[WPF]MVVM的数据绑定
啥是MVVM?
我理解的MVVM是Model(数据),View(界面),ViewModel(数据与界面之间的桥梁)的缩写,是一种编程模式。前期需要多花一些时间去编辑绑定,在后期维护方便。只需要关注数据即可。如:传统的界面更新需要去刷新界面才能读取到最新数据,在MVVM模式下只需要关注数据的更改,在该模式下可以实现控制界面自动更新。
一.数据是如何绑定到界面的?一步一步来!
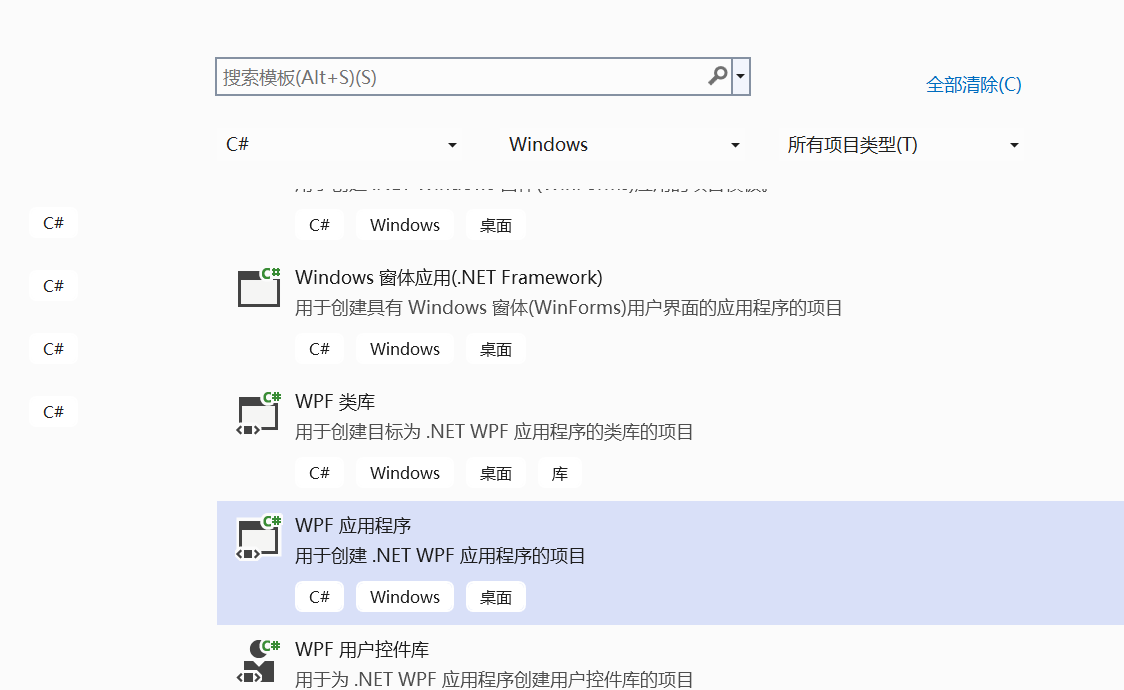
1.创建一个WPF项目,如在VS2022下创建WPF应用程序。(其他版本类似)

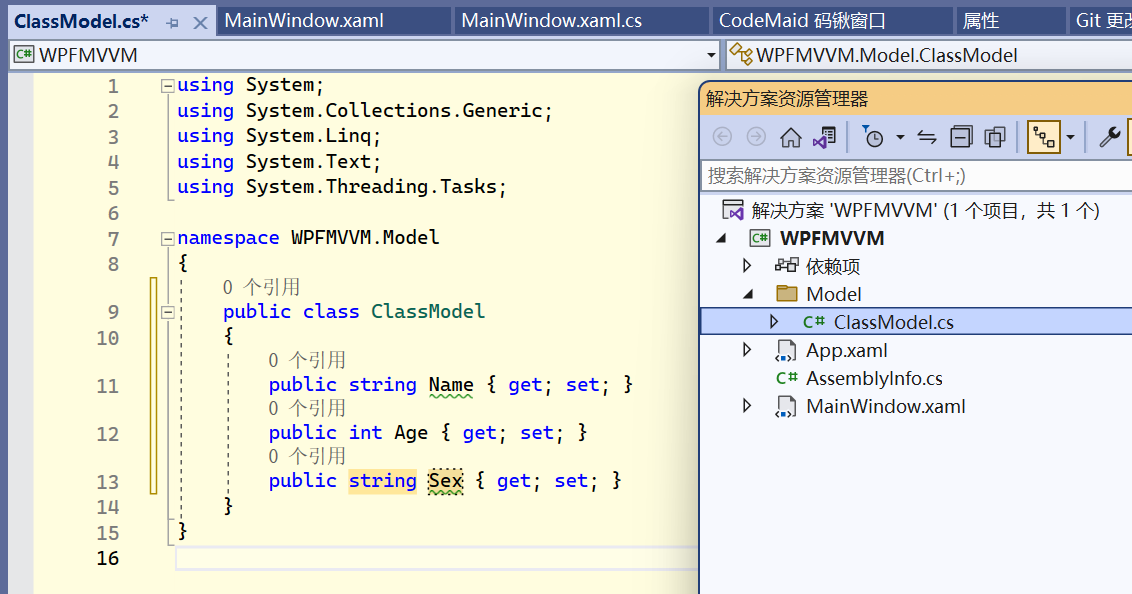
2.项目创建好后,这里先创建Model数据类型。新建一个Model文件夹,添加一个ClassModel类,在此类中我们就写3个字段。

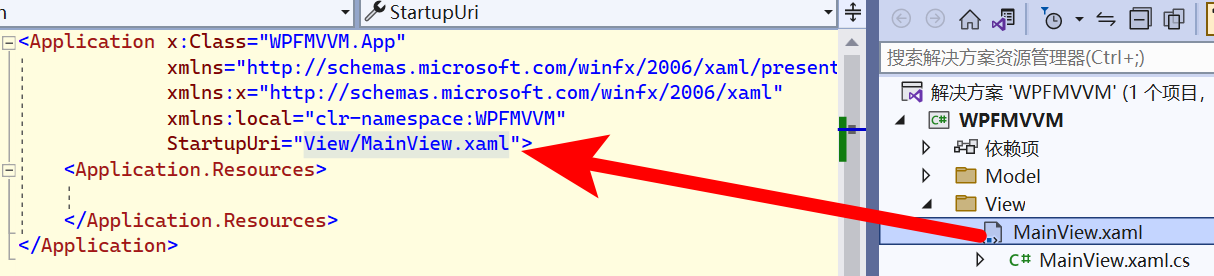
3.新建View文件夹,添加一个MainView.xaml界面。再把启动界面改成MainView.xaml,这时候可以把项目自动生成的MainWindow.xaml删除掉了。

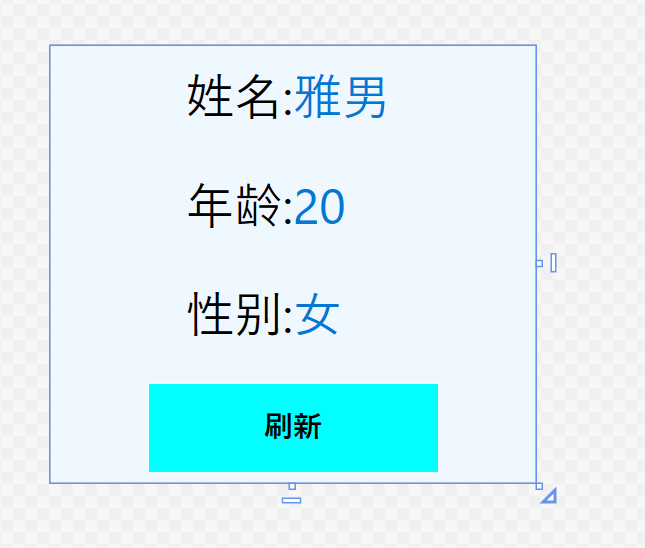
4.布局MainView界面。

<Page x:Class="WPFMVVM.View.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFMVVM.View"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="500"
Title="MainView" Background="AliceBlue" FontFamily="行楷">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Row="0"
Grid.Column="0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
FontSize="50"
Text="姓名:" />
<TextBlock
Grid.Row="0"
Grid.Column="1"
HorizontalAlignment="Left"
VerticalAlignment="Center"
FontSize="50"
Foreground="#0078d4"
Text="雅男" />
<TextBlock
Grid.Row="1"
Grid.Column="0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
FontSize="50"
Text="年龄:" />
<TextBlock
Grid.Row="1"
Grid.Column="1"
HorizontalAlignment="Left"
