uniapp 打包app 引入高德地图
一。高德地图注册key值
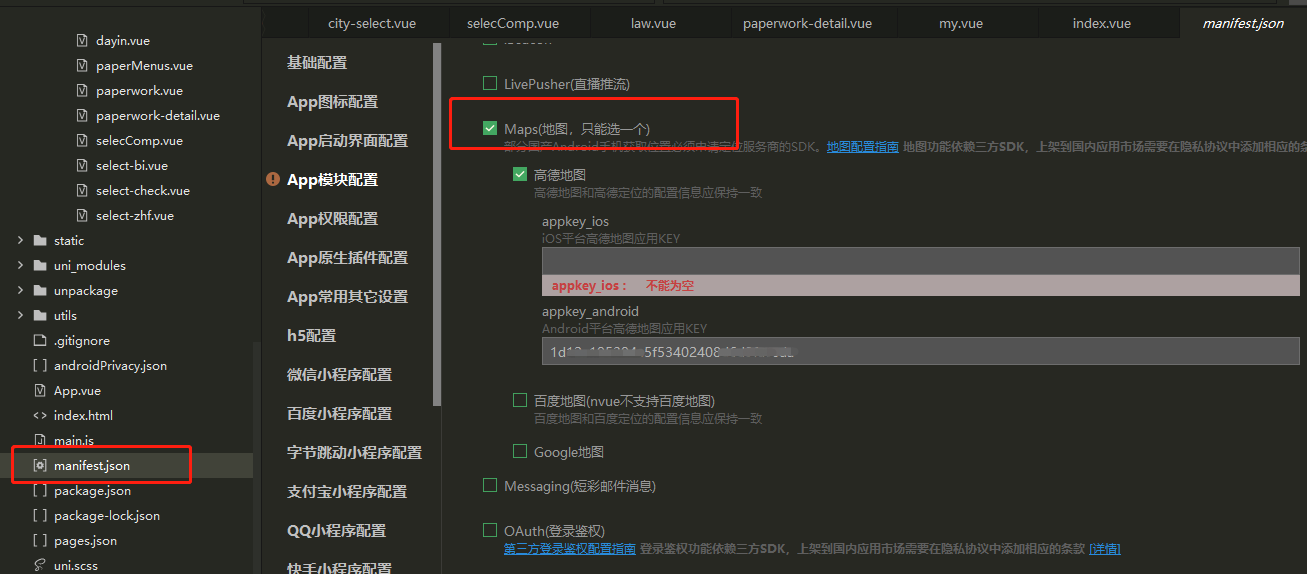
二。项目中添加配置


三。项目中引用

<view class="home-btom-box" >
<view class="home-zs">
<image class="img-addicon" src="../../static/images/com_icon_adress.png" mode=""></image>
<view class="home-address">住所:{{item.address}}</view>
</view>
<view class="home-dhg" @click='goGaod(item.name,item.address,item.lat_lag)'>
<image class="img-dhicon" src="../../static/images/com_icon_dh.png" mode=""></image>
<view class="home-dhname">导航</view>
</view>
</view>
goGaod(name,addre){
let that = this
if(timer !=null){
clearTimeout(timer)
}
timer=setTimeout(function(){
that.getLng(name,addre)
},1000)
},
//获取 位置的经纬度
getLng(name,addre){
let that = this
uni.request({
url: 'https://restapi.amap.com/v3/geocode/geo',
method: 'GET',
data: {
key: '7757a7501dded9289d*******e6', //高德地图key web的
address: addre // 地址
},
success:function(res){
let lo = res.data.geocodes[0].location.split(',')[0]
let la = res.data.geocodes[0].location.split(',')[1]
that.shop_longtude = lo
that.shop_latitide = la
that.openMap(name,addre,lo,la)
}
})
},
openMap(name,addre,lo,la){
uni.openLocation({
latitude: Number(la),
longitude: Number(lo),
name: name,
address: addre,
success: function() {
console.log('success');
},
fail:function(err){
console.log('打开地图失败',err)
}
})
},

