vue原理相关
vue原理三大模块:响应式、vdom和diff、模板编译
vue原理要点:
1、组件化
组件化的历史:在vue之前已经有组件化的概念了,想asp、jsp、php等就有组件化的概念,nodejs也有组件化
数据驱动视图:传统组件都只是静态渲染,国内新年还是要依赖于操作DOM,现在的网页复杂度高,操作DOM变得不太实际。于是便有脸VUE MVVM通过数据去驱动视图
MVVM:

2、响应式
Object.defineProperty
监听data属性getter setter (包括数组)
监听对象(深度),监听数组
重新定义数组原型,创建新对象,原型指向oldArrayProperty,再扩展新的方法,所以不会影响原型
Object.defineProperty的缺点
1)深度监听,需要递归到底,一次性计算量大;
2)无法监听新增属性/删除属性(需要用vue.set vue.delete)
3)无法监听原生数组,需要特殊处理
3、vdom和diff
应用背景:DOM操作给常耗时,以前用jQuery,可以自行控制DOM操作时机,手动调整,Vue 和 React 是数据驱动视图,可以有效控制DOM操作,Vdom-js执行速度快,用哪个JS模拟DOM结构,计算出最小变更,做操DOM。
DOM-Diff:diff是发生在虚拟 DOM 上的,将新虚拟 DOM 和旧虚拟 DOM进行 diff (精细化比较),得出最小的更新范围,最后反映到真实的 DOM 上的一个过程,这个过程其实是一个patch(补丁)过程,即指对旧的VNode进行修补,打补丁从而得到新的VNode。
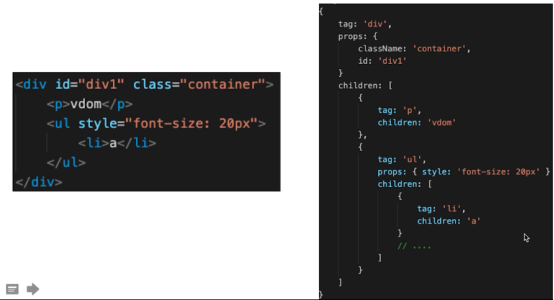
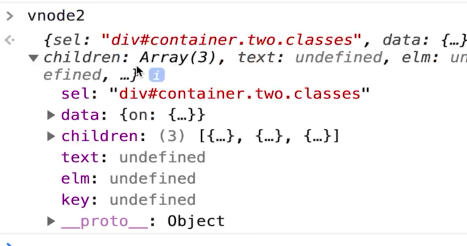
vdom结构:


Diff算法总结:
PatchVnode
addVnodes removeVnodes
updateChildren(key的重要性)
4、模板编译
1)with语法;
2)(vue template complier)模板编译为render函数;
3)执行render函数生成vnode
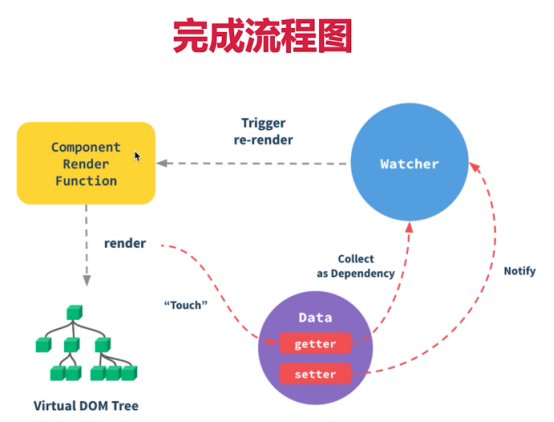
5、渲染过程
1)初次渲染过程
- 解析模板为render函数(或在开发环境已完成,vue-loader)
- 触发响应式,监听data属性getter setter
- 执行render函数,生成vnode,patch(elem,vnode)(执行render函数会触发getter)
2)更新过程
- 修改data,触发setter(此前已经在getter中被监听)
- 重新执行render函数,生成nreVnode
- Patch(vnode,newVnode)
3)异步渲染
- 汇总data的修改,一次性更新视图
- 减少DOM操作次数,提高性能

