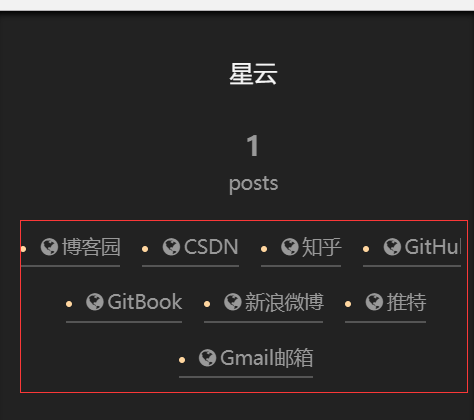
0x04 配置个人中心友链
我们如果想要这样的效果

C:\Users\fairy\Documents\HexoBlog\themes\next\_config.yml
修改配置文件即可:
# Social Links.
# Usage: `Key: permalink || icon`
# Key is the link label showing to end users.
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, globe icon will be loaded.
social:
博客园: http://www.cnblogs.com/xingyunblog
CSDN: https://blog.csdn.net/hadues
知乎: http://zhihu.com/people/xingyunzhihu
GitHub: https://github.com/geekxingyun
GitBook: https://www.gitbook.com/@geekxingyun
新浪微博: http://weibo.com/xingyunsky
推特: https://twitter.com/fairyxingyun
Gmail邮箱: mailto:fairyxingyun@gmail.com
#E-Mail: mailto:yourname@gmail.com || envelope
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
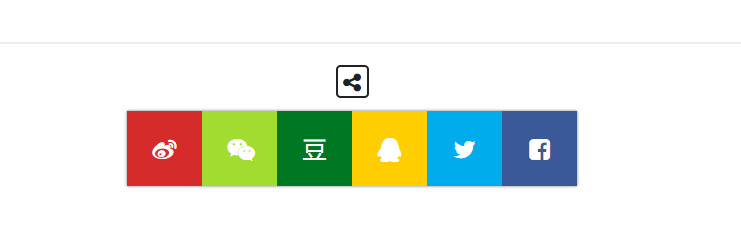
0x05 配置文章分享功能
在文章末尾增加分享功能

C:\Users\fairy\Documents\HexoBlog\themes\next\_config.yml
修改配置文件即可:
# NeedMoreShare2
# This plugin is a pure javascript sharing lib which is useful in China.
# See: https://github.com/revir/need-more-share2
# Also see: https://github.com/DzmVasileusky/needShareButton
# iconStyle: default | box
# boxForm: horizontal | vertical
# position: top / middle / bottom + Left / Center / Right
# networks: Weibo,Wechat,Douban,QQZone,Twitter,Linkedin,Mailto,Reddit,
# Delicious,StumbleUpon,Pinterest,Facebook,GooglePlus,Slashdot,
# Technorati,Posterous,Tumblr,GoogleBookmarks,Newsvine,
# Evernote,Friendfeed,Vkontakte,Odnoklassniki,Mailru
needmoreshare2:
enable: true
postbottom:
enable: true
options:
iconStyle: box
boxForm: horizontal
position: bottomCenter
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
0x06 配置访问统计
搜索下面内容,
Show PV/UV of the website/page with busuanzi.
找到enable: false 改成enable: true
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i> 访问人数
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i> 总访问量
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i> 阅读数
page_pv_footer:
0x07 常用维护管理命令
清理缓存
hexo clean
重新生成
hexo generate
启动 server
hexo server -d
部署
hexo deploy
Hexo NexT 博客后台管理指南的更多相关文章
- Hexo NexT 博客本地搭建指南
0x01 写在前面的话 第一次见到这个这个Hexo主题,是在查找lucene学习指南时看到了阿里中间件博客,文章写的自然不错,但博客程序主题更是令我喜欢不已. 于是我便萌生了也想撸一个的冲动. 既然想 ...
- Vue实战狗尾草博客后台管理系统第七章
Vue实战狗尾草博客后台管理平台第七章 本章内容为借助模块化来阐述Vuex的进阶使用. 在复杂项目的架构中,对于数据的处理是一个非常头疼的问题.处理不当,不仅对维护增加相当的工作负担,也给开发增加巨大 ...
- 基于Hexo的博客管理恢复
若重装电脑或更换电脑后 该如何恢复博客的管理? 1.确保之前博客源代码文件夹及文件保存在公库或私库中 例如: 我这里采用的是闭源存放方案,故为私库 这是源码文件样式 2.在新电脑上重新安装git,no ...
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
目录 基本原理 方法1 - 本机Windows下建站 (力荐) 下载安装node.js 用管理员权限打开命令行,安装hexo-cli和hexo 下载安装git 初始化hexo 使用hexo gener ...
随机推荐
- Kubernetes学习系列
这段时间项目组内想要引入Kubernetes,作为第二代容器调度引擎,故最近在系统的学习Kubernetes.整理了一些学习笔记,心得,放到博客中,一来记录自己的学习经过,二来看能否帮到有需要的同学. ...
- 【Java】 剑指offer(21) 调整数组顺序使奇数位于偶数前面
本文参考自<剑指offer>一书,代码采用Java语言. 更多:<剑指Offer>Java实现合集 题目 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有奇 ...
- C++和java的区别和联系
今晚,数院的一个兄弟借我Java课本,顺便问了一句“Java和C++到底有啥区别啊”.一下子有点问蒙了,“啊额.....运行平台不同....” "一个在高层,一个在底层...." ...
- Java Swing提供的文件选择对话框 - JFileChooser
JFileChooser() 构造一个指向用户默认目录的 JFileChooser. JFileChooser(File currentDirectory) 使 ...
- Burp Suite之Intruder模块(四)
Burp Suite之Intruder模块(三) Intruder介绍: Burp intruder是一个强大的工具,用于自动对Web应用程序自定义的攻击.它可以用来自动执行所有类型的任务您的测试过程 ...
- 洛谷P3373 [模板]线段树 2(区间增减.乘 区间求和)
To 洛谷.3373 [模板]线段树2 题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某区间每一个数加上x 2.将某区间每一个数乘上x 3.求出某区间每一个数的和 输入输出格式 输入格 ...
- 在web.xml中配置Spring的application.xml
<context-param> <!-- 请记住这里的名称不能够乱写,必须一模一样,区分大小写 java类去启动项目 contextClass--> <param-nam ...
- 如何将Object类型转换成String类型
1. Object.toString() obj.toString() 注意:必须保证Object不是null值,否则将抛出NullPointerException异常. 2. (String)Obj ...
- mysql如何查看数据库的存放位置
使用如下命令: mysql> show global variables like "%datadir%";法一: 数据库文件存放在这个位置, C:\ProgramData\ ...
- libreoffice.在Centos中使用时碰到X11 error的解决办法
先安装 libreoffice yum install libreoffice -y 尝试DOC转PDF是碰到报错 解决办法, 要安装多一个东西 yum install libreoffice-hea ...
