AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)
总结一下AngularJS的核心对象angular上的方法,也帮助自己学习一下平时工作中没怎么用到的方法,看能不能提高开发效率。我当前使用的Angularjs版本是1.5.5也是目前最新的稳定版本,不过在全局API上,版本不同也没什么区别。
AngularJS 全局 API列表
element
bootstrap
copy
extend
merge
equals
forEach
noop
bind
toJson
fromJson
identity
isUndefined
isDefined
isString
isFunction
isObject
isNumber
isElement
isArray
version
isDate
lowercase
uppercase
module
angular.forEach
forEach(obj, iterator)
遍历obj(可以是对象,也可以是数组)对象,并依次调用iterator(value, key, obj)函数。
其中iterator函数,接收的三个参数分别为
value: 对象的属性(数组元素)
key: 对象的属性名(数组的索引)
obj: 数组(对象)本身
例子:
var list = ['小明', '小毛', '小周', '小蕾'];
angular.forEach(list, function (val, key) {
console.log(key + '号同学:' + val);
})
var obj = {
name: '吴登广',
age: '21',
title: 'worker'
}
angular.forEach(obj, function (val, key) {
console.log(key + ':' + val);
})
效果:
angular.module
这个方法大家应该都很熟悉了
module(name, requires),name为模块名,requires(可选)为依赖的模块,当有依赖的模块数组的时候,表示注册一个模块,没有时为引用一个模块。
例子:
angular.module('main', []);
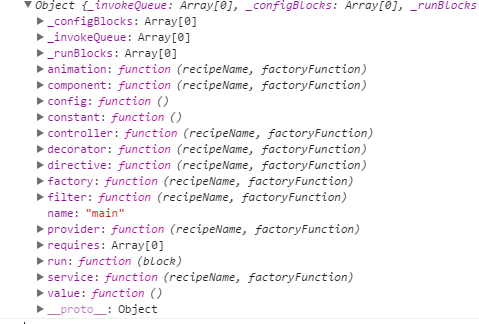
console.log(angular.module('main'));
效果:
angular.element
这个方法是用来操作DOM的,一般在指令里面使用。
在引入了jquery的情况下,使用方法和jquery几乎一样,相当于一个语法糖。
var ele = angular.element('h1');
console.log(ele.html());
在没有引入jquery的情况下,使用的其实是jqLite(angular自己封装的类似于jquery的一个东西),使用方法也类似,只不过不支持一些jquery的选择器。
var ele = angular.element(document.getElementsByTagName('h1')[0]);
console.log(ele.html());
至于用jqLite获取到的封装过后的DOM节点和jquery的有点不太一样,这里可以参考一篇文章。
angular.bootstrap
这个函数不太常用。如果你不想使用ng-app指令来启动angular应用的话,可以用angular.bootstrap()来启动
angular.element(document).ready(function() {
angular.bootstrap(document, []);
});需要依赖的模块数组做为参数。
angular.toJson
其实就是调用JSON.stringify()方法将一个对象或数组,格式化为JSON字符串。
angular.fromJSON
就是调用JSON.parse()方法将一个JSON字符串转换为一个对象
例子:
var user = {
name: 'Jax2000',
age: 21,
title: 'worker'
}
user = angular.toJson(user)
console.log(user);
user = angular.fromJson(user);
console.log(user);
效果:
angular.copy
copy(source, destination)
深复制一个对象或者数组,这是一个非常实用的方法,熟悉js的人都应该知道,js中 = 操作符,实际上复制的是指针,所以前后两个变量指向的还是内存中的同一个对象,所以我们在其中一个变量上操作该对象时,对另外一个变量也会生效,有时候我们并不希望出现这种情况。然后angular.copy方法就是深复制,会在内存中再生成一个对象,两个变量就可以独立,相互不产生影响。
接收一个必须参数source,和一个可选参数destination
var user1 = {
name: 'wudengguang',
age: 21,
title: 'worker'
}
var user2 = user1;
var user3 = angular.copy(user1);
var user4 = {};
// 注意这个user4必须是一个对象或者数组
angular.copy(user1, user4);
user1.name = 'liulei';
console.log('user1:' + user1.name);
console.log('user2:' + user2.name);
console.log('user3:' + user3.name);
console.log('user4:' + user4.name);
效果:
可以看到改变user1的name字段之后,浅复制的user2受到了影响,而深复制的user3和user4没有受到影响
angular.extend
extend(destination, src1, src2...)
