使用 Win2D 实现融合效果
1. 融合效果
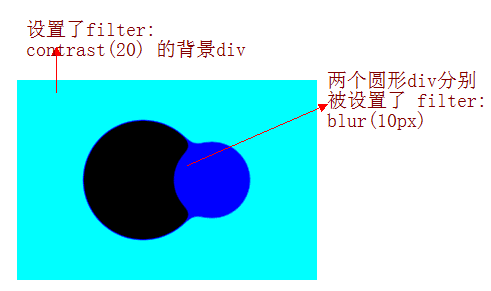
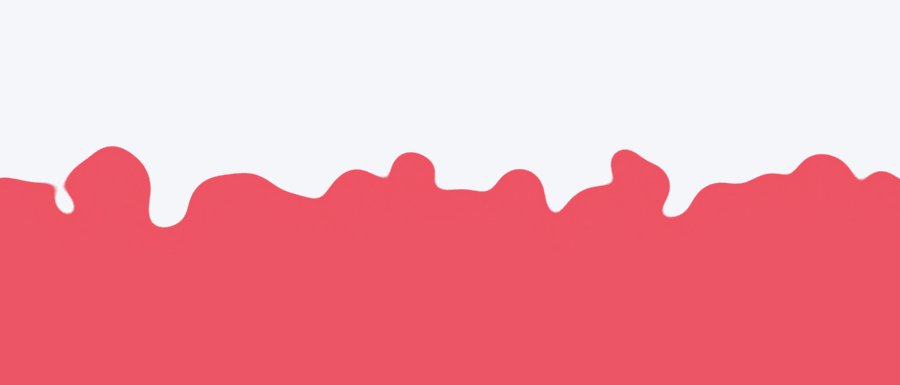
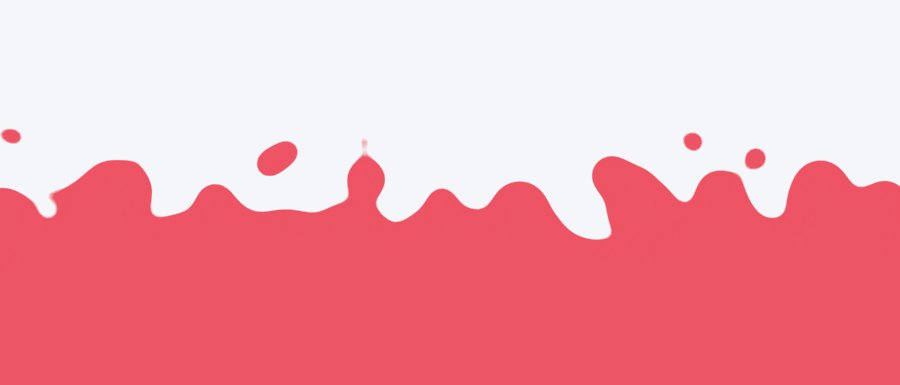
在 CSS 中有一种实现融合效果的技巧,使用模糊滤镜(blur)叠加对比度滤镜(contrast)使两个接近的元素看上去“粘”在一起,如下图所示:

博客园的 ChokCoco 就用这个技巧实现了很多不同的玩法并写了很多文章,例如这篇:
我一直对这种效果很感兴趣,总想自己亲自玩一玩,当然,是在自己熟悉的 Xaml 平台。这篇文章我将介绍如何使用 Win2D 在 UWP / WinUI 3 中实现融合效果。
2. 使用 Win2D 实现融合效果
Win2D 是一个很简单使用的底层图形 Windows Runtime API。它利用了 Direct2D 的强大功能,并与 UWP 和 WinUI 3 的 Xaml 无缝集成,可以使用强大的渲染得到漂亮界面。UWP 和 WinUI 3 版本的 Nuget 安装脚本分别为:
Install-Package Win2D.uwp -Version 1.26.0
Install-Package Microsoft.Graphics.Win2D -Version 1.0.3.1
安装后将 CanvasControl 添加到 XAML 树中并订阅 CanvasControl.CreateResources 事件,这个事件在 CanvasControl 首次初始化时触发一次,可以在这个事件中创建画图需要的资源。现在我需要画两个圆,并对这两个圆应用 Effect,所以我用以下代码初始化了一些资源:
private ICanvasBrush _leftBrush;
private ICanvasBrush _rightBrush;
private ICanvasImage _image;
private GaussianBlurEffect _blurEffect;
private void OnCreateResource(CanvasControl sender, CanvasCreateResourcesEventArgs args)
{
_leftBrush = new CanvasSolidColorBrush(sender, Colors.Black);
_rightBrush = new CanvasSolidColorBrush(sender, Colors.Blue);
_blurEffect = new GaussianBlurEffect
{
BlurAmount = 20f
};
_image = new ColorMatrixEffect
{
ColorMatrix = new Matrix5x4
{
M11 = 1,
M12 = 0,
M13 = 0,
M14 = 0,
M21 = 0,
M22 = 1,
M23 = 0,
M24 = 0,
M31 = 0,
M32 = 0,
M33 = 1,
