《深入剖析Nginx》 笔记
nginx的编译安装
使用Linux下通用的三板斧即可:
./configure make make install
查看帮助选项
./configure --help
禁用编译器优化
方法一:
CFLAGS="-g -O0" ./configure
另一种方法,但是会报错
./configure --with-cc-opt='-g –O0'
checking for int size ...
./configure: error: can not detect int size
强制编译所有文件
如果之前已经执行过make,那么在进行第二次make时,需带上强制重新编译 选项-B 或者--always-make
也可以通过刷新所有源文件的时间戳,间接达到重新编译出一个新Nginx可执行程序的目的。
find .-name "*.c" | xargs touch
安装依赖库
sudo apt install libpcre3 libpcre3-dev //PCRE库
sudo apt install zlib1g-dev //zlib库
sudo apt install openssl libssl-dev //OpenSSL库
指定配置文件
nginx -c /usr/local/nginx/conf/nginx.conf.test
通过ps命令可以看到Nginx是否已正常执行
ps auxf | grep nginx | grep -v grep
查看Nginx对应的监听套接口
netstat -natp | grep nginx
nginx/gdb 调试
在默认情况下,Nginx会有多个进程,所以需通过如下类似命令正确找到我们要调试的进程
ps -efH | grep nginx
gdb -p 1234
查看系统调用
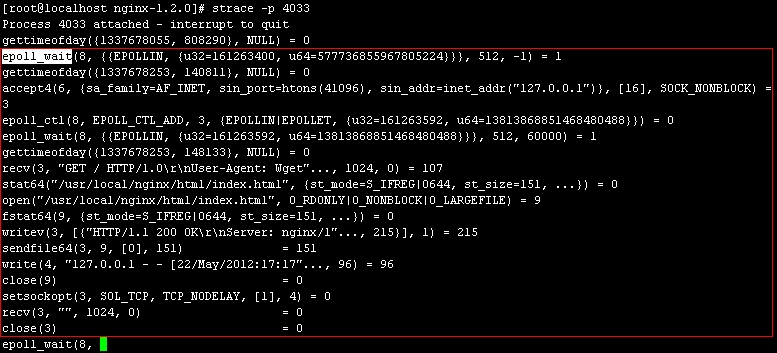
strace -p 1234
wget localhost
查看nginx内的函数调用
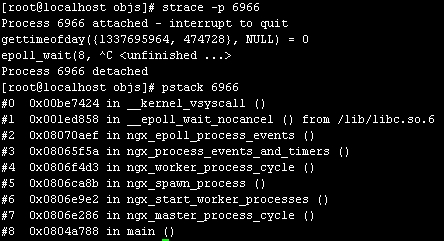
pstack 1234

strace输出的每一行记录一次系统调用,等号左边是系统调用名以及调用参数,等号右边是该系统调用的返回值。逐一说明如下所述。
1.epoll_wait返回值为1,表示有1个描述符存在可读/写事件,这里当然是可读事件。
2.accept4接受该请求,返回的数字3表示socket的文件描述符。
3.epoll_ctl把accept4建立的socket套接字(注意参数3)加入到事件监听机制里。
4.recv从发生可读事件的socket文件描述符内读取数据,读取的数据存在第二个参数内,读取了107个字节。
5.stat64判断客户端请求的html文件是否存在,返回值为0表示存在。
6.open/fstat64打开并获取文件状态信息。open文件返回的文件描述符为9,后面几个系统调用都用到这个值。
7.writev把响应头通过文件描述符3代表的socket套接字发给客户端。
8.sendfile64把文件描述符9代表的响应体通过文件描述符3代表的socket套接字发给客户端。
9.再往文件描述符4代表的日志文件内write一条日志信息。
10.recv看客户端是否还发了其他待处理的请求/信息。
11.最后关闭文件描述符3代表的socket套接字。

《深入剖析Nginx》 笔记的更多相关文章
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- HTML+CSS笔记 CSS中级 一些小技巧
水平居中 行内元素的水平居中 </a></li> <li><a href="#">2</a></li> &l ...
- HTML+CSS笔记 CSS中级 颜色&长度值
颜色值 在网页中的颜色设置是非常重要,有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 语法: p{co ...
- HTML+CSS笔记 CSS中级 缩写入门
盒子模型代码简写 回忆盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左. 语法: margin:10px 15p ...
- HTML+CSS笔记 CSS进阶再续
CSS的布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上, ...
- HTML+CSS笔记 CSS进阶续集
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1&g ...
- HTML+CSS笔记 CSS进阶
文字排版 字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性. 语法: body{font-family:"宋体";} 这里注意不要设置不常用的字体,因为如果 ...
- HTML+CSS笔记 CSS入门续集
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代(标签). 语法: p{color:red;} <p> ...
- HTML+CSS笔记 CSS入门
简介: </span>年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的<span>脚本解释程序</span>,作为ABC语言的一种继承. & ...
随机推荐
- Hive数仓基础
架构图: 组成:SQL语句到任务执行需要经过解释器,编译器,优化器,执行器 解释器:调用语法解释器和语义分析器将SQL语句转换成对应的可执行的java代码或业务代码 编译器:将对应的java代码转 ...
- c++多线程thread用法小例子
测试分布式存储系统时,针对并发测试,同时创建500个文件,采用这种方法. #include<iostream> #include<thread> using namespace ...
- 第八周作业-N67044-张铭扬
1. 完成ftp的mysql虚拟用户 数据库服务器:10.0.0.152 FTP服务器:10.0.0.156 #配置数据库服务器 [root@centos8 ~]# yum -y install ma ...
- 【Nginx】优化,增加线程
https://blog.csdn.net/cnskylee/article/details/127645806 众所周知,Nginx一款体积小巧,但是性能强大的软负载,主要被用作后端服务和应用的反向 ...
- windows的lib与dll
mingw编译出来的动态库的导入库可以直接在vc中直接使用 静态库 lib .a 动态库 dll动态库导入库 lib .dll.a 静态链接库a) 静态链接库的类和函数不需要导出,就能够被其他库调用. ...
- TP3.2 I('post.') 获取到的参数特殊字符被自动转义
eg:原数据 :&这是一条测试数据 被转义后的数据:&nbmp; 这是一条测试数据 解决办法: $input = json_encode(I('post.'));$input = h ...
- element的upload手动submit前动态设置上传请求地址
标签地址绑定一个变量 动态修改上传请求地址代码: nextTick是DOM更新后触发,不使用nextTick直接submit,上传地址仍然会使用初始url地址 _this = this; this.u ...
- windows下gitlab-ci.yml配置进入某一目录找不到,无权限
打开任务管理器查看gitlab-runner所使用的的用户 更改gitlab-runner服务权限, 找到gitlab-runner服务,右键-属性-登陆,选择[此账户]点击[浏览] 选择具有权限的账 ...
- 【Frida】调试js代码
方法一attach启动 js代码动态注入app,app需要保持运行状态 # coding: utf-8 import sys import frida app_name = "猿人学APP& ...
- Ubuntu18.04LTS虚拟机优化
1.没网 刚安装好没网,可以设置NAT连接,也可以直接设置为桥接模式联网.这里直接桥接. 网络中心使用的是以太网,所以就在菜单的"编辑"里的"虚拟网络编辑器"里 ...
