Javascript 基础知识,ajax,面向对象
Javascript
数据类型
数据类型
基本数据类型 数字,字符串,布尔值 undefine null
undefined的常见情形:ES6新语法提供的对象解构赋值应用讲解
1.1 对象属性不存在 var obj ; console.log(obj.test)
1.2 函数没有返回值
1.3 函数的实参少于形参数
null是只有一个值的数据类型表示一个空对象(引用指针)
用typeof会返回object数据类型,下面是null的三种常见情形
1.4 获取dom元素没有获取到指定的元素对象
1.5 给变量赋值为Null
1.6 使用正则进行匹配,如果匹配无结果返回null
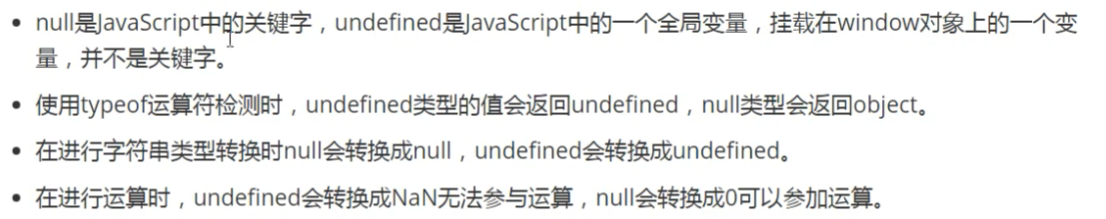
null和undefined
相同点
2者转换成布尔值都是false,无法进行区分,并且无法转换成obj类型,更无法调用属性,会报错
不同点:

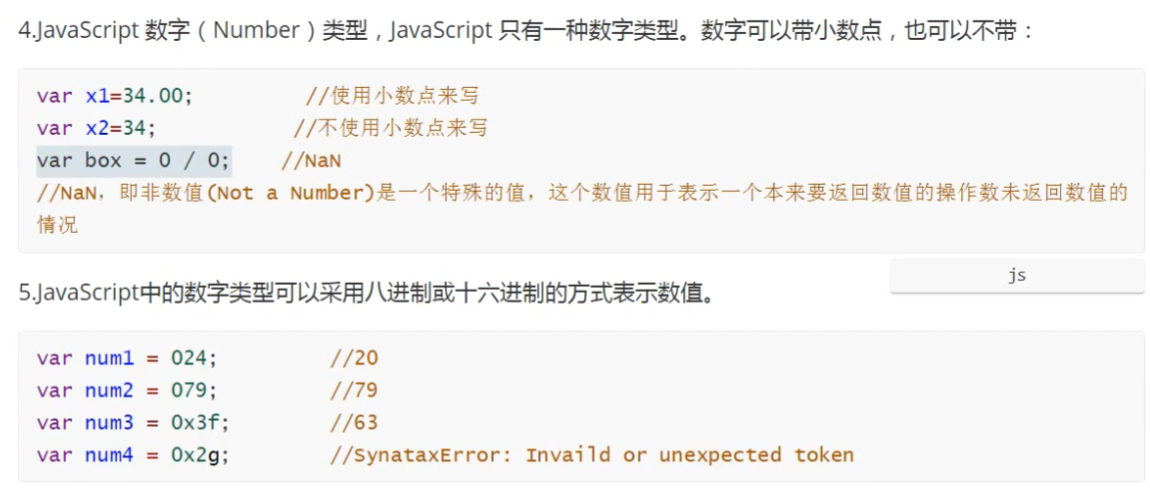
数字类型

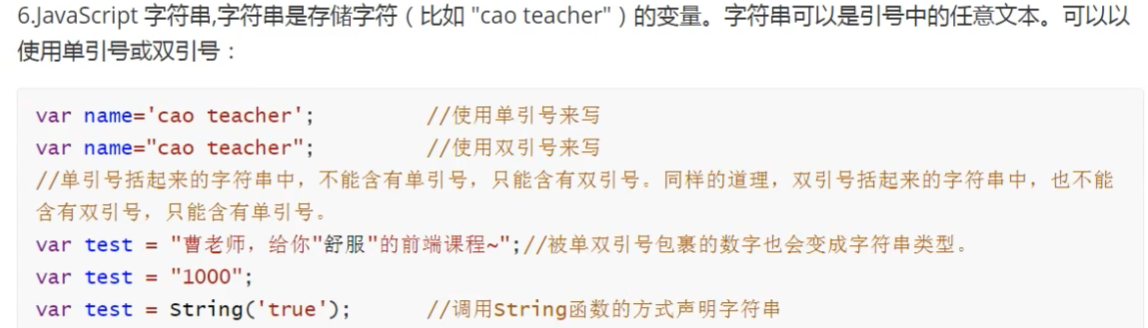
字符串类型
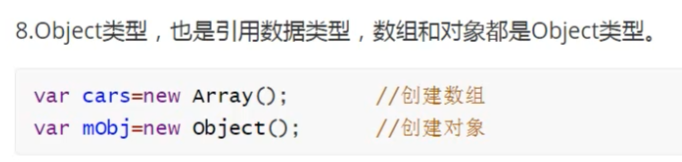
引用数据类型 object

ES6
var的缺点 以及let的变量定义可以规避以下缺点
- var会有预解析,在声明变量之前,就可以使用,只不过变量值为undefinded
console.log(a); var a=10; - var 可以重复定义
- 作用于问题,es5只有全局和函数作用域,没有块作用域,比如下面
{
var a = 1
}
console.log(a) //这里a不应该被输出,因为a是块作用域里的变量
- for玄幻中的全局变量污染
var i
for (i=1;i<20;i++){
console.log(i)
}
console.log(i) // 这里不应该输出for循环里的i
const定义常量
有以下四个特点
1.一旦声明必须赋值
2.一旦赋值不能更改
3.有作用域,包括块级作用域
4.声明引用类型的值可以修改
1-3略,4的代码验证如下
const obj = {
"name":"alex",
"age":18
};
//obj = {"age":18}; Assignment to constant variable. 这里修改obj会报错,但是修改obj的值却可以,本质原因修改obj是修改引用常量的内存地址,而obj.name只是改引用地址里的一个值.
obj.name = "shi";
console.log(obj)
es6下的字符串拼接 可以用`${}`进行拼接字符串,而且新语法支持字符串里换行
let name = "alex"
console.log(`他的名字叫${name},他今年10岁`)
es6新语法 结构语法
对象结构赋值
ES6新语法提供的对象解构赋值应用讲解.
如果有需求 把name,age,rdm单独提取出来
ES5语法是
var name,age,rdm;