M34 = 0,
M41 = 0,
M42 = 0,
M43 = 0,
M44 = 18,
M51 = 0,
M52 = 0,
M53 = 0,
M54 = -7
},
Source = _blurEffect
};
}
在上面的代码中我创建了一蓝一黑两个 CanvasSolidColorBrush,以及一个 GaussianBlurEffect 和一个 ColorMatrixEffect,前者作为后者的 Source。和 CSS 不同的是,Win2D 不是使用 ContrastEffect,而是使用 ColorMatrixEffect 实现融合效果(至于 ColorMatrixEffect 中的参数设置将在下一节中讲解)。下一步,订阅 CanvasControl 的 SizeChanged 事件并实时获得它的中间点:
private void OnCanvasSizeChanged(object sender, SizeChangedEventArgs e)
{
_centerPoint = Canvas.ActualSize / 2;
}
最后,订阅 CanvasControl.Draw 事件,当 CanvasControl 首次变为可见时,将触发这个件一次,然后在需要重绘其内容时再次触发。下面的代码在 Draw 触发时用之前创建的资源画出两个圆。
private void OnDraw(CanvasControl sender, CanvasDrawEventArgs args)
{
var source = new CanvasCommandList(sender);
using (var drawingSession = source.CreateDrawingSession())
{
drawingSession.FillCircle(_centerPoint + new Vector2(-75, 0), 100, _leftBrush);
drawingSession.FillCircle(_centerPoint + new Vector2(75, 0), 60, _rightBrush);
}
_blurEffect.Source = source;
args.DrawingSession.DrawImage(_image);
}
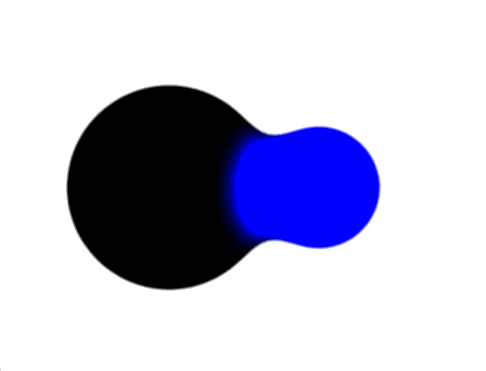
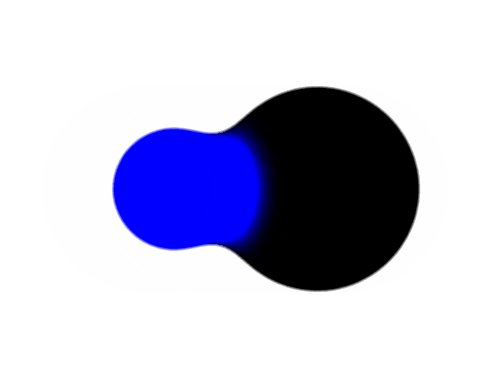
上面的代码首先创建一个 CanvasCommandList,然后用它再创建 DrawingSession 并用 DrawingSession 的 FillCircle 画出两个圆形。接下来把 CanvasCommandList 作为输入源交给 GaussianBlurEffect 进行高斯模糊,而这个 GaussianBlurEffect 又是 ColorMatrixEffect 的输入源,相当于原始的图像应用过一次 GaussianBlurEffect 后,再应用用一次 ColorMatrixEffect。最后用 CanvasDrawEventArgs.DrawImage 将 ColorMatrixEffect 输出到 UI。最终效果如下:

