在Unity中用UGUI制作可输入下拉框
Unity中UGUI制作可输入下拉框
前言
在搜索引擎以及一些网页中我们常常可以看见这样一种UI控件,看上去是一个输入框,在输入之后会弹出一个列表(或者没有输入也会弹出,如搜索引擎的历史记录),你可以选择列表中的内容然后做出一些处理。
显而易见,在UGUI中并没有这种类型的控件。那么只能自力更生自己制作一个了。
组件分析
首先,一个输入框是必不可少的。
输入后有一个列表,可以显示多个内容,那么还需要一个列表。
从头制作一个UI控件是困难且麻烦的,我们就利用UGUI中现有的控件来制作一个组合控件。
于是我们自然而然的就联想到了InputField以及Dropdown组件,一个输入框和一个下拉列表。
嗯,看上去很符合我们的需求。
但是这里会有一些坑,主要是Dropdown造成的。遂放弃使用Dropdown,下方是踩的坑,不想了解可以跳过。
Dropdown中改变在下拉列表中当前选中的值可以使用公共变量value。
但是有一个隐藏的坑:Dropdown默认的value是下拉列表的第一个
若用代码改变value且同样为第一个的索引,即0,Dropdown的onValueChanged事件是不会被调用的。这也就意味的若点击的下拉列表选项的索引和上一次一样,Dropdown的onValueChanged事件同样也不会被调用。
这个问题解决办法可以重写Dropdown来搞定。
Dropdown中如果想要代码调用来显示下拉列表可以使用Dropdown下的Show方法。
在显示下拉列表的同时,Dropdown会在场景上创造一个Blocker物体(用于拦截事件),并且会将当前焦点控件改为Dropdown。
当然也可以用代码将当前焦点控件改回InputField,但这带来了另一个问题,在成为焦点控件时,InputField会自动全选输入框中的文本,且笔者在尝试多种方法后并未发现解决方法。
例如:利用InputField的API:
- 变量caretPosition-当前 InputField 光标位置(以及选择尾部)。
- 变量selectionAnchorPosition-选择的起点。
- 变量selectionFocusPosition-选择的结束点。
- 公共函数ForceLabelUpdate-强制使标签立即更新。这将重新计算光标和可见文本的位置。
- 公共函数MoveTextEnd-将光标索引移动至文本末尾。
以上API并未解决此问题,可能是由于代码执行顺序的问题导致的,笔者并未去深究其内部实现,有兴趣的可以自行研究。
那么还有什么办法呢,我们回过来看看我们需要的,一个输入框,一个列表。
输入框我们有了,列表怎么办呢。于是笔者又想到了使用ScrollView来制作。
仿照Dropdown定制我们需要的列表。
设计一个条目的模版,通过代码动态创建和初始化来达到想要的效果。
那么接下来就开始介绍下制作流程
制作流程
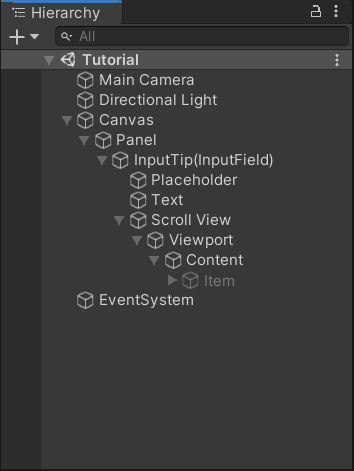
在最开始先放上效果展示以及其结构


首先在场景上创建一个InputField,找到子物体Placeholder和Text上的Text组件将Alignment改为偏左居中,其他的参数没有需要更改的,如果有其他需求自行更改。

然后创建一个ScrollView作为InputField的子物体,由于笔者不需要滑动条,故将两个Scrollbar都删去了,ScrollView的参数修改如下,设置Anchor的位置以及Pivot的位置,取消勾选Horizontal,将Horizontal以及Vertical的Scrollbar置空。
其中ScrollSensitivity改为5是为了更好的响应鼠标滚动事件,这个以及其他参数随读者喜好更改。

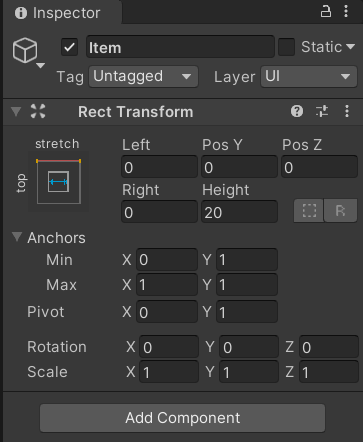
然后在ScrollView-Viewport-Content下创建一个按钮命名为Item作为我们的模板
将RectTransform参数作如下调整,其中重点是Anchor以及Pivot,目的是方便我们对动态创建的条目进行布局

接下来便是编写逻辑来实现我们的效果
挂载在InputField上的是我们本次主要的脚本InputTip
设置一个公共的GameObject来设置模板,然后在显示输入框下面的TipView时动态创建或更新条目内容,创建条目时给物体挂载InputTipItem脚本,用来控制后续处理。
然后是处理输入和显示的逻辑,在InputField输入框文本变化时我们需要对文本内容进行检验,来决定是否显示TipView
在显示之前首先通知添加了监听的其他脚本来让其对需要显示的文本进行设置,然后再显示。
