SpringBoot 整合文件上传 elment Ui 上传组件
SpringBoot 整合文件上传 elment Ui 上传组件
本文章记录 自己学习使用 侵权必删!
前端代码
博主最近在学 elment Ui 所以 前端使用 elmentUi 的 upload 组件实现
- 因为 elmentui 是基于 vue 的环境 使用的 所以我们 得引用 vue 的 js 文件
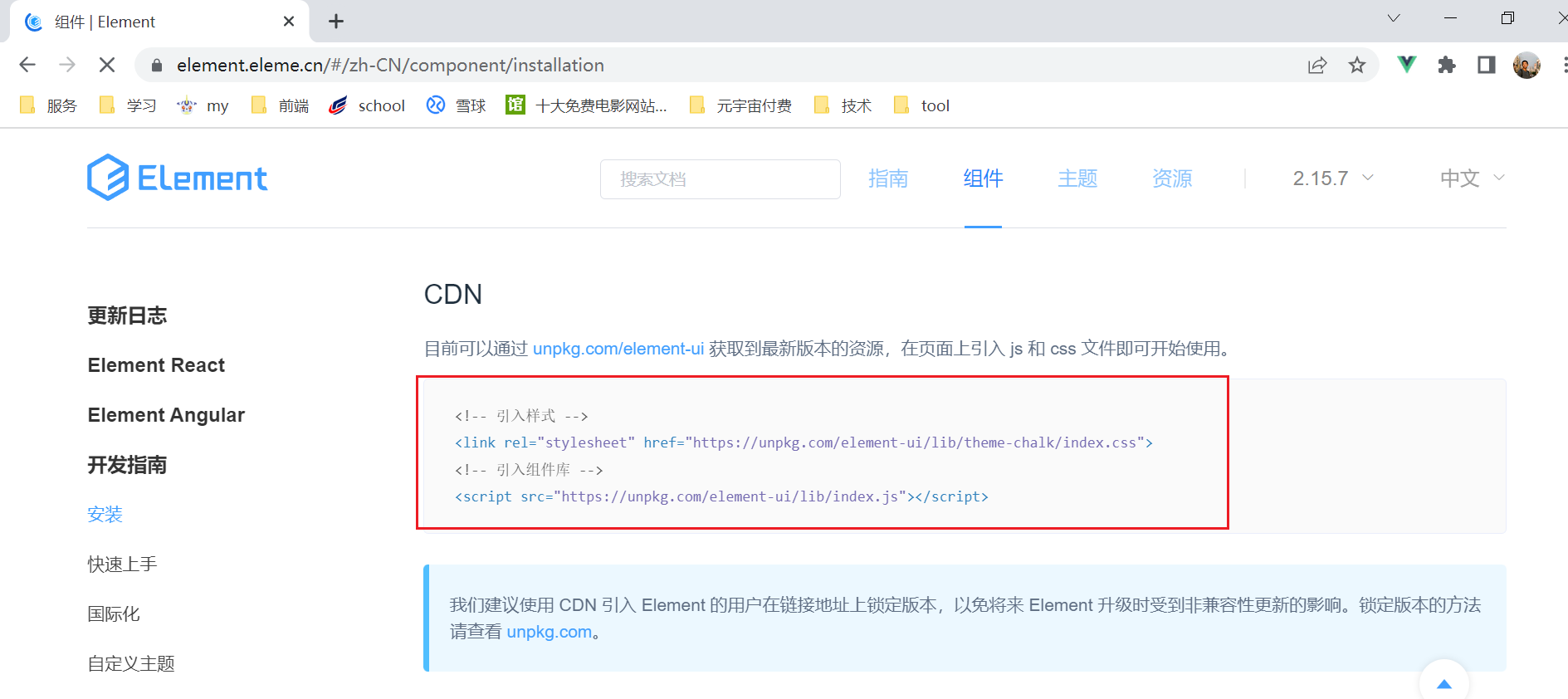
引入 elmentUi 的 css 和 js
我们采用官网的这种 cdn 的方式
- 本地的引入的方式 容易导致elementUI与 vue 版本不匹配
- 出现
Vue warn]: Injection “elForm” not found报错解决方法
<!-- 引入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 引入组件库 elementUi-->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
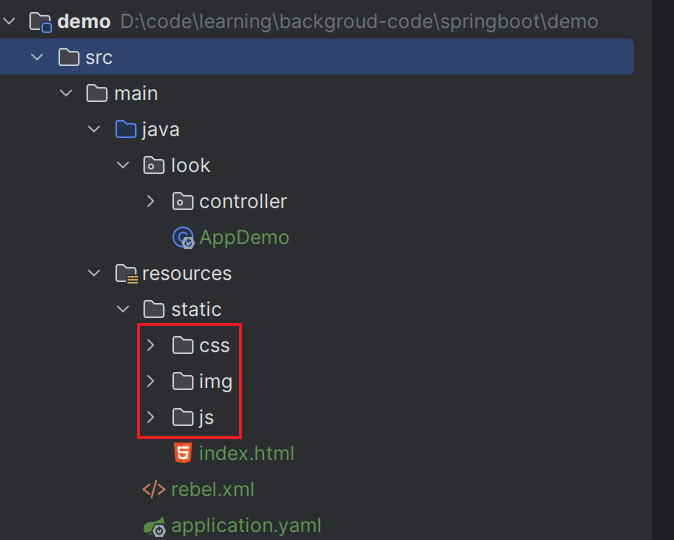
项目的目录结构:

搭建前端页面
页面效果

光光这些肯定不够 我们还需要前后端交互的页面
创建的文件名称:index.html
文件位置: /resources/static/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试文件上传</title>
<!-- 引入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 引入组件库 elementUi-->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-upload