如果在 OnDraw 的最后调用 CanvasControl.Invalidate 函数可以触发 CanvasControl 重绘,从而实现动画效果。利用这个方法,再加上一些计算,就可以实现融合融合效果的动画:

3. Win2D 中融合效果的原理
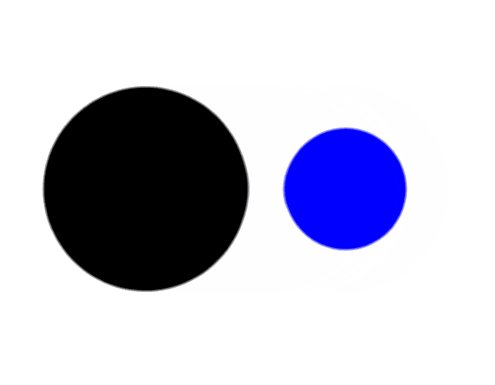
上面的代码实现了融合效果,但当我想换个颜色玩些新花样时却发现了诡异的状况,例如我将两个 Brush 改为 IndianRed(205, 92, 92) 和 PaleVioletRed(219, 112, 147),两个圆形居然变成了空心圆形:

虽然还挺好看的,而且会有很多种玩法,但这不符合我现在的预期。接着我又发现只要使用的颜色的 RGB 三个通道中有一个的值不是 0 或255,融合效果出来的颜色就会被改变,即 Blue(0, 0, 255) 不会改变, IndianRed(205, 92, 92) 会变成 (255, 255, 255) 。也就是说,现在我没办法准确控制融合效果的颜色。为了解决这个问题,我们需要从融合效果的原理开始入手。
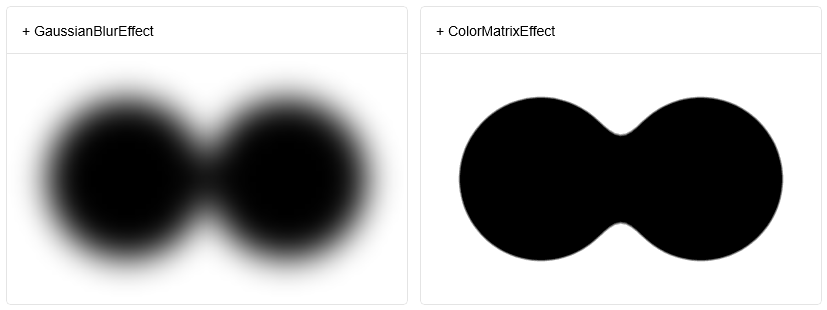
3.1 GaussianBlurEffect
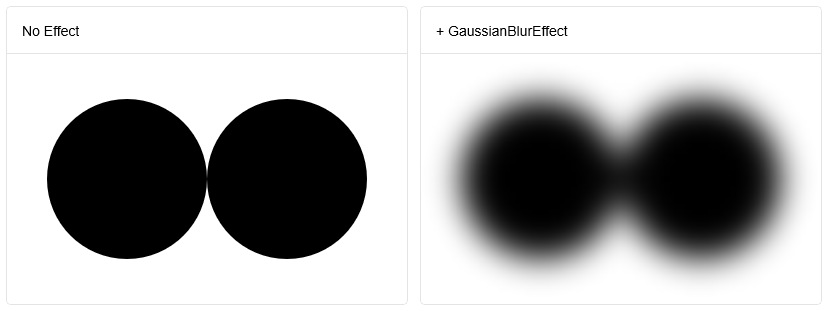
融合效果使用了 GaussianBlurEffect 和 ColorMatrixEffect 两个 Effect,先说说 GaussianBlurEffect 。GaussianBlurEffect 即高斯模糊效果,它用正态分布计算图像中每个像素的变换,每个像素的值都是周围相邻像素值的加权平均。原始像素的值有最大的高斯分布值,所以有最大的权重,相邻像素随着距离原始像素越来越远,其权重也越来越小。

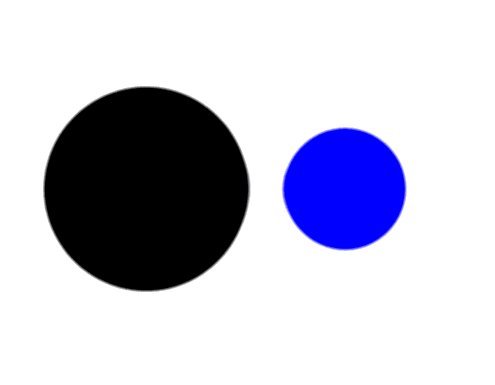
上图左边是没应用任何 Effect 的图像,右边是应用了高斯模糊效果的图像。高斯模糊让两个圆形的边缘变得模糊,多了一圈半透明的像素。仔细观察两个黑色圆形的结合处,由于高斯模糊每个像素的值都是周围相邻像素值的加权平均,所以结合处的像素同时受左右两个圆形的影响, 产生了粘连的效果。
3.2 ColorMatrixEffect
融合效果的第二步,是提高图像的对比度,将上面右图中 Alpha 值超过某个阈值的半透明像素涂抹成完全不透明。这时候用到的是 ColorMatrixEffect。
ColorMatrixEffect 使用 Matrix5x4 修改图像的颜色。这个 Matrix5x4 的默认值是:
var identity = new Matrix5x4
{
M11 = 1, M12 = 0, M13 = 0, M14 = 0,
M21 = 0, M22 = 1, M23 = 0, M24 = 0,
M31 = 0, M32 = 0, M33 = 1, M34 = 0,
