day14-功能实现13
家居网购项目实现013
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
32.功能30-会员不能登录后台管理
32.1需求分析/图解
- 管理员admin登录后,可以访问所有页面
- 会员登录后,不能访问后台管理相关页面,其他页面可以访问
- 说明:假定管理员就是“admin”,其他皆为会员名
32.2思路分析
修改权限验证AutoFilter
添加逻辑:用户已经登录过了,但是用户名不为admin且访问的url中包含/manage/,就说明是非法用户访问后台,将其转发到首页即可。
32.3代码实现
AutoFilter:

package com.li.furns.filter;
import com.google.gson.Gson;
import com.li.furns.entity.Member;
import com.li.furns.utils.WebUtils;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
/**
* 这是用于权限验证的过滤器,对指定的url进行验证
* 如果登录过,就放行;如果没有登录,就返回登录页面
*
* @author 李
* @version 1.0
*/
public class AuthFilter implements Filter {
//后面我们把要排除的url放入到excludedUrls中
private List<String> excludedUrls;
public void init(FilterConfig config) throws ServletException {
//获取到配置的excludedUrls
String strExcludedUrls = config.getInitParameter("excludedUrls");
//进行分割
String[] splitUrl = strExcludedUrls.split(",");
//将splitUrl转成List,赋给excludedUrls
excludedUrls = Arrays.asList(splitUrl);
System.out.println("excludedUrls=>" + excludedUrls);
}
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
//权限验证
HttpServletRequest req = (HttpServletRequest) request;
//得到请求的url
String url = req.getServletPath();
//判断是否要验证
if (!excludedUrls.contains(url)) {//如果url不在配置的规则中,就进行校验
//得到session中的member对象
Member member = (Member) req.getSession().getAttribute("member");
if (member == null) {//说明用户没有登录过
....
....
....
}
return;//返回
} else {//否则说明用户已经登录过了
if (!member.getUsername().equals("admin") && url.contains("/manage/")) {
//如果该用户不是admin但请求的url属于后台管理,就将其转发到首页
req.getRequestDispatcher("/index.jsp").forward(request, response);
return;//返回
}
}
}
//否则就放行
chain.doFilter(request, response);
}
}
32.4完成测试
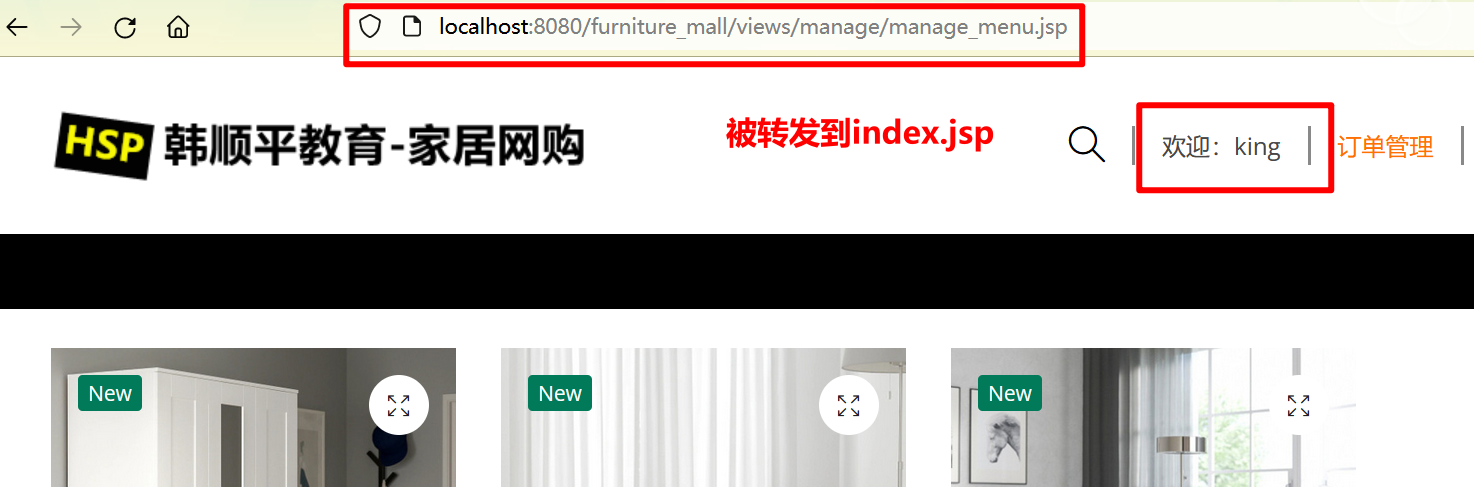
登录普通用户