class="avatar-uploader"
action="http://localhost:8899/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
>
<img v-if="imageUrl" :src="data:imageUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
// 图片的url
imageUrl: '',
},
methods: {
//上传成功
handleAvatarSuccess(res) {
// 上传的图片路径
this.imageUrl = res
},
},
})
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
</html>
所使用的依赖
找到 pom.xml
- 因为只用到了接口 我们导入 web 的依赖即可
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.0</version>
</parent>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- web的依赖-->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
后端代码
controller
/**
* @author : look-word
* 2022-06-27 22:28
**/
@RestController
public class FileController {
/**
* 设置/img/**的访问规则
* 意思就是当我们访问 http://localhost:8899/img/redis.png的时候
* 会去addResourceLocations这和目录下寻找
*/
@Configuration
public static class MyPicConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/img/**")
.addResourceLocations("file:"+System.getProperty("user.dir") + "\\src\\main\\resources\\static\\img\\");
}
}
/**
* 接收上传文件的接口
* @param urlFile 上传的文件
* @param request 请求
* @return
*/
@PostMapping("/upload")
public String upload(@RequestParam("file") MultipartFile urlFile,HttpServletRequest request) {
// url =》 http://localhost:8899/upload
StringBuffer url = request.getRequestURL();
// 意思是 取出ip地址加端口 http://localhost:8899
String baseUrl = url.substring(0, url.length() - (url.length() - url.lastIndexOf("/")));
// 文件名称
String fileName = System.currentTimeMillis() + urlFile.getOriginalFilename();
