vue3学习
资料: http://docs.vikingship.xyz/
声明类型:
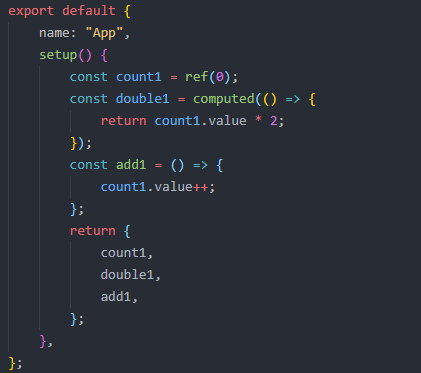
1.使用ref可以声明基础数据
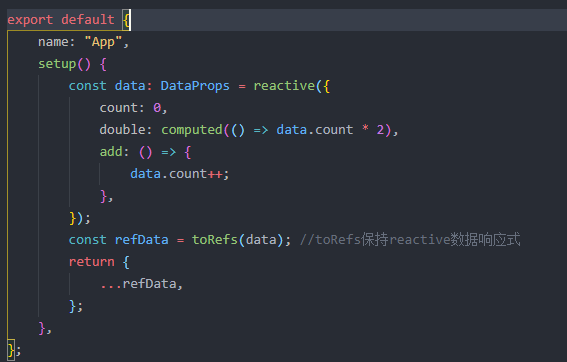
2.使用reactive声明对象数据
3.computed可以返回一个不变的响应式对象
比vue2优势:可以直接新增或修改对象数据,也能实时更新

基础数据:

对象数据:

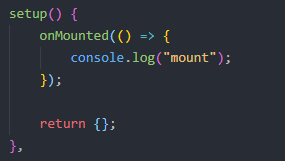
生命周期:
beforeDestroy 变为 beforeUnmount
destroyed 变为 unmounted
其他都可以在setup函数中使用,前提是加上on


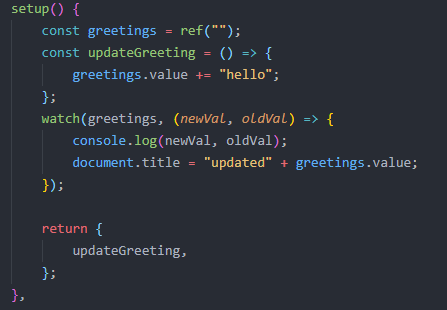
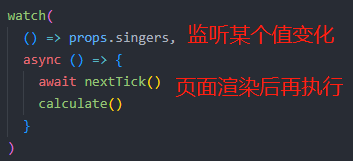
侦测变化watch:
监听响应式数据变化,并处理副作用逻辑
可以监听多个,用数组存放



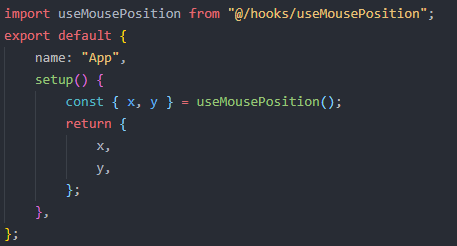
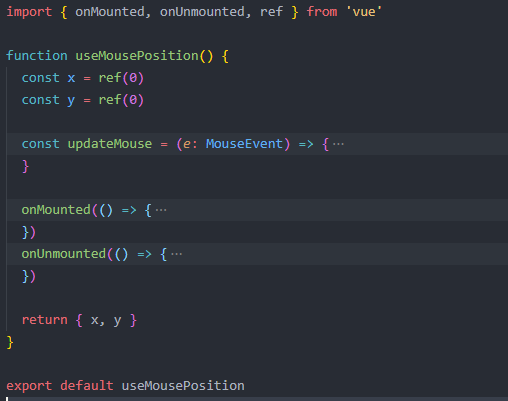
功能模块化:
vue3新加核心,就是功能模块化,相同功能不必在依靠mixin,直接在Setup()中使用
例:


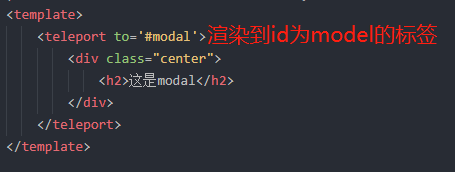
teleport组件传送:
可以将深层组件,渲染到指定dom元素上
使用场景:深层fixed组件,有时候会因为父组件变为absolute组件,这个时候就可以传送出去

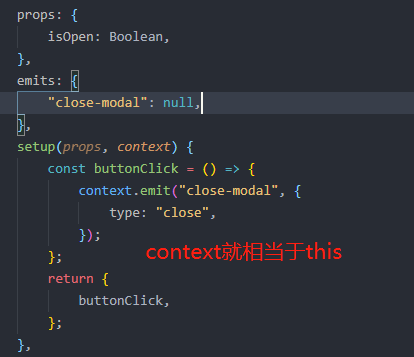
在setup中使用emit:

