ChatGPT搭建AI网站实战
1.概述
ChatGPT是一款基于GPT-3.5架构的大型语言模型,它能够进行自然语言处理和生成对话等任务。作为一款智能化的聊天机器人,ChatGPT有着广泛的应用场景,如在线客服、智能助手、个性化推荐等。今天笔者给大家分享一下如何使用ChatGPT的API模型快速搭建一个AI网站。
2.内容
在实战中,我发现ChatGPT的最大优势在于其自然流畅的对话交互能力。ChatGPT能够自动理解用户的意图和提出的问题,并针对性地给出回答和建议。同时,它还可以基于已有的上下文信息生成更加丰富的回复,从而实现更加自然和贴近人类的交互效果。
下面我将分享一些关于如何使用ChatGPT的实战经验:
1.数据预处理
在使用ChatGPT前,我们需要对数据进行预处理。预处理的目的是将原始文本转换为模型可以理解的格式。具体来说,需要进行的预处理步骤包括:分词、标记化、向量化等。这些步骤都可以使用常见的NLP工具库来实现,如NLTK、spaCy、transformers等。
2.模型训练
在预处理完数据后,我们需要使用训练数据来训练ChatGPT模型。通常情况下,我们会使用一些优秀的深度学习框架来实现模型的训练,如PyTorch、TensorFlow等。在模型训练过程中,我们需要设置一些超参数,如学习率、批量大小、模型深度等。
3.模型评估
在模型训练完成后,我们需要对模型进行评估。评估的目的是了解模型的性能和表现,从而决定是否需要进行进一步的调整和优化。常见的模型评估指标包括:准确率、召回率、F1值等。
4.应用部署
在完成模型训练和评估后,我们需要将ChatGPT应用到实际场景中。通常情况下,我们需要将ChatGPT集成到我们的应用程序中,如在线客服、智能助手等。在部署过程中,我们需要考虑一些问题,如性能、可靠性、安全性等。
3.如何使用ChatGPT快速实现一个AI网站呢?
使用ChatGPT实现一个AI网站,大概步骤如下所示:
1.确定目标和受众
首先,您需要确定您的AI网站将用于哪些目的和哪些受众。您的目标可能是提供在线客服、智能问答、语音识别、自动翻译等功能。您的受众可能是您的客户、读者、访问者等。通过明确您的目标和受众,您可以更好地规划您的网站架构和设计。
2.选择Web开发框架
要构建一个AI网站,您需要选择一个Web开发框架。常用的Web开发框架包括Django、Flask、Express等。这些框架提供了许多常见的功能和模板,可以帮助您更快速地开发网站,并提高开发效率。
3.集成ChatGPT
集成ChatGPT是实现AI网站的关键步骤。您可以使用Python或JavaScript等编程语言来调用ChatGPT API并将其嵌入到您的Web应用程序中。这样,您的网站就可以通过ChatGPT提供更好的用户体验和服务。例如,用户可以通过与ChatGPT交互来获取问题的答案、进行语音交互等。
