Node.js安装、webpack 安装步骤Windows
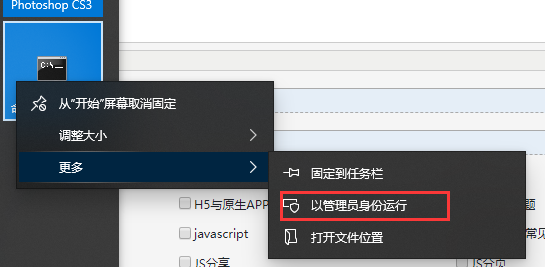
注意:CMD要以管理员身份打开,否则在安装webpack那一步一直报错
默认 : C:\Windows\System32 --cmd.exe


什么是Node.js?
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
Node.js使用一个事件驱动、非阻塞式 I/O 的模型,使其轻量且高效;
Node.js的软件包生态系统npm是全球最大的开源库生态系统。
安装教程
本机环境:Windows 10 64bit操作系统
1.下载安装包
Node.js 官方网站下载:https://nodejs.org/en/download/

下载完成,安装包如下:

2.安装
双击打开安装,下一步下一步即可:

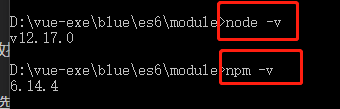
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

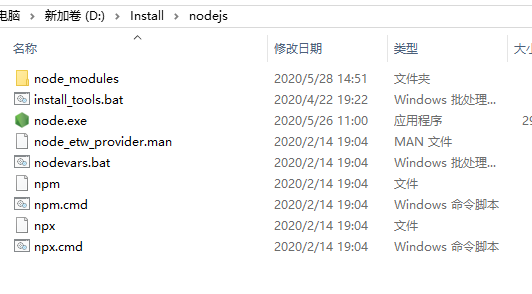
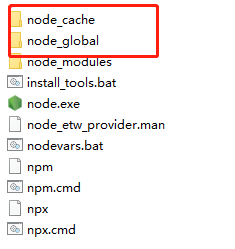
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):

3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令,配置路径:
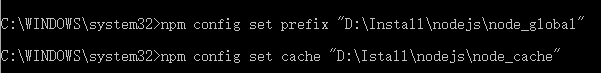
npm config set prefix "D:\Install\nodejs\node_global"
npm config set cache "D:\Install\nodejs\node_cache"
执行命令,如下图所示:

(输入指令后,命令行闪一下,不会有任何提示)
执行完后,配置环境变量,分别新建用户变量PATH和系统变量NODE_PATH,如下:
"此电脑"->“属性”->"高级系统设置"->“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Install\nodejs\node_global”,如下图:

这是最重要的一点;在安装webpack后出现'webpack' 不是内部或外部命令的问题 就是因为路径不对
PATH和NODE_PATH全部设置为:D\Install\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向D:\Install\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Install\nodejs\node_global”,如下:

配置完成。
4.安装webpack及webpack-cli
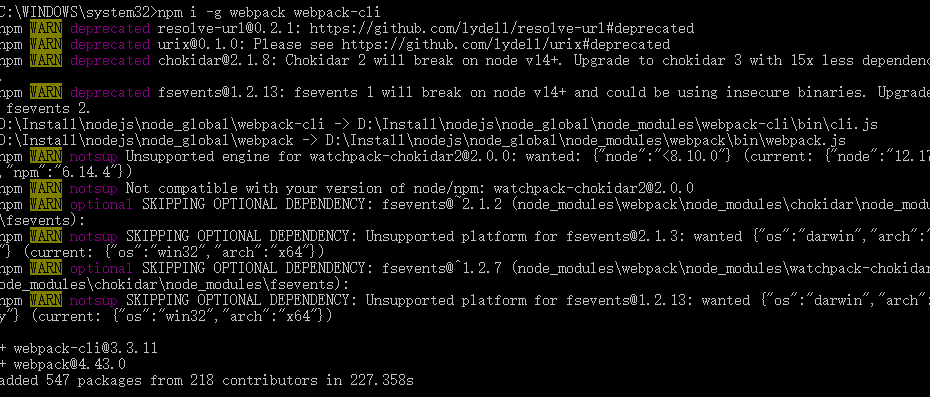
在cmd命令下执行 npm i -g webpack webpack-cli 安装webpack,如下图所示:
前端包管理工具npm, bower and grunt

也可以切换到本地目录在安装一遍,当然全局安装就可以了,
可以忽略本地安装:因为我在D:\vue-exe\blue\es6\module 下练习项目,所以定为本地位置,命令:npm i webpack webpack-cli

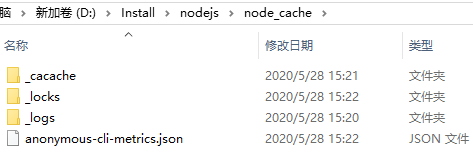
安装成功,自动生成文件夹如下所示:


在cmd命令下执行 webpack -v 查看webpack版本,如提示:

