【PyQt5-Qt Designer】界面布局
PyQt5 界面布局详谈
箱式布局
QHBoxLayout和QVBoxLayout是基本的布局类,它们在水平和垂直方向上排列小部件
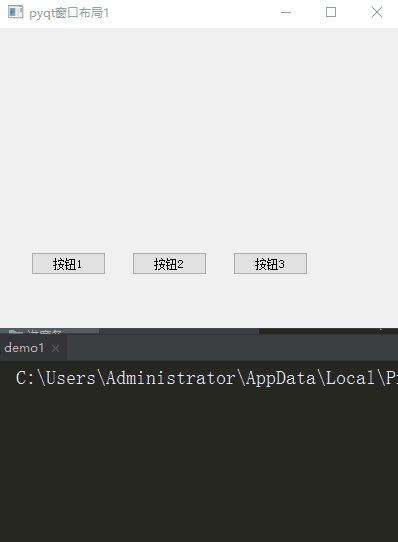
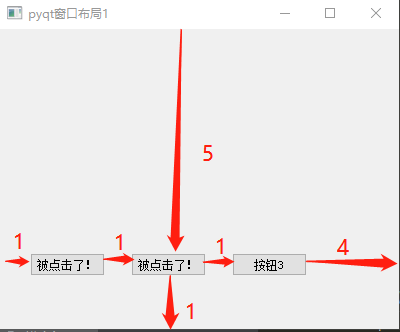
效果图:


from PyQt5.QtCore import Qt
from PyQt5.QtGui import (QPainter, QColor, QPen)
import sys
from PyQt5.QtWidgets import (QApplication,QWidget,QLabel,QHBoxLayout,QVBoxLayout,QPushButton) class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUi() def initUi(self):
self.setGeometry(300,300,400,300)
self.setWindowTitle("pyqt窗口布局1")
self.btn1 = QPushButton("按钮1")
self.btn2 = QPushButton("按钮2")
self.btn3 = QPushButton("按钮3") hbox = QHBoxLayout()
vbox = QVBoxLayout()
vbox.addStretch(5) #给垂直方向添加伸缩比例为5
vbox.addLayout(hbox)
hbox.addStretch(1)
hbox.addWidget(self.btn1)
hbox.addStretch(1)
hbox.addWidget(self.btn2)
hbox.addStretch(1)
hbox.addWidget(self.btn3)
hbox.addStretch(4)
vbox.addStretch(1)
self.setLayout(vbox) self.btn1.clicked.connect(self.showmsg)
self.btn2.clicked.connect(self.showmsg)
self.btn3.clicked.connect(self.showmsg) def showmsg(self):
sender = self.sender()
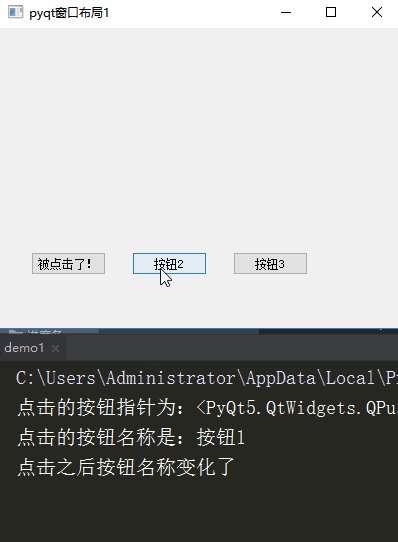
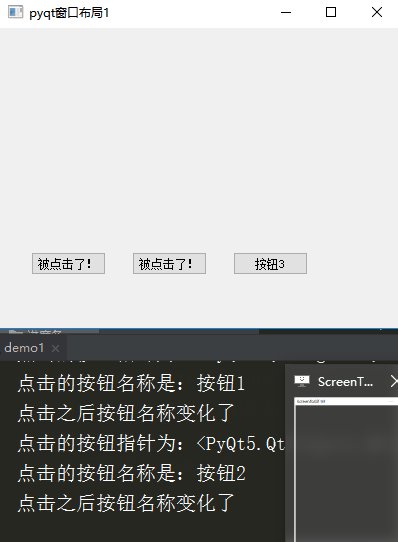
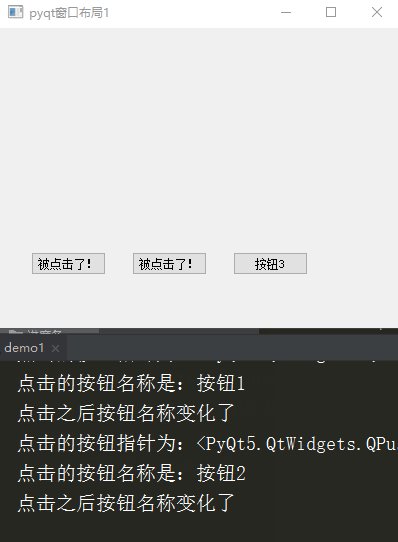
print("点击的按钮指针为:{}".format(sender))
print("点击的按钮名称是:{}".format(sender.text()))
print("点击之后按钮名称变化了")
sender.setText("被点击了!") if __name__ == '__main__':
app = QApplication(sys.argv)
ui = Example()
ui.show()
sys.exit(app.exec_())
#
addStretch(1),这个函数如何确定其中的参数大小,这里简单的说一下。
addStretch函数的作用是在布局器中增加一个伸缩量,里面的参数表示QSpacerItem的个数,默认值为零,会将你放在layout中的空间压缩成默认的大小。
例如用addStretch函数实现将QHBoxLayout的布局器的空白空间分配。
水平布局上 四个addStretch()函数用于在button按钮间增加伸缩量,伸缩量的比例为1:1:1:4,意思就是将button以外的空白地方按设定的比例等分为9份并按照设定的顺序放入布局器中。
垂直布局上 两个addStretch()函数用于在button按钮间增加伸缩量,伸缩量的比例为5:1,将button以外的空白地方按设定的比例等分为6份并按照设定的顺序放入布局器中。
格栅布局,也被称作网格布局(多行多列)
栅格布局将位于其中的窗口部件放入一个网状的栅格之中。QGridLayout 需要将提供给它的空间划分成的行和列,并把每个窗口部件插入并管理到正确的单元格。
栅格布局是这样工作的:它计算了位于其中的空间,然后将它们合理的划分成若干个行(row)和列(column),并把每个由它管理的窗口部件放置在合适的单元之中,这里所指的单元(cell)即是指由行和列交叉所划分出来的空间。
坐标分布是这样的:

下面这个例子就是采用格栅布局制作的一个计算器界面,当然在功能上按下按钮只是能显示而已,不能进行具体的计算,后期我们会制作一个完整的计算器。
效果:

全部代码:
"""
网格布局
2018-12-27 20:40
author:xiong
"""
import sys
from PyQt5.QtWidgets import (QApplication,QWidget,QLCDNumber,QGridLayout,QPushButton,QLineEdit)
from PyQt5.QtCore import QSize,Qt