4.创建用户界面
为了让用户能够更好地与ChatGPT交互,您需要创建一个用户友好的界面。您可以使用HTML、CSS、JavaScript等技术来设计和创建您的用户界面。您需要考虑到用户的需求和体验,并确保您的界面简洁、易用、美观等。
5.训练ChatGPT
为了让ChatGPT能够准确地回答用户的问题,您需要对ChatGPT进行训练。您可以使用自然语言处理技术来训练ChatGPT,以便它能够理解和响应用户的问题。您可以使用开源的数据集和算法来训练ChatGPT,并优化模型以提高精度和效率。
6.测试和优化
在将您的网站部署到生产环境之前,您需要对它进行测试和优化。您应该检查所有功能并确保它们能够正常运行,同时还应该优化性能和用户体验,以提高用户满意度。您可以使用自动化测试工具来测试您的网站,并使用性能分析工具来识别瓶颈和优化点。您可以收集用户反馈并进行改进,以不断改善您的网站。
7.部署到生产环境
当您准备好将您的网站部署到生产环境时,您需要选择一个合适的Web服务器和数据库。常用的Web服务器包括Apache、Nginx等,常用的数据库包括MySQL、PostgreSQL等。您还需要选择一个合适的云服务提供商,如AWS、Google Cloud等,并将您的应用程序部署到云服务器上。
8.进行维护和升级
一旦您的网站部署到生产环境,您需要进行定期的维护和升级。您应该定期备份您的数据并更新您的应用程序以确保安全性和稳定性。您还应该持续地优化您的用户体验和功能,以满足用户的需求和期望。
4.基于promptable快速实现
如果你不懂算法,那么可以通过在promptable 快速建立prompt,然后部署生成一个PromptID,通过这个PromptID直接调用OpenAI的接口得到模型输出的结果。操作如下:
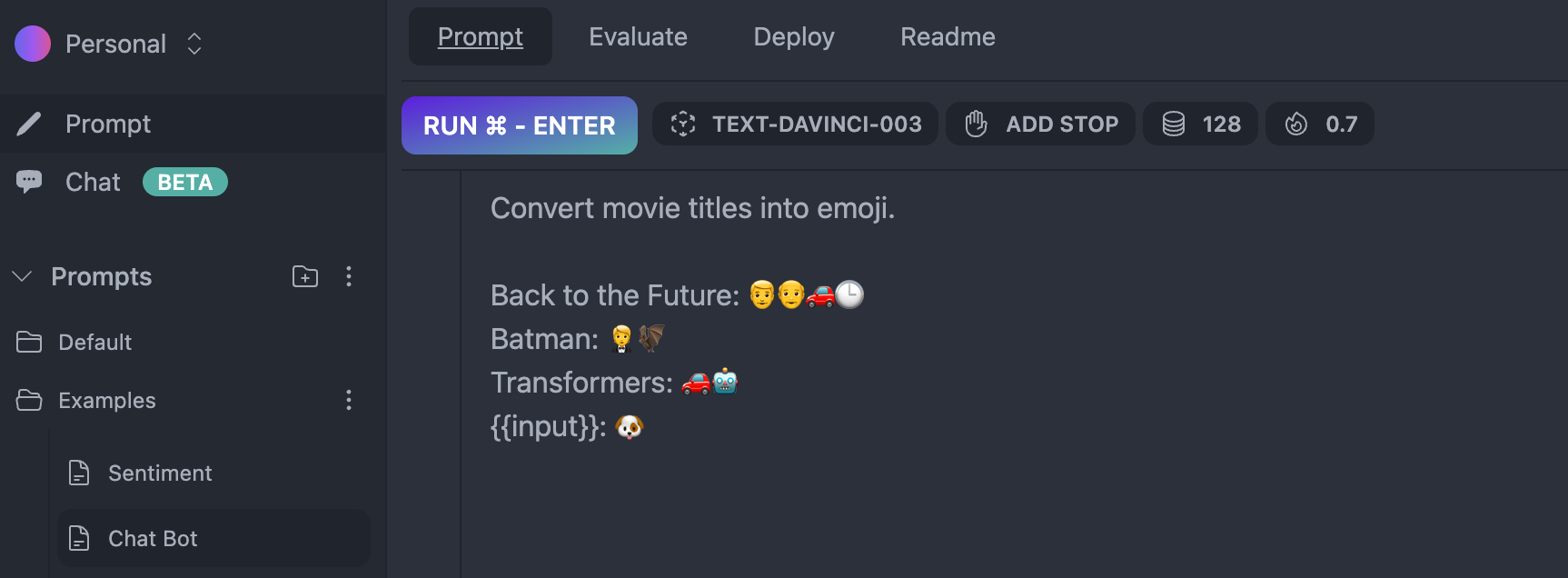
1.编写Prompt

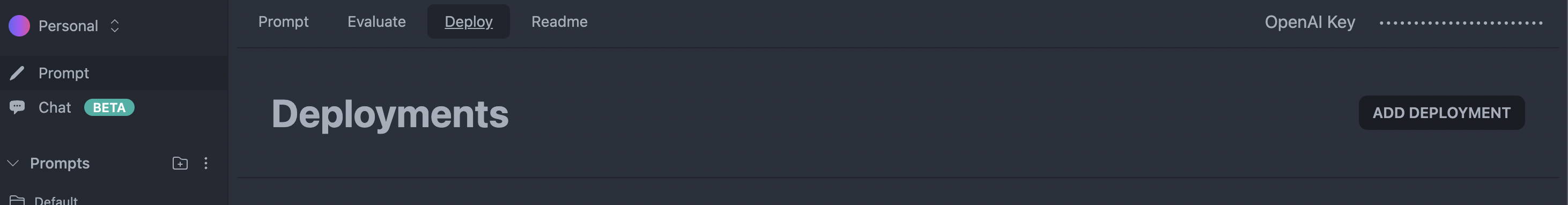
2.部署Prompt

然后,在部署Prompt里面有参考代码实现,具体如下:
import axios from 'axios' // 这里面的xxxxxxx是部署Prompt自动生成的ID,这里我用xxxxxxx替换了
const { data } = await axios.get('https://promptable.ai/api/prompt/xxxxxxx/deployment/active') const prompt = data.inputs?.reduce((acc, input) => {
// Replace input.value with your value!
