更新Vue-cli4与Eslint插件自动保存
Vue-cli更新
此更新为Vue-cli3更新为4,可使用node来查看本机的安装版本,vue -V,此版本(cli4)需要node v8.9 或更高版本 (推荐 v10 以上),查看node版本可使用node -v。
接下来进行更新,因为版本是不支持覆盖的,所以需要先卸载当前版本,使用npm命令npm uninstall vue-cli -g ,完成后进行安装npm install -g @vue/cli 。
当我卸载完安装新版本时,一直提示报错,网上搜索了一下说是安装的
时候网络不是很好,安装一半,因为版本时不支持覆盖的,致使再次安装的时候一直报错,根据网上的方法清除npm
缓存进行再次安装的时候还是报错,又找到另一种方法使用淘宝镜像命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后执行安装方法:cnpm install -g @vue/cli
居然安装成功了,在此之前也是试过镜像安装的(cnpm),也是报错。
总之是安装完成了。
Eslint插件自动修复代码:
由于vue/cli3中的方式被4淘汰了,需要重新设置一下:
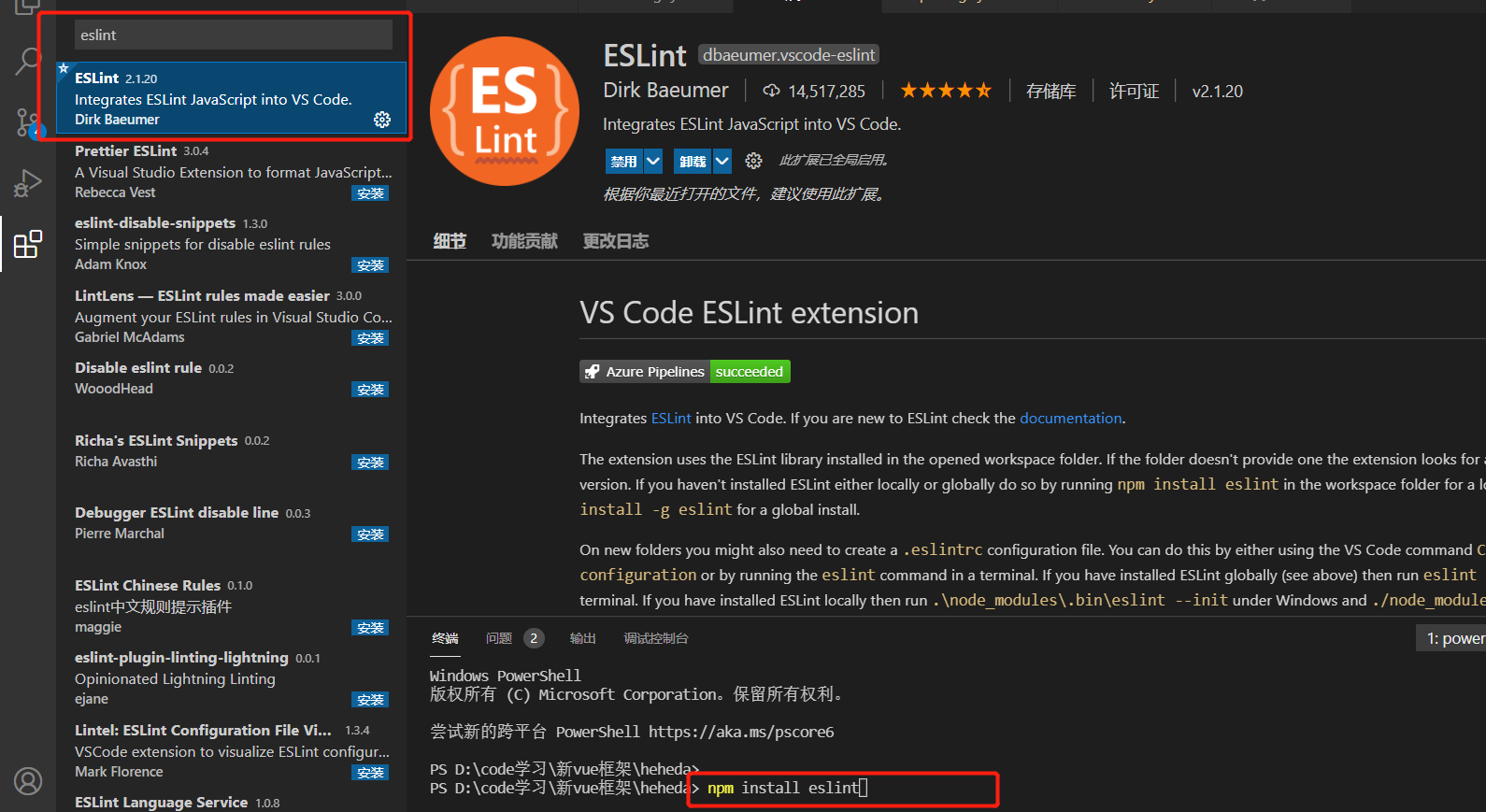
1.在扩展安装eslint插件;项目安装eslint,在终端使用npm命令:npm install eslint

2.在vscode中使用ctrl+shift+p快捷键,输入:首选项:打开设置(json),

3.将以下代码依照顺序进行写入:
"editor.tabSize": 2,
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"eslint.packageManager": "yarn",
"eslint.validate": [
"javascript", // 用eslint的规则检测js文件
{
"language": "js",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
},
],
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.run": "onSave",
"files.autoSaveDelay": 3000,
"eslint.codeAction.disableRuleComment": { },
"files.autoSave": "off"
4.
