eslint规范在项目中的实现——vue项目举例
先附上参考链接:
https://juejin.cn/post/7068573328914513928
https://juejin.cn/post/6857135010882387981
https://www.cjavapy.com/article/2382/
1、创建vue项目
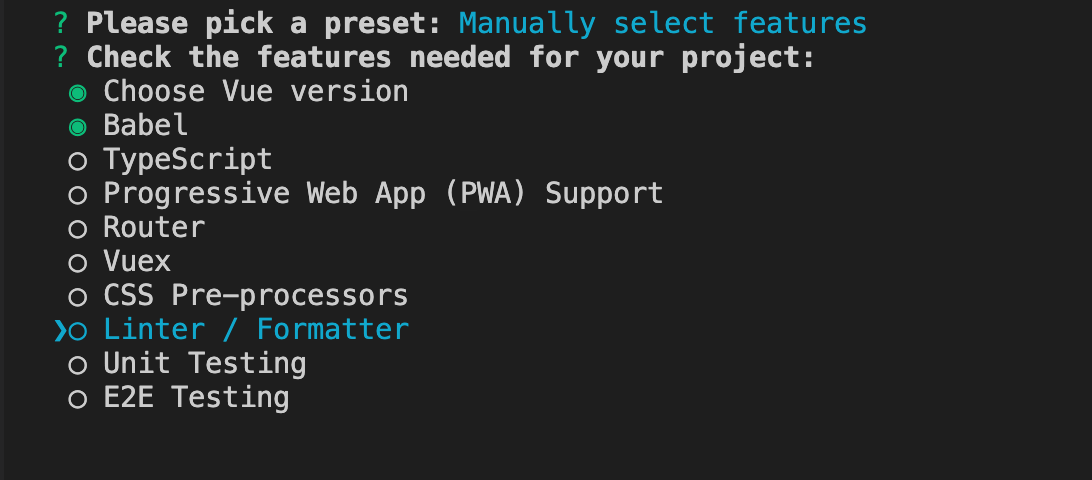
vue create test,取消选中cli中自带的linter/formatter,等安装完成之后手动安装,然后下一步下一步完成项目创建。

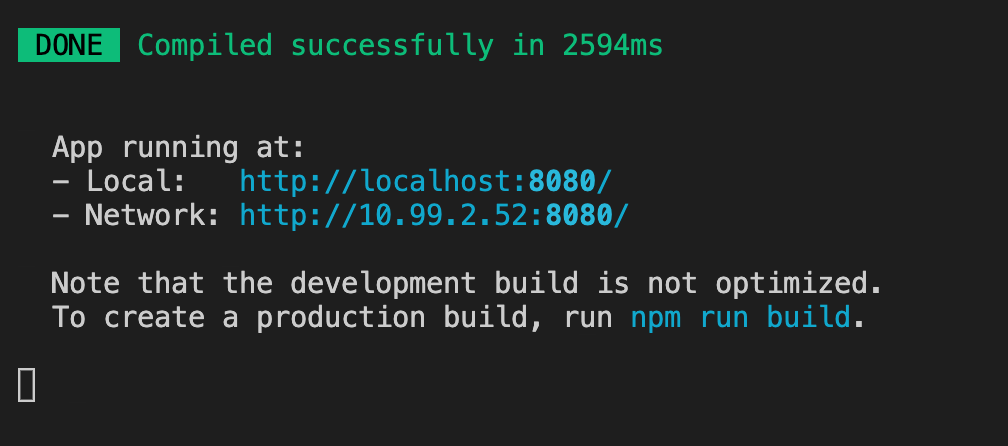
2、cd到项目目录,npm run serve,成功启动项目

3、安装eslint相关包
// eslint官网配置地址 https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {
"parser": "vue-eslint-parser", // 使用vue-eslint-parser解析器。ESLint 默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器
// 允许你指定你想要支持的 JavaScript 语言选项。默认情况下,ESLint 支持 ECMAScript 5 语法
"parserOptions": {
"ecmaVersion": 8, // ecmaVersion - 默认设置为 3,5(默认), 你可以使用 6、7、8、9 或 10 来指定你想要使用的 ECMAScript 版本
"sourceType": 'module' // sourceType - 设置为 "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块)
},
// 一个环境定义了一组预定义的全局变量
"env": {
"browser": true,
"node": true,
"es6": true
},
