display:inline-block两端对齐 实现列表
做一个ul li 列表类似这样的平时经常会用到
要是用浮动做还是比较简单的直接左右浮动,清除浮动就可以搞定了,因为最近用display:inline-block用的比较顺手,所以就尝试一下。
通过text-align:left,text-align:right,可以控制元素靠左还是靠右,这种方法只能做到同一个元素之下的所有元素同时靠左或者靠右,通过百度一番找到text-align: justify,代码如下:
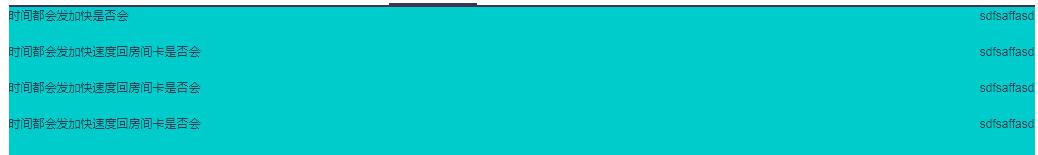
<ul>
<li style="width: 100%;text-align: justify">
<span style="display: inline-block;">时间都会发加快速度回房间卡是否会</span>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
<li style="width: 100%;text-align: justify">
<p style="display: inline-block;">时间都会发加快速度回房间卡是否会</p>
<p style="display: inline-block;">sdfsaffasd</p>
<i class="justify-last"></i>
</li>
</ul> .justify-last{
display:inline-block;width:100%;height:0;
}最为关键的就是要在li的最后一行加入一个空的宽度100%的inline-block元素,这个方法有一个缺点就是加入空元素会占位每行之间会留有空隙,我现在还没有找到解决办法,有方法的同学可以说一下。
另外还找到一种用法:
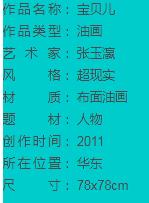
<ul class="arter">
<li><span>作品名称<i></i></span>: 宝贝儿</li>
<li><span>作品类型<i></i></span>: 油画</li>
<li><span>艺术家<i></i></span>: 张玉瀛</li>
<li><span>风格<i></i></span>: 超现实</li>
<li><span>材质<i></i></span>: 布面油画</li>
<li><span>题材<i></i></span>: 人物</li>
<li><span>创作时间<i></i></span>: 2011</li>
<li><span>所在位置<i></i></span>: 华东</li>
<li><span>尺寸<i></i></span>: 78x78cm</li>
</ul>.arter li{
width: 200px;
font-size:14px;line-height:24px;color:#4a4a4a;
}
.arter span {
height:24px;line-height:24px;width:65px;text-align:justify;display:inline-block;overflow:hidden;vertical-align:top;
}
.arter i {
display:inline-block;width:100%;height:0;
}可以使文字两端对齐,原理是一样的,代码来自于兼容ie6/ie7的inline-block元素的两端对齐布局
记录在此供大家参考。
display:inline-block两端对齐 实现列表的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- 2016/2/25 1, margin auto 垂直方向测试 无效 2,margin重叠 3,哪些是块状哪些是内联 4,display:block inline 导航栏把内联转块状最常见+ 扩展
1.利用margin auto完成首页居中,并自行研究,竖直方向用margin auto,是什么效果#container{width:1002px;margin: 0px auto;} 竖直方向 ...
- display的block、none、inline属性及解释
常会用到display对应值有block.none.inline这三个值 参数: block :块对象的默认值.用该值为对象之后添加新行.之前也添加一行. none :隐藏对象.与visibility ...
- display inline or block
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
随机推荐
- jq实现加减功能
效果展示: HTML: <!-- 3.咨询分钟 --> <div class="buymain_body_son" ...
- c# 导出Excel模板(在项目中有现成的Excel模板)
在项目中会有导出模板功能,把现成的Excel模板导出去填写之后再进行导入,这里说说怎么导出模板: 模板存放位置: 点击导出模板按钮: private string currentPath = Pat ...
- xsd文件生成cs文件命令
C:\Windows\System32>xsd.exe c:/Createst.xsd -c C:\Windows\System32>xsd.exe c:/Creauest.xsd /c ...
- HTML的表格标签,列表标签,表单标签,HTML5有哪些新特性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- Python自动化 unittest生成测试报告(HTMLTestRunner)03
批量执行完用例后,生成的测试报告是文本形式的,不够直观,为了更好的展示测试报告,最好是生成HTML格式的. unittest里面是不能生成html格式报告的,需要导入一个第三方的模块:HTMLTest ...
- 6. 堪比JMeter的.Net压测工具 - Crank 实战篇 - 收集诊断跟踪信息与如何分析瓶颈
目录 堪比JMeter的.Net压测工具 - Crank 入门篇 堪比JMeter的.Net压测工具 - Crank 进阶篇 - 认识yml 堪比JMeter的.Net压测工具 - Crank 进阶篇 ...
- VB、VBA、VBS的区别与联系
概念 VB Visual Basic(简称VB)是Microsoft公司开发的一种通用的基于对象的程序设计语言,为结构化的.模块化的.面向对象的.包含协助开发环境的事件驱动为机制的可视化程序设计语 ...
- Spring Session原理解析
前景提要: @EnableRedisHttpSession导入RedisHttpSessionConfiguration.classⅠ.被RedisHttpSessionConfiguration继承 ...
- kubernetes资源使用glusterfs卷进行数据持久化
1.GlusterFS部署 安装GlusterFS集群的主要目的是为k8s集群提供分布式持久化存储. GlusterFS部署使用2台服务器,服务名称与IP如下: 1 db-storagea 10.1. ...
- Linux移植总结--uboot从不同介质上启动分析
@ 目录 1.启动地址 2.uboot占用内存 3.2440从NAND启动 4.2440从NOR启动 5.某开发板从SPI FLASH启动 1.启动地址 先以2440开发板为例,SDRAM(0x300 ...