在package.josn里面增加,注意版本号,可能在文件中已存在某个节点,版本号更改即可。
"@vue/cli-plugin-eslint": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.8.0",
"eslint-plugin-vue": "^7.0.0",
保存,重启vscode,即可。
实现保存自动修复以上方法,后经试验4步骤版本号不同也可以,可能是和项目创建的方式有关联(猜测),如果
按照方法走完还是不行,欢迎在评论区下方留言,作者看到回复。
更新Vue-cli4与Eslint插件自动保存的更多相关文章
- vscode 中 vue项目使用eslint插件 检查代码
前言 本文章项目由vue-cli3创建 vscode版本1.36.1 eslint1.9.0 在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的 折腾了许久,直接按eslint插件的说明,竟 ...
- vue eslint 代码自动格式化
vue-cli 代码风格为 JavaScript Standard Style 代码检查规范严格,一不小心就无法运行,使用eslint的autoFixOnSave可以在保存代码的时候自动格式化代码 V ...
- wordpress自动保存远程图片插件 DX-auto-save-images
wordpress自动保存远程图片插件DX-auto-save-images 解决了保存文章就可以自动将远程图片保存到你的服务器上了. 具体操作步骤如下: 1.安装启用wordpress自动保存远程图 ...
- 关于vscode自动跳转回车的解决方法(关闭vscode自动保存功能;可能和其他插件有冲突)
关于vscode自动跳转回车的解决方法(关闭vscode自动保存功能:可能和其他插件有冲突)
- vue 常用插件,保存
UI组件 element- 饿了么出品的Vue2的web UI工具套件 Vux- 基于Vue和WeUI的组件库 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI ...
- 【转载】Unity插件研究院之自动保存场景
原文: http://wiki.unity3d.com/index.php?title=AutoSave 最近发现Unity老有自动崩溃的BUG. 每次崩溃的时候由于项目没有保存所以Hierarch ...
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- vscode如何安装eslint插件 代码自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
随机推荐
- 权昌TSC条码打印机终极使用教程与开发版本代码大全
本教程使用的打印机型号:TSC TTP-244 Plus 官方文档 一.TSC打印机安装 1.机器安装 根据官方快速安装指南安装打印机,此处不详细说明,也可以看视频教程,唯一需要注意的地方就是碳带的方 ...
- 02、kafka介绍
001.kafka简介 kafka消息队列有两种消费模式,分别是点对点模式和订阅/发布模式.具体比较可以参考Kafka基础–消息队列与消费模式. 下图是一个点对点的Kafka结构示意图 produce ...
- 【C学习随笔】day1-4 写一篇博客
1>写一个自我介绍 大家好 我是一名普普通通的单片机CODER,懒懒散散的度过了四年大学时光,等到工作时才发现自己缺失了很多的技术.打算在一年内恶补大学时的知识,争取早日成为一名合格的码农.2& ...
- AI 智能搜索 开源hanlp实现
AI智能搜索 通过网络资源可知有很多种开源方式实现智能搜索,其中hanlp在GitHub中响应居高 参考链接: https://www.hanlp.com/ Java版:https://github. ...
- jquery 事件方法大全
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type ...
- 065_VFPage中CallBack回调函数的解释
关于JS 的回调函数解释: https://blog.csdn.net/baidu_32262373/article/details/54969696 https://www.cnblogs.com/ ...
- 04 使用 BTrace 进行拦截调试
BTrace BTrace 可以动态地向目标应用程序的字节码注入追踪代码,使用的技术有 JavaCompilerApi, JVMTI, Agent, Instrumentation+ASM 使用方法: ...
- linux里mysql数据库导入数据结构,丢失了索引 解决步骤
1.网上可查 索引导出语句:(导出语句并没将索引导出而是全部查出来) SELECTCONCAT('ALTER TABLE `',TABLE_NAME,'` ', 'ADD ', IF(NON_UNIQ ...
- 关于jmeter性能测试小记的12345
jmeter性能测试: linux环境命令:后台启jar包:nohup java -jar *.java &前台启jar包:java -jar 后台执行jmeter命令,打印控制台输出在log ...
- Http 包头里面有个content-length,可以获取下载的资源包大小
NSDictionary *headerFieldsDic = request.responseHeaders; 包大小为:[headerFieldsDic[@"Content-Length ...