当点击一个条目后,条目挂载的脚本InputTipItem通知InputTip对其的监听来让我们知道是点击了哪一个,然后改变InputField上的值以及隐藏TipView。
文末给出了笔者所写的成员及函数示例。
注:本文并未实现关于ScrollView的更多效果,如显示位置及大小的自动设置,条目的排列等等
演示所采取的是在ScrollView下的Content上挂载Vertical Layout Group以及Content Size Fitter组件来达到自动布局的,若想要更多更好的效果,自己来控制会好很多。
总结
虽然在UGUI中并没有给出所有我们可能会用到的UI控件,但我们可以使用已经提供给我们的进行拓展和自定义,这样更能满足我们的需求。
最后,这是笔者第一篇教程,还望各位看官多多包涵,如有错误,尽情指出!
点击查看代码
InputTipItem:
Text m_text;
Button m_button;
private class InputTipItemEvent : UnityEvent<InputTipItem>{}
//条目点击事件,将自身传给InputTIp处理
private InputTipItemEvent m_onClick;
//该条目在列表中的Index
int m_index;
//该条目代表的值
string Value;
//初始化函数, 用于初始Index和显示的text, 一定要在使用该脚本前调用来初始化
public void Initialized(int index, string text);
//设置显示的text, 主要用于外部重新设置显示的text
public void SetValue(string text);
//内部设置Index和显示的text
private void SetValue(int index, string text);
//添加点击的监听
public void AddListener(UnityAction<InputTipItem> call);
//相应点击事件 添加到自身的Button组件
private void OnClick();
点击查看代码
InputTip:
InputField m_inputField;
GameObject m_scrollView;
public class InputTipEvent : UnityEvent<string> { }
//当前所有的条目
List<InputTipItem> m_tipItems;
//需要显示的文本条目
List<string> m_itemTexts;
//是否显示TipView
bool m_isShowing;
//条目模板
public GameObject itemTemplate;
//当输入文本变化时的回调函数
public InputTipEvent onValueChanged;
//当前输入框的文本
public string Value;
//根据模板创建一个条目物体, 并且作为模板 物体的父物体 的子物体
protected virtual GameObject CreateTipItem(GameObject template);
//创建条目列表视图
protected virtual bool CreateTipView();
//添加一个条目
protected virtual InputTipItem AddTipItem(int index, string text);
//销毁一个条目
protected virtual void DestroyItem(InputTipItem item);
//销毁所有条目
public void DestroyItemView();
//当条目被点击时
protected virtual void OnItemClick(InputTipItem item);
//显示条目视图
public void ShowTipView();
//隐藏条目视图
public void HideTipView();
//更新条目显示
private void UpdateTipViewShow();
//当输入文本变化时的回调函数
protected virtual void OnInputValueChanged(string text);
//创建显示的条目信息
public void CreateTipViewTexts(params string[] texts);
在Unity中用UGUI制作可输入下拉框的更多相关文章
- css制作三角形,下拉框三角形
网站制作中常常需要下拉框,而如果下拉框如果只是单纯的矩形则会显得太过单调,所以这次教大家利用css制作三角形放在矩形上面 首先利用css制作三角形 div { width:0px; height:0p ...