M41 = 0, M42 = 0, M43 = 0, M44 = 1,
M51 = 0, M52 = 0, M53 = 0, M54 = 0
};
通过修改这个矩阵,可以控制输出图像的每一个像素的 ARGB 四个通道,具体的公式为:
result.R = (src.R * matrix.M11) + (src.G * matrix.M21) + (src.B * matrix.M31) + (src.A * matrix.M41) + matrix.M51
result.G = (src.R * matrix.M12) + (src.G * matrix.M22) + (src.B * matrix.M32) + (src.A * matrix.M42) + matrix.M52
result.B = (src.R * matrix.M13) + (src.G * matrix.M23) + (src.B * matrix.M33) + (src.A * matrix.M43) + matrix.M53
result.A = (src.R * matrix.M14) + (src.G * matrix.M24) + (src.B * matrix.M34) + (src.A * matrix.M44) + matrix.M54
假设我需要将图像中所有像素的 Alpha 指变为 0,根据上面的公式,只需要将 matrix.M44 设为 0 即可。
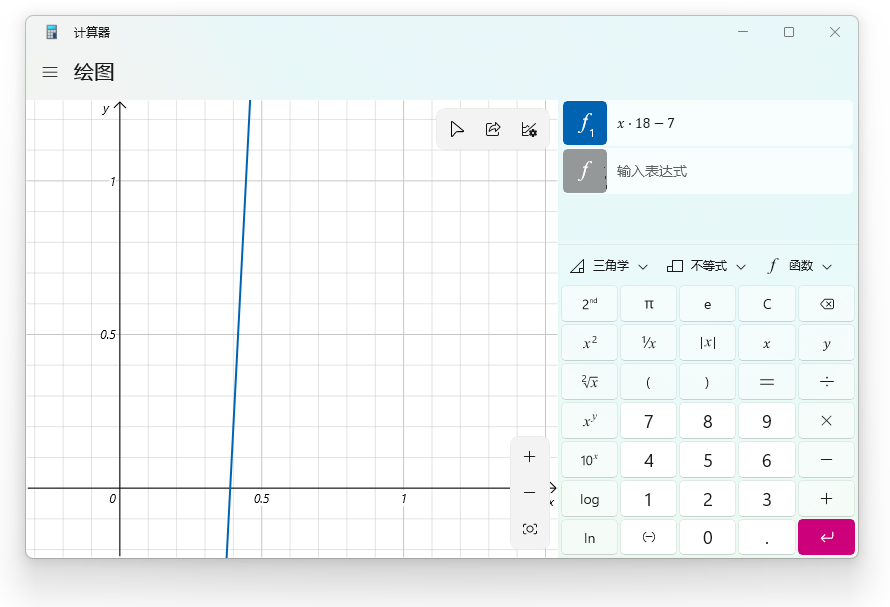
现在我们回过头来看看前文中实现融合效果的 ColorMatrixEffect。矩阵的前三列都保持默认值不变,即 RGB 三个通道不作改变,M44 设置为 18,M54 设置为 -7,根据公式即每个像素作了以下变换:
result.A = (src.A * 18) -7
把这个公式输入计算器的绘图中,得到以下图形。

可以看到这个公式的输出几乎是一条垂直于 X 轴的直线,以这条直线为区分,X 值在这条线左边的结果为 0,在这条线右边的结果为 1。这是一个很明显的二值化操作。当这个 ColorMatrixEffect 应用在之前高斯模糊产生的图像上,由高斯模糊产生的 Alpha 通道大于 0 的像素要么都变得清晰,要么就消失不见(只剩下 Alpha 值为 0.39 到 0.45 之间的像素仍为半透明,用于消除形状边缘的锯齿),从而使两个圆型之前的衔接处变得清晰而平滑,这就实现了融合效果。

3.3 ClampOutput
但是这个 ColorMatrixEffect 并不是真正的二值化,而是将 Alpha 通道转换成一个远大于 1 或远小于 0 的值。当 Alpha 远大于 1 ,这个像素在 UI 上会变成透明或白色。究其原因,应该是因为 Win2D 图像效果使用直接和预乘 alpha 的混合,所以 Win2D 在某个环节做了类似下面这种处理:
result.R = source.R * source.A;
result.G = source.G * source.A;
result.B = source.B * source.A;
