HTML5离线存储整理
前端html部分
//canvas.html
<!DOCTYPE html>
<html manifest="/test.appcache">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>浏览器离线存储</title>
</head>
<body>
<div >
<img src="/photos/touxiang.jpg" />
<img id='hgk' src="/photos/canvas.png" />
</div>
</body>
</html>配置文件
CACHE MANIFEST
#v1.0.5
#需要缓存的文件
CACHE:
/photos/canvas.png
#不需要缓存的文件
NETWORK:
*
#无法访问页面
FALLBACK:
404.html服务器端node.js
app.js
var express = require('express');
var app = express();
var path = require('path');
var join = path.join;
var ejs = require('ejs') //ejs模板
var fs = require("fs"); //fs模块
var bodyParser = require('body-parser'); //解析post请求模块
var favicon = require('serve-favicon');
var events = require("events");
var emitter = new events.EventEmitter()
app.set('views', __dirname+'/views');
app.disable('view cache'); //解除视图缓存
app.engine('.html', ejs.__express);
app.set('view engine', 'html')
app.use(express.static(path.join(__dirname,'public'))); //设置静态文件夹
app.use(bodyParser.urlencoded({ extended: false }));
app.use(favicon(__dirname + '/favicon.ico'));
app.use(function(req,res,next){
if(req.url=='/test.appcache'){
res.setHeader('content-type','text/cache-manifest');
};
next();
})
app.get('/canvas',function(req,res){
res.sendFile( __dirname + "/views/" + "canvas.html" );
})
app.listen(8081,function(){
console.log('success connect')
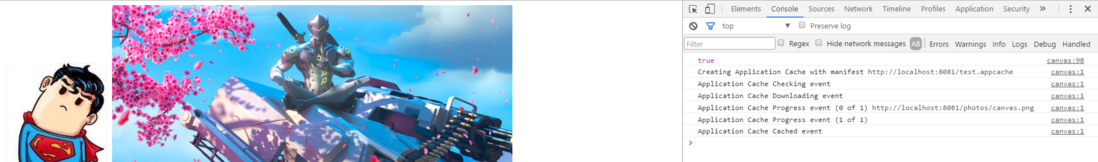
})第一次加载页面时候(需联网)
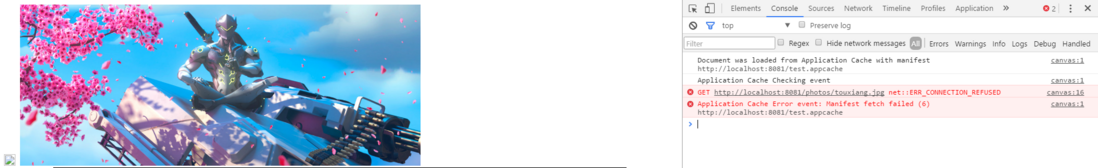
第二次加载页面的时候(离线加载)
我们设置离线缓存的图片在无网络情况下能够正常从缓存中访问。
离线缓存中的坑:
清单文件经过修改。请注意:更新清单中列出的某个文件并不意味着浏览器会重新缓存该资源。清单文件本身必须进行更改。
1.查看缓存状态
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return 'UNCACHED';
break;
case appCache.IDLE: // IDLE == 1
return 'IDLE';
break;
case appCache.CHECKING: // CHECKING == 2
return 'CHECKING';
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return 'DOWNLOADING';
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return 'UPDATEREADY';
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return 'OBSOLETE';
break;
default:
return 'UKNOWN CACHE STATUS';
break;
}; 2.更新浏览器缓存
var appCache = window.applicationCache;
appCache.update(); // Attempt to update the user's cache.
...
if (appCache.status == window.applicationCache.UPDATEREADY) {
appCache.swapCache(); // The fetch was successful, swap in the new cache.
} 请注意:以这种方式使用 update() 和 swapCache() 不会向用户提供更新的资源。此流程只是让浏览器检查是否有新的清单、下载指定的更新内容以及重新填充应用缓存。因此,还需要对网页进行两次重新加载才能向用户提供新的内容,其中第一次是获得新的应用缓存,第二次是刷新网页内容。
好消息是,您可以避免重新加载两次的麻烦。要使用户更新到最新版网站,可设置监听器,以监听网页加载时的 updateready 事件:
//Check if a new cache is available on page load.
window.addEventListener('load', function(e) {
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
// Browser downloaded a new app cache.