四,直接打开地图选择地址

<view class="uni-list-cell-db">
<view class="addcom-name">住所</view>
<view class="uni-input-wrapper">
<input class="input-write" v-model="form.address" placeholder="请输入" />
</view><image @click="goMaps" class="icon-right" src="../../static/images/com_icon_adress.png" mode=""></image>
</view>
goMaps(){
let that = this
uni.chooseLocation({
success: function (res) {
console.log(res,'res')
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
that.form.address = res.address
}
});
},

uniapp 打包app 引入高德地图的更多相关文章
- vue-cli2.X中引入高德地图,将其设为全局对象
平时一般未用脚手架构建或用webpack构建的项目只要用script标签引入即可,在vue-cli 2.X构建的项目中,需要用如下方式引入高德地图: 首先在高德地图开放平台中注册开发者账号并获取key ...
- vue-element-admin 引入高德地图并做海量点标记
第一步: 首先在index.html入口文件中添加引入高德地图的js,并填写自己在官网申请的key.如果没有申请不填写也是可以的. plugin:项目中如果有需要引入插件则使用没有直接去掉就行. &l ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- uniapp小程序使用高德地图api实现路线规划
路线规划 简介 路线规划常用于出行路线的提前预览,我们提供4种类型的路线规划,分别为:驾车.步行.公交和骑行,满足各种的出行场景. 高德开放平台 本例是驾车路线规划功能和位置选择地图api:choos ...
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
- vue 里面引入高德地图
效果图: 实现: 一:引入 高德,web-sdk (两种方式) 1:在html 中引入(我用的这一种) <script type="text/javascript" src= ...
- vue引入高德地图
一,下载 npm install vue-amap --save 二,main.js文件内引入 import VueAMap from 'vue-amap' Vue.use(VueAMap); // ...
- vue-cli +echarts-amap集成echarts和高德地图TypeError: Cannot read property 'dataToPoint' of null解决方案
由于项目的需求,需要做一种迁徙效果, 最后我们采用了组件化开发,可以说这个坑自己一个人踩,有点累,但也收获不少. vue-cli +echarts-amap集成echarts和高德地图,出现报错,错误 ...
- objective-c高德地图时时定位
这篇随笔是对上一遍servlet接口的实现. 一.项目集成高德地图 应为我这个项目使用了cocopods这个第三方库管理工具,所以只需要很简单的步骤,就能将高德地图集成到项目中,如果你没使用过这工具, ...
随机推荐
- 2流高手速成记(之三):SpringBoot整合mybatis/mybatis-plus实现数据持久化
接上回 上一篇我们简单介绍了基于SpringBoot实现简单的Web开发,本节来看Web开发中必不可少的内容--数据持久化 先看项目结构: 1. 创建数据表 打开mysql,打开数据库 test (没 ...
- 从0开始写一个简单的vite hmr 插件
从0开始写一个简单的vite hmr 插件 0. 写在前面 在构建前端项目的时候,除开基本的资源格式(图片,json)以外,还常常会需要导入一些其他格式的资源,这些资源如果没有第三方vite插件的支持 ...
- Java I/O(1):模型与流
在1990年以前,有一帮工程师们认为未来(1990年以后)会有很多小型设备需要得到电脑操控(不得不说,想法非常超前),鉴于当时市面上并没有任何一款编程语言能够跨平台,而且能够在诸如烤面包机这种小型设备 ...
- 发送HTTP请求方法- 留着自用
/** * 发送HTTP请求方法,目前只支持CURL发送请求 * @param string $url 请求URL * @param array $data POST的数据,GET请求时该参数无效 * ...
- Vue中引入echarts。
1.安装 在终端vue项目的文件夹下运行npm install echarts --save安装依赖 可以使用npm install echarts@("这里可以写版本号") -- ...
- grpc错误处理
0.1.索引 https://waterflow.link/articles/1665938704477 我们都知道当发起http请求的时候,服务端会返回一些http状态码,不管是成功还是失败.客户端 ...
- CUDA/CUDNN下载安装以及适配pytorch和tensorflow
CUDA以及CUDNN下载安装 在https://developer.nvidia.com/cuda-toolkit-archive可以找到各个版本的cuda,个人建议下载cuda11.0(也就是2年 ...
- 三、celery执行定时任务
三.Celery执行定时任务 设定时间让celery执行一个 定时任务,product_task.py from celery_task import send_email from datetime ...
- 常用Linux命令(常年更新)
Linux后台运行脚本: nohup python -u test.py > out.log 2>&1 & nohup sh **.sh > /dev/null 2& ...
- mybatis-核心配置文件讲解
核心配置文件详解 核心配置文件中的标签必须按照固定的顺序(有的标签可以不写,但顺序一定不能乱): properties.settings.typeAliases.typeHandlers.object ...