return acc.replaceAll(`{{${input.name}}}, ${input.value}`)
}, data.text) const res = await axios.get('https://openai.com/v1/completions', {
data: {
// your prompt
prompt, // your model configs from promptable
config: {
...data.config,
// add any other configs here
}
}
}) // Your completion!
console.log(res.data.choices[0].text)
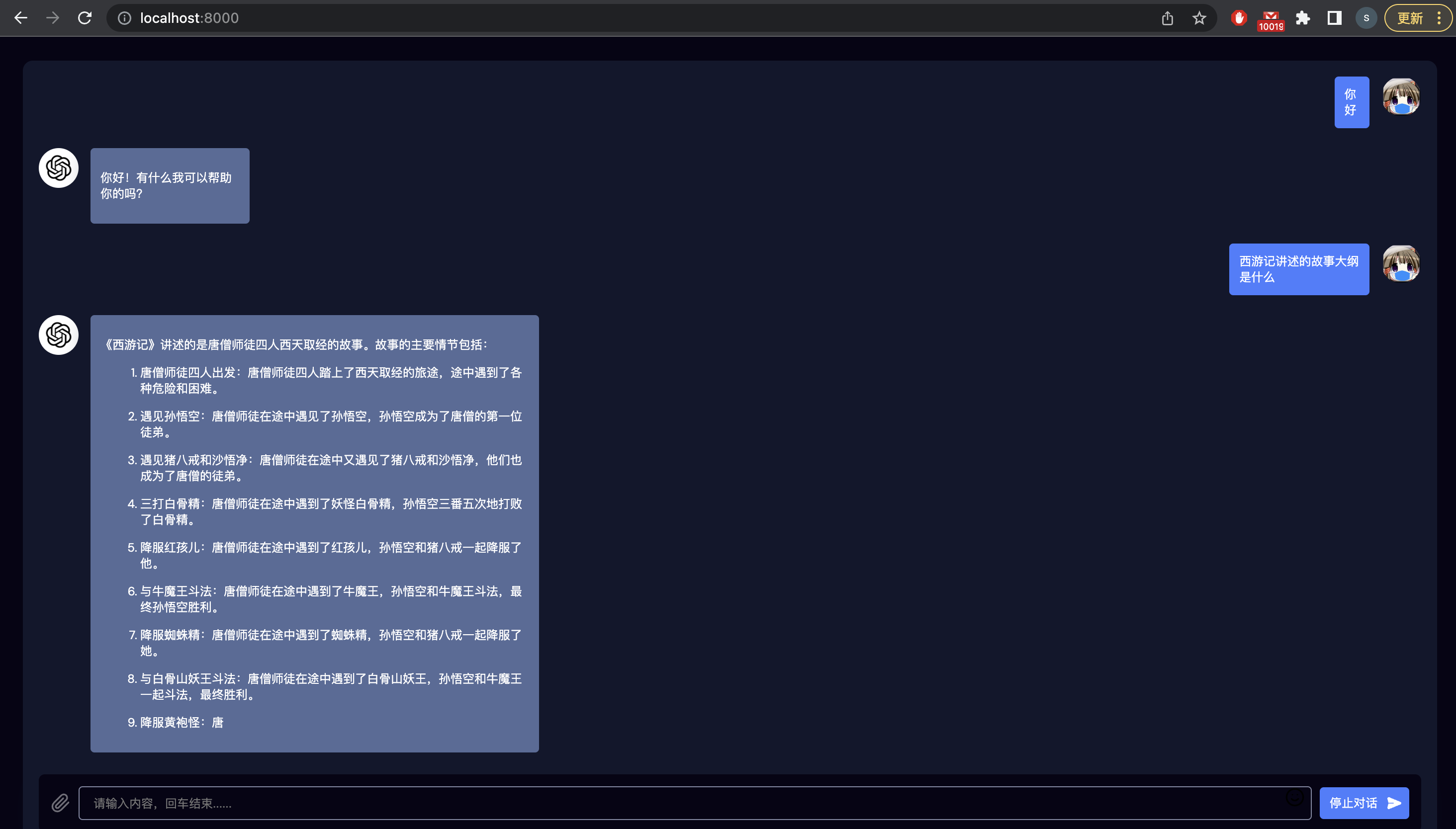
3.预览
最后,我们基于OpenAI最新的gpt-3.5-turbo模型,开发一个AI网站,效果如下:

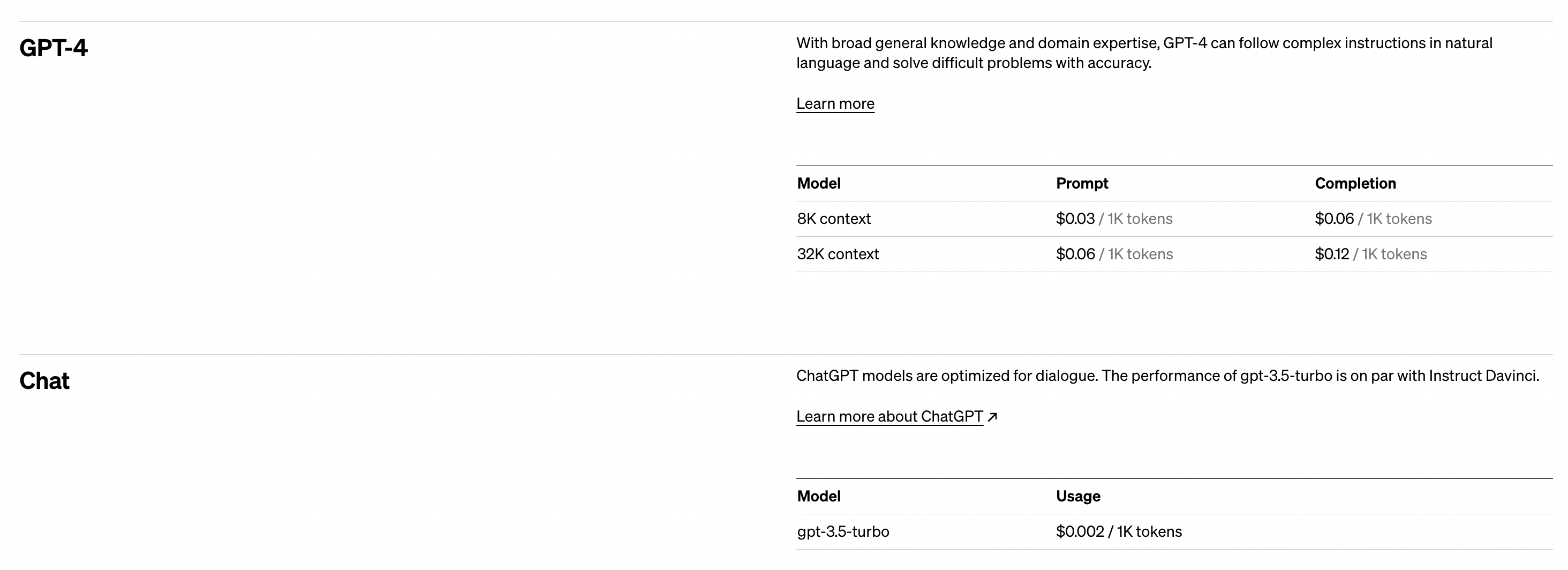
这里为了节省token费用,通过点击“停止对话”按钮暂时输出了。因为使用OpenAI的接口是按照token来算费用的,英文字母算一个token,一个汉字算两个token,收费明细如下:

5.总结
本文介绍了如何使用ChatGPT来实现一个AI网站。通过选择合适的Web开发框架、集成ChatGPT、创建用户界面、训练ChatGPT、测试和优化、部署到生产环境以及进行维护和升级等步骤,您可以构建一个功能强大的AI网站,并提供更好的用户体验和服务。
ChatGPT搭建AI网站实战的更多相关文章
- Docker进阶之八:搭建LNMP网站平台实战
搭建LNMP网站平台实战 LNMP是指一组通常一起使用来运行动态网站或者服务器的自由软件名称首字母缩写.L指Linux,N指Nginx,M一般指MySQL,也可以指MariaDB,P一般指PHP,也可 ...
- Python Flask搭建一个视频网站实战视频教程
点击了解更多Python课程>>> Python Flask搭建一个视频网站实战视频教程 第1章 课程介绍 第2章 预备开发环境 第3章 项目分析.建立目录及模型规划 第4章 建立前 ...
- 从零开始用 Flask 搭建一个网站(一)
前言 笔者之前未接触过 Python,只是略懂一点前端,所以说从零开始也相差无几吧.Flask 是一个轻量级的基于 Python 的框架,但是扩展性非常良好(Github 上 22000 多个 sta ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 记录日志
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923883523 log 日志中间件 最困难的事情就是认识自己. 在一个真实的项目中,开发只是整个投入的一小部分 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 视图Nunjucks
视频地址:https://www.cctalk.com/v/15114923888328 视图 Nunjucks 彩虹是上帝和人类立的约,上帝不会再用洪水灭人. 客户端和服务端之间相互通信,传递的数据 ...