VerticalAlignment="Center"
FontSize="50"
Foreground="#0078d4"
Text="20" />
<TextBlock
Grid.Row="2"
Grid.Column="0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
FontSize="50"
Text="性别:" />
<TextBlock
Grid.Row="2"
Grid.Column="1"
HorizontalAlignment="Left"
VerticalAlignment="Center"
FontSize="50"
Foreground="#0078d4"
Text="女" />
<Button
Grid.Row="3"
Grid.ColumnSpan="2"
Width="300"
Margin="10"
Content="刷新"
FontSize="30"
FontWeight="Bold"
Background="Aqua"
BorderBrush="Azure"/>
</Grid>
</Page>
- 5.以上界面的数据是写死的。我们需要将显示的地方绑定我们的数据。在绑定之前先建一个ViewModel文件夹。为了和MainView界面对应,要再添加一个MainViewVM类,在此类中我们使用刚创建的ClassMode数据模型,并在构造函数中初始化以下信息。
public class MainViewVM
{
private ClassModel _classM;
public ClassModel ClassM
{
get { return _classM; }
set { _classM = value; }
}
public MainViewVM()
{
ClassM = new ClassModel();
ClassM.Name = "王刚";
ClassM.Age = 10;
ClassM.Sex = "男";
}
}
- 6.在MainView界面绑定ClassM的属性就行。
<TextBlock
Grid.Row="0"
Grid.Column="1"
HorizontalAlignment="Left"
VerticalAlignment="Center"
FontSize="50"
Foreground="#0078d4"
Text="{Binding ClassM.Name}" />
但是这时候运行项目,发现什么数据也没有。

这是因为数据和界面都有了,我们并没有把他们关联在一起。要把View(MainView)与ViewModel(MainViewVM)关联一起。在MainView.xaml.cs里添加using WPFMVVM.ViewModel引用。再指定MainView的DataContext即可:
using WPFMVVM.ViewModel;
namespace WPFMVVM.View
{