这个方法是用来扩展对象的,destination为要扩展的对象,会将后面的对象的属性全部复制到destination中,不过是浅复制
var user1 = {
name: 'Jax2000',
age: 21,
}
var user2 = {
age: 22,
skill: {}
}
var dst = {};
angular.extend(dst, user1, user2);
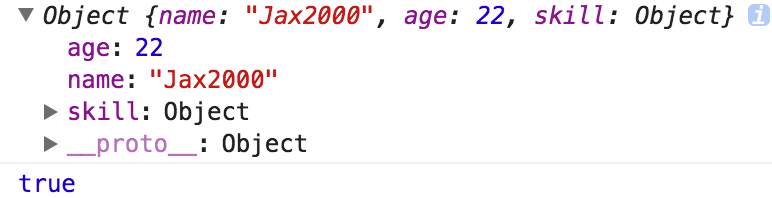
console.log(dst);
console.log(dst.skill === user2.skill);angular. merge
这个方法和extend方法是一样的,也是用来扩展目标对象的,不过用的是深复制
var user1 = {
name: 'Jax2000',
age: 21,
}
var user2 = {
age: 22,
skill: {}
}
var dst = {};
angular.merge(dst, user1, user2);
console.log(dst);
console.log(dst.skill === user2.skill);merge和extend常用于获取存储在服务端的用户设置,然后需要和本地的结合的这一类案例。如果对于copy,extend,merge的区别还不是很了解的话,可以看这篇文章。
angular.equals
equals(o1, o2)
见文知意,判断两个对象或者值是否相等,其中对象只要是属性都想同即可。
var user1 = {
name: 'Jax2000',
age: 21,
}
var user2 = {
age: 21,
name: 'Jax2000'
}
console.log(angular.equals(user1, user2));
结果是true
angular.noop
这个方法直接看源代码就知道了
function noop() {}
我也不是很清楚,这个东西干嘛的,可能是有些函数需要回调函数做为参数,在没有时调用的吧,官方的文档案例:
function foo(callback) {
var result = calculateResult();
(callback || angular.noop)(result);
}angular.bind
这个方法就是返回一个有特定作用域的函数对象
angular.bind(self, fn, args)
self: 函数的作用域
fn: 需要改变作用域的函数
args: 需要传递给该函数的参数数组
var user1 = {
name: 'Jax',
age: 21,
}
var user2 = {
age: 21,
name: 'Scarlett'
}
function sayName(user) {
console.log(this.name, user.name);
}
var _sayName = angular.bind(user1, sayName, user2);
_sayName();效果就是打印出了 Jax Scarlett
angular.identity
该函数也很简单,就是返回这个函数接收到的第一个参数
例子也用官方的例子好了
function getResult(fn, input) {
return (fn || angular.identity)(input);
};
getResult(function(n) { return n * 2; }, 21); // returns 42
getResult(null, 21); // returns 21
getResult(undefined, 21); // returns 21angular.isUndefined
判断传入的参数是否为undefined
console.log(angular.isUndefined(undefined)); // true
console.log(angular.isUndefined(null)); // falseangular.isDefined
判断传入进来的参数是否不是undefined
console.log(angular.isDefined(undefined)); // false
console.log(angular.isDefined(null)); // trueangular.isString
判断传入进来的参数是否为字符串
console.log(angular.isString('123')); // true
console.log(angular.isString(123)); // false
angular.isNumber
判断传进来的参数是否为number类型
console.log(angular.isNumber('123')); // false
console.log(angular.isNumber(123)); // trueangular.isFunction
判断传递进来的参数是否为一个函数
console.log(angular.isFunction(fn)); // true
console.log(angular.isFunction(fn())); // falseangular.isObject
判断传递进来的参数是否为对象(null 除外)
console.log(angular.isObject({})); // true
console.log(angular.isObject(null)); // false
console.log(angular.isObject(123)); // false
angular.isArray
就是Array.isArray
判断传入进来的参数是否为数组
console.log(angular.isArray([])); // true
console.log(angular.isArray(null)); // falseangular.isElement
判断传递进来的参数是否为一个DOM节点(被jquery扩展过的也可)
var body = angular.element(document.getElementsByTagName('body')[0]);
console.log(angular.isElement(body)); // trueangular.isDate
判断传递进来的对象是否为Date类型
console.log(angular.isDate(new Date())); // trueangular.lowercase
将一个字符串转换为小写
angular.upercase
将一个字符串转换为小写
console.log(angular.lowercase('ABCD')); // abcd
console.log(angular.uppercase('abcd')); // ABCDangular.version
这是一个属性,返回angular的版本
AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)的更多相关文章
- location对象的属性和方法应用(解析URL)
本文将与大家分享下location对象使用属性和方法来解析URL的实例,感兴趣的朋友可以参考下,希望对你有所帮助 location对象提供了很多属性和方法用来解析URL. 复制代码代码如下: &l ...
- jQuery的核心对象、原型对象、静态方法、动态方法
什么叫jQuery的核心对象? $ $===jQuery 什么叫jQuery的原型对象? $.fn $.fn===$.prototype 什么叫静态方法? 在构造函树上定义的方法,静态方法通过构造函数 ...