直接在地址栏访问后台资源,访问失败,页面被转发到首页:

33.功能31-解决图片冗余的问题
33.1需求分析/图解

- 家居图片都放在一个文件夹,会越来越多,请尝试在assets/images/product-image/目录下 自动创建 年月日目录,比如21001010,以天为单位来存放上传图片
- 当上传新家居图片,原来的图片就没有用了,应当删除原来的家居图片
33.2思路分析
创建年月日目录按天存放图片
解决方案:在创建保存路径时添加当天的时间即可
删除原来的家居图片
解决方案:在保存新图片的同时,在数据库中获取旧图片的路径,然后删除旧图片即可
33.3代码实现
utils包WebUtils:
public static String getYearMonthDay() {
//如何得到当前的日期
LocalDateTime ldt = LocalDateTime.now();
int year = ldt.getYear();
int monthValue = ldt.getMonthValue();
int dayOfMonth = ldt.getDayOfMonth();
String yearMonthDay = "/" + year + "/" + monthValue + "/" + dayOfMonth;
return yearMonthDay;
}
web层修改FurnServlet.update()方法
/**
* 处理修改家居的请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void update(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//....略
File fileRealPathDirectory =
new File(fileRealPath + WebUtils.getYearMonthDay());//构建带有日期的目录
if (!fileRealPathDirectory.exists()) {//如果文件目录不存在
fileRealPathDirectory.mkdirs();//创建
}
//....略
//获取旧的家居文件图片路径
String oldImgPath = furn.getImgPath();
//获取旧图片的绝对路径
String oldImgRealPath = req.getServletContext().getRealPath(oldImgPath);
//删除内存中旧的图片,防止图片占用空间过大
File file = new File(oldImgRealPath);
if (file.exists()) {
file.delete();//删除旧图片
}
//更新数据库中家居的图片路径
furn.setImgPath(WebUtils.FURN_IMG_DIRECTORY + WebUtils.getYearMonthDay() + "/" + name);
//....略
}
33.4完成测试
登录后台管理,修改家居图片:

写入新的家居信息,点击修改:

成功修改了信息:

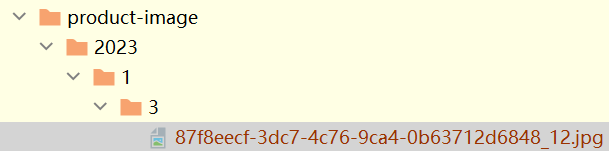
服务器按照年月日的目录存放图片,并且将旧图片删除:

