基于HTML5的拓扑图编辑器(2)
继续来说编辑器的需求, 前面介绍了拖拽创建节点、以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数据导入导出,同时也在摸索编辑器的整体界面设计和前端开发框架 
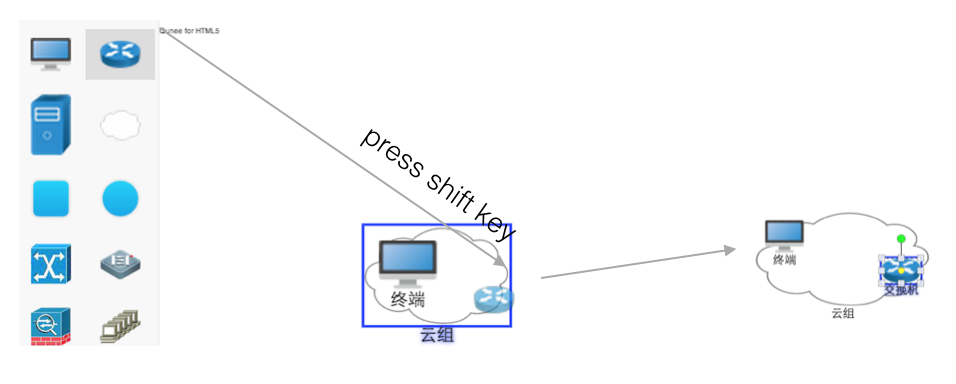
拖拽创建节点
延续之前提供的功能,增加更多可配置选项(可设置节点类型,样式和属性),支持按住shift快捷键,直接拖入到分组内 
新增多种交互模式

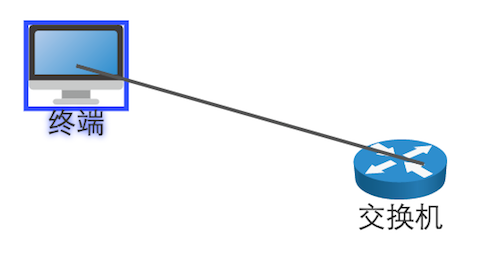
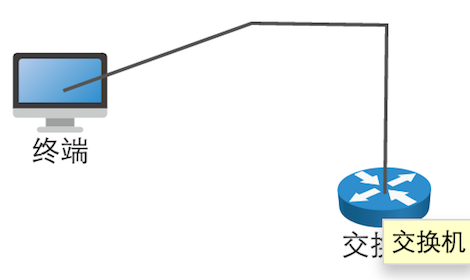
创建连线交互
- Q.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE = "create.simple.edge";
- Q.Consts.INTERACTION_MODE_CREATE_EDGE = "create.edge";
- Q.Consts.INTERACTION_MODE_CREATE_SHAPE = "create.shape";
- Q.Consts.INTERACTION_MODE_CREATE_LINE = "create.line";
可以直接从一个节点拖拽连接到另一个节点,也可以创建中间拐点的连线
- graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_EDGE;


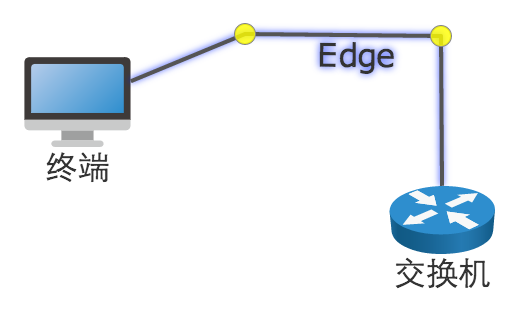
连线编辑
普通模式下,设置 graph 为可编辑,此时点击可编辑的图元进入编辑模式
- graph.editable = true;
- graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;

创建多边形
- graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_SHAPE;

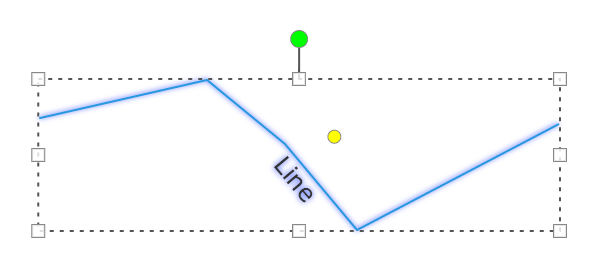
创建多线段
- graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_LINE;


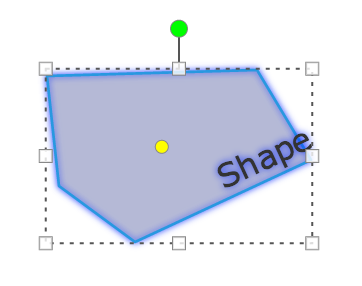
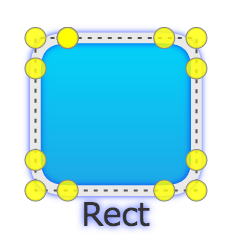
编辑多边形
- graph.editable = true;
- graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;
调整宽高
改进了Q.ResizeInteraction 

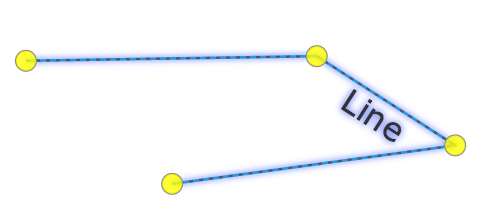
移动拐点
增加了拐点编辑交互器(Q.PointsInteraction),默认编辑状态时,双击多边形进入编辑模式 

