stylus css tooltips 工具提示
tooltips


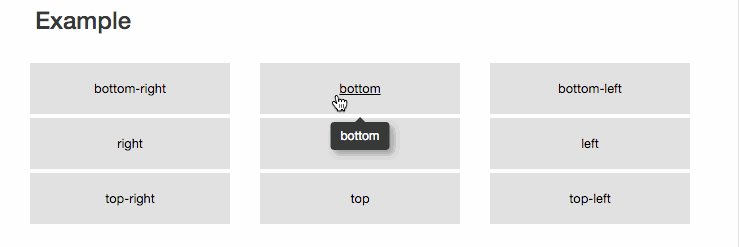
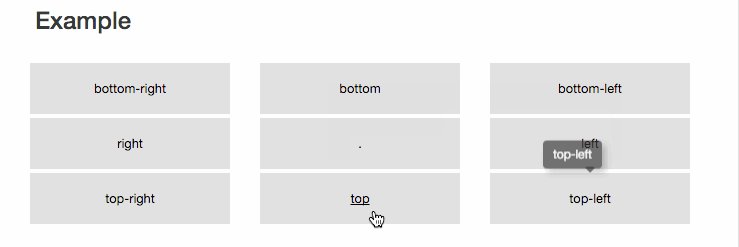
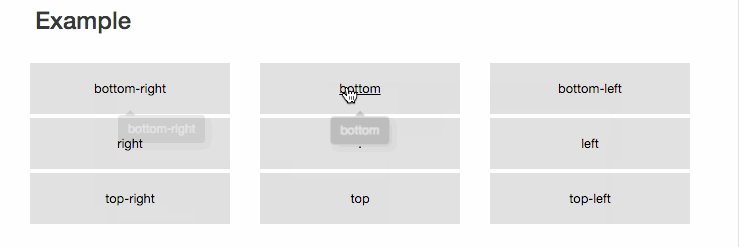
纯css工具提示 bubbles-tooltips 查看效果
演示


安装
npm install tooltips --save
使用
在 gulp 中使用
gulp
var gulp = require('gulp');
var gutil = require('gulp-util');
var stylus = require('gulp-stylus');
var tooltips = require('tooltips');
var autoprefixer = require('gulp-autoprefixer');
var browserslist = ['Android 2.3', 'Android >= 4', 'Chrome >= 20', 'Firefox >= 24', 'Explorer >= 8', 'iOS >= 6', 'Opera >= 12', 'Safari >= 6'];
gulp.src('./public/styl/*.styl')
.pipe(stylus({
use:[tooltips()],
compress:true
}))
.pipe(autoprefixer({
browsers: browserslist,
cascade: false
}).on('error',gutil.log))
.pipe(gulp.dest('./public/css'));
index.styl
@import 'tooltips'
.banner{
height 140px
font-size 24px
}
常规使用方法
直接在页面中引用tooltips.min.css
<link rel="stylesheet" href="tooltips.min.css">
<span data-tooltips="我是提示" data-tooltips-pos="up">tooltips</span>在页面中使用
<button data-tooltips="top" class="tooltips-top">top</button>
<button data-tooltips="bottom" class="tooltips-bottom">bottom</button>
<button data-tooltips="left" class="tooltips-left">left</button>
<button data-tooltips="right" class="tooltips-right">right</button>
<button data-tooltips="bottom-left" class="tooltips-bottom-left">bottom-left</button>
<button data-tooltips="bottom-right" class="tooltips-bottom-right">bottom-right</button>