result.A = source.A;
结果在 Alpha 值远大于 1 的情况下, RGB 三个值不是 0 就是 1。即 Blue(0, 0, 255) 应用了这个 ColorMatrixEffect 后还是 Blue(0, 0, 255),而 IndianRed(205, 92, 92) 会变成 (255, 255, 255)。为了应对这种情况, Win2D 在部分 Effect 中提供了 ClampOutput 属性,当它设置为 True 时,Effect 的输出都保持在 [0, 1] 范围内。应用在上面的 ColorMatrixEffect 上可确保输出的 Alpha 通道不会超出 [0, 1] 这个范围,避免了修改透明度以外的任何副作用。
关于预乘的更多信息,可以看这篇文章:
4. 最后
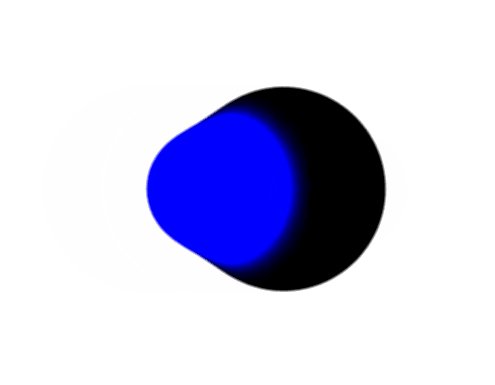
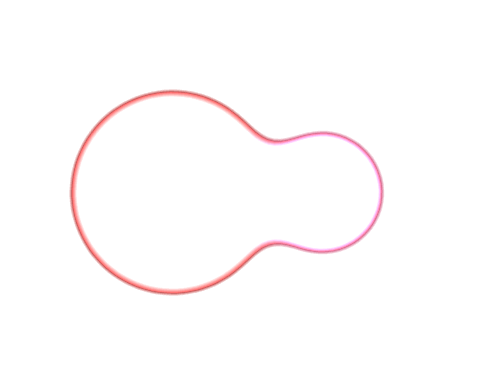
将 ColorMatrixEffect.ClampOutput 设置为 True 后,Win2D 就可以使用任何颜色实现融合效果,这样玩法就更多了,例如下面这种:

虽然我之前也用 Win2D 做过一些东西,但这确实触及了我的知识盲区,尤其是 CanvasAnimatedControl 和 CanvasControl 的使用,所以我请教了 火火 不少关键代码和概念,谢谢他的指导。
5. 源码
https://github.com/DinoChan/uwp_design_and_animation_lab
https://github.com/DinoChan/winui3_design_and_animation_lab
6. 参考
https://github.com/Microsoft/Win2D
颜色矩阵效果 - Win32 apps Microsoft Docs
使用 Win2D 实现融合效果的更多相关文章
- 在 WPF 中实现融合效果
1. 融合效果 融合效果是指对两个接近的元素进行高斯模糊后再提高对比度,使它们看上去"粘"在一起.在之前的一篇文章中,我使用 Win2D 实现了融合效果,效果如下: 不过 Win2 ...
- jQuery animate方法开发极客标签Logo动画融合效果
在线演示 本地下载 jQuery的animate方法基础使用,演示如何生成一个jQuery animate方法开发极客标签Logo动画融合效果 相关代码录播:jQuery animate方法开发极客标 ...
- HTML元素粘滞融合效果
.target { filter: url("#goo"); } .ball { width: 150px; height: 150px; border-radius: 50%; ...
- CSS文本效果
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景:但它也可用于深色底.浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 [浅色背景深色文本 ...