from PyQt5.QtGui import QFont class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUi() def initUi(self):
self.setGeometry(300,300,300,270)
self.setWindowTitle("pyqt网格布局")
self.grid = QGridLayout()
self.display = QLineEdit("")
self.display.setAlignment(Qt.AlignRight) ##设置单行输入框字靠右显示
self.display.setReadOnly(1) ##设置单行输入框只读
self.display.setFont(QFont("Timers",21)) #设置单行输入框字体
self.grid.addWidget(self.display, 0, 0, 3, 4)
self.grid.setSpacing(10)
positions = [(i, j) for i in range(4, 9) for j in range(0, 4)]
btnNames = ['Clear', '/', '*', '-',
'', '', '', '',
'', '', '', '',
'', '', '', '',
'', '', '.', '']
btn1 = QPushButton("+")
btn1.setFixedSize(QSize(60, 70)) #设置按钮尺寸60*70
self.grid.addWidget(btn1, 5, 3, 2, 1)
btn2 = QPushButton("Enter")
btn2.setFixedSize(QSize(60, 70))
self.grid.addWidget(btn2, 7, 3, 2, 1)
btn2.clicked.connect(self.btnClick)
btn3 = QPushButton("")
btn3.setFixedSize(QSize(130, 30))
self.grid.addWidget(btn3, 8, 0, 1, 3)
btn3.clicked.connect(self.btnClick)
self.num_input = []
for position, name in zip(positions, btnNames):
if name == "":
continue
btn = QPushButton(name)
btn.setFixedSize(QSize(60, 30))
btn.clicked.connect(self.btnClick)
self.grid.addWidget(btn ,*position) # *(1,2) 去掉括号变为 1,2 self.setLayout(self.grid)
#定义按钮点击事件
def btnClick(self):
sender = self.sender().text()
li = ['/','*','-','+']
if sender in li:
pass
elif sender=="Clear":
self.display.setText("")
elif sender=="Enter":
print("输出打印结果:{}".format("".join(self.num_input)))
self.num_input = []
else:
self.num_input.append(sender)
self.display.setText("".join(self.num_input)) if __name__ == '__main__':
app = QApplication(sys.argv)
ui = Example()
ui.show()
sys.exit(app.exec_())
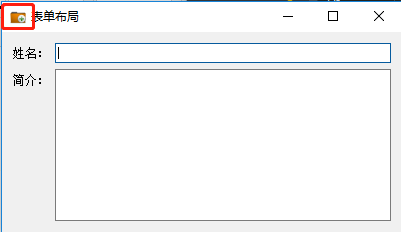
表单布局

"""
表单布局
时间:2018-12-29
作者:xiong
"""
import sys
from PyQt5.QtWidgets import (QApplication,QWidget,QLabel,QFormLayout,QLineEdit,QTextEdit)
from PyQt5.QtGui import QIcon class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUi() def initUi(self):
self.setGeometry(300,300,400,200)
self.setWindowTitle("表单布局")
self.setWindowIcon(QIcon("a7.ico")) #给窗口添加图标
formLayout = QFormLayout() #表单布局
nameLabel = QLabel("姓名:")
nameLineEdit = QLineEdit("")
introduceLabel = QLabel("简介:")