<button data-tooltips="top-right" class="tooltips-top-right">top-right</button>
<button data-tooltips="top-left" class="tooltips-top-left">top-left</button>
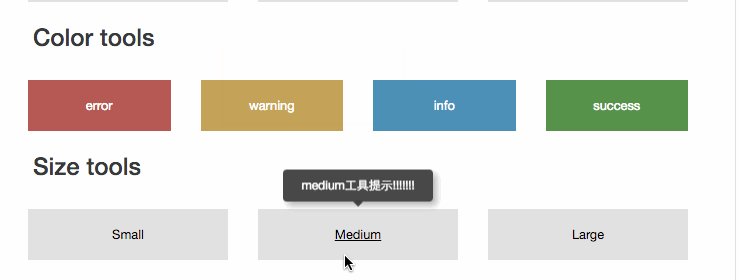
<button class="tooltips-top tooltips-small" data-tooltips="small工具提示">Small</button>
<button class="tooltips-top tooltips-medium" data-tooltips="medium工具提示!!!!!!!">Medium</button>
<button class="tooltips-top tooltips-large" data-tooltips="large工具提示!!!!!!!">Large</button>
<button class="tooltips-bottom tooltips-always" data-tooltips="...还可以这样提示">还可以这样提示</button>
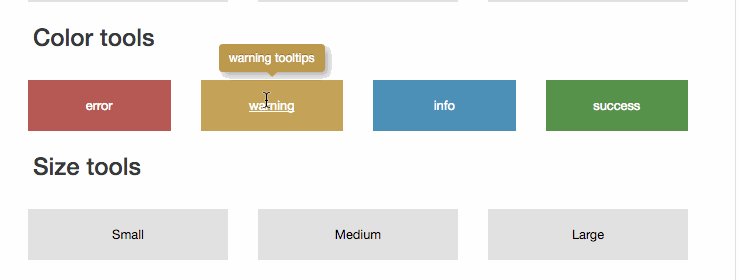
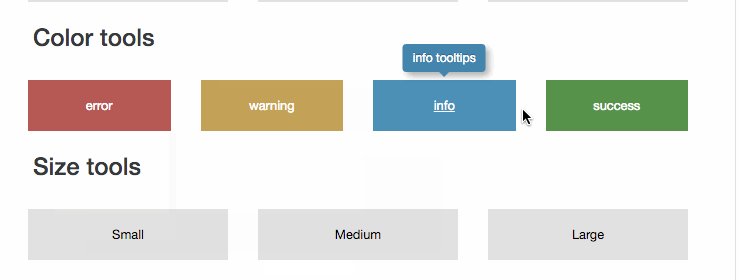
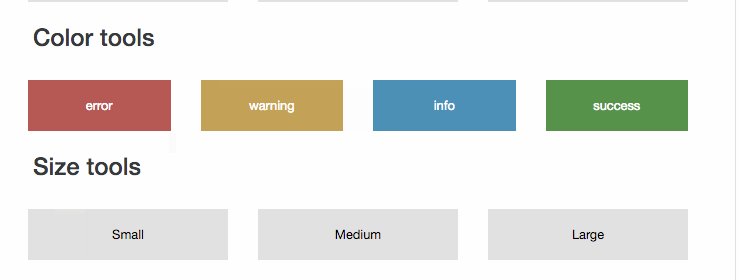
新增背景颜色提示
<button data-tooltips="error tooltips" class="tooltips-top tooltips-error">error</button>
<button data-tooltips="warning tooltips" class="tooltips-top tooltips-warning">warning</button>
<button data-tooltips="info tooltips" class="tooltips-top tooltips-info">info</button>
<button data-tooltips="success tooltips" class="tooltips-top tooltips-success">top</button>
开发
$ npm run build
$ npm run watchstylus css tooltips 工具提示的更多相关文章
- sass/less/stylus css编译
早上来了听一同事说stylus如何才能编译成css文件,瞬时间有点蒙,一听感觉和less是差不多的功能,随着就上网去查,然后发现这个文章,介绍了这三种sass/less/stylus的安装和语法,贴在 ...
- bootstrap中的Tooltips工具提示的使用问题
在使用bootstrap中的Tooltips时,官方文档中的实例代码若直接放在.container 或 .container-fluid类中时,四个button悬停之后会把button之间的margi ...