name=obj.name;
age=obj.age;
rdm=obj.rdm;
console.log(rdm);
ES6语法可以简写成,因为是对象结构,因此不存在顺序问题,只要对象的key值一一对应就行
let {name,age,rdm} = obj;
console.log(age,rdm);
结构中还可以重新赋值变量名,在提取对象属性同时,把属性赋值给新的变量myname,myage,myrdm
let {name:myname,age:myage,rdm:myrdm} = obj;
console.log(myname,myrdm);
数组结构赋值
数组解构原理是利用元素的索引位置进行一一对应
arr = [1,2,3];
let [a,b,c] = arr;
这里的abc刚好对应数组的3个元素,因此称为完全结构
let [a,b,c,d] = arr;
d因为没有对应值,因此为undefined,这种不一一对应称为部分结构
部分结构还可以值对应其中几个元素
let[,,c]=arr;
这里只输出第三个元素
数组的复核结构
arr = [1,2,3,[100,200,300]]
let [a,b,c,[x,y,z]] = arr;
console.log(a,b,c,x,y,z)
数组结构还可以用来数据交换
let str1="111";
let str2="222";
[str1,str2]=[str2,str1];
console.log(str1,str2);
es6新语法 对象的简化写法
let name = "alex",age = 19;
function fn() {
console.log(this.name)
}
//声明一个对象,对象内部的key就是变量名,
let obj = {name,age,fn};
obj.fn(); //这里因为fn是obj的属性,是obj调用的,因此this指向的是obj
es6新语法 rest参数
es6之前 和这个参数类似的用法是用argument, argument也是用来接受多余传参的,只不过argument是一个伪数组形式接受,而rest会将多余参数以真数组形式返回
使用方法是写在形参最后一个,前面加上3个.
function f(a,b,argument,...rest) {
console.log(a,b,rest)
//1 2 [ 5, 6, 7 ]
}
f(1,2,4,5,6,7)
es6新语法 扩展运算符的使用和场景
以前遍历输出数组或者对象,需要for循环,但是新语法支持使用...数组 或者 ...对象进行遍历输出
let a = [1,2,3,4]
let b = {
"name":"alex",
"age":18
}
console.log(7,8,...a) // 扩展符...a 7 8 1 2 3 4
console.log({"home":"北京",...b}) //扩展符...b { home: '北京', name: 'alex', age: 18 }
应用场景
可以考虑把数组或者对象作为形参参入,并和形参一一对应.