// 一个配置文件可以被基础配置中的已启用的规则继承
"extends": [
"@vue/airbnb",
],
// rules 属性可以做下面的任何事情以扩展(或覆盖)规则
"rules": {
"semi": "off", // 语句强制分号结尾
"prefer-const": "off", // 此规则旨在标记使用let关键字声明的变量,但在初始分配后从未重新分配变量。
"comma-dangle": "error", // 强制在对象和数组文字中一致地使用尾随逗号
"func-names": "error", // 该规则可以强制或禁止使用命名函数表达式
"space-before-function-paren": ["off"], // 在函数括号之前强制执行一致的间距,因此,只要空格不符合指定的偏好,就会发出警告
"arrow-parens": ["error", "as-needed"], // 当它们只有一个参数时,箭头函数可以省略括号。在所有其他情况下,参数必须包含在括号内
"arrow-body-style": "error", // 该规则可以强制或禁止在箭头函数体的周围使用大括号
"no-multi-spaces": "error", // 规则旨在禁止在逻辑表达式,条件表达式,声明,数组元素,对象属性,序列和函数参数周围使用多个空格
"eol-last": "off", // 在非空文件的末尾至少执行一个换行符(或不存在)
}
}
build/*.js
src/assets
public
dist

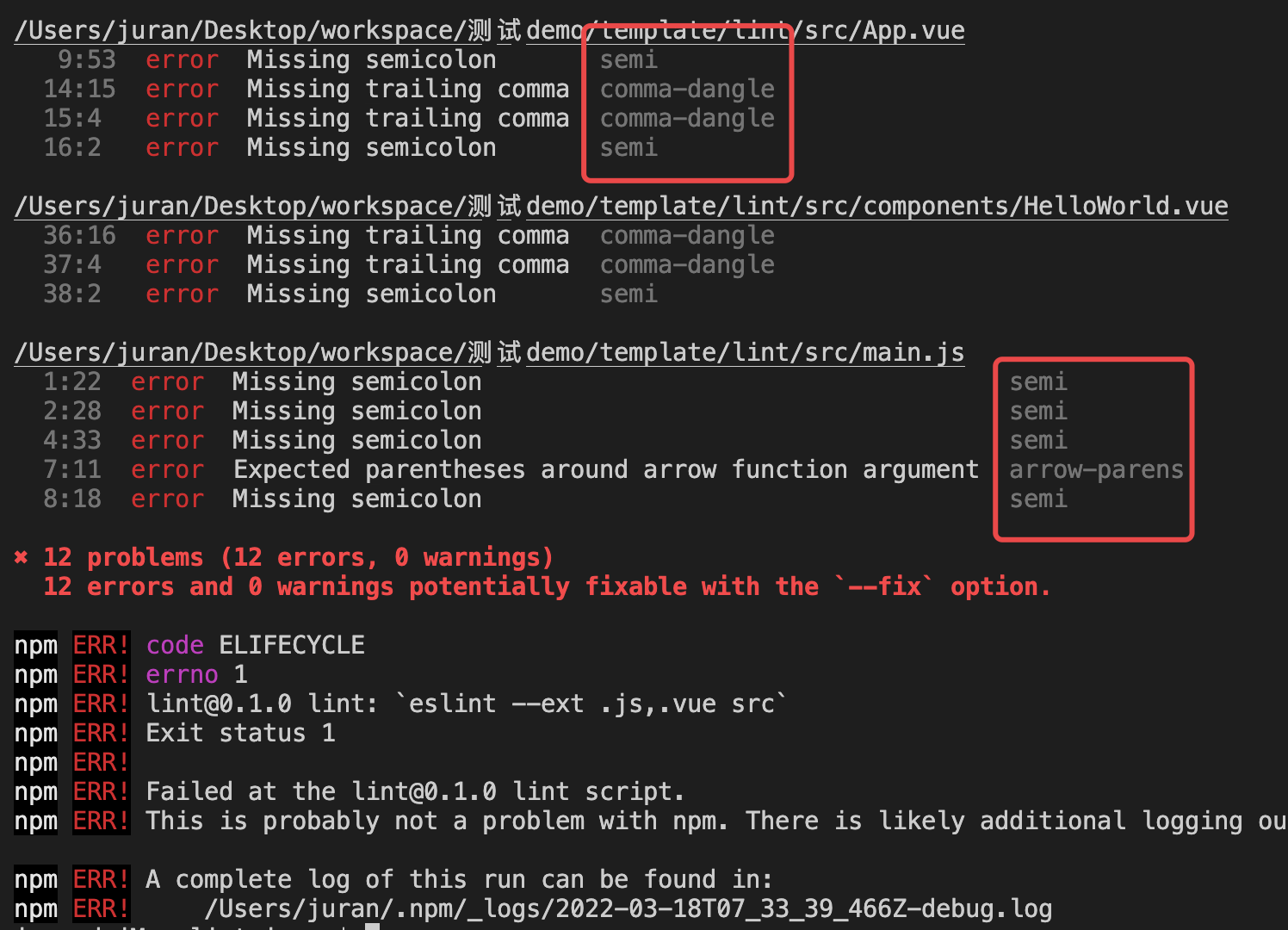
这里可以查看哪些出现了问题,红框里看违反了哪些规则。规则可以在rules中根据团队习惯进行配置。
eslint规范在项目中的实现——vue项目举例的更多相关文章
- springboot实战小项目-简要介绍、vue项目创建
因为菜,所以要好好学习! 一.项目介绍:这是一个后台管理系统,准备实现的功能: 1.登录.注册.个人信息查看.退出登录 2.根据关键字查询用户.新增用户.根据id或者其他字段排序.编辑用户信息.删除用 ...