- CSS预处理器——Sass、LESS和Stylus实践
CSS(Cascading Style Sheet)被译为级联样式表,做为一名前端从业人员来说,这个专业名词并不陌生,在行业中通常称之为“风格样式表(Style Sheet)”,它主要是用来进行网页风 ...
- css预处理器 sass和stylus对比以及常用功能
在众多的css预处理器语言中,sass和stylus算是十分优秀的两个.本文主要针对两者的常用功能做个简单的对比分析.在对比中了解二者的差异,同时帮助大家更好的掌握这两种预处理语言. 本文涉及到的sa ...
- sass、less和stylus的安装使用和入门实践
刚 开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是 一个人完成的,对于这种团队的项目开发,前端实践用c ...
- css兼容tooltip提示框方法
最终效果图: 基本原理 先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置.这样就 ...
- 使用css实现全兼容tooltip提示框
在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标.多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框. 最终 ...
- CSS+Javascript的那些框架
CSS CSS 制作框架 SASS http://www.oschina.net/p/sass Blueprint http://www.oschina.net/p/blueprintcss Ela ...
- sass、less、stylus的安装及使用
一.什么是CSS预处器 CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就 只要使用这种语言进行编码工作.通俗的 ...
随机推荐
- C++ 字符串 string
1.使用前应先包含头文件string.h,有的是cstring #include<string> 这样才能正确的cin和cout字符串. cin时,是按照空格.TAB和换行进行分割的 例如 ...
- JZ-063-数据流中的中位数
数据流中的中位数 题目描述 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两 ...
- js json.stringfy()和json.parse()的用法
1.JSON.parse;作用:将JavaScript对象表示法的JSON字符串转换为对象(字符串转对象)语法:JSON.parse(text [, reviver])text 必选. 一个有效的 J ...
- 『现学现忘』Docker常用命令 — 20、容器常用命令(二)
提示:接上一篇 目录 9.后台启动容器 10.查看容器日志 11.查看容器内运行的进程 12.查看容器内部细节 9.后台启动容器 后台启动容器也叫启动守护式容器. 命令:docker run -d 镜 ...
- 2022年官网下安装MySQL最全版与官网查阅方法
目录 安装部署MySQL 一.百度查找MySQL官网 二.如图找到DOWNLOADS位置,既是下载位置 三.双击进入DOWNLOADS,下拉找到如图位置(红圈位置是社区免费版,上边部分应该是收费版) ...
- Spark 在 Window 环境下的搭建
1.java/scala的安装 - 安装JDK下载: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-21 ...
- Java基础——方法重写
什么是方法重写? 子类中出现和父类中完全一样的方法声明 什么时候可以进行方法重写? 在子类需要父类的功能的同时,功能主体子类有自己的特有内容时,可以重写,一面沿袭了父类的功能一面又定义了子类特有的内容 ...
- SpringBoot 如何实现异步编程,老鸟们都这么玩的!
镜像下载.域名解析.时间同步请点击 阿里巴巴开源镜像站 首先我们来看看在Spring中为什么要使用异步编程,它能解决什么问题? 为什么要用异步框架,它解决什么问题? 在SpringBoot的日常开发中 ...
- Molecule实现数栈至简前端开发新体验
Keep It Simple, Stupid. 这是开发人耳熟能详的 KISS 原则,也像是一句有调侃意味的善意提醒,提醒每个前端人,简洁易懂的用户体验和删繁就简的搭建逻辑就是前端开发的至简大道. 这 ...
- C 上楼梯 中国石油大学新生训练赛#11
问题 C: 上楼梯 时间限制: 1 Sec 内存限制: 128 MB提交 状态 题目描述 明明上n 级台阶可用四种步幅, 当然每种步幅花费的体力也不一样, 对应关系如下明明开始有m 个体力, 求他最 ...