实现这个有2种用法,一个是数组的解构赋值,另一个就可以用扩展运算符
let arr = [1,2,3]
function f1([a,b,c]) {
//使用了数组解构赋值法
console.log(a,b,c)
}
function f2 (a,b,c) {
console.log(a,b,c)
}
f1(arr)
f2(...arr) ////使用了扩展运算符
第二个应用场景是实现数组合并
//数组合并
let brr = [1,2,3]
let crr = [1,2,3]
let newarr=[...brr,...crr]
console.log(newarr)
第三个应用场景是实现对象合并
let b = {
"name":"alex",
"age":18
}
let c = {
"location":{
"south":["深圳","广东"],
"east":["浙江","上海"]
},
"age":40
}
let d = {...b,...c}
console.log(d)
//当然对象原生的assign方法也可以实现对象的合并
let e = Object.assign({},b,c)
console.log(e)
第4个使用扩展运算符完成解构赋值
let arr = [1,2,3,4,5,6,7];
let [a,b,...newarr]=arr;
console.log(newarr); //[3,4,5,6,7]
es6新语法 箭头函数
固定语法
(参数)=>{函数体}注意点:
形参个数如果为1个,小括号可省略,没有参数,或者大于2个参数,不能省略
函数体里如果只有一个语句,可以省略大括号,反之则不能省略,但是不推荐使用简写
如果返回的是一个对象,那么大括号和return不能省略
箭头函数不能用arguments获取参数列表,但是可以用
...rest代码示例
var t =name=>console.log(name.toUpperCase());
应用场景
对于需要把回调函数作为参数传入的,通常使用箭头函数
setTimeout(
()=>{
console.log("回调函数会常使用箭头函数")
},1000);
箭头函数自身没有作用域,因此在箭头函数内返回的是外一层的作用域.这个特性也经常被利用.看下方代码
<script>
var bg = document.getElementById("bd");
//普通的函数是有作用域的,这里的this输出的是window对象,因为setTimeout是一个windows的BOM对象
bg.onclick=function () {
setTimeout(function () {
console.log(this)
},1000);
//箭头函数没有作用域,都是指向外一层的作用域,因此这里的this指向的不是setTimeout,而是bg.
// 这个特性可以被拿来利用减少代码量,直接获取DOM对象
bg.onclick=function () {
setTimeout(()=> {
console.log(this)
},1000)
}; </script>
PROMISE
- JS都是默认支持异步的.假设有三个动作,洗菜,吃饭,洗碗,这三个程序都是异步执行,但是彼此之间却有着执行的先后顺序,那么用原生或者ajax实现会出现地狱回调的现象.ajax会有多层嵌套,修改或者查看很麻烦,代码实例如下:
<script type="text/javascript" src="../jQuery/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function () {
$("div").click(function () {
console.log("点击开始");
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/index/banners/travel",
type: "GET",
success(res) {
if (res.code === 200) {
console.log("第一个网址请求成功");
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/strategies/themes",
type: "GET",
success(res) {
if (res.code === 200) {
console.log("第二个网址请求成功");
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/travels/query",
type: "GET",
success(res) {
if (res.code === 200) {
console.log("第三个网址请求成功");
console.log(res.data)
}
}
})
}
}
})
}
}
})
})
})
</script>
先看下promise的基本使用语法
对象状态不受外界影响,Promise代表一个异步操作,有三种状态:pending,fulfilled,rejected.
pending(进行中),fulfilled(已成功)和rejected(已失败),只有异步操作的结果可以决定当前是哪种状态,其他操作无法改变.