public partial class MainView : Page
{
public MainView()
{
InitializeComponent();
this.DataContext = new MainViewVM();
}}}
启动解决方案,发现数据已经绑定上去了。

二.属性变更
- 1.MVVM是数据驱动的,我们现在改变以下属性数据,看看界面效果。先简单的给button添加一个click事件:
<Button
Grid.Row="3"
Grid.ColumnSpan="2"
Width="300"
Margin="10"
Content="刷新"
FontSize="30"
FontWeight="Bold"
Background="Aqua"
BorderBrush="Azure"
Click="Button_Click"/>
public partial class MainView : Page
{
MainViewVM mainViewVM;
public MainView()
{
InitializeComponent();
mainViewVM = new MainViewVM();
this.DataContext = mainViewVM;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
mainViewVM.ClassM.Name = "王大康";
mainViewVM.ClassM = mainViewVM.ClassM;//需要再次给ClassM复制才会触发界面刷新
}
}
- 2.我们还需要让属性具有通知界面更新的能力。WPF中让属性具备通知更新的能力,要让ViewModel继承类型INotifyPropertyChanged,并实现PropertyChanged属性。此例MainViewVM添加如下:
public class MainViewVM : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
private void RaisePropertyChange(string propertyName)
{
PropertyChangedEventHandler hander = PropertyChanged;
if (hander != null)
{
hander(this, new PropertyChangedEventArgs(propertyName));
}
}
- 3.完成以上步骤,我们还需要在ViewModel的数据属性set中调用更新界面的方法RaisePropertyChanged:
public ClassModel ClassM
{
get { return _classM; }
set
{
_classM = value;
RaisePropertyChange(nameof(ClassM));
}
}
现在点击Button按钮,可以实现信息的刷新!
