Android Notification使用
一 Notification的类别
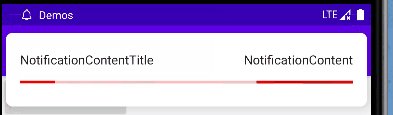
1.状态栏和抽屉式通知
//获取NotificationManager对象
val notificationManager = getSystemService(NOTIFICATION_SERVICE) as NotificationManager
val intent = Intent(NotificationActivity@this,MainActivity::class.java)
//PendingIntent.FLAG_ONE_SHOT 多次创建也只能使用一次
val pendingIntent = PendingIntent.getActivity(NotificationActivity@this,0,intent,PendingIntent.FLAG_ONE_SHOT)
//通道id 该id需要和创建NotificationChannel指定的id一致
val channelId = "komine.demos.app"
//创建Notification对象
val notification = Notification.Builder(NotificationActivity@this,channelId) //channelId
//通知的文字内容
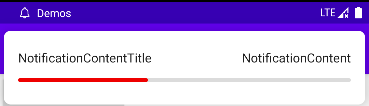
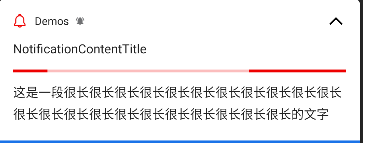
.setContentTitle("NotificationContentTitle")
//通知的正文内容
.setContentText("NotificationContent")
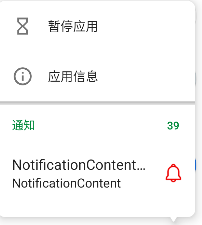
//Android8.0+提供的badge通知数字,默认只会显示一个圆点,需要长按应用图标才能看到设置的数字
.setNumber(39)
//pendingIntent 提供点击通知之后执行的动作,比如打开一个Activity
.setContentIntent(pendingIntent)
//设置通知左上角显示的图标,该图标不能太大,否则不正常显示,而且要是纯色的
.setSmallIcon(R.mipmap.notification)
//通知的大图标
.setLargeIcon(BitmapFactory.decodeResource(resources,R.mipmap.ic_launcher))
//.setContent() //已过时,换成setCustomContentView() 设置自定义的布局View
//设置自定义布局
.setCustomContentView()
////设置为true,当用户点击的时候自动消失
.setAutoCancel(false)
//设置左上角图片的颜色 即setSmallIcon图片的颜色
.setColor(Color.RED)
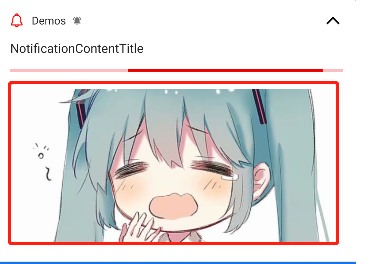
//可以理解为内容的样式,比如要放一张图片,一段文字或者媒体播放控制等,效果见下图
.setStyle(Notification.BigPictureStyle().bigPicture(bitmap))
//显示一个进度条,参数1:最大值,参数2:当前进度,参数3:循环效果
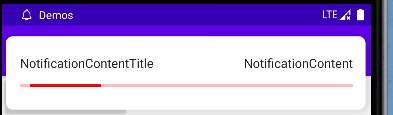
.setProgress(100,39,false)
.build()
//如果运行在Android8.0+ 需要指定NotificationChannel,并且在Notification.Builder中指定指定channelId
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
//在8.0+需要创建一个通知渠道,才能发送通知
val notificationChannel = NotificationChannel(channelId,"一般通知",NotificationManager.IMPORTANCE_HIGH)
notificationManager.createNotificationChannel(notificationChannel)
}
//最后调用notify方法显示通知 参数一:tag可以随便填,参数二:通知的重要级别,参数三:Notification对象
notificationManager.notify("",NotificationManager.IMPORTANCE_NONE,notification)
.setProgress(100,39,false)

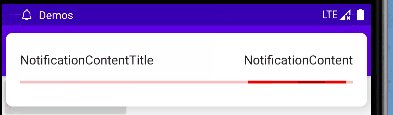
.setProgress(100,39,true)

.setNumber(39)

.setColor(Color.RED)