pending状态一旦改变,就不会再变,任何时候都可以得到这个结果,而pending一旦变成fulfilled或者rejected就会一直保持这个结果.(1)使用new实例化一个Promise对象,Promise的构造函数中传递一个参数。这个参数是一个函数,该函数用于处理异步任务。
(2)并且传入两个参数:resolve和reject,分别表示异步执行成功后的回调函数和异步执行失败后的回调函数;
(3)通过 promise.then() 处理返回结果。这里的 p 指的是 Promise实例。
let flag = true;
//默认状态是pending
let promis_ajax = new Promise((resolve,reject)=>{
if (flag){
resolve("洗菜") //如果成功状态从pending =>fulfilled resolve是异步操作成功后的回调函数
} else{
reject("洗菜失败") //如果失败状态从pending =>reject reject是异步操作失败后的回调函数
}
});
promis_ajax.then((data)=>{
console.log("成功了,开始"+data)
}).catch(error=>{
console.log("我去,"+error)
})
接下来我们用promise改一下之前的ajax请求,把三个异步动作串联起来,只有完成第一步,才能触发下一步代码
let p1 = new Promise((resolve, reject) => {
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/index/banners/travel",
// url: "https://fishc.com.cn/forum-43-1.html",
type: "GET",
success(res) {
resolve(res)
},
error(err) {
reject(err)
}
})
});
let p2 = new Promise((resolve, reject) => {
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/strategies/themes",
// url: "https://fishc.com.cn/forum-43-1.html",
type: "GET",
success(res) {
resolve(res)
},
error(err) {
reject(err)
}
})
}); let p3 = new Promise((resolve, reject) => {
$.ajax({
url: "http://kumanxuan1.f3322.net:8809/travels/query",
type: "GET",
success(res) {
resolve(res)
},
error(err) {
reject(err)
}
})
});
//首先生成3个promise的实例对象,在Promise中把ajax写进去,让ajax的success结果执行resolve,error结果执行reject方法 p1.then((res) => {
console.log("成功了");
console.log(res);
return p2 //重点在这里,返回的是p2,用来改变下一个then的事件指向
}).then((res) => {
//因为上面p1的then返回了p2对象,因此p1执行成功后会对象从p1改成p2,然后继续p2的成功语句
console.log("第二个请求成功");
console.log(res);
return p3
}).then((res) => {
//因为上面p2的then返回了p3对象,因此p2执行成功后会对象从p2改成p3,然后继续p3的成功语句
console.log("第三个请求成功");
console.log(res);
}) //------------------对上面代码进一步封装------------------------------------------
//上面的生成实例方法可以进一步封装,提高代码复用
function ajax_pro(url){
return new Promise((resolve,reject)=>{
$.ajax({
url: url,
type: "GET",
success(res) {
resolve(res)
},
error(err) {
reject(err)
}
})
})
} let p1 = ajax_pro("http://kumanxuan1.f3322.net:8809/index/banners/travel");
let p2 = ajax_pro("http://kumanxuan1.f3322.net:8809/strategies/themes");
let p3 = ajax_pro("http://kumanxuan1.f3322.net:8809/travels/query"); p1.then((res) => {
console.log("成功了");
console.log(res);
return p2 //注意这里,返回的是p2,用来改变下一个then的事件指向
}).then((res) => {
//因为上面p1的then返回了p2对象,因此p1执行成功后会对象从p1改成p2,然后继续p2的成功语句
console.log("第二个请求成功");
console.log(res);
return p3
}).then((res) => {
//因为上面p1的then返回了p2对象,因此p1执行成功后会对象从p1改成p2,然后继续p2的成功语句
console.log("第三个请求成功");
console.log(res); });
下面是promise和原生xhr封装模拟ajax的代码
//传入setting一个对象,里面包含url,method和data