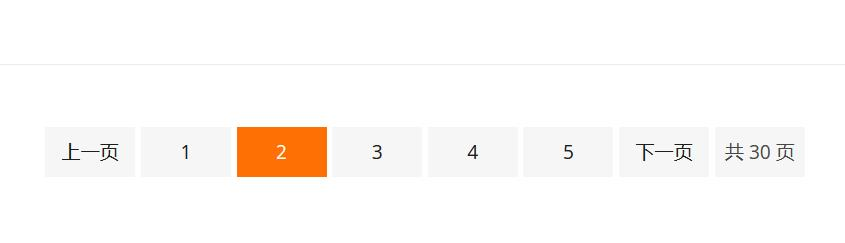
34.功能32-完成分页导航条
34.1需求分析/图解

- 如果总页数<=5,就显示全部页数
- 如果总页数>5,就按照如下规则显示:
- 如果 当前页数 是前3页,就显示1-5页
- 如果 当前页数 是后3页,就显示最后5页
- 如果 当前页数 是中间页,就显示 当前页的前2页,当前页,当前页的后2页 即可
34.2思路分析
略
34.3代码实现
furn_manage.jsp(部分)
<ul>
<%--如果当前页大于1,就显示上一页--%>
<c:if test="${requestScope.page.pageNo>1}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo-1}">上页</a></li>
</c:if>
<%-- 显示所有的分页数
先确定开始页数 begin 第一页
再确定结束页数 end 第page.TotalCount页
--%>
<%--
1. 如果总页数<=5,就显示全部页数
2. 如果总页数>5,就按照如下规则显示:
- 如果 当前页数 是前3页,就显示1-5页
- 如果 当前页数 是后3页,就显示最后5页
- 如果 当前页数 是中间页,就显示 当前页的前2页,当前页,当前页的后2页 即可
这里的关键就是要根据不同的情况来初始化begin,end
--%>
<c:choose>
<%--如果总页数<=5,就显示全部页数--%>
<c:when test="${requestScope.page.pageTotalCount <= 5}">
<c:set var="begin" value="1"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
</c:when>
<%--如果总页数>5,就按照如下规则显示--%>
<c:when test="${requestScope.page.pageTotalCount > 5}">
<c:choose>
<%--如果 当前页数 是前3页,就显示1-5页--%>
<c:when test="${requestScope.page.pageNo <= 3}">
<c:set var="begin" value="1"/>
<c:set var="end" value="5"/>
</c:when>
<%--如果 当前页数 是后3页,就显示最后5页--%>
<c:when test="${requestScope.page.pageNo > requestScope.page.pageTotalCount -3}">
<c:set var="begin" value="${requestScope.page.pageTotalCount - 4}"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
</c:when>
<%--如果 当前页数 是中间页,就显示 当前页的前2页,当前页,当前页的后2页 即可--%>
<c:otherwise>
<c:set var="begin" value="${requestScope.page.pageNo - 2}"/>
<c:set var="end" value="${requestScope.page.pageNo + 2}"/>
</c:otherwise>
</c:choose>
</c:when>
</c:choose>
<c:forEach begin="${begin}" end="${end}" var="i">
<%--如果i为当前页,就使用class=active来修饰--%>
<c:if test="${i==requestScope.page.pageNo}">
<li><a class="active" href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
<c:if test="${i!=requestScope.page.pageNo}">
<li><a href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
</c:forEach>
<%-- --%>
<%-- 如果当前页小于总页数,就往下一页--%>
<c:if test="${requestScope.page.pageNo < requestScope.page.pageTotalCount}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo+1}">下页</a></li>
</c:if>
<li><a>共${requestScope.page.pageTotalCount}页</a></li>
<li><a>共${requestScope.page.totalRow}记录</a></li>
</ul>
index.jsp同理
34.4完成测试


