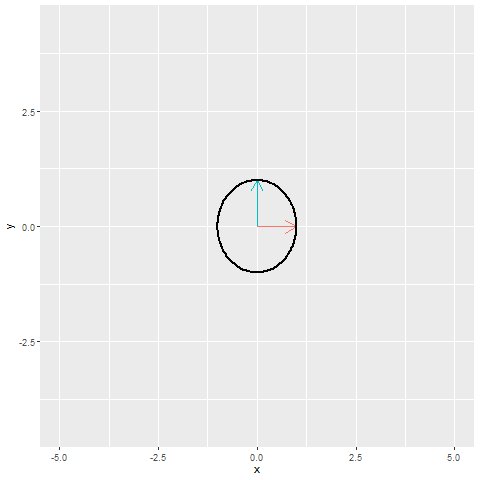
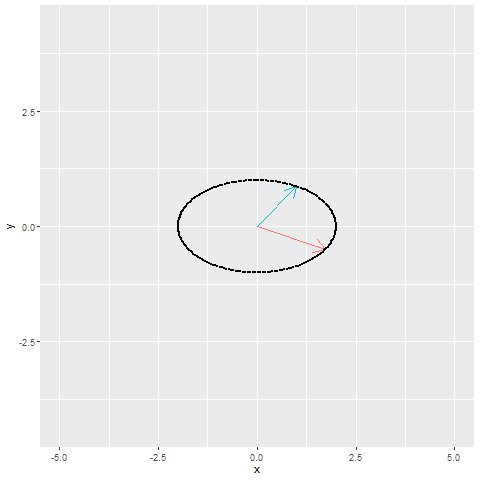
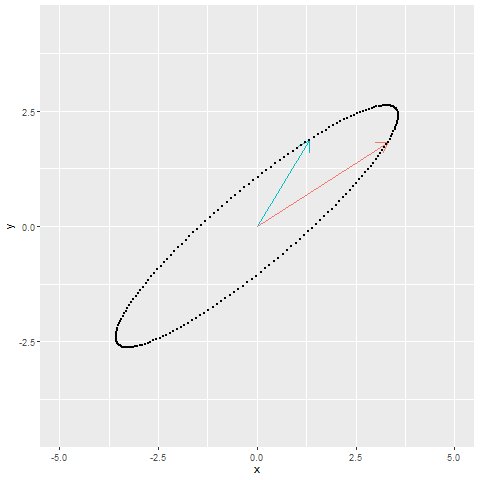
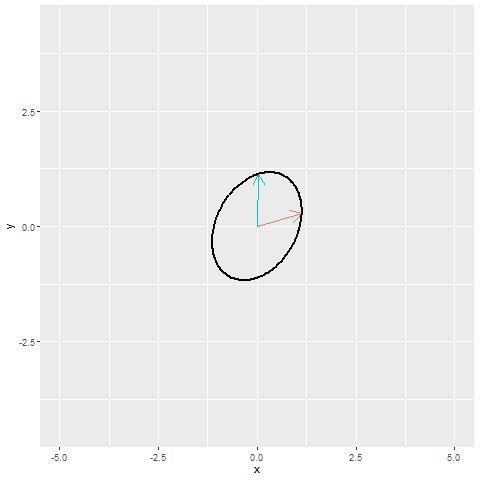
SVD动态图
library(gganimate)
library(gifski)
# 构造数据
phi<-pi/6
theta<-pi/3
c<-matrix(c(cos(phi),sin(phi),-sin(phi),cos(phi)),
nrow=2,byrow=TRUE)
b<-matrix(c(5,0,0,1),nrow=2,byrow=TRUE)
a<-matrix(c(cos(theta),-sin(theta),sin(theta),cos(theta)),
nrow=2,byrow=TRUE)
A<-a%*%b%*%c
A
x<-matrix(c(1,0,0,1),nrow=2,byrow=TRUE)
rotate1<-c%*%x
stretch<-b%*%c%*%x
rotate2<-a%*%b%*%c%*%x
svd_trans<-cbind(x,rotate1,stretch,rotate2)
df1<-data.frame(t=c(1,1,2,2,3,3,4,4),
x1=c(0,0,0,0,0,0,0,0),
y1=c(0,0,0,0,0,0,0,0),
x2=svd_trans[1,],
y2=svd_trans[2,],
point=c('A','B','A','B','A','B','A','B'))
Points<-matrix(c(cos(seq(0,2*pi,0.01*pi)),
sin(seq(0,2*pi,0.01*pi))),
byrow=TRUE,nrow=2)
Points_rotate1<-c%*%Points
Points_stretch<-b%*%c%*%Points
Points_rotate2<-a%*%b%*%c%*%Points
Points_svd<-cbind(Points,Points_rotate1,Points_stretch,Points_rotate2)
df2<-data.frame(Points_x=Points_svd[1,],
Points_y=Points_svd[2,],
t=rep(c(1,2,3,4),each=ncol(Points)))
# 绘制图形
p<-ggplot()+
geom_segment(data=df1,aes(x=x1,y=y1,xend=x2,yend=y2,color=point),
arrow=arrow(length = unit(0.03, "npc")))+
geom_point(data=df2,aes(x=Points_x,y=Points_y),size=0.01)+
labs(x=expression(x),y=expression(y))+
theme(legend.position="none")+
transition_states(t)
animate(p, renderer = gifski_renderer())

SVD动态图的更多相关文章
- Wpf 中使用gif格式的动态图
第一种方法:使用winform插件 <WindowsFormsHost xmlns:wf="clr-namespace:System.Windows.Forms;assembly=S ...
