layui富文本的使用注意事项以及拓展
一、引入layui.js文件
二、初始化编辑器
PS:layedit.set({}) 方法必须要在初始化编辑器之前
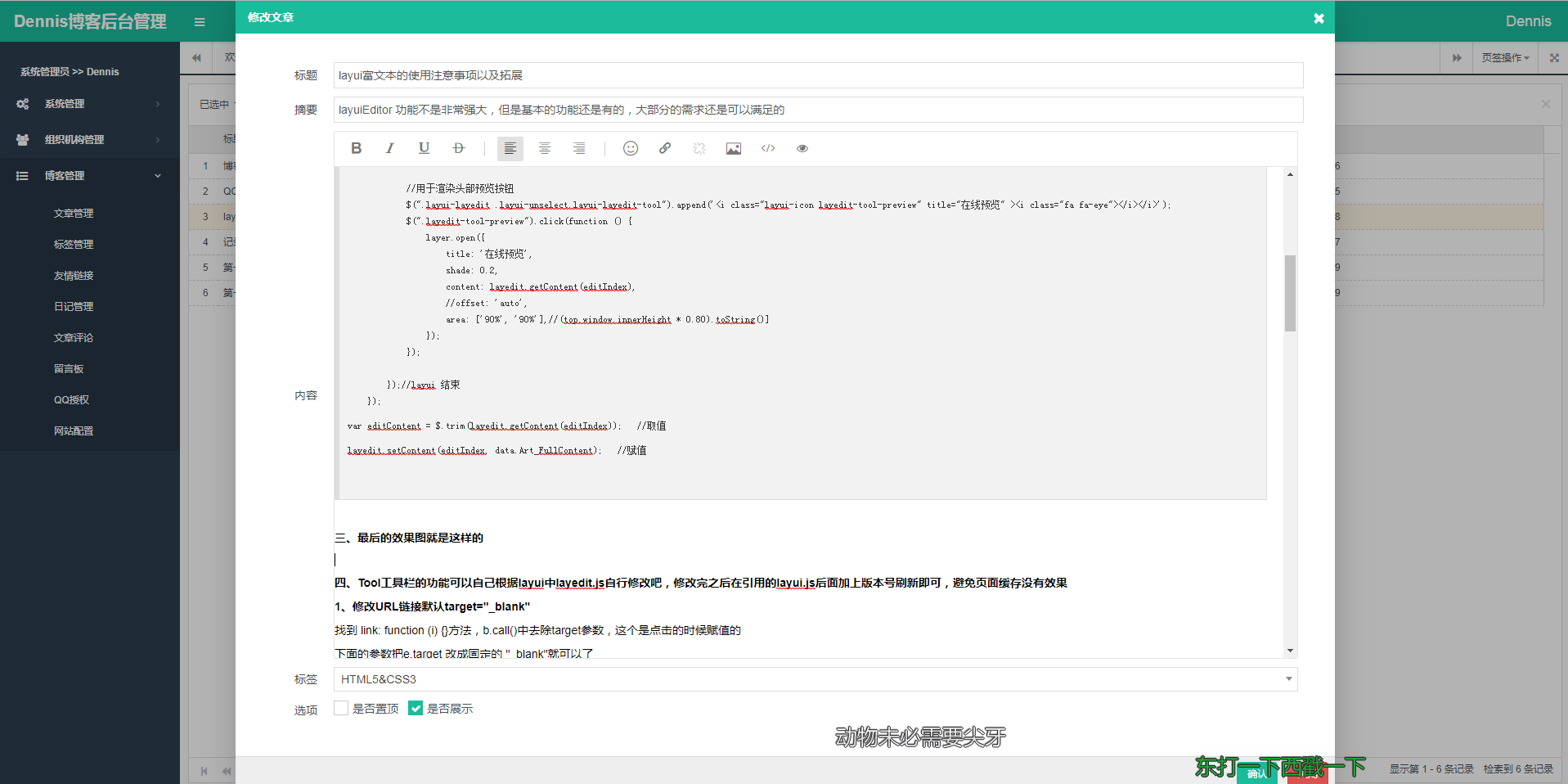
var editIndex, layedit, layer;$(function () {//layui.use(['element', 'jquery', 'form', 'layedit', 'flow'], function () {layui.use(['layedit'], function () {//var element = layui.element;//var form = layui.form;layer = layui.layer;layedit = layui.layedit;//设置图片上传layedit.set({uploadImage: {url: '', //接口urltype: 'post', //默认postsize: '@ViewBag.ImgSize',//文件大小KB//accept: '.jpg'}});//初始化编辑器editIndex = layedit.build('remarkEditor', {tool: ["strong", "italic", "underline", "del", "|", "left", "center", "right", "|", "face", "link", "unlink", "image", "code"],height: 600, //设置编辑器高度});$(".layui-layedit .layui-unselect.layui-layedit-tool").append('<i class="layui-icon layedit-tool-preview" title="在线预览" ><i class="fa fa-eye"></i></i>');$(".layedit-tool-preview").click(function () {layer.open({title: '在线预览',shade: 0.2,content: layedit.getContent(editIndex),//offset: 'auto',area: ['90%', '90%'],//(top.window.innerHeight * 0.80).toString()]});});});//layui 结束});var editContent = $.trim(layedit.getContent(editIndex)); //取值layedit.setContent(editIndex, data.Art_FullContent); //赋值
三、最后的效果图就是这样的

四、Tool工具栏的功能可以自己根据layui中layedit.js自行修改吧,防止缓存在layui.js开头的n方法中加上 version: true 就可以了
1、修改URL链接默认target="_blank"
找到 link: function (i) {}方法,b.call()中去除target参数,这个是点击的时候赋值的
下面的参数把e.target 改成固定的 "_blank"就可以了
link: function (i) {var a = p(i),l = e(a).parent();b.call(o, {href: l.attr("href"),//target: l.attr("target")},function (e) {var a = l[0];"A" === a.tagName ? a.href = e.url : v.call(t, "a", {target: "_blank",//e.target,href: e.url,text: e.url},i)})},
然后超链接弹框的方法 搜索 title: "超链接" 就可以找到,然后注释掉content内容中的 打开方式的 <li> 布局即可