注意:安装webpack 过程中报错是因为没在管理员下安装
----------------------------------------------------------------------
wepack安装命令
webpack和webpack-cli这两个都需要装上
这两个是互相配合的,一开始就是两个都需要装
-g 全局安装, i 是install 的简写
npm i -g webpack webpack-cli 全局安装(可要任何位置安装)
npm i webpack webpack-cli 本地安装(在本地目录下)
两个本地,两个全局,正常使用webpack时,这四个库都要装,当然全局的装一遍就行了
web
--save 写入到 dependencies 对象 -S就是--save
--save-dev 写入到 devDependencies 对象
----------------------------------------------------------------------
Node.js安装、webpack 安装步骤Windows的更多相关文章
- node.js在ubuntu上和windows上的安装
Ubuntu 上安装 Node.js Node.js 源码安装 以下部分我们将介绍在Ubuntu Linux下安装 Node.js . 其他的Linux系统,如Centos等类似如下安装步骤. 在 G ...
- windows下node.js+sublime中安装coffeescript
node.js中安装Coffeescript 1.我的node.js安装目录 2.node.js 全局模块所在目录 3.node.js安装coffeescript npm install -g c ...
- 【前端_React】Node.js和webpack的安装
第一步——安装Node.js 首先要安装Node.js,Node.js自带了软件包管理工具npm,可以使用npm安装各种插件.Node.js的下载地址 可以自定义安装到指定的路径下,待安装完成后命令行 ...
- Node.js入门:Node.js&NPM的安装与配置
Node.js安装与配置 Node.js已经诞生两年有余,由于一直处于快速开发中,过去的一些安装配置介绍多数针对0.4.x版本而言的,并非适合最新的0.6.x的版本情况了,对此,我们将在0. ...
- Node.js&NPM的安装与配置(转)
Node.js安装与配置 Node.js已经诞生两年有余,由于一直处于快速开发中,过去的一些安装配置介绍多数针对0.4.x版本而言的,并非适合最新的0.6.x的版本 情况了,对此,我们将在0.6.x的 ...
- light,node.js,webStorm 安装项目搭建
light,是一个移动应用开发平台,旨在降低H5.APP的开发门槛.运维成本.提升移动应用产品的持续交付能力. 用light可以做什么 快速组织移动H5应用的协作开发.调试.应用发布,发布的应用可直接 ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- node.js的npm安装
我不打算引进node.js的npm安装,但发现node.js通过管理一些包npm实现,或给一个简短的npm. 1.npm什么 npm是一个node包管理和分发工具,已经成为了非官方的公布 ...
- Node.js 多版本安装
Node.js 多版本安装 Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine(Node.js 是一个基于 ...
- <亲测>CentOS 7.3下Node.js 8.6安装配置(含NPM以及PM2)
CentOS 7.3下Node.js 8.6安装配置 2017年09月30日 14:12:02 阅读数:2245更多 个人分类: Nodejs 版权声明:本文为博主原创文章,未经博主允许不得转载. ...
随机推荐
- K近邻算法(k-nearest neighbor, kNN)
K近邻算法(K-nearest neighbor, KNN) KNN是一种分类和回归方法. KNN简介 KNN模型3要素 KNN优缺点 KNN应用 参考文献 KNN简介 KNN思想 给定一个训练集 T ...
- JS传值与应用
问题提出:在进行页面书写的时候,有时候需要进行动态页面拼接,在动态拼接的时候,涉及到函数的调用,函数的传值可能是HTML标签,或者含有json的标签,这样在传值时就有可能出现问题,由于"&q ...
- Vue DevUI v1.4 版本发布:从体验、效率、质量三个方面做了全方位的优化🎉
2022年9月1日,我们正式宣布 Vue DevUI 组件库发布 v1.0 版本. Vue DevUI 1.0 正式发布 经过100多天的持续迭代,我们正式发布 v1.4.0 版本,共新增: 11位贡 ...
- 二阶段目标检测网络-FPN 详解
论文背景 引言(Introduction) 特征金字塔网络 FPN FPN网络建立 Anchor锚框生成规则 实验 代码解读 参考资料 本篇文章是论文阅读笔记和网络理解心得总结而来,部分资料和图参考论 ...
- python Flask 操作数据库
Flask数据库 转载:Flask数据库 - 苦行僧95 - 博客园 (cnblogs.com) Flask-SQLAlchemy Flask-SQLAlchemy是在Flask中操作关系型数据库的拓 ...
- Spark下中文分词常用项目
Spark下中文分词常用项目 四种中文分词工具名称: hanLP ansj jieba fudannlp 推荐使用ansj,HanLP效果也不错 Ansj中文分词 基于n-Gram+CRF+HMM的中 ...
- 一文搞定Spring Task
今天和大家分享下Spring Task这个知识点,主要通过下面6个点来展开描述,希望能够帮助到大家. 1.什么是定时任务 2.入门案例 3.Corn表达式 4.Corn实战案例 5.@Schedule ...
- CSS 奇思妙想之酷炫倒影
在 CSS 中,倒影是一种比较常见的效果.今天,我们就将尝试,使用 CSS 完成各类不同的倒影效果,话不多说,直接进入主题. 实现倒影的两种方式 首先,快速过一下在 CSS 中,实现倒影的 2 种方式 ...
- IntelliJ中高效重构的 10 个快捷方式
前言 在日常的开发工作中,我们经常需要重构,重构可以让我们写出的代码更上一层楼.所以,我会借助IntelliJ提供的一些功能,帮助我高效进行重构.这里是我推荐10个快捷方式,也是我每天都在使用的,非常 ...
- 《深入理解Java虚拟机》第三章读书笔记(三)——经典垃圾回收器
系列文章目录和关于我 一丶概述 上图展示了 经典的垃圾回收器,其中Serial,ParNew,Parallel Scavenge(途中的Parallel) 作用在新生代Serial Old CMS,P ...