- eclipse项目中关于导入的项目里提示HttpServletRequest 不能引用的解决办法
eclipse项目中关于导入的项目里提示HttpServletRequest 不能引用的解决办法 当使用eclipse导入外部的web工程时,有时会提示HttpServletRequest, Serv ...
- springboot项目中引用其他springboot项目jar
1. 剔除要引入的springboot项目中不需要的文件:如Application和ApplicationTests等 2.打包 不能使用springboot项目自带的打包插件进行打包: 3.打包 4 ...
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境 (1)下载适合Mac环境的Node包,点击进入下载页面 (2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.j ...
- vue 项目中的坑 在项目中遇到 持续更新ing
1.vue2.0 不支持 v-html 后绑定的内容使用过滤,可是有时候过滤必须使用-----------解决:通过methods中定义方法 然后 v-html='myMethods(string)' ...
- vue-cli构建的项目中请求代理与项目打包
vue-cli构建的项目中,生产模式下的打包路径.与生产模式下的请求代理简单示意
- 在上线项目中,用Vue写一个星级评价
先看一下效果: html: <div class="big-star-box"> <img :src="imgNum>0 ? srcStar : ...
- 如何在maven项目中引用领一个项目
1 有两个项目 maven01 和maven 02,想在maven 02中引用maven01的方法,该如何操作呢 maven01中Factory类中的方法 public class Factory ...
- spring项目中监听器作用-ContextLoaderListener(项目启动时,加载一些东西到缓存中)
作用:在启动Web容器时,自动装配Spring applicationContext.xml的配置信息. 因为它实现了ServletContextListener这个接口,在web.xml配置这个监听 ...
随机推荐
- [图像处理] YUV图像处理入门4
9 yuv420图像截取 本程序中的函数主要是对YUV420P视频数据流的第一帧图像进行截取.类似opencv中的rect函数,函数的代码如下所示: /** * @file 9 yuv_clip.cp ...
- vsftp安装文档
vsftp安装文档 张京坤 20190325 ftp安装 安装环境:centOS7.6 安装vsfptd 在线安装:服务器联网状态下 检查是否安装了vsftpd:rpm -qa |grep vsftp ...
- 刷题笔记——2758.打印ASCII码 & 2759.打印字符
题目 2758.打印ASCII码 2759.打印字符 代码 while True: try: a = input() print(ord(a)) except: break while True: t ...
- Apache RocketMQ 5.0 笔记
RocketMQ 5.0:云原生"消息.事件.流"实时数据处理平台,覆盖云边端一体化数据处理场景. 核心特性 云原生:生与云,长与云,无限弹性扩缩,K8s友好 高吞吐:万亿级吞吐保 ...
- day06-Spring管理Bean-IOC-04
Spring管理Bean-IOC-04 3.基于注解配置bean 3.1基本使用 3.1.1说明 基本说明:基于注解的方式配置bean,主要是项目开发中的组件,比如Controller,Service ...
- Ubuntu 安装播放器
安装 VLC sudo snap install vlc snap 下载慢的看这里https://www.cnblogs.com/Ahtelek/p/ubuntu-snap.html
- Java入门与进阶 P4.1+P4.2
表达积累的结果应该初始化为1 for循环 for循环像一个计数循环:设定一个计数器,初始化它,然后再计数器到达某值之前,重复执行循环体,而每执行一轮循环,计数器值以一定步骤进行调整,比如加 i 或者减 ...
- GitHubDesktop推送报错“SSL/TLS connection failed”如何解决
哈喽大家好,今儿提交Git的时候遇到个问题,查看了一会儿,算是解决了.这里记录一下,方便日后查看.和帮助到大家. 这篇博客后续会陆陆续续的更新内容,只要我遇到问题了,就会发上来. 报错内容: fata ...
- 花1分钟配置远程DEBUG,开发效率翻倍,妹子直呼绝绝子
当把一个工程部署到远程服务器后有可能出现意想不到错误,日志打印过多或者过少都影响问题排查的效率,这个时候可以通过远程调试的方式快速定位bug,提升工作效率.本文主要讲解如何使用Idea开发工具进行远程 ...
- 火山引擎 DataLeap:3 个关键步骤,复制字节跳动一站式数据治理经验
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,并进入官方交流群 DataLeap 是火山引擎数智平台 VeDI 旗下的大数据研发治理套件产品,帮助用户快速完成数据集成.开发.运维.治理. ...
