vue 项目引入 echarts折线图
一。components文件下新建 lineCharts.vue
<template>
<div :class="className" :style="{ height: height, width: width }" />
</template> <script>
import * as echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme export default { props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '400px'
},
autoResize: {
type: Boolean,
default: true
},
chartData: {
type: Object,
required: true
}
},
data() {
return {
chart: null
}
},
watch: {
chartData: {
deep: true,
handler(val) {
this.setOptions(val)
}
}
},
mounted() {
this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.setOptions(this.chartData)
},
setOptions({ expectedData, actualData } = {}) {
this.chart.setOption({
legend: {
data: ['AC06H', 'AC06L', 'AC12N', 'AC12S', 'AC13E'],
textStyle: {
color: '#fff'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10','11', '12', '13', '14', '15','16','17','18','19','20']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'AC06H',
type: 'line',
stack: 'Total',
smooth: false,
data: [691,301, 134, 590, 634, 420, 132, 530, 310,301,254, 320, 590, 134, 530, 310, 590,90, 230, 210],
itemStyle: {
normal: {
//areaStyle: {type: 'default',color:'#d5f0fd'}, //阴影颜色
lineStyle:{color:'#00ffff'}
}
},
},
{
name: 'AC06L',
type: 'line',
stack: 'Total',
smooth: false,
data: [220, 382, 691,301, 134, 590, 634,520,34,123,90,691,301, 400,254, 320, 590,120, 530, 310],
itemStyle: {
normal: {
lineStyle:{color:'#ff00ff'}
}
},
},
{
name: 'AC12N',
type: 'line',
stack: 'Total',
smooth: false,
data: [150, 432, 101,254, 720, 590,120, 530, 382, 101, 682,390, 30, 520,691,301, 254, 320, 130, 410],
itemStyle: {
normal: {
lineStyle:{color:'#fff'}
}
},
},
{
name: 'AC12S',
type: 'line',
stack: 'Total',
smooth: false,
data: [320, 832, 101,600, 382,434, 210, 330, 50, 90, 501, 834,100, 432, 101, 382,590, 130, 400,520],
itemStyle: {
normal: {
lineStyle:{color:'#00a0e9'}
}
},
},
{
name: 'AC13E',
type: 'line',
stack: 'Total',
smooth: false,
data: [600, 382,434, 210, 330, 120, 232, 201, 501, 834, 432, 101, 382,434, 10, 330, 120 ,832, 501, 834,],
itemStyle: {
normal: {
lineStyle:{color:'#ffff00'}
}
},
}
]
})
}
}
}
</script>
二。需要用到的页面引入组件:

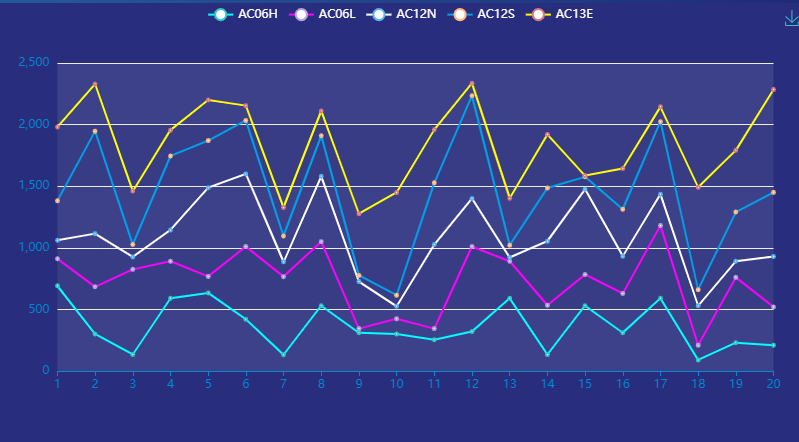
效果图如下:

vue 项目引入 echarts折线图的更多相关文章
- vue下使用echarts折线图及其横坐标拖拽功能
vue页面中使用折线图,并且有时间段筛选.因此就需要用到横坐标的拖拽功能. 界面效果如下: 现在来看这个效果的实现代码: drawLine() { let that = this, lineDate ...
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- vue 项目引入字体报错
vue 项目引入特殊字体,总是提示有问题 原因是,在webpack 里面的配置有问题 在项目文件里面引入字体的时候,应该写url-loader 而不能是url
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- 【React】react项目引入echarts插件 K线图
参考npm文档:https://www.npmjs.com/package/echarts-for-react 由于npm上已经有针对react项目出的echarts插件,所以在这里直接安装 第一步: ...
随机推荐
- IDEA上关于 jstl导包的问题
IDEA上关于 jstl的问题 在 IDEA上使用 maven创建 web骨架项目,在 pom文件中添加 jstl依赖 <dependency> <groupId>jstl&l ...
- 一文读懂 MySQL 索引
1 索引简介 1.1 什么是 MySQL 的索引 官方定义:索引是帮助 MySQL 高效获取数据的数据结构 从上面定义中我们可以分析出索引本质是一个数据结构,他的作用是帮助我们高效获取数据,在正式介绍 ...
- CentOS 8.2 对k8s基础环境配置
一.基础环境配置 1 IP 修改 机器克隆后 IP 修改,使Xshell连接上 [root@localhost ~]# vi /etc/sysconfig/network-scripts/ifcfg- ...
- CSS基础知识筑基
01.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师.(Cas ...
- JS逆向实战5--JWT TOKEN x_sign参数
什么是JWT JWT(JSON WEB TOKEN):JSON网络令牌,JWT是一个轻便的安全跨平台传输格式,定义了一个紧凑的自包含的方式在不同实体之间安全传输信息(JSON格式).它是在Web环境下 ...
- 嵌入式-C语言基础:字符串比较函数strcmp及其实现
#include<stdio.h> #include <string.h> int mystrcmp(char * p1,char * p2) { int ret=0; if( ...
- RabbitMq简单模式
RabbitMq简单模式 定义一个生产者,负责发送消息到队列中 /** * @author zjh * 生产者发信息 */ public class Producer { /** * 队列名称 */ ...
- 回溯算法经典问题总结(.NET版)
回溯算法 回溯法其实也是一种递归,本质上就是穷举,然后筛选出符合规则的数据.为了使回溯更加高效,我们根据规则要求,在穷举过程中加上条件限制(也就是剪枝). 我们什么场景下应该想到使用回溯法呢? 如何画 ...
- Seata 1.5.2 源码学习(事务执行)
关于全局事务的执行,虽然之前的文章中也有所涉及,但不够细致,今天再深入的看一下事务的整个执行过程是怎样的. 1. TransactionManager io.seata.core.model.Tran ...
- 【Devexpres】spreadsheetControl设置可见范围
// 获得当前电子表格的工作簿 Worksheet worksheet = spreadsheetControl.ActiveWorksheet; // 获得当前用户数据范围 CellRange us ...
