前端每日实战:134# 视频演示如何用 CSS 和 GSAP 创作一个树枝发芽的 loader
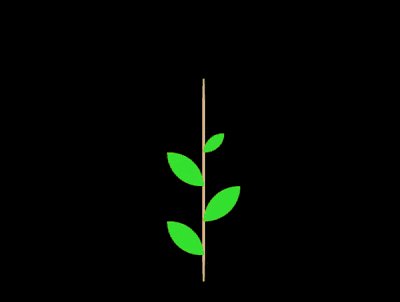
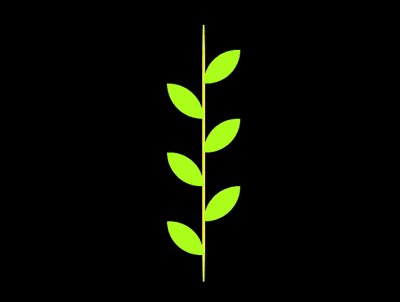
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/LJmpXZ
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cdD8WHV
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器包含 2 个元素,branch 代表枝,leaves 代表叶,叶有 6 个子元素,代表 6 个叶片:
<figure class="sapling">
<div class="branch"></div>
<div class="leaves">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</figure>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸,并设置子元素水平居中:
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}画出树枝:
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}定义树叶容器,设置为叶片在垂直方向均匀分布,并且从下到上排列:
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}设置叶片的尺寸和和背景颜色:
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}设置左右叶片的各自样式:
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
}至此,静态效果绘制完成,接下来开始写动画脚本。
引入 GSAP 库:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>声明一个时间线对象:
let animation = new TimelineMax();增加树枝的入场动画效果,并为这个动画设置一个标签 branch:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch');增加树叶的入场动画效果,它的参数中有 3 个 0.5,从左到右的含义分别是动画时长、多个叶片动画的间隔时长、相对 branch 标签动画的延迟时间:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');增加叶片变黄的动画效果:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});增加淡出效果:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});修改声明时间线的代码,使动画重复播放:
let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});大功告成!
前端每日实战:134# 视频演示如何用 CSS 和 GSAP 创作一个树枝发芽的 loader的更多相关文章
- 前端每日实战:144# 视频演示如何用 D3 和 GSAP 创作一个集体舞动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gdVObN 可交互视频 此视频是可 ...
- 前端每日实战:136# 视频演示如何用 D3 和 GSAP 创作一个横条 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pOZKWJ 可交互视频 此视频是可 ...
- 前端每日实战:133# 视频演示如何用 CSS 和 GSAP 创作有多个关键帧的连续动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eLMKJG 可交互视频 此视频是可 ...
- 前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 此视频是可 ...
- 前端每日实战:141# 视频演示如何用 CSS 的 Grid 布局创作一枚小狗邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/BOeEYV 可交互视频 此视频是可 ...
- 前端每日实战:142# 视频演示如何用 CSS 的 Grid 布局创作一枚小鸡邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mGZbmQ 可交互视频 此视频是可 ...
- 前端每日实战:116# 视频演示如何用 CSS 和原生 JS 开发一个监控网络连接状态的页面
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oPjWvw 可交互视频 此视频是可 ...
- 如何用 CSS 和 D3 创作一个无尽的六边形空间
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/NBvrWL 可交互视频 此视频是可 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
随机推荐
- SQL Server用SPLIT函数分割字符串
declare @str varchar(100),@sql varchar(1000)set @str='1,2,3,4,5,6,7,8,9,10'set @sql='select Value= ...
- 串口通信 之 linux固定串口别名的两种方法
转载:https://blog.csdn.net/beiguodexuecsdn/article/details/103099456 最近阅读的好文:https://blog.csdn.net/mrd ...
- Django的orm(一)
Django的orm一 1.创建表 1.1 创建普通表 class UserType(models.Model): ''' 用户类型 ''' title=models.CharField(max_le ...
- ElasticSearch内部基于_version乐观锁控制机制
1.悲观锁与乐观锁机制 为控制并发问题,我们通常采用锁机制.分为悲观锁和乐观锁两种机制. 悲观锁:很悲观,所有情况都上锁.此时只有一个线程可以操作数据.具体例子为数据库中的行级锁.表级锁.读锁.写锁等 ...
- git-切换远程仓库
1. 查看远程仓库地址 git remote -v 2. 切换远程仓库地址 (1)直接切换 git remote set-url origin URL //URL为新地址 (2)先删除后添加 git ...
- web -- ssrf
web学习之SSRF 最开始玩ctf接触的就是web但是随着开始逐渐专注于pwn,在加之web的知识体系本来就繁杂,所以准备写一期关于web大体的知识 day1 SSRF SSRF(Server-Si ...
- 【SQL】数据库运维实习工作经验
1.导入表格的时候回出现类型不对应的问题,T-SQL代码如下: USE zzzj2017 ALTER TABLE CJ ALTER COLUMN 付款时间 datetime 2.删除 USE s ...
- ElasticSearch 文档(document)内部机制详解
1.数据路由 1.1 文档存储怎么路由到相应分片? 一个文档,最终会落在主分片的一个分片上,到底应该在哪一个分片?这就是数据路由. 1.2 路由算法 shard = hash(routing) % n ...
- Laravel-Auth认证
1.建立数据表 admins 2.找到config下的auth.php 文件,加入如下代码 <?php return [ /* |-------------------------------- ...
- MacBook苹果电脑绕过BootCamp安装Win7双系统
上周老婆的一个朋友的笔记本电脑说电脑太慢说帮忙清理一下电脑,我一看是MACBOOKPRO 的笔记装的双系统,之前一直接触的都是WINDOWS居多.想着干脆装个WIN10吧,谁知道一下就跳坑里了,一分区 ...