function ajax_promise(setting) {
return new Promise((resolve, reject) => {
let method = setting.method || "GET";
let url = setting.url;
let data = setting.data || "";
//实例化一个原生ajax对象
let xhr = new XMLHttpRequest();
if (method === "GET") {
xhr.open(method, url + "?" + data); //get使用url传参
xhr.send()
} else if (method === "POST") {
xhr.open(method, url);
//POST模式下需要设置请求头
xhr.setRequestHeader("Content-type", "application/json");
xhr.send(data)
}
//监听函数
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
resolve(xhr.responseText)
}
};
xhr.onerror = (err) => {
reject(err)
}
})
}
let setting = {
url: "http://kumanxuan1.f3322.net:8809/index/banners/travel",
method: "GET",
};
ajax_promise(setting).then(res => {
console.log(`成功了,返回的数据是${res.toString()}`
});
自执行函数的几种写法
自执行函数是很自私的,它的内部可以访问全局变量。但是除了自执行函数自身内部,是无法访问它的。
自执行函数有三种写法:
( function ( “ 参数 ” ) { " 函数方法 " ; } ) ( “ 给参数传的值 ” )
( function ( " 参数 " ) { “ 函数方法 ” ; } ( " 给参数传的值 " ) )
! function ( " 参数 " ) { " 函数方法 " ; } ( " 给参数传的值 " )
(function aaa(a,b){
return sum = a + b
;})(1,2)
自执行函数也可以自行创建对象实例,并调用对象方法
function Dog(name, gender) {
this.name = name;
this.gender = gender;
}
Dog.prototype.action = function () {
console.log("wangwang")
};
//自执行生成实例对象,并调用action方法
(new Dog("111","2222")).action();
正常生成实例对象是
let d =new Dog("111","222")
上面这段代码和下面效果一样
(new Dog("111","2222"))
构造函数
以下是js的构造函数创建对象的示例,但是构造函数中action指向了一个方法,这种写法会导致每生成一个对象实例,是一个错误的写法
function Dog(name,gender,action) {
this.name = name;
this.gender = gender;
this.action = function () {
console.log("wangwang")
}
}
//创建实例对象
let d = new Dog("wang","boy");
let d2 = new Dog("wang2","girl");
//它的action方法都会开辟一块新的内存空间,因此d.action === d2.action 他们不相等,因为他们被引用的内存地址完全不同
console.log(d.action === d2.action); //false
构造对象正确写法
构造函数中上面的name,gender属性直接构造函数中写,但是方法要用下面这种原型prototype创建,这样可以复用一个内存地址,避免内存浪费现象.
function Dog(name,gender,action) {
this.name = name;
this.gender = gender;
}
//用原型创建方法
Dog.prototype.action2 = function () {
console.log("wangwang")
};
console.log(d.action2 === d2.action2); //true
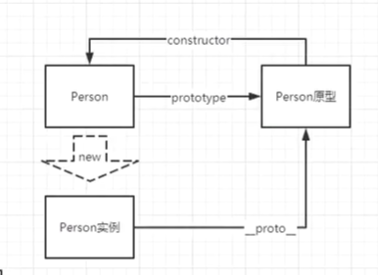
构造函数之原型
那么什么是原型(prototype)呢,原型其实也是构造函数中的一个属性, 虽然他构造函数的属性,但是它自身却是一个对象
他在我们创建对象(let d = new)的时候自动分配,作用是给构造函数的实例对象提供方法
从上所知,原型(prototype)是对象的一个属性,从对象可以调用到原型,那么从原型是否可以关联到对象呢?
原型中有个constructor属性,存放的就是对象自己. 所以结论如下:
对象 通过原型(prototype) 获取对象方法
原型(prototype) 通过constructor 获取对象自身

console.log(d.constructor ===Dog); //true, 可以确认实例对象的constructor 就是对象本身
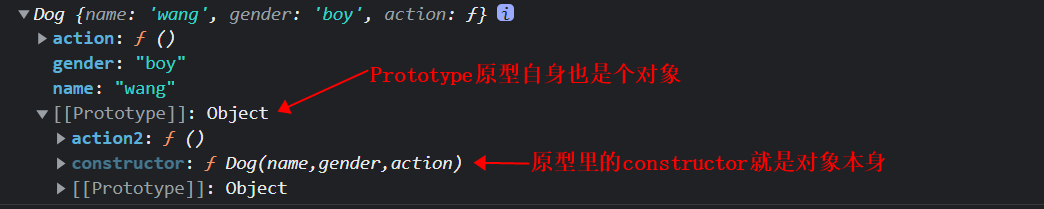
构造函数原形之Prototype和Constructor关系讲解
Prototype和Constructor:Person类的Prototype就是Person类的原形,原形自身也是对象,只是这里作为Person类的一个属性存在.
原形的Constructor指向的是Person类,而实例与原形之间是用__proto__指向.