type: 1,id: "LAY_layedit_link",area: "350px",shade: .05,shadeClose: !0,moveType: 1,title: "超链接",skin: "layui-layer-msg",content: ['<ul class="layui-form" style="margin: 15px;">','<li class="layui-form-item">','<label class="layui-form-label" style="width: 50px;">URL</label>','<div class="layui-input-block" style="margin-left: 90px">','<input name="url" lay-verify="url" value="' + (t.href || "") + '" autofocus="true" autocomplete="off" class="layui-input">',"</div>","</li>",//'<li class="layui-form-item">',//'<label class="layui-form-label" style="width: 60px;">打开方式</label>',//'<div class="layui-input-block" style="margin-left: 90px">',//'<input type="radio" name="target" value="_self" class="layui-input" title="当前窗口"' + ("_self" !== t.target && t.target ? "" : "checked") + ">",//'<input type="radio" name="target" value="_blank" class="layui-input" title="新窗口" checked="checked" >',//"</div>",//"</li>",'<li class="layui-form-item" style="text-align: center;">','<button type="button" lay-submit lay-filter="layedit-link-yes" class="layui-btn"> 确定 </button>','<button style="margin-left: 20px;" type="button" class="layui-btn layui-btn-primary"> 取消 </button>',"</li>","</ul>"].join(""),
本来想加一个显示内容的input,用于显示连接的文本内容,发现加上之后老是取不到值,不知道哪里的问题,如果有知道的就评论说一下吧
后来直接先写好文本,然后选中在点击连接进行绑定也是一样的效果,就是麻烦了一点,将就用吧。。
2、修改插入代码片段功能,这个需要配合highlight插件使用
code: function (e) {k.call(o,function (i) {//console.log(i.code.replaceAll("<", "<").replaceAll(">", ">"));v.call(t, "pre", {//text: i.code,text: "<code>" + i.code.replaceAll("<", "<").replaceAll(">", ">") + "</code>",//"lay-lang": i.lang},e)})},
3、预览功能拓展
尝试着搞了一下,还可以。。这个就是一个弹框就挺简单,顶部代码有说明

layui富文本的使用注意事项以及拓展的更多相关文章
- ASP.NET MVC实现layui富文本编辑器应用
先看看视图层 在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型.通过视图助手,为我们生成id和name属性相同的textarea标签. 备注: ...
- 关于layui富文本编辑器和form表单提交的问题
今天下午因为要做一个富文本编辑器上传文件给后台,所以看了一下layui的富文本编辑器,折腾了半天,终于把这玩意搞定了. 首先需要先创建layui的富文本编辑器 <textarea id=&quo ...
- layui富文本编译器添加图片
1.创建富文本编辑器 <form class="layui-form" method="post" id="myForm" encty ...
- layui 富文本 图片上传 后端PHP接口
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/ ...