introduceLineEdit = QTextEdit("") formLayout.addRow(nameLabel,nameLineEdit)
formLayout.addRow(introduceLabel,introduceLineEdit)
self.setLayout(formLayout) if __name__ == '__main__':
app = QApplication(sys.argv)
ui = Example()
ui.show()
sys.exit(app.exec_())
微语:无情未必真豪杰,怜子如何不丈夫?知否兴风狂啸者,回眸时看小於菟。
【PyQt5-Qt Designer】界面布局的更多相关文章
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- 使用Qt Designer进行布局
在使用Form之前,需要将Form上的对象放置到布局中.这确保在应用程序中预览或使用Form时,对象将正确显示.在布局中放置对象还可以确保在调整窗体大小时它们也能正确调整大小. 应用和打断布局 ...
- 第二篇 -- Qt Designer界面介绍
1. Qt Designer创建界面 2. Qt Designer全局
- Qt入门(6)——Qt的界面布局
Qt提供四种布局: VBoxLayout:垂直布局 HBoxLayout:水平布局 GridLayout:二维布局. FormLayout: 窗体布局
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- PyCharm中Qt Designer+PyUIC配置
本文环境配置: 系统=>windows10:64位 语言=>Python:3.7.1 第三方库PyQT5:5.11.3pyqt5-tools:5.11.3.1.4 工具=>PyCha ...
- Qt Designer中文入门教程
Qt Designer窗口布局Layouts提供了四种布局方法,他们是: Vertical Layout 纵向布局Horizontal Layout 横向布局Grid Layout 栅格布局Form ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
随机推荐
- OllyScripts 0.92帮助文档
-------------------------------Olly脚本插件v0.92 制作: SHaG文档汉化:ZMWorm[CCG][TT]E-Mail:TranslationTeam[at]1 ...
- Vue.js常用指令:v-show和v-if
一.v-show指令 v-show指令可以用来动态的控制DOM元素的显示或隐藏.v-show后面跟的是判断条件,语法如下: v-show="判断变量" 例如: v-show=&qu ...
- Java知多少(48)try语句的嵌套
Try语句可以被嵌套.也就是说,一个try语句可以在另一个try块内部.每次进入try语句,异常的前后关系都会被推入堆栈.如果一个内部的try语句不含特殊异常的catch处理程序,堆栈将弹出,下一个t ...
- 关于Unity中NGUI的Checkbox复选框、Slider滑动条和Button的6种触发回调事件的方式
Checkbox复选框 1.创建一个NGUI背景Sprite1节点 2.打开NGUI---->Open---->Prefab Toolbar---->选择一个复选框节点,拖拽到背景节 ...
- [Tensorflow] Object Detection API - retrain mobileNet
前言 一.专注话题 重点话题 Retrain mobileNet (transfer learning). Train your own Object Detector. 这部分讲理论,下一篇讲实践. ...
- [IR] What is XML
Concept: http://www.w3school.com.cn/xml/xml_cdata.asp Semistructured: 和普通纯文本相比,半结构化数据具有一定的结构性.OEM(Ob ...
- [1]朝花夕拾-JAVA类的执行顺序
最近在温习java的基础,刷题刷到java的执行顺序,很汗颜,答案回答错了! 题目类似如下: package com.phpdragon.study.base; public class ExecOr ...
- Django读取Mysql数据并显示在前端
一.首先按添加网页的步骤添加网页,我的网页名为table.html, app名为web table.html放到相应目录下, froms文件提前写好 修改views.py ? 1 2 3 4 5 6 ...
- jquery.validate 验证记录
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- Unity3D 批处理场景的工具
//场景的批量处理器 public static class OperateScene { public const string SceneDir = "Assets/Scene/&quo ...