三.点击事件
- 1.WPF给我们提供了Command属性,当然在MVVM模式下我们要用Command替换Click方法:
<Button
Grid.Row="3"
Grid.ColumnSpan="2"
Width="300"
Margin="10"
Content="刷新"
FontSize="30"
FontWeight="Bold"
Background="Aqua"
BorderBrush="Azure"
Command="{Binding ClickAction}"
/>
- 2.要实现绑定的ClickAction方法,需要继承ICommand接口。我们可以自己创建类型去实现 CanExecute、Execute、CanExecuteChanged接口。
下面我们在MainViewVM.cs新建一个RealayCommand类:
public class RelayCommand<T> : ICommand
{
/// <summary>
/// 命令是否执行
/// </summary>
readonly Func<bool> _canExecute;
/// <summary>
/// 命令执行的方法
/// </summary>
readonly Action<T> _execute;
/// <summary>
/// 命令的构造函数
/// </summary>
/// <param name="canExecute"></param>
/// <param name="execute"></param>
public RelayCommand(Func<bool> canExecute, Action<T> execute)
{
_canExecute = canExecute;
_execute = execute;
}
/// <summary>
/// 判断命令是否可执行
/// </summary>
/// <param name="parameter"></param>
/// <returns></returns>
public bool CanExecute(object? parameter)
{
if (_canExecute == null)
{
return true;
}
return _canExecute();
}
/// <summary>
/// 执行命令
/// </summary>
/// <param name="parameter"></param>
public void Execute(object parameter)
{
_execute((T)parameter);
}
/// <summary>
/// 事件追加、移除
/// </summary>
public event EventHandler? CanExecuteChanged
{
add
{
if (_canExecute != null)
{
CommandManager.RequerySuggested += value;
}
}
remove
{
if (_canExecute != null)
{
CommandManager.RequerySuggested -= value;
}
}
}
}
这个类接收两个参数,一个是命令执行的方法,另一个是返回值方法。
- 3.我们在MainViewVM下编写以下代码调用RelayCommand:
/// <summary>
/// 创建Button绑定的命令
/// </summary>
public ICommand ClickAction
{
get
{
return new RelayCommand<object>(CanUpdateExecute, UpdateNameExecute);
}
}
/// <summary>
/// 命令是否可执行
/// </summary>
/// <returns></returns>
bool CanUpdateExecute()
{
return true;
}
/// <summary>
/// 命令执行的方法
/// </summary>
/// <param name="parameter"></param>
void UpdateNameExecute(object parameter)
{
ClassM.Name = "王大康";
ClassM = ClassM;
}
此时我们运行程序,点击按钮,可以看到界面可以内容可以实现刷新了!

我们创建的RealayCommand是泛型类,执行命令的时候可以从界面把参数传过来。例如我们可以在Button添加CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"属性,然后把信息传到后台使用:
前端代码:
<Button
Grid.Row="3"
Grid.ColumnSpan="2"
Width="300"
Margin="10"
Content="刷新"
FontSize="30"
FontWeight="Bold"
Background="Aqua"
BorderBrush="Azure"
Command="{Binding ClickAction}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
button 绑定的命令:
void UpdateNameExecute(object parameter)
{
Button? button =parameter as Button;//parameter前端绑定的Button
if (button.Background !=Brushes.BlanchedAlmond)
{
button.Background = Brushes.BlanchedAlmond ;
ClassM.Name = "王大康";
ClassM = ClassM;
}
else
{
button.Background=Brushes.DarkBlue;
ClassM.Name = "李小康";
ClassM = ClassM;
}
}
到此,简单的MVVM数据绑定完成
其实吧大可不必那么麻烦,我们可以安装引用GalaSoft.MvvmLight库,RaisePropertyChange/RelayCommand都不用自定义了,省事了。如下是引用库后的MainViewVM代码:
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using WPFMVVM.Model;
namespace WPFMVVM.ViewModel
{
public class MainViewVM : ViewModelBase
{
private ClassModel _classM;
public ClassModel ClassM
{
get { return _classM; }
set
{
_classM = value;
RaisePropertyChanged(nameof(ClassM));
}
}
public MainViewVM()
{
ClassM = new ClassModel();
ClassM.Name = "王xiao刚";
ClassM.Age = 10;
ClassM.Sex = "男";
}
/// <summary>
/// 创建Button绑定的命令
/// </summary>
public ICommand ClickAction
{
get
{
return new RelayCommand<object>(UpdateNameExecute);
}
}
/// <summary>
/// 命令执行的函数
/// </summary>
/// <param name="parameter"></param>
private void UpdateNameExecute(object parameter)
{
Button? button = parameter as Button;
if (button.Background != Brushes.BlanchedAlmond)
{
button.Background = Brushes.BlanchedAlmond;
ClassM.Name = "王大康";
ClassM = ClassM;
}
else
{
button.Background = Brushes.DarkBlue;
ClassM.Name = "李小康";
ClassM = ClassM;
}
}
}
}
[WPF]MVVM的数据绑定的更多相关文章
- WPF MVVM从入门到精通3:数据绑定
原文:WPF MVVM从入门到精通3:数据绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF ...