day14-功能实现13的更多相关文章
- 推荐13款优秀的Twitter Bootstrap JavaScript插件
Bootstrap是基于HTML,CSS和JavaScript的简洁灵活的流行前端框架及交互组件集,由微博先驱Twitter在2011年8月开源的整套前端解决解决方案,拥有非常完备和详尽的开发文档,有 ...
- 第 13 章 剖析el表达式
13.1. 再谈el(Expression Language) 我们已经知道el是jsp-2.0规范的一部分,tomcat-5.x版本以上都已经能够支持jsp-2.0规范,但在更低版本的tomcat和 ...
- 三十项调整助力 Ubuntu 13.04 更上一层楼
在Ubuntu 13.04 Raring Ringtail安装完成之后,我们还有三十项调整需要进行. 1.Ubuntu 13.04 Raring Ringtail安装完毕后,我又进行了一系列工作 大家 ...
- 【二代示波器教程】第13章 RTX操作系统版本二代示波器实现
第13章 RTX操作系统版本二代示波器实现 本章教程为大家讲解RTX操作系统版本的二代示波器实现.主要讲解RTOS设计框架,即各个任务实现的功能,任务间的通信方案选择,任务栈,系统栈以及全局 ...
- 功能强大的PDF实用工具
PDF实用工具(PDFTool)是北京博信施科技有限有限公司研制开发的一款专门提供对PDF文件进行编辑.加工的处理软件.本软件具有对PDF文件进行分割.结合.加密.解密.添加水印.设定有效期限等多种功 ...
- C# 实现DataGridView分页功能
C#实现DataGridView分页功能 2010-07-17 13:45:42| 分类: C#|字号 订阅 从界面可以看到,在设计时需要一个DataGridView.BindingNavi ...
- 个人永久性免费-Excel催化剂功能第20波-Excel与Sqlserver零门槛交互-数据上传篇
Excel作为众多数据存储的交换介质,在不同的系统内的数据很少可以很连贯地进行整合分析,一般的业务系统都会提供导出Excel作为标配功能供用户使用系统内生成的数据. 此时最大的问题是,Excel很维去 ...
- 个人永久性免费-Excel催化剂功能第19波-Excel与Sqlserver零门槛交互-查询篇
对频繁使用Excel的高级应用的尝试用户来说,绕不过的一个问题Excel的性能问题,对于几万条数据还说得过去,上了10万行的数据量,随便一个函数公式的运算都是一个不小的负荷,有些上进一点的用户会往Ac ...
- 个人永久性免费-Excel催化剂功能第18波-在Excel上也能玩上词云图
这年头数据可视化日新月异,在Excel上做数据分析,最后一步,难免要搞个图表输出高大上一回,微软也深知此道,在Excel2016上更新了一大波图表功能,市场上很耀眼的词云图还是没加进来,虽然在各大的在 ...
- 个人永久性免费-Excel催化剂功能第17波-批量文件改名、下载、文件夹创建等
前几天某个网友向我提出催化剂的图片功能是否可以增加导出图片功能,这个功能我一直想不明白为何有必要,图片直接在电脑里设个文件夹维护着不就可以了么?何苦还要把Excel上的图片又重新导出到文件夹中?这个让 ...
随机推荐
- mac通过docker一键部署Nexus3
目录 mac通过docker一键部署Nexus3 一.前言 二.系统配置 三.安装步骤 1.Dockerhub查看镜像地址 2.一键安装 2.1.克隆脚本 2.2.安装程序 2.2.1.程序安装详情 ...
- 为什么我写的z-index不生效?
前言 相信大家在工作中都遇到过这样一些奇怪的问题: 1.为什么我写的z-index没有生效? 2.为什么z-index大的元素却没有盖住z-index小的元素? 3.如何让父元素盖住子元素呢? 以上这 ...
- 研一小白入坑Go (time使用)
1 package main 2 3 import ( 4 "fmt" 5 "time" 6 ) 7 8 func main() { 9 // 获取当前时间 1 ...
- 驱动开发:内核枚举DpcTimer定时器
在笔者上一篇文章<驱动开发:内核枚举IoTimer定时器>中我们通过IoInitializeTimer这个API函数为跳板,向下扫描特征码获取到了IopTimerQueueHead也就是I ...
- JavaScript基础&实战(4)js中的对象、函数、全局作用域和局部作用域
文章目录 1.对象的简介 2.对象的基本操作 2.1 代码 2.2 测试结果 3.属性和属性值 3.1 代码 3.2 测试结果 4.对象的方法 4.1 代码 4.2 测试结果 5.对象字面量 5.1 ...
- 通过齐博fun函数实现调用每周赚取的积分排行使用
下面代码保存到fun函数目录即可 <?php namespace app\common\fun; use think\db; class Jfrank { /** * @param string ...
- 「MySQL高级篇」explain分析SQL,索引失效&&常见优化场景
大家好,我是melo,一名大三后台练习生 专栏回顾 索引的原理&&设计原则 欢迎关注本专栏:MySQL高级篇 本篇速览 在我们上一篇文章中,讲到了索引的原理&&设计原则 ...
- JavaScript的异步编程之Promise
Promise 一种更优的异步编程统一 方法,如果直接使用传统的回调函数去完成复杂操作就会形成回调深渊 // 回调深渊 $.get('/url1'() => { $.get('/url2'() ...
- 题解 P2080 增进感情
\(\sf Link\) 爆搜最香了. 感觉有点像01背包(? 对于每件事,我们可以选择干或者不干,如果干就将好感值处理一下,当所有的事都搜完之后,记录最小值\(minn\) . 最终答案就是\(mi ...
- CH58X/CH57X/V208 Observer(观察者)例程讨论讲解
使用的是沁恒的CH582M的Observer例程与官方的demo板. 本例程的功能是主机扫描到从机的MAC地址并打印出来. 先对宏定义进行理解讨论. 最大响应扫描数为8,在串口调试助手那里可以看到打印 ...