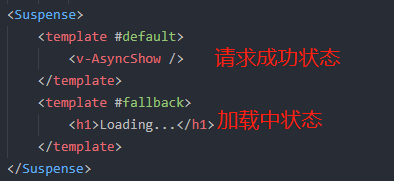
Suspense:异步组件请求成功才显示
类似骨架屏的作用,不用再写状态

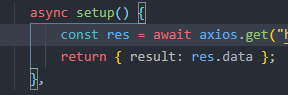
异步组件的setup必须返回一个promise,也可以使用下面的写法

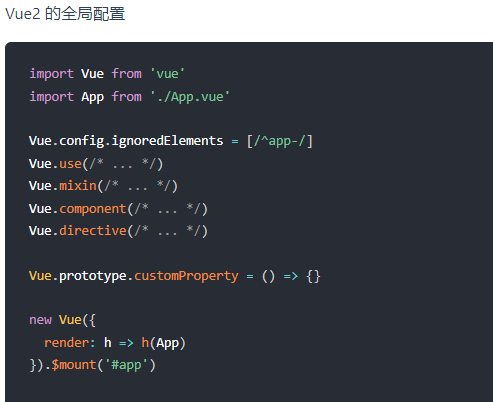
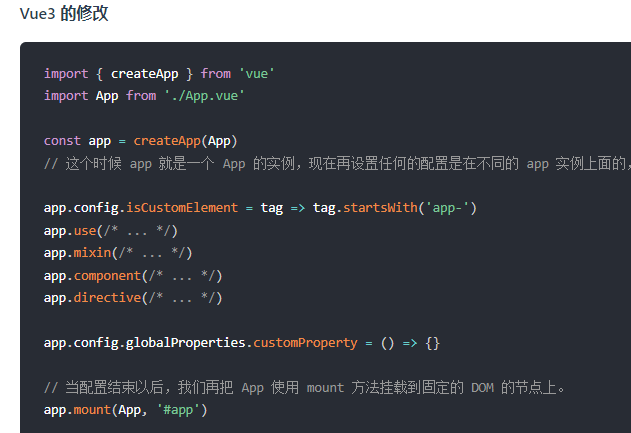
vue3变化的全局API:


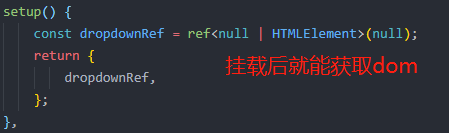
setup中获取ref的dom元素:


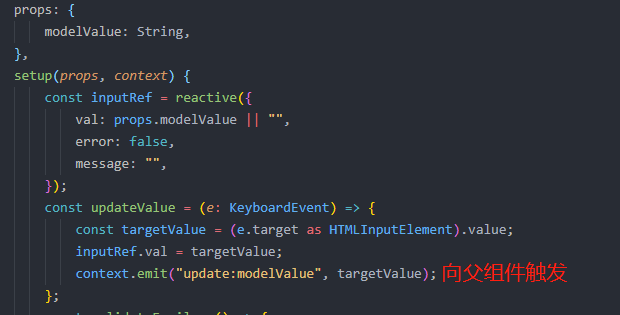
子组件与父组件双向绑定:
父组件:

子组件:

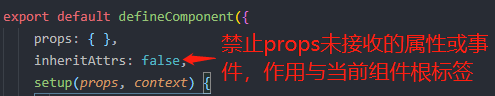
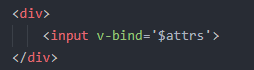
$attrs:由父组件传递的属性或事件,子组件未声明props,会默认作用于子组件的根元素上
1.父组件传递的属性

2.子组件不接收,并且设置inheritAttrs:false

3.绑定$attrs,这样子组件就能接收使用placeholder等属性

并列组件或兄弟组件或任意组件之间传值:
vue3中可以借助插件 npm i mitt 来辅助
https://www.npmjs.com/package/mitt
vue-router4:
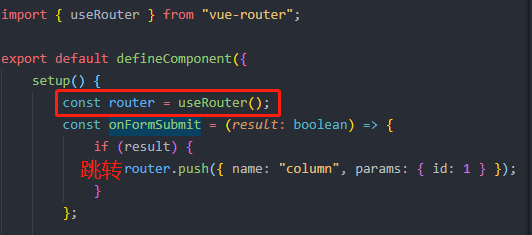
在vue3中setup的使用:使用钩子函数
获取参数