- react第十单元(children的深入用法-React.Children对象上的方法)
第十单元(children的深入用法-React.Children对象上的方法) #课程目标 理解什么是children 掌握React.Children对象上的方法 #知识点 什么是children ...
- angularJS的核心特性
前几天师傅让我了解一下angularJS,angularJS是一个前端框架,具体的优缺点和运用场景我现在也还没有搞清楚,暂时就先不做描述了,留到运用以后进行补充吧. angularJS四大核心特性:M ...
- Asp.Net WebApi核心对象解析(下篇)
在接着写Asp.Net WebApi核心对象解析(下篇)之前,还是一如既往的扯扯淡,元旦刚过,整个人还是处于晕的状态,一大早就来处理系统BUG,简直是坑爹(好在没让我元旦赶过来该BUG),队友挖的坑, ...
- ASP.NET Core的路由[2]:路由系统的核心对象——Router
ASP.NET Core应用中的路由机制实现在RouterMiddleware中间件中,它的目的在于通过路由解析为请求找到一个匹配的处理器,同时将请求携带的数据以路由参数的形式解析出来供后续请求处理流 ...
- Asp.Net WebApi核心对象解析(上篇)
生活需要自己慢慢去体验和思考,对于知识也是如此.匆匆忙忙的生活,让人不知道自己一天到晚都在干些什么,似乎每天都在忙,但又好似不知道自己到底在忙些什么.不过也无所谓,只要我们知道最后想要什么就行.不管怎 ...
- 我心目中的Asp.net核心对象
转:http://www.cnblogs.com/fish-li/archive/2011/08/21/2148640.html 阅读目录 开始 HttpRuntime HttpServerUtili ...
- 路由系统的核心对象——Router
路由系统的核心对象--Router ASP.NET Core应用中的路由机制实现在RouterMiddleware中间件中,它的目的在于通过路由解析为请求找到一个匹配的处理器,同时将请求携带的数据以路 ...
随机推荐
- LeetCode-005-最长回文子串
最长回文子串 题目描述:给你一个字符串 s,找到 s 中最长的回文子串. 示例说明请见LeetCode官网. 来源:力扣(LeetCode) 链接:https://leetcode-cn.com/pr ...
- LeetCode-055-跳跃游戏
跳跃游戏 题目描述:给定一个非负整数数组 nums ,你最初位于数组的 第一个下标 . 数组中的每个元素代表你在该位置可以跳跃的最大长度. 判断你是否能够到达最后一个下标. 示例说明请见LeetCod ...
- Linux下安装mysql你又踩过多少坑【宇宙最全教程】
一.检查以前是否安装过MySql 因为cnetos7一般默认安装mariadb,所以要检查mysql或者mariadb是否安装 rpm -pa | grep -i mysql rpm -pa | gr ...
- git--撤销添加&放弃修改&代码冲突
git add . 后,撤销指定文件的add(还未提交): git reset HEAD 文件名 不保存本地改动,用远程代码覆盖: git reset --hard origin/dev 放弃工作区的 ...
- SQL Server--一个存储过程对同一个字段执行两种Update
需求: 服务器程序被界面点击"置零"按钮后,所有未完成的任务的状态都置为异常结束. 但分两种情况: 0<=Status<40状态为未完成的任务1,其异常结束状态为50 ...
- 『现学现忘』Docker相关概念 — 6、虚拟化技术分类
目录 1.按照虚拟化的程度分类 (1)完全虚拟化技术 (2)半虚拟化技术 (3)完全虚拟化与半虚拟化优缺点 2.从虚拟化架构分类 (1)寄居架构 (2)裸金属架构 虚拟化是一个广义的术语,是指计算元件 ...
- 初识——HTTP3
目录 初识--HTTP3 HTTP HTTP1.0和HTTP1.1的主要区别 HTTP2 HTTP3 相关链接 初识--HTTP3 想了解HTTP3??那我们就得先知道为啥会出现HTTP3,因此我们需 ...
- 微信小程序获取手机号
wxml 代码: <!-- 授权 --> <button type="primary" open-type="getUserInfo" bin ...
- vue项目部署到阿里云服务器(windows),Nginx代理!
项目构成: 前端:vue+vant-ui, 数据库:mysql, 后端:node.js 部署方式:nginx代理: 一,首先要拥有自己的服务器,阿里,腾讯都可以,我用的是阿里的: 如果只是做个人项目的 ...
- Mybatis——一级缓存与二级缓存
关于Mybatis的学习主要参考了狂神的视频 一级缓存 (1).使用范围:从sqlSession会话开始到结束 (2).使用:默认打开,无法关闭 (3).测试使用(需要打开日志观察数据库的连接情况): ...