- WPF/MVVM 快速开始指南(译)(转)
WPF/MVVM 快速开始指南(译) 本篇文章是Barry Lapthorn创作的,感觉写得很好,翻译一下,做个纪念.由于英文水平实在太烂,所以翻译有错或者译得不好的地方请多指正.另外由于原文是针对W ...
- WPF+MVVM学习总结 DataGrid简单案例
一.WPF概要 WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分.它提供了统一的 ...
- 转载:WPF MVVM之INotifyPropertyChanged接口的几种实现方式
原文地址:http://www.cnblogs.com/xiwang/ 序言 借助WPF/Sliverlight强大的数据绑定功能,可以比实现比MFC,WinForm更加优雅轻松的数据绑定.但是在使用 ...
- WPF MVVM模式的一些理解
/*本文转自 http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html */ 使用WPF+Mvvm开发一年多,期间由于对Mvvm模 ...
- WPF自学入门(十)WPF MVVM简单介绍
前面文章中,我们已经知道,WPF技术的主要特点是数据驱动UI,所以在使用WPF技术开发的过程中是以数据为核心的,WPF提供了数据绑定机制,当数据发生变化时,WPF会自动发出通知去更新UI. 我们不管 ...
- wpf mvvm 实例
1.程序结构如图所示: 2.Model实现 在Model文件夹下新建业务类StudentModel,代码如下: public class StudentModel : INotifyPropertyC ...
- 【转】【WPF】WPF MVVM 简单实例
1 新建WPF 应用程序WPFMVVMExample 程序结构如下图所示. 2 Model实现 在Model文件夹下新建业务类StudentModel(类文件StudentModel.cs),类的详细 ...
- WPF MVVM从入门到精通8:数据验证
原文:WPF MVVM从入门到精通8:数据验证 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF M ...
- WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定
原文:WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM ...
随机推荐
- Go语言性能剖析利器--pprof实战
作者:耿宗杰 前言 关于pprof的文章在网上已是汗牛充栋,却是千篇一律的命令介绍,鲜有真正实操的,本文将参考Go社区资料,结合自己的经验,实战Go程序的性能分析与优化过程. 优化思路 首先说一下性能 ...
- java逻辑运算中异或^
本文主要阐明逻辑运算符^(异或)的作用 a ^ b,相异为真,相同为假. 注意,异或运算,还能交换两个变量. int a = 1; int b = 2; System.out.println(&quo ...
- 如何优化大场景实时渲染?HMS Core 3D Engine这么做
在先前举办的华为开发者大会2022(HDC)上,华为通过3D数字溪村展示了自有3D引擎"HMS Core 3D Engine"(以下简称3D Engine)的强大能力.作为一款高性 ...
- uniapp(vue)实现点击左侧菜单,右侧显示对应的内容
<template> <view class="container"> <view class="fication-search" ...
- 万字长文详解 YOLOv1-v5 系列模型
一,YOLOv1 Abstract 1. Introduction 2. Unified Detectron 2.1. Network Design 2.2 Training 2.4. Inferen ...
- docker搭建Elasticsearch、Kibana、Logstash 同步mysql数据到ES
一.前言 在数据量大的企业级实践中,Elasticsearch显得非常常见,特别是数据表超过千万级后,无论怎么优化,还是有点力不从心!使用中,最首先的问题就是怎么把千万级数据同步到Elasticsea ...
- 使用Spring MVC框架进行前台页面跳转时,跳转到的新页面中文显示乱码的问题解决
使用Spring MVC框架进行前台页面跳转时,跳转到的新页面中文显示乱码的问题解决 摘要:我昨天花了一天时间学习了SSM项目搭建,却在最终的编码问题上拉胯了,在使用Spring MVC框架进行前 ...
- (9)go-micro微服务Redis配置
目录 一 go-redis介绍 二 go-redis安装 三 redis初始化连接 四 存储mail邮件 五 存储token 六 最后 一 go-redis介绍 Redis(Remote Dictio ...
- 带你熟悉3种AQS的线程并发工具的用法
摘要:AQS 的全称为(AbstractQueuedSynchronizer),AQS 是一个用来构建锁和同步器的框架,使用 AQS 能简单且高效地构造出应用广泛的大量的同步器. 本文分享自华为云社区 ...
- 结构型模式 - 代理模式Proxy
学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 代理模式的定义与特点 代理模式的定义:由于某些原因需要给某对象提供一个代理以控制对该对象的访问.这时,访问对象不 ...