// Swap it in and reload the page to get the new hotness.
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
} else {
// Manifest didn't changed. Nothing new to server.
}
}, false);
}, false); 由于离线缓存会默认缓存html页面,所以对于动态html输出的页面例如(php,jsp)等来说使用离线缓存会出现很多问题, 根据Application Cache的加载机制,如果仅仅修改资源文件的内容(没有修改资源文件的路径或名称),浏览器将直接从本地离线缓存中获取资源文件。所以在每次修改资源文件的同时,需要修改manifest文件,以触发资源文件的重新加载和缓存。这其中,最有效的方式是修改manifest文件内部的版本注释(所以说那句注释相当重要) 如果资源没有被缓存,在而没有设置NETWORK的情况下,将会无法加载(浏览器不会去网络上进行加载),所以需要使用通配符来表明除了CACHE中确定的资源以外,其他资源都需要去网络上加载。
参考文章
http://blog.csdn.net/fwwdn/ar...
离线缓存坑:http://www.th7.cn/web/html-cs...
HTML5离线存储整理的更多相关文章
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- html5 离线存储
在html页面中引入manifest文件 <html manifest="sample.appcache"> 在服务器添加mime-type text/cache-ma ...
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- html5 离线存储 worker
html5 离线存储 <!DOCTYPE html> <html manifest="cache.manifest"> <!--manifest存储- ...
- 神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢! 前言 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. HTML5引入 ...
- 【html5】html5离线存储
html5本地存储之离线存储 1.为什么使用离线存储 ①最新的主流的浏览器中都已添加了对HTML5的offline storage功能的支持,HTML5离线存储功能非常强大, 它的作用是:在用户没有与 ...
- 利用Node实现HTML5离线存储
前言 支持离线Web应用开发是HTML5的一个重点.离线Web应用就是在设备不能上网的时候仍然可以运行的应用.开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css ...
- html5离线存储
为了提升Web应用的用户体验,我们在做网站或者webapp的时候,经常需要保存一些内容到本地.例如,用户登录token,或者一些不经常变动的数据. 随着HTML5的到来,出现了诸如AppCache.l ...
- HTML5离线存储的工作原理和使用
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件. 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个 ...
随机推荐
- Chrome:开发者模式下选取网页元素对应的代码
CTRL+SHIFT+C 或者 左上角的类鼠标图标
- Win10系统使用Gitblit搭建局域网Git服务器
一.安装配置jdk 1.下载 下载地址:https://www.oracle.com/java/technologies/javase-jdk14-downloads.html 2.安装jdk 3.配 ...
- redis存储token
redis存储token 欢迎关注博主公众号「Java大师」, 专注于分享Java领域干货文章http://www.javaman.cn/sb2/redis-token 在实际开发中,token需要保 ...
- tp5用户id登录进行权限设置
HTML代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- KDT入门小讲
KDT入门小讲 为了搞讲课两天搞出来的PPT,质量不高,随便看看 附:讲课用PPT 链接: https://pan.baidu.com/s/1qHea0fEhscAsQh8-Yu_j_A 提取码: 4 ...
- 云原生技术赋能ISV实现应用现代化
日前,由BP商业伙伴主办,中国开源云联盟和云原生应用现代化联盟协办的2021-2022云计算生态峰会成功举办.头部ISV代表.最终用户和云原生技术专家等与会各方围绕"云原生技术赋能ISV&q ...
- netty通信
学习netty之前,要先了解操作系统中的IO.零拷贝(已经附上链接了) 一.netty的简单介绍 Netty 是由 JBOSS 提供的一个 Java 开源框架,现为 Github 上的独立项目. Ne ...
- BBS项目分布搭建四(点赞点踩及评论功能准备)
BBS项目分布搭建四(点赞点踩及评论功能) 1. 点赞点踩样式准备 # 在base.html文件中 head标签内 添加css模块: {% block css %} {% endblock %} # ...
- es6 快速入门 系列 —— 对象
其他章节请看: es6 快速入门 系列 对象 试图解决的问题 写法繁杂 属性初始值需要重复写 function createPeople(name, age){ // name 和 age 都写了 2 ...
- 2.8 C++STL set/multiset容器详解
文章目录 2.8.1 引入 2.8.2 代码示例 2.8.3 代码运行结果 2.8.4 对组pair的补充 代码实例 运行结果 总结 2.8.1 引入 set/multiset容器概念 set和mul ...