- tp5 集成 layui富文本编辑器
编辑器地址:http://www.layui.com/doc/modules/layedit.html 一睹芳容 1 去官网:http://www.layui.com/ 下载layui ├─c ...
- layui富文本编译器后台获取图片路径
@RequestMapping("add") public ModelAndView add(News news){ ModelAndView mav = ne ...
- KindEditor富文本编辑器使用
我的博客本来打算使用layui的富文本编辑器,但是出了一个问题,无法获取编辑器内容,我参考官方文档,获取内容也就那几个方法而已,但是引入进去后始终获取的值为空,百度和bing都试过了,但是始终还是获取 ...
- Kz.layedit-layui.layedit富文本编辑器拓展
项目介绍 首先欢迎使用 Kz.layedit!本项目基于layui.layedit富文本编辑器,在其之上拓展而来. 新增功能 html源码模式.插入hr水平线.段落格式.字体颜色.字体背景色.批量上传 ...
- 「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例
大家比较关心的新蜂商城 Vue3 版本目前已经开发了大部分内容,相信很快就能够开源出来让大家尝鲜了,先让大家看看当前的开发进度: 开源仓库地址为 https://github.com/newbee-l ...
- javascript 富文本 注意事项
富文本编辑器 div内嵌iframe iframe body contenteditable属性 true 整个iframe 即为可编辑框,创建时注意事项: 1.编辑 焦点问题 弹出新控件时为控件设置 ...
随机推荐
- Java:ArrayList的基本使用(学习笔记)
集合和数组的对比(为什么要有集合) 分为俩点 1. 长度:数组的长度是固定的,集合的长度是可变的. 2. 存储类型: 数组:可以存储基本数据类型,引用数据类型. 集合:只能存储引用数据类型. 小t ...
- 23、有一个字符串,包含n个字符,编写一函数,将此字符串中从第m个字符开始的全部字符串复制成另一个字符串
/* 有一个字符串,包含n个字符,编写一函数,将此字符串中从第m个字符开始的全部字符串复制成另一个字符串 */ #include <stdio.h> #include <stdlib ...
- 使用 Rainbond 搭建本地开发环境
在开发之前,你需要在本地安装各种开发工具和服务,比如:Mysql.Redis.Nacos 等等,我们都知道在个人电脑上安装这些服务相当的繁琐,可能会遇到很多问题,环境问题.依赖问题等等. 在需要团队协 ...
- 喜欢用Map却从未遭遇内存泄露的Java程序员上辈子都是神仙
前言 点进来这篇文章的大概有两种人,一种是喜欢用Map的想看看自己是不是有可能也会踩雷,一种是不喜欢用Map的想进来看看那些喜欢用的人是怎么踩雷的. 那你要失望了,我只是单纯把公司最近代码审查时一个关 ...
- 【ASP.NET Core】MVC控制器的各种自定义:特性化的路由规则
MVC的路由规则配置方式比较多,咱们用得最多的是两种: A.全局规则.就是我们熟悉的"{controller}/{action}". app.MapControllerRoute( ...
- 3.4:使用Weka实现KNN分类的算法示例
〇.概述 1.使用Weka平台,并在该平台使用数据导入.可视化等基本操作: 2.对KNN算法的不同k值进行比较,对比结果得出结论. 一.打开Weka3.8并导入数据 二.导入数据 三.KNN算法分类操 ...
- 【消息队列面试】15-17:高性能和高吞吐、pull和push、各种MQ的区别
十五.kafka高性能.高吞吐的原因 1.应用 日志收集(高频率.数据量大) 2.如何保证 (1)磁盘的顺序读写-pagecache关联 rabbitmq基于内存读写,而kafka基于磁盘读写,但却拥 ...
- go操作Kfaka
目录 1. Kafka介绍 1.1.1. Kafka是什么 1.1.2. Kafka的特点 1.1.3. 常用的场景 1.1.4. Kafka中包含以下基础概念 1.1.5. 消息 1.1.6. 消息 ...
- JAVA中生成随机数Random VS ThreadLocalRandom性能比较
前言 大家项目中如果有生成随机数的需求,我想大多都会选择使用Random来实现,它内部使用了CAS来实现. 实际上,JDK1.7之后,提供了另外一个生成随机数的类ThreadLocalRandom,那 ...
- 过debugger的几种方法+案例
受益匪浅 https://mp.weixin.qq.com/s/559so0RheeiQdA670J23yghttps://blog.csdn.net/weixin_43834227/article/ ...