6、前端路由
1)hash
hash变化会触发网页跳转,即浏览器的前进、后退
hash变化不会刷新页面,SPA必需的特点
hash永远不会提交到server端(前端自生自灭)
触发hash变化的方式:
通过js修改
修改路由
浏览器的前进后退
2)H5 history
用url规范的路由,但跳转时不刷新页面
History.pushState--路由切换
window.onpopstate--监听浏览器前进后退
3)两者对比
hash--通过window.onhashchange监听
H5 history--通过window。onpopstate监听,history。pushState修改
H5 history需要后端支持
toB的系统推荐使用hash,简单易用,对url规范不敏感
toC系统,可以考虑选择H5 history,但需要服务端支持
能选用简单的就别用复杂的,要考虑成本和收益
vue原理相关的更多相关文章
- vue原理20181211
1. 打开浏览器从输入网址到网页呈现出来,经历了什么? 打开浏览器从输入网址到网页呈现出来,经历了什么? 1.1 DNS解析域名 1.2 TCP连接:TCP三次握手 1.3 发送HTTP请求 1.4 ...
- 剖析Vue原理&实现双向绑定MVVM
转自:http://www.w3cmark.com/2016/496.html 本文能帮你做什么? 1.了解vue的双向数据绑定原理以及核心代码模块 2.缓解好奇心的同时了解如何实现双向绑定 为了便于 ...
- vue原理简介
写vue也有一段时间了,对vue的底层原理虽然有一些了解,这里总结一下. vue.js中有两个核心功能:响应式数据绑定,组件系统.主流的mvc框架都实现了单向数据绑定,而双向绑定无非是在单向绑定基础上 ...
- 剖析Vue原理&实现双向绑定MVVM-2
vue.js 最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究双向绑定是怎样实现的.先讲涉及的知识点,再用简化得不能再简化的代码实现一个简单的 hello world 示例. 一 ...
- 剖析Vue原理&实现双向绑定MVVM-1
本文能帮你做什么?1.了解vue的双向数据绑定原理以及核心代码模块2.缓解好奇心的同时了解如何实现双向绑定为了便于说明原理与实现,本文相关代码主要摘自vue源码, 并进行了简化改造,相对较简陋,并未考 ...
- Vue 事件相关实例方法---on/emit/off/once
一.初始位置 平常项目中写逻辑,避免不了注册/触发各种事件 今天来研究下 Vue 中,我们平常用到的关于 on/emit/off/once 的实现原理 关于事件的方法,是在 Vue 项目下面文件中的 ...
- [转]vue原理简介
写vue也有一段时间了,对vue的底层原理虽然有一些了解,这里总结一下. vue.js中有两个核心功能:响应式数据绑定,组件系统.主流的mvc框架都实现了单向数据绑定,而双向绑定无非是在单向绑定基础上 ...
- vue原理探索--响应式系统
Vue.js 是一款 MVVM 框架,数据模型仅仅是普通的 JavaScript 对象,但是对这些对象进行操作时,却能影响对应视图,它的核心实现就是「响应式系统」. 首先看一下 Object.defi ...
- Vue.js 相关知识(路由)
1. 简介 路由,工作原理与路由器相似(路由器将网线总线的IP分发到每一台设备上),Vue中的路由根据用户在网页中的点击,将其引导到对应的页面. 2. 使用步骤 安装vue-router或者直接引入v ...
随机推荐
- RabitMQ 简介
每日一句 The secret of being miserable is to have leisure to bother about whether you are happy or not. ...
- 缓存&PWA实践
缓存&PWA 实践 一.背景 从上一篇<前端动画实现与原理分析>,我们从 Performance 进行动画的性能分析,并根据 Performance 分析来优化动画.但,前端不仅仅 ...
- Python的关键字参数与斜杠“/”
Python3.8 新增了一种语法,可以使用斜杠 / 占据一个参数的位置,表示在此之前的参数都只接受位置参数的传参形式. 例如,对以下函数声明: def func(a, b, /, c, d, *, ...
- 【FAQ】运动健康服务REST API接口使用过程中常见问题和解决方法总结
华为运动健康服务(HUAWEI Health Kit)为三方生态应用提供了REST API接口,通过其接口可访问数据库,为用户提供运动健康类数据服务.在实际的集成过程中,开发者们可能会遇到各种问题,这 ...
- C语言 - 基础数据结构和算法 - 企业链表
听黑马程序员教程<基础数据结构和算法 (C版本)>,照着老师所讲抄的, 视频地址https://www.bilibili.com/video/BV1vE411f7Jh?p=1 喜欢的朋友可 ...
- Django——表单
一.前言 看了下教程,以为表单很简单呢,结果搞了一两个钟才弄懂,哈哈哈,所以说不要小瞧每一件事. 先说明下HTTP请求: HTTP协议以"请求-回复"的方式工作.客户发送请求时,可 ...
- WPF中Popup控件的使用
一.Popup控件的主要属性 Popup表示具有内容的弹出窗口,其主要属性为: Child:获取或设置 Popup控件的内容. IsOpen:获取或设置一个值,该值指示Popup 是否可见 Place ...
- 重学ES系列之拓展运算符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Linux定时任务--Crond使用教程
Linux定时任务--Crond使用教程 1. 介绍Crond crond是linux下用来周期性的执行某种任务或等待处理某些事件的一个守护进程,与windows下的计划任务类似,当安装完成操作系统后 ...
- UiPath鼠标操作文本的介绍和使用
一.鼠标(mouse)操作的介绍 模拟用户使用鼠标操作的一种行为,例如单击,双击,悬浮.根据作用对象的不同我们可以分为对元素的操作.对文本的操作和对图像的操作 二.鼠标对文本的操作在UiPath中的使 ...