// 文件存储的路径
String filePath = System.getProperty("user.dir") + "\\src\\main\\resources\\static\\img\\";
File file = new File(filePath);
// 当文件夹不存在 创建文件夹
if (!file.exists()) {
file.mkdir();
}
File dest = new File(filePath + fileName);
String storeUrlPath = "/img/" + fileName;
try {
// 写到文件夹中
urlFile.transferTo(dest);
System.out.println("上传成功");
} catch (IOException e) {
System.out.println("上传失败");
throw new RuntimeException(e);
}
return baseUrl+storeUrlPath;
}
}
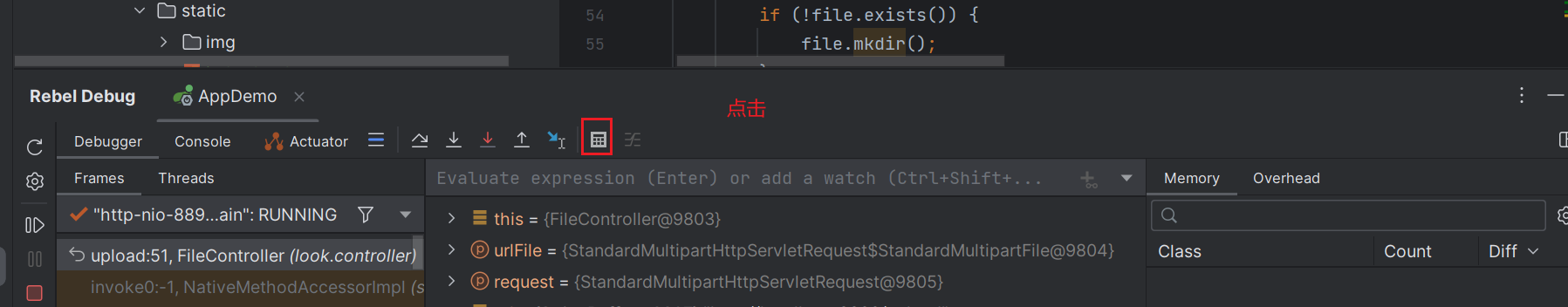
解析代码
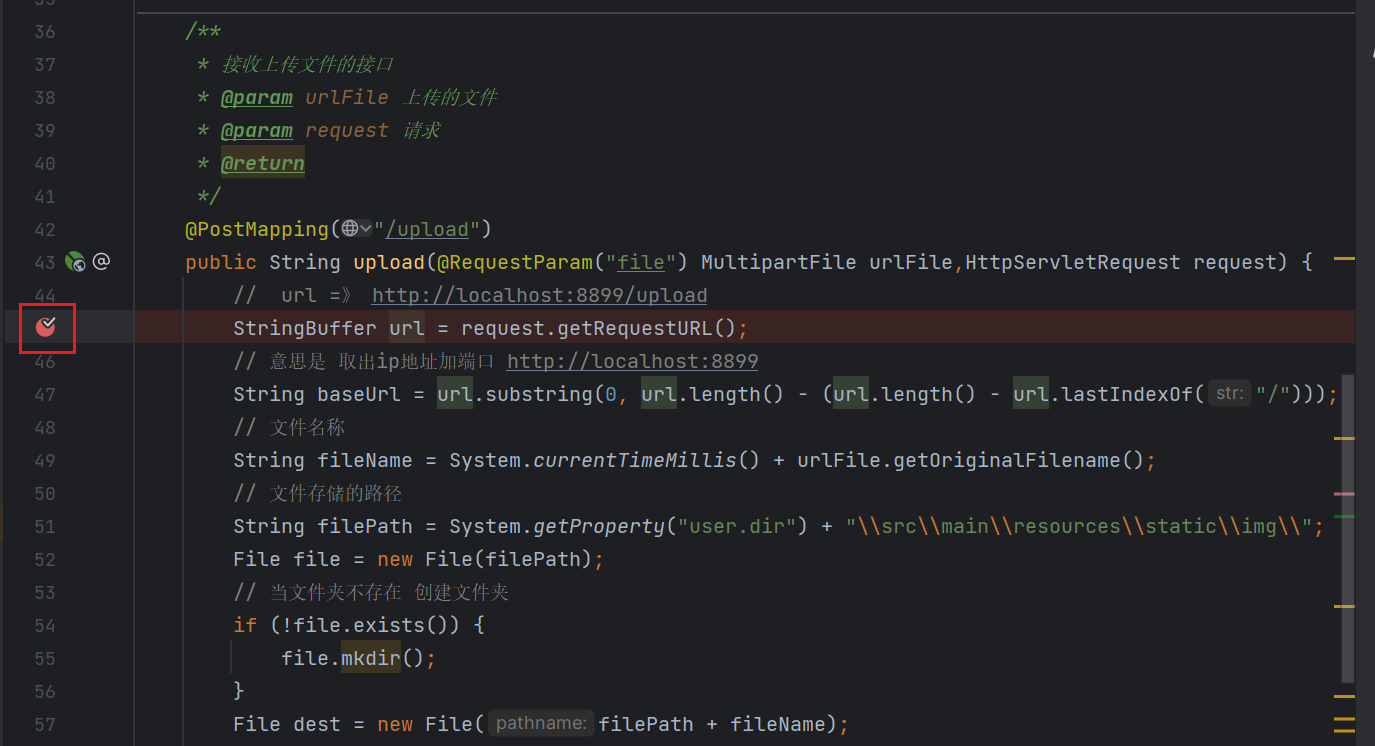
我们现在接收上传文件的接口 打上断点 下面一步一步解析里面的代码

- request.getRequestURL() 意思是 获取当前请求的地址
- http://localhost:8899/upload 是这种格式
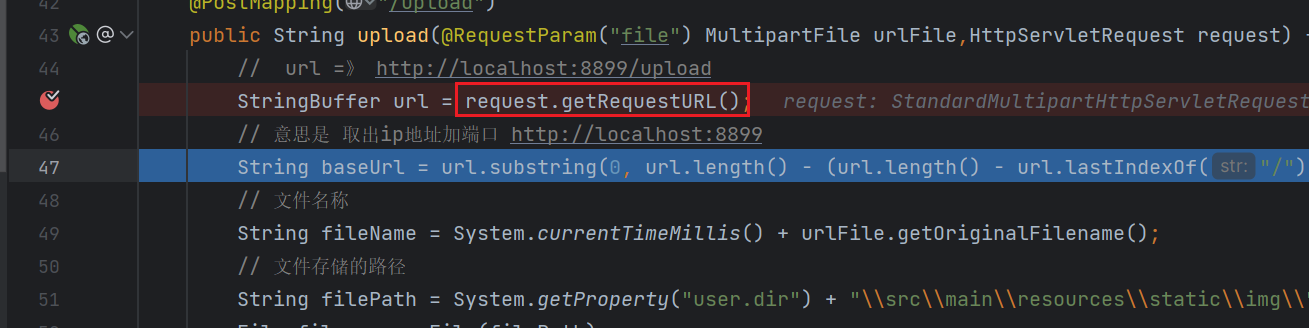
- baseUrl: 是截取到http://localhost:8899这串字符