- 如何申请https证书、搭建https网站
如何申请https证书.搭建https网站 随着国内搜索引擎巨头百度启用全站https加密服务,全国掀起了网站https加密浪潮.越来越多的站点希望通过部署https证书来解决“第三方”对用户隐私的嗅 ...
- github pages搭建个人网站如何添加导航
折腾过github pages的同学都清楚使用jekyll搭建个人网站的目录结构,而导航最终的代码是在使用的主题目录中的default.html文件中的. 我的结构如下: . ├── .html ├─ ...
- Windows Azure免费空间如何搭建PHP网站/数据库、域名绑定
7月份,阿象为大伙介绍了中国版Windows Azure如何建站.自定义远程虚拟机,最高可选四核.28G内存的服务器,相信不少站长.开发者用户大呼过瘾.不过Azure建站系统仅支持SQL数据库,并不支 ...
- GitHub上搭建个人网站
大致如下步骤: 1.注册Git账号 2.创建SSH keys 3.新建repository --- 4.设置网站 5.clone库到本地 6.提交.上传 7.预览 本教程默认你了解GitHub的基础之 ...
- 从零开始用 Flask 搭建一个网站(三)
从零开始用 Flask 搭建一个网站(二) 介绍了有关于数据库的运用,接下来我们在完善一下数据在前端以及前端到后端之间的交互.本节涉及到前端,因此也会讲解一下 jinja2 模板.jQuery.aja ...
随机推荐
- #硬件 #资讯 #科普 #短报 SSD价格跳水根本停不下来!不断刷出新低
一份来自日本的统计显示,10~12月的初步统计显示,PC市场的指标产品中,256GB TLC颗粒SSD价格再次下跌2美元,现在只有29.5美元.这已经是该指标产品连续5个季度下跌,创下史上心底记录,同 ...
- UE5农场项目小功能(1)-砍树
砍树功能效果的实现 在UE中想做一个砍树的功能,B站上没找到什么教程,最后在油管上找到个视频并跟着实现了,一共设计到三个蓝图和一个什么也没写的蓝图接口,下面介绍下步骤. 1.角色蓝图的部分 人物这 ...
- MLR算法双面网络时钟
MLR算法双面网络时钟------专业LED时钟厂家![点击进入] MLR算法双面网络时钟 NTP电子时钟功能说明: 双面NTP电子时钟采用独特结构设计,可根据客户要求订制显示布局:年.月.日.时.分 ...
- Element UI 父组件el-tabel选择某行跳转子组件,在子组件的el-table中选择数组,添加到父组件操作行中
解决思路: 1.在父组件选择操作某行数据时,将父组件的行号暂存(index). 2.跳转子组件页面,选择某行数据,点击提交将该行数据传递个父组件 3.父组件取到第一步暂存行号(index),将子组件传 ...
- 对volatile修饰的变量使用memset函数
背景 今天面试了一家公司,面试官问了我一个开放性的问题.大致意思是,为什么对volatile修饰的变量调用memset函数,编译的时候会报错.当然,我是不知道为什么啦.之前没有遇到过嘛.不过我还是做了 ...
- 【C++小程序】《我要抽签》b1.0做好了~
也许是的,得横空出世了 如你所见 这款基于\(C++\)能模仿Mrs. Yao抽签系统的cpp终于做完了啦~ 初期功能很少.\(BUG\)极多. 所以为了您的体验:) 请遵守格式 代码: #inclu ...
- rgb变为灰度图像
close all;clc; x = imread('C:\timg.jpg'); %读取rgb图片信息I = rgb2gray(x);%将rgb图像转化为灰度图像 set(0,'defaultFig ...
- 面向对象ooDay8
精华笔记: 接口: 是一种数据类型(引用类型) 由interface定义 只能包含常量和抽象方法(所有数据默认都是常量,所有方法默认都是抽象的) 接口不能被实例化 接口是需要被实现/继承的,实现/派生 ...
- js 全屏显示指定区域
小猪最近使用vue开发项目的时候,需要实现将指定区域全拼展示的操作. 小猪选择使用js来实现,实现原理:使用requestFullscreen()方法将指定的dom元素在全屏模式下打开. 支持的部分浏 ...
- Svn安装客户端鼠标右键报错SendRpt.exe not found
kill 掉 重启资源管理器就好了