- SSE图像算法优化系列二十九:基础的拉普拉斯金字塔融合用于改善图像增强中易出现的过增强问题(一)
拉普拉斯金字塔融合是多图融合相关算法里最简单和最容易实现的一种,我们在看网络上大部分的文章都是在拿那个苹果和橙子融合在一起,变成一个果橙的效果作为例子说明.在这方面确实融合的比较好.但是本文我们主要讲 ...
- GDAL多光谱与全色图像融合简单使用
目录 简述 C++代码 效果对比 GDAL融合效果和原始多光谱波段对比 GDAL融合效果和原始全色波段对比 ARCGIS融合效果与原始全色和多光谱对比 GDAL融合效果与ArcGIS融合效果对比 简述 ...
- 图像融合之泊松融合(Possion Matting)
前面有介绍拉普拉斯融合,今天说下OpenCV泊松融合使用.顺便提一下,泊松是拉普拉斯的学生. 泊松融合的原理请参考这篇博文https://blog.csdn.net/u011534057/articl ...
- 相机IMU融合四部曲(一):D-LG-EKF详细解读
相机IMU融合四部曲(一):D-LG-EKF详细解读 极品巧克力 前言 前两篇文章<Google Cardbord的九轴融合算法>,<Madgwick算法详细解读>,讨论的都是 ...
- OpenCV之cvAddWeighted直接C语言实现版addWeighted,应对上下平滑融合拼接
关于OpenCV中的cvAddWeighted的介绍可参见<opencv中的cvAddWeighted函数> cvAddWeighted有个问题,它只能实现两张图片的直接融合,往往产生明显 ...
随机推荐
- 详解HashMap源码解析(上)
jdk版本:1.8 数据结构: HashMap的底层主要基于数组+链表/红黑树实现,数组优点就是查询块,HashMap通过计算hash码获取到数组的下标来查询数据.同样也可以通过hash码得到数组下标 ...
- HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
2022年6月,HMS Core机器学习服务面向开发者提供一项全新的开放能力--同声传译,通过AI语音技术减少资源成本,加强沟通交流,旨在帮助开发者制作丰富多样的同声传译应用. HMS Core同声传 ...
- SuperSocket 1.6 创建一个简易的报文长度在头部的Socket服务器
我们来做一个头为6位报文总长度,并且长度不包含长度域自身的例子.比如这样的Socket报文000006123456. 添加SuperSocket.Engine,直接使用Nuget搜索SuperSock ...
- 实时数据引擎系列(五): 关于 SQL Server 与 SQL Server CDC
摘要:在企业客户里, SQL Server 在传统的制造业依然散发着持久的生命力,SQL Server 的 CDC 复杂度相比 Oracle 较低, 因此标准的官方派做法就是直接使用这个 CDC ...
- .NET Core 实现后台任务(定时任务)IHostedService(一)
原文链接:https://www.cnblogs.com/ysmc/p/16456787.html 最近有小伙伴问道,在 .Net Core 中,如何定时执行任务,而因为需要执行的任务比较简单,并不想 ...
- 意想不到的Python ttkbootstrap 制作账户注册信息界面
嗨害大家好,我是小熊猫 今天给大家来整一个旧活~ 前言 ttkbootstrap 是一个基于 tkinter 的界面美化库,使用这个工具可以开发出类似前端 bootstrap 风格的tkinter 桌 ...
- echart图表中y轴小数位数过长展示效果不佳
业务中后端返回的精密数据,小数过长,导致所有数据差距不大,在图表中显示重合为一条直线 解决方法设置echart的min属性 min: "dataMin", 但是设置了以后又出现了问 ...
- 解决报错Error response from daemon: Get https://10.0.0.110/v2/: dial tcp 10.0.0.110:443: connect: connection refused
修改 #https不需要验证,否则要加上以下配置# 意思就是非安全仓库,加上重启就OK了! vim /lib/systemd/system/docker.service --insecure-regi ...
- [javaweb]javaweb中HttpServletResponse实现文件下载,验证码和请求重定向功能
HttpServletResponse web服务器接受到客户端的http请求之后,针对这个请求,分别创建一个代表请求的httpServletRequest和代表响应的HttpServletRespo ...
- 第46届ICPC澳门站 K - Link-Cut Tree // 贪心 + 并查集 + DFS
原题链接:K-Link-Cut Tree_第46屆ICPC 東亞洲區域賽(澳門)(正式賽) (nowcoder.com) 题意: 要求一个边权值总和最小的环,并从小到大输出边权值(2的次幂):若不存在 ...