- 在返回到前端页面展示的时候需要用到
- fileName

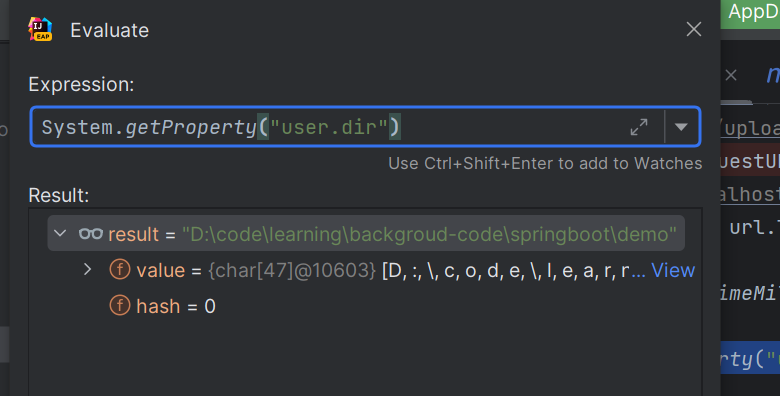
- System.getProperty("user.dir") 获取的时候 当前项目在磁盘的路径
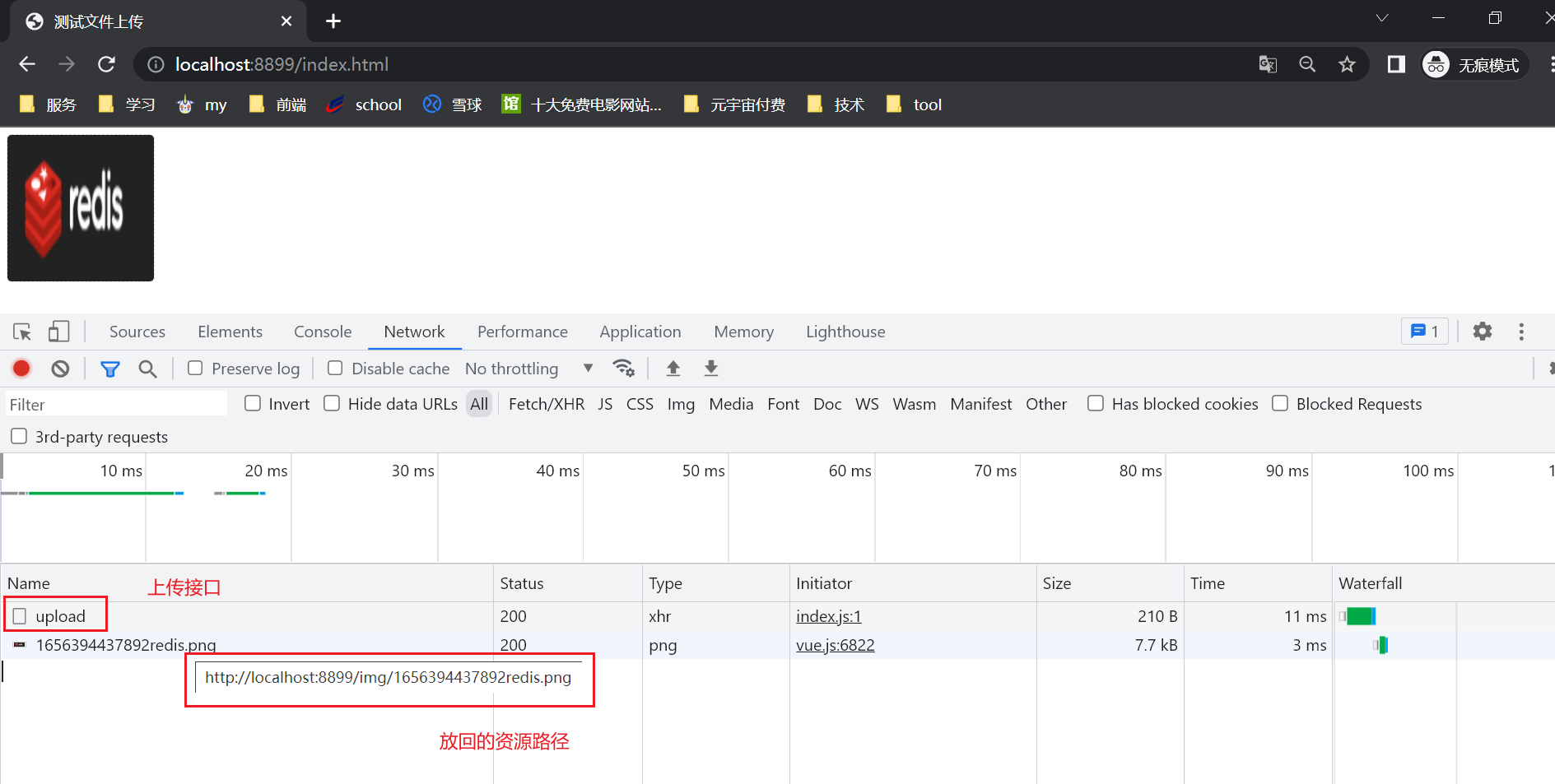
这样就上传成功啦 那么 我们该如何去访问这个图片呢?
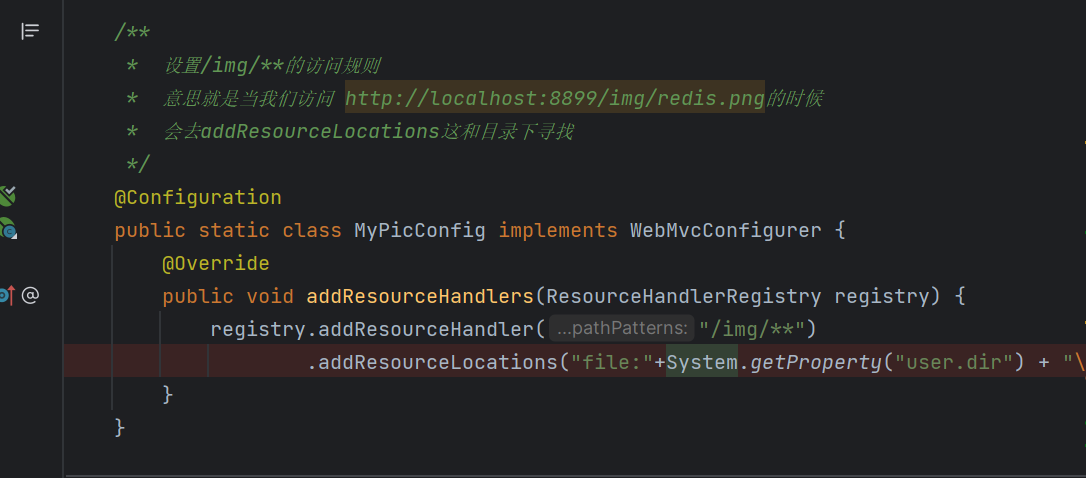
来到这里 当我们访问的资源文件路径为/img开头的时候 会默认 去到"file:"+System.getProperty("user.dir") + "\src\main\resources\static\img\"来寻找 就是我们项目的静态资源文件夹的位置
- 这个位置可以是任意位置

页面效果
可以看到 当我们 上传成功后 资源成功的展示到了 我们的页面上

SpringBoot 整合文件上传 elment Ui 上传组件的更多相关文章
- 动态读取文件持续显示在UI上
private void DisplayLogInfo(FileInfo _LastFile) { if (_LastFile != null) { StreamReader sr = null; t ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
- SpringBoot整合阿里云OSS文件上传、下载、查看、删除
1. 开发前准备 1.1 前置知识 java基础以及SpringBoot简单基础知识即可. 1.2 环境参数 开发工具:IDEA 基础环境:Maven+JDK8 所用技术:SpringBoot.lom ...