- Excel制作多选下拉框代码以及图示
1.首先 点击Sheet1(需要显示多选框的页) ,然后右键查看代码,进入编辑界面 2.写入如下代码 Private Sub Worksheet_SelectionChange(ByVal Targ ...
- 用CSS和jQuery制作简单的下拉框
请选择 百度 谷歌 雅虎 新浪 dowebok 代码 素材 模板 教程 示例下载 // li', function() { var parent = $(this).closest('.select' ...
- C# Winform 中DataGridView 实现单元格输入下拉框功能
https://blog.csdn.net/ad13adsa/article/details/82108969 private void dataGridViewX1_EditingControlSh ...
- botot framework选择下拉框
1,下拉框不能输入文字,如图: 方法: select from list id=xxx 要选择的数据 2.下拉框可输入文字,如图: 方法: click element di=xxx ...
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
功能:在textbox中输入内容,动态从数据库模糊查询显示到下拉框中,以供选择 1.建立一aspx页面,html代码 <HTML> <HEAD> <title>We ...
- js实现可输入的下拉框
<HTML> <HEAD> <META http-equiv='Content-Type' content='text/html; charset=gb2312'> ...
随机推荐
- Linux目录结构详细
今日内容 解析映射文件 在 window 和 Linux 系统中都有解析文件,一般名为 host,存放在配置目录 etc 中 在本地机访问网络输入域名时,首先会解析 host 文件,如果域名有对应的i ...
- Solution -「AGC 002F」「AT 2000」Leftmost Ball
\(\mathcal{Description}\) Link. 给你 \(n\) 种颜色的球,每个球有 \(k\) 个,把这 \(n\times k\) 个球排成一排,把每一种颜色的最左边出现 ...
- Nginx频繁报“500 Internal Server Error”错误
服务器导致访问量激增,频繁报"500 Internal Server Error"错误.我查了一下nginx的错误日志(apt-get方式安装的nginx的错误日志在/var/lo ...
- C# 2进制、8进制、10进制、16进制...各种进制转换
在.NET Framework中,System.Convert类中提供了较为全面的各种类型.数值之间的转换功能. 其中的两个方法可以轻松的实现各种进制的数值间的转换: Convert.ToInt32( ...
- 【Windows身份认证】NTLM
前言 前几天自己在学习域渗透时突然对Windows的身份认证机制产生了兴趣,但看了好几天自己还是懵懵懂懂,期间自己看了许多师傅的优质文章,也做了一些例子的复现,于是有了这篇文章,可以说是自己的笔记或总 ...
- System.Console.WriteLine() 调用原理
1.System.Console.WriteLine(类的实例)默认调用类的Tostring()方法.如果自定义的新类未override ToString()方法.那么调用Object.ToStrin ...
- MM32F0020 GPIO驱动LED灯(MM32F0020 GPIO Toggle)
目录: 1.MM32F0020简介 2.MM32F0020系统时钟配置 3.MM32F0020的GPIO外设配置及其初始化 4.使用官网的Systick定时器做延时 5.MM32F0020 GPIO驱 ...
- centos7 部署ansible
Ansible默认采用SSH的方式管理客户端,基于python开发,由paramiko和PyYAMl 两个关键模块构建 支持非root用户管理,支持sudo ansible作用:通过使用ansible ...
- LeetCode-074-搜索二维矩阵
搜索二维矩阵 题目描述:编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例说明请 ...
- WPF界面语言切换
举例中英文切换: 一.静态切换(每次切换需要重启应用) 1. 新建一个WPF APP(.NET Framework)项目,StaticLanguageSelect 2. 右击项目名,添加New Ite ...