- 在sublime text 中的Emmet快捷键动态图演示
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示: ...
- HighChartS cpu利用率动态图(Java版)
来源:http://www.cnblogs.com/haifg/p/3217699.html 最近项目需要监控服务器cpu的利用率,并做成动态图.在网上查找了一些资料,最终选择了HighChart ...
- GIMP也疯狂之动态图的制作(四)
本篇文章为gimp制作动态图的第四篇.在之前的基础上简单的拓展了下思路.就能做出蛮实用的动态图.本文将介绍两个动态图.第一个为在一张静态图上添加动态图,第二个图为修改部分渐变. 效果: 素材: 其实, ...
- GIMP也疯狂之动态图的制作(三)
Note:本篇文章内容为linux下利用gimp和其它工具组合完成截取制作GIF图的一种实现,制作更为灵活,但并不方便,如果不需要那么高的定制性,并追求方便高效.可以使用类似QQ影音之类的软件,自带截 ...
- iOS开发中在UIWebView中添加Gif动态图
开发是一件很有趣的事,偶尔在程序中添加一些小东西,会给你的应用增色不少.比如,当你的某些功能暂时还不准备上线时,可以先一个放展示Gif动态图的UIWebView上去,既可以告诉用户APP以后会有的功能 ...
- 那些过目不忘的无线端交互设计(DRIBBBLE GIF动态图)
Dribbble精选:Dribbble上令人惊叹的无线端交互设计!来自全球牛人们的奇思妙想,新颖动人的交互在这一张张GIF动态图上一览无余!当然界面一样打动人心,腾出手点赞的同时!记得另存哟:) 作者 ...
- GIF动态图制作
GIF动态图制作 博客写了也有一阵了,一直好奇大牛的博客里demo的动态图是怎么做的,今天抽空研究了一下,找了一个软件,以后再发现有好的工具再继续推荐 GIF制作工具--LICEcap 效果要比下面的 ...
- 4.14Python数据处理篇之Matplotlib系列(十四)---动态图的绘制
目录 目录 前言 (一)需求分析 (二)随机数的动态图 1.思路分析: 2.源代码: 2.输出效果: 目录 前言 学习matplotlib已经到了尾声,没有必要再继续深究下去了,现今只是学了一些基础的 ...
- 视频转GIF动态图怎样实现
怎样将视频转GIF动态图呢?随着现在社交方式的不断发展,GIF动态图也成了现在聊天中必不可少的,一种娱乐形式.那么当我们在看视频时,看到了精彩的片段,我们应该怎样将这些精彩的视频片段制作成GIF动态图 ...
随机推荐
- Linux route命令修改默认路由优先级
(自测可用)摘自:https://www.cnblogs.com/luoyang712/p/11953256.html 在多个网络连接的情况下,比如以太网和WIFI同时存在的时候,路由表中就会存在多个 ...
- cuda+pytorch环境安装
本机cuda版本为v11.5 conda install cudatoolkit 使用 CUDA 11.3版本的配置 conda install pytorch==1.11.0 torchvision ...
- springboot AOP配置
在Springboot中添加AOP配置分两步: 最近学习AOP ,记录一下,虽然很多名字不太清楚,但是问题不大 1:在pom.xml中添加AOP依赖 2:建一个AOP配置类 下面来看下代码是怎么实现的 ...
- elementUi-2.13.2版本添加暂无数据
1.实现效果如下: 2. 代码实现 <el-table empty-taxt="暂无数据"></el-table> css样式设置: .el-table__ ...
- DiskGenius磁盘扩容教程
DiskGenius磁盘扩容教程 知识就是不用就会忘记,笔记就是忘记了可以再次查找知识. 百度一篇教程,链接如下: https://jingyan.baidu.com/article/e4511cf3 ...
- mapreduce和yarn集群
mapreduce : 先分再合,分而治之 分布式计算概念: 计算方式,与集中式计算相对.将应用拆分成小的部分,分配给多台计算机处理,mapreduce是分布式的计算框架. MR的特点:易于编程,良好 ...
- Mac卡顿 CPU占100%的原因Photolibraryd
找到了造成电脑卡顿的元凶,第一步要做的就是杀进程,选中这两个进程,点击上面的结束按钮,世界立马恢复了宁静,高兴的继续码代码,可是好景不长,大约一个小时以后,又特么卡了,"任务管理器" ...
- layui伸缩左侧菜单栏,已伸缩成功但是右侧主体部分不动
<ul class="layui-nav layui-nav-tree" lay-filter="test" style="width:200p ...
- 一、100ASK_IMX6ULL嵌入式裸板学习_LED实验(中)
以C语言方式驱动(例程与代码分析) 韦东山的例程: start.s部分: .text .global _start @全局标号 _start: //设置栈 ldr sp,=0x80200000 @设置 ...
- 登录注册的小项目对比.Net Core与 .Net Framework的一些区别
一.需求: 1.功能只有登录.注册. 二.架构: 1.分别为 UserSys.IServices:主要有实体和对实体的配置,还有对实体的操作接口 UserSys.Services :主要是对自ISer ...