js跳转路由

Vuex4:
vue3的setup中使用:钩子函数 useStore
vue3学习的更多相关文章
- Vue3学习(七)之 列表界面数据展示
一.前言 昨晚可能是因为更新完文章后,导致过于兴奋睡不着(写代码确实太容易让人兴奋了),结果两点多才睡着,大东北果然还是太冷了. 不知道是不是因为膝盖和脚都是冰凉的,所以才导致很晚才能入睡? 刚眯了一 ...
- Vue3学习(十一)之 table表格组件的使用
一.前言 大约有两周没学习更文,不是懒,而是没心情,相亲路屡战屡败,着实很影响心情. 我想这世上对我而言,最难的事,莫过于恋爱结婚了,再一次经历了见光死的高光时刻. 二.又见Ant Design Vu ...
- Vue3学习第一例:Vue3架构入门
入门 Vue3的教程很少,官方网站实例不好整,另外由于Python的Django也掌握了,学习这个有些让人眼乱.Vue项目创建后,在public目录下面自动生成了一个index.htm,里面有个div ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- Vue3学习(五)之集成HTTP库axios
一.安装axios npm install axios@0.21.0 --save 二.axios的使用 1.在主页中引用axios 在Vue3新增了setup初始化方法,所以我们在这里开始使用并测试 ...
- Vue3学习(六)之使用Vue3进行数据绑定及显示列表数据
一.写在前面 说来还是比较惭愧的,从周二开始事就比较多,周三还电脑坏了,然后修电脑等等一些杂事,忙的团团转,因为周二.周三自己走的过多了,导致不敢直腰,周四卧床一天. 之前都听说<陈情令> ...
- vue3 学习笔记 (二)——axios 的使用有变化吗?
本篇文章主要目的就是想告诉我身边,正在学 vue3 或者 准备学 vue3 的同学,vue3中网络请求axios该如何使用,防止接触了一点点 vue3 的同学会有个疑问?生命周期.router .vu ...
- vue3 学习笔记 (四)——vue3 setup() 高级用法
本篇文章干货较多,建议收藏! 从 vue2 升级到 vue3,vue3 是可以兼容 vue2 的,所以 vue3 可以采用 vue2 的选项式API.由于选项式API一个变量存在于多处,如果出现问题时 ...
- Vue3学习与实战 · 全局挂载使用Axios
在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口.但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的gl ...
- vue3 学习笔记(九)——script setup 语法糖用了才知道有多爽
刚开始使用 script setup 语法糖的时候,编辑器会提示这是一个实验属性,要使用的话,需要固定 vue 版本. 在 6 月底,该提案被正式定稿,在 v3.1.3 的版本上,继续使用但仍会有实验 ...
随机推荐
- war包形式安装jenkins
(1)下载war包 输入命令:java -jar jenkins.war --httpPort=8080,更改端口 重新登录之后,输入密码创建用户等完成设置 (2)结合Tomcat安装: 将jenki ...
- python selenium 控制网页中内置滚动条操作
1.首先必须是内置滚动条,而非网页自带滚动条,如图所示 2.F12,找到内置滚动条所在的div标签的class name 3. js='document.getElementsByClassName( ...
- TortoiseGit (小乌龟安装配置及使用)
TortoiseGit 使用教程 (图文详解) 第一步 下载Git:下载地址:https://gitforwindows.org 第二步 下载TortoiseGit 以及 汉化包 (安装教程这里就不详 ...
- Python实验报告(第5章)
实验5:字符串及正则表达式 一.实验目的和要求 学会使用字符串的常用操作方法和正确应用正则表达式 二.实验环境 软件版本:Python 3.10 64_bit 三.实验过程 1.实例01:使用字符串拼 ...
- python之路48 django 视图层、模板层
视图层之必会三板斧 用来处理请求的视图函数都必须返回HttpResponse对象 完全正确 class HttpResponse: pass return HttpResponse() def ren ...
- 在 NGINX 中根据用户真实 IP 进行限制
需求 需要根据用户的真实 IP 进行限制, 但是 NGINX 前边还有个 F5, 导致 deny 指令不生效. 阻止用户的真实 IP 不是 192.168.14.* 和 192.168.15.* 的访 ...
- JavaScript 文件上传
一.普通文件上传 JavaScript 可以使用表单提交来实现文件上传.首先,在 HTML 中创建一个文件输入框: <input type="file" id="f ...
- RabbitMQ消息队列入门及解决常见问题
RabbitMQ消息队列 同步通讯和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应. 异步通讯:就像发邮件,不需要马上回复. 两种方式各有优劣,打电话可以立即得到响应 ...
- http协议的请求方式
协议 协议,就是通信双方去定义的一堆数据格式,并且共同遵守的标准. HTTP协议 HTTP是一个基于TCP/IP通信协议来传递数据,包括html文件.图像.结果等,即是一个客户端和服务器端请求和应答的 ...
- Fiddler抓手机APP包
*手机和电脑连接在同一wifi下 *fiddler设置 *启动Fiddler,打开菜单栏中的 Tools > Fiddler Options,打开"Fiddler Options&qu ...