右键菜单交互
通过右键菜单(移动平台下可以选择长按),点击在不同类型的图元上,弹出不同的设置菜单项
- graph.html.oncontextmenu = function(evt){
- Q.stopEvent(evt);
- showMenu(evt, graph);
- }
- graph.addCustomInteraction({
- onstart: function (evt) {
- menu.hide();
- }
- });


数据导入导出
通过扩展,实现exportJSON和parseJSON方法,实现对拓扑图的导入导出,便于存储 
在线示例演示
本文转载于猿2048:基于HTML5的拓扑图编辑器(2)
基于HTML5的拓扑图编辑器(2)的更多相关文章
- 快速开发基于 HTML5 网络拓扑图应用
采用 HT 开发网络拓扑图非常容易,例如<入门手册>的第一个小例子麻雀虽小五脏俱全:http://www.hightopo.com/guide/guide/core/beginners/e ...
- 快速开发基于 HTML5 网络拓扑图应用1
今天开始我们就从最基础解析如何构建 HTML5 Canvas 拓扑图应用,HT 内部封装了一个拓扑图形组件 ht.graph.GraphView(以下简称 GraphView)是 HT 框架中 2D ...
- 快速开发基于 HTML5 网络拓扑图应用--入门篇(一)
计算机网络的拓扑结构是引用拓扑学中研究与大小,形状无关的点.线关系的方法.把网络中的计算机和通信设备抽象为一个点,把传输介质抽象为一条线,由点和线组成的几何图形就是计算机网络的拓扑结构.网络的拓扑结构 ...
- 快速开发基于 HTML5 网络拓扑图应用--入门篇(二)
上一篇我们绘制了一个 graphView 场景,在场景之上通过 graphView.dm() 获取数据容器,并通过 graphView.dm().add() 函数添加了两个 Node 节点,并通过 s ...
- 快速开发基于 HTML5 网络拓扑图应用之 DataBinding 数据绑定篇
前言 发现大家对于我从 json 文件中直接操作节点属性来控制界面的动态变化感到比较好奇,所以这篇就针对数据绑定以及如何使用这些绑定的数据做一篇说明,我写了一个简单的例子,基于机房工控的服务器上设备的 ...
- 基于HTML5的网络拓扑图(1)
什么是网络拓扑 网络拓扑,指构成网络的成员间特定的排列方式.分为物理的,即真实的.或者逻辑的,即虚拟的两种.如果两个网络的连接结构相同,我们就説它们的网络拓扑相同,尽管它们各自内部的物理接线.节点间距 ...
- 基于HTML5 Canvas 实现弹出框
用户鼠标移入时,有弹出框出现,这样的需求很常见.这在处理HTML元素实现时简单,但是如果是对HTML5 Canvas 构成的图形进行处理,这种方法不再适用,因为Canvas使用的是另外一套机制,无论在 ...
- python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示.编辑.导出.保存等功能,此外 ...
- 基于 HTML5 Canvas 的 3D 渲染引擎构建机架式服务器
前言 今天找到了 HT 的官网里的 Demo 网站( http://www.hightopo.com/demos/index.html ),看的我眼花缭乱,目不暇接. 而且 HT 的用户手册,将例子和 ...
随机推荐
- 设计模式(一) 灵活的javaScript语言
首先先看几个函数: function checkName () {){}// 验证姓名 function checkEmail() {} // 验证邮箱 function checkPassword( ...
- 【C#版本】微信公众号模板消息对接(二)(图文详解)
本篇文章承接上一篇文章内容,点击此段文字传送至上一篇文章. 特此说明:本篇文章为个人原创文章,创作不易,未经作者本人同意.许可等条件,不得以任何形式搬运.转载.抄袭(等包括但不限于上述手段)本文章,否 ...
- petite-vue源码剖析-v-if和v-for的工作原理
深入v-if的工作原理 <div v-scope="App"></div> <script type="module"> i ...
- VirtualBox虚拟机--安装新系统
问题概述:在VirtualBox虚拟机中使用ISO镜像文件安装新系统. 继在本机系统上学习Python把系统搞坏掉以后,总结教训试新东西还是先在虚拟机上练手. 找同事拷了一个win10系统的ISO镜像 ...
- MariaDB 与Mysql版本对应关系
特定MariaDB版本的完全兼容性 就InnoDB而言,MariaDB 10.2.MariaDB 10.3和MariaDB 10.4是MySQL 5.7的有限替代.然而,在每一个新的MariaDB版本 ...
- vue项目在nginx中不能刷新问题
修改nginx配置文件为 server { listen 80; server_name www.vue.com; root html/xxx/dist/; client_max_body_size ...
- futter环境安装
镜像下载.域名解析.时间同步请点击 阿里巴巴开源镜像站 Flutter是谷歌开发的一款开源.免费的基于Dart语言的UI框架,可以快速在IOS和Android上构建高质量的原生应用.它的最大的特点是跨 ...
- Microsoft Edge如何安装去广告插件
Microsoft Edge如何安装去广告插件 第一步:安装最新版本Edge https://www.microsoft.com/zh-cn/edge?form=MA13DO&OCID=MA1 ...
- oracle中regexp_like/instr/substr/replace介绍和例子
ORACLE中的支持正则表达式的函数主要有下面四个: 1,REGEXP_LIKE :与LIKE的功能相似 2,REGEXP_INSTR :与INSTR的功能相似 3,REGEXP_SUBSTR :与S ...
- UC_OS II学习笔记
是一个可以基于ROM运行的.可裁减的.抢占式.实时.多任务OS内核: 可剥夺型的实时内核在任何时候都运行就绪了的最高优先级的任务. 一个任务,也称作一个线程,是一个简单的程序,该程序可以认为 CPU ...