- springboot整合web开发(整合servlet、filter、listener、访问静态、文件上传)
整合servlet 1.继承HttpServlet 2.添加@WebServlet注解 @WebServlet(name="FirstServlet",urlPatterns=&q ...
- springboot整合vue实现上传下载文件
https://blog.csdn.net/yhhyhhyhhyhh/article/details/89888953 文章目录 springboot整合vue实现上传下载文件 1上传下载文件api文 ...
- springboot 整合 tobato 的 fastdfs 实现文件上传和下载
添加项目所需要的依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId ...
- SpringBoot整合SpringMVC完成文件上传
1.编写Controller /** * SPringBoot文件上传 */ //@Controller @RestController //表示该类下的方法的返回值会自动做json格式的转换 pub ...
- 使用SpringBoot实现文件的上传
使用SpringBoot实现文件的上传 springboot可以直接使用 org.springframework.web.multipart.MultipartFile 所以非常容易实现 一.首先是简 ...
- 分布式文件系统FastDFS简介、搭建、与SpringBoot整合实现图片上传
之前大学时搭建过一个FastDFS的图片服务器,当时只是抱着好奇的态度搭着玩一下,当时搭建采用了一台虚拟机,tracker和storage服务在一台机器上放着,最近翻之前的博客突然想着在两台机器上搭建 ...
随机推荐
- 搜索与图论①-深度优先搜索(DFS)
深度优先搜索(DFS) 例题一(指数型枚举) 把 1∼n 这 n 个整数排成一行后随机打乱顺序,输出所有可能的次序. 输入格式 一个整数 n. 输出格式 按照从小到大的顺序输出所有方案,每行 1 个. ...
- acwing刷题-放养又没有完全放养
题目 一个鲜为人知的事实是,奶牛拥有自己的文字:「牛文」. 牛文由 26 个字母 a 到 z 组成,但是当奶牛说牛文时,可能与我们所熟悉的 abcdefghijklmnopqrstuvwxyz 不同, ...
- 2021.08.16 P1300 城市街道交通费系统(dfs)
2021.08.16 P1300 城市街道交通费系统(dfs) P1300 城市街道交通费系统 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题意: 城市街道交费系统最近创立了.一 ...
- Go能实现AOP吗?
hello~大家好,我是小楼,今天分享的话题是Go是否能实现AOP? 背景 写Java的同学来写Go就特别喜欢将两者进行对比,就经常看到技术群里讨论,比如Go能不能实现Java那样的AOP啊?Go写个 ...
- 【大话云原生】煮饺子与docker、kubernetes之间的关系
云原生的概念最近非常火爆,企业落地云原生的愿望也越发强烈.看过很多关于云原生的文章,要么云山雾罩,要么曲高和寡. 所以笔者就有了写<大话云原生>系列文章的想法,期望用最通俗.简单的语言说明 ...
- 十分钟学会Golang开发gRPC服务
gRPC是Google发起的一个开源RPC框架,使用HTTP/2传输协议,使用Protocol Buffers编码协议,相比RESTful框架的程序性能提高不少,而且当前流行的编程语言基本都已经支持. ...
- XCTF练习题---MISC---misc_pic_again
XCTF练习题---MISC---misc_pic_again flag:hctf{scxdc3tok3yb0ard4g41n~~~} 解题步骤: 1.观察题目,下载附件 2.拿到手是一张图片,直接上 ...
- Java实用类
//String类常用方法 public int length()//获取String对象的字符序列的长度 n=s.length(); public boolean equals(String s)/ ...
- Linux启动故障排查和修复技巧
一个执着于技术的公众号 我发现Linux系统在启动过程中会出现一些故障,导致系统无法正常启动,我在这里写了几个应对单用户模式.GRUB命令操作.Linux救援模式的故障修复案例帮助大家了解此类问题的解 ...
- swagger在线api文档搭建指南,用于线上合适么?
在上一篇文章中,我们讲解了什么是 api,什么是 sdk: https://www.cnblogs.com/tanshaoshenghao/p/16217608.html 今天将来到我们万丈高楼平地起 ...