构造函数之用原型封装代码 ===> 手动写Jquery
<script type="text/javascript">
window.onload = function () {
function Jquery(selector) {
//1.1 用原生方法获取dom里元素的数组,但是注意这是一个Nodelist的对象的伪数组
let sec = document.querySelectorAll(selector);
//1.2 把Nodelist的对象的伪数组元素写入到this中去
for (let i = 0; i < sec.length; i++) {
this[i] = sec[i] // 这段代码却可以写入
}
this.length = sec.length;
console.log(this)
}
Jquery.prototype.on = function (type, callback) {
//jQuery的on方法调用是 $("div").on(click,function(){} ) 原生绑定事件是用addEventListener
//2.1 用原生的 addEventListener 注册事件
for (let i = 0; i < this.length; i++) {
console.log(this[i]);
this[i].addEventListener(type, callback)
}
};
Jquery.prototype.css = function (prop, value) {
//3.2 封装的jquery修改css可以传入一个值 key,value形式,也可以传入一个对象{key:value,key2:value2}
if (typeof prop === "object") {
for (let key in prop ){
for (i = 0; i < this.length; i++) {
this[i].style[key] = prop[key];
}
}
}else{
for (i = 0; i < this.length; i++) {
//3.1 封装css方法
//注意,原生修改css属性是document.getelementbyid().style.color = red
//但是我们构造方法时候如果用 this[i].style.prop = value会报错,因为这里他会去寻找style下的prop属性,实际上没有这个属性
//要把prop作为形参传入需要用字典的 obj[key]=value 模式
this[i].style[prop] = value;
}
}
// 3.3 return是为了实现链式编程 比如这种调用模式 $('div').css("backgroundColor","yellow").css("width","300px")
return this
};
//这个我们调用jQuery的原理就是这么封装的,可以复用生成实例的这么一个代码
//相当于把 let jq = new Jquery(selector) 给封装了 可以用$('div') 进行调用
function $(selector) {
return new Jquery(selector)
}
$('div').css("backgroundColor","yellow").css("width","300px")
$(".d").on("click",function () {
console.log(this)
})
}
</script>
构造函数之间的继承
继承也是沿用属性在类中定义,方法去原形中创建的规则
代码展示如下:
//父类Person 构造函数中定义属性
function Person(name,age) {
this.name = "alex"
this.age = 18
gender = "man"
}
//父类原形中定义sayhi方法
Person.prototype.sayhi = function (ss) {
console.log(ss)
}
//子类Student 继承父类的name,age属性,自定义teacher属性
function Student(name,age,teacher) {
//继承父类属性
Person.call(this,name,age)
//子类Student 自定义teacher属性
this.teacher = teacher
}
Student.prototype = new Person()
s = new Student("ergou",18,"Mr wang")
// console.log(s)
//父类person的方法都是定义在爷爷类的原形上
s.sayhi("dadada")
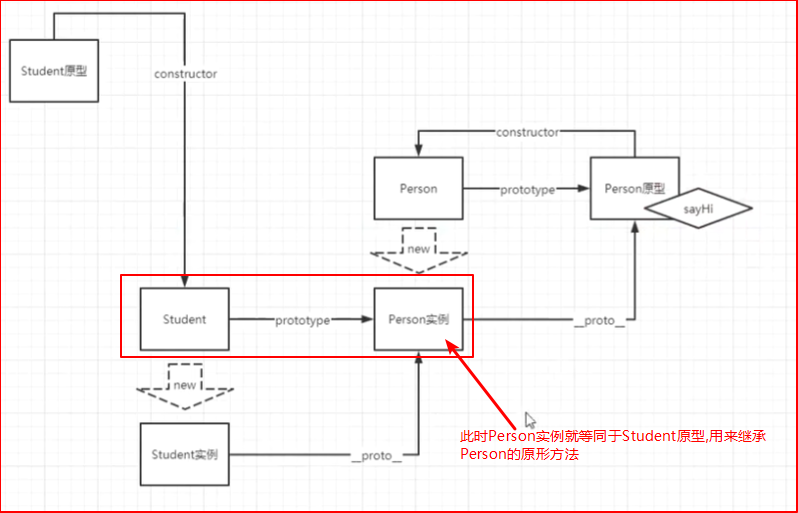
注意上面代码这里Student.prototype = new Person()
关系图如下,把子类用prototye属性连接到父类实例,补全类的构造关系,此时父类实例就等同于Student类的原形.

但是此时此刻关系还没完全不全,因为Student原形和Student类之间的Constructor关系还是缺失的,需要补全,否则我们只能继承父类的方法,但是Student原形无法自定义方法
我们在Student.prototype = new Person()后补一句Student.prototype.constructor = Student
代码如下:
//父类Person 构造函数中定义属性
function Person(name,age) {
this.name = "alex"
this.age = 18
gender = "man"
}
//父类原形中定义sayhi方法
Person.prototype.sayhi = function (ss) {
console.log(ss)
}
//子类Student 继承父类的name,age属性,自定义teacher属性
function Student(name,age,teacher) {
//继承父类属性
Person.call(this,name,age)
//子类Student 自定义teacher属性
this.teacher = teacher
}
//原型继承步骤
//1. 补全子类的原型关系
Student.prototype = new Person()
//2.补全原型和类的constructor关系
Student.prototype.constructor = Student
//3.给子类的原型上加方法
Student.prototype.sayhi = function (ss) {
console.log(`from Student类,形参是${ss}`)
}
s = new Student("ergou",18,"Mr wang")
// console.log(s)
//父类person的方法都是定义在爷爷类的原形上
s.sayhi("dadada")
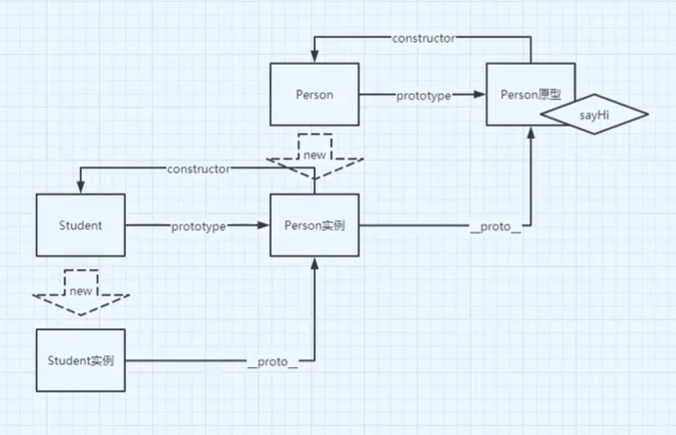
此时父类和子类的关系图如下:

总结父类继承的步骤
- 子类继承父类属性,并自定义子类属性
function Student(name,age,teacher) {
//继承父类属性
Person.call(this,name,age)
//子类Student 自定义teacher属性
this.teacher = teacher
}
- 补全子类的原型关系后,把子类的方法定义到原型上
//1. 补全子类的原型关系
Student.prototype = new Person()
//2.补全原型和类的constructor关系
Student.prototype.constructor = Student
//3.给子类的原型上加方法
Student.prototype.sayhi = function (ss) {
console.log(`from Student类,形参是${ss}`)
}
ES6语法中的构造函数以及继承使用
上面的构造和继承都是ES5的语法,ES6语法有更简单便捷的,上面是一个类的语法书写,下面是继承使用
class 类名{
constructor(属性值) {
this.属性名 = 属性值
}
方法名(参数){
方法体
}
}
//--------------分割线-------------------
class Person{
constructor(name) {
this.hisname = name
}
sayhi(s){
console.log(`from ${this.hisname} ,她说 ${s}`)
}
}
//1. 子类 extends 父类
class Stu extends Person{
constructor(name,age) {
//2 继承父类属性值
super(name);
this.age = age
}
sayhi(s) {
console.log("from stu sayhi")
}
}
s = new Stu("blex",19)
s.sayhi("from s")
一个生成多个球在画布中来回弹跳的实例练习
window.onload=function () {
/**
*
*/
class Ball{
/**
* 圆球的类
* @param x x轴的位置
* @param y y轴的位置
* @param vx x轴移动步长
* @param vy y轴移动步长
* @param radius 圆球半径
* @param color 圆球颜色
*/
constructor(x,y,vx,vy,radius,color) {
this.x=x;
this.y=y;
this.vx=vx;
this.vy=vy;
this.radius=radius;
this.color=color;
}
move(){
this.x+=this.vx;
this.y+=this.vy;
//下面代码实现圆球到边缘反弹效果,拿x轴举例,圆球在最左的距离为他的半径,最右边局里为画布宽度减去圆半径
if (this.x<=this.radius||this.x>=(800-this.radius)){
this.vx*=-1
}
if (this.y<=this.radius||this.y>=(600-this.radius)){
this.vy*=-1
}
}
draw(con){
// con.fillStyle="rgba(0,0,0,.1)"
// con.fillRect(0, 0, 800, 600);
con.beginPath();
con.arc(this.x,this.y,this.radius,0,Math.PI*2);
con.fillStyle=this.color;
con.closePath();
con.fill()
}
}
function random(min,max){
//生成随机数
return Math.floor(Math.random()*(max-min)+min)
}
function random_color(){
//生成随机颜色
return `rgb(${random(0,255)},${random(0,255)},${random(0,255)})`
}
let cvs=document.getElementById("cvs");
//生成一张画布
let con = cvs.getContext("2d");
//生成20个ball实例对象
let balls=[];
for (i=0;i<20;i++){
ball = new Ball(random(100,700),random(100,500),random(-5,10),random(-5,10),2*Math.PI,random_color())
balls.push(ball)
}
setInterval(()=>{
//画布填充黑色,透明度0.4
con.fillStyle="rgba(0,0,0,.4)";
//颜色填充范围
con.fillRect(0, 0, 800, 600);
//遍历20个实例对象,调用draw和move方法,实现移动
balls.forEach(ball=>{
ball.draw(con);
ball.move()
})
},30)
};
Javascript 基础知识,ajax,面向对象的更多相关文章
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- javascript的基础知识及面向对象和原型属性
自己总结一下javascript的基础知识,希望对大家有用,也希望大家来拍砖,毕竟是个人的理解啊 1.1 类型检查:typeof(验证数据类型是:string) var num = 123; cons ...
- JavaScript基础知识必知!!!
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. JS作用:表单验证,减轻服务端的压力:添加页面动画效果:动态更改页面内容:Ajax网络请求. 下面简单介 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(2)函数
JavaScript是一门函数式的面向对象编程语言.了解函数将会是了解对象创建和操作.原型及原型方法.模块化编程等的重要基础.函数包含一组语句,它的主要功能是代码复用.隐藏信息和组合调用.我们编程就是 ...
- 学习React之前你需要知道的的JavaScript基础知识
在我的研讨会期间,更多的材料是关于JavaScript而不是React.其中大部分归结为JavaScript ES6以及功能和语法,但也包括三元运算符,语言中的简写版本,此对象,JavaScript内 ...
- JavaScript基础知识整理
只整理基础知识中关键技术,旨在系统性的学习和备忘. 1.在 JScript 中 null 和 undefined 的主要区别是 null 的操作象数字 0,而 undefined 的操作象特殊值NaN ...
随机推荐
- 代码随想录训练营day 4|链表基础理论,移除链表元素,设计链表,反转链表
链表理论基础 链表是一种由指针串联在一起的线性结构,每一个节点都由一个数据域和一个指针域组成. 链表的类型有:单链表.双链表.循环链表. 链表的存储方式:在内存中不连续分布. 链表的定义很多人因为不重 ...
- 杭电oj Lowest Common Multiple Plus
Problem Description 求n个数的最小公倍数. Input 输入包含多个测试实例,每个测试实例的开始是一个正整数n,然后是n个正整数. Output 为每组测试数据输出它们的最 ...
- 078_Sublime HaoIDE 搭建 Lightning Aura环境
随着 Classic 不断的向 1 .HaoIDE->Setting->User Setting 请把以下内容copy进去,修改账号密码token以及项目名称,例子中列举了两个Projec ...
- js判断数组的方法
1.实例的__proto__ 属性 非标准ie浏览器不支持 let arr = [1,2,3]; console.log('__proto__',arr.__proto__ === Array.pro ...
- memoの关于Qt的一些用法记录
Qt自动调整窗口尺寸 之前写过,方法就是: QTimer::singleShot(0, this, [this]{ this->adjustSize(); }); 重复记录一下. 如何把一个Mo ...
- 前端js校验小数点
let result = (value.toString()).indexOf("."); if (result != -1 && value.toString() ...
- IIS7无法访问.apk文件的解决方法
随着智能手机的普及,越来越多的人使用手机上网,很多网站也应手机上网的需要推出了网站客户端,.apk文件就是安卓(Android)的应用程序后缀名,默认情况下,使用IIS作为Web服务器的无法访问下载此 ...
- mysql(insert + group by + on duplicate key update)
group by 的内容设为子表tmp, 外面嵌套一层查询 连接 on duplicate key update key = tmp.new_key
- 6.navicat for mysql 定时计划 定时导出EXCEL文件 并 附件发送邮件到固定邮箱
链接:https://blog.csdn.net/pizilii/article/details/80829761 补充: 先查看mysql定时任务是否开启. show variables like ...
- Python后端基础知识总结
1.所谓可变类型与不可变类型是指:是否可以在不改变原来数据的引用地址基础上,去修改数据.如果能直接修改那么就是可变,否则是不可变 不可变对象:该对象所指向的内存中的值不能被改变.当改变某个变量时候,由 ...