.setStyle(Notification.BigPictureStyle().bigPicture(BitmapFactory.decodeResource(resources,R.mipmap.miku)))

.setStyle(Notification.BigTextStyle().bigText("这是一段很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的文字"))

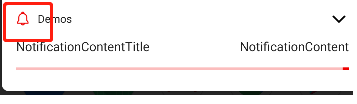
2.提醒式通知/顶部悬浮通知
跟一般通知的用法一致
Android8.0+ 在创建NotificationChannel的时候指定为 NotificationManager.IMPORTANCE_HIGH
val notificationChannel = NotificationChannel(channelId,"一般通知",NotificationManager.IMPORTANCE_HIGH)
Android8.0以下
.setFullScreenIntent(pendingIntent,true)
//或者在显示对话框的时候指定,8.0+必须在NotificationChannel指定
notificationManager.notify("",NotificationManager.IMPORTANCE_HIGH,notification)
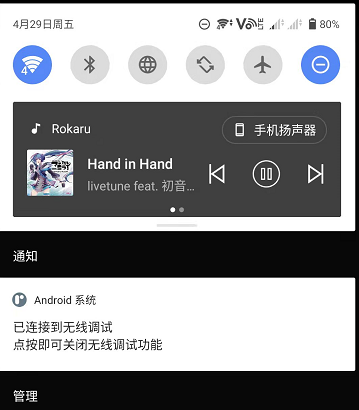
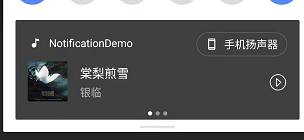
3. 适配Android11 MediaStyle类型的Notification
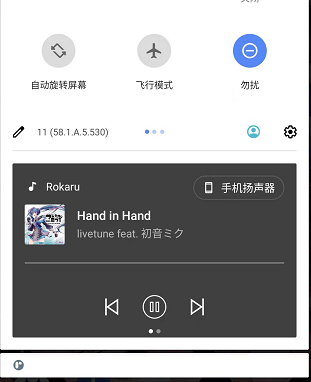
Android11修改了MediaStyle类型通知栏的展示效果,如下图

可以看到,音频类型的Notification会在最上方显示,而且下拉可以展开更多选项.点击按钮也会有水波纹效果.

国内的音乐app适配Android11的特性的应用很少,QQ音乐,酷狗音乐这些大厂的应用都是没有适配的(2022-04-29)
下面说一下怎么适配Android11,实现这种效果
要实现这个效果,需要将通知的类型设置MeidaStyle样式才能实现
val style = Notification.MediaStyle()
还需要MediaSession,注意这个类在整个应用只能有一个实例,不然依赖它实现的功能的类会出现没效果的情况,比如MediaButton
val mediaSession = MediaSession(this, "komine.app.demo2")
mediaSession.setPlaybackState(
PlaybackState.Builder()
.setState(PlaybackState.STATE_PLAYING, 0, 1f)
.build()
)
mediaSession.setMetadata(
MediaMetadata.Builder()
.build()
)
将MediaSession和MediaStyle关联
style.setMediaSession(mediaSession.sessionToken)
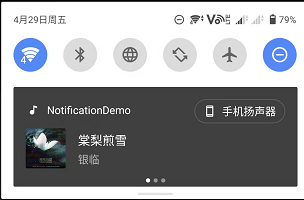
创建一个Notification查看效果
val notification = Notification.Builder(this, channelId)
.setSmallIcon(R.mipmap.music)
.setStyle(style)
.setContentTitle("棠梨煎雪")
.setContentText("银临")
.setLargeIcon(BitmapFactory.decodeResource(resources,R.mipmap.album))
.build()
val notificationChannel = NotificationChannel(
channelId,
"音乐播放",
NotificationManager.IMPORTANCE_DEFAULT
)
notificationManager.createNotificationChannel(notificationChannel)
notificationManager.notify(0, notification)

但是并没有播放控制按钮,接下来添加播放、上一曲、下一曲按钮
在MediaStyle类型的通知中,要显示的按钮被称为一个Action,它包含图片,文字和PendingIntent.
val mPlayAction = Notification.Action.Builder(playIcon, "文字描述(不可见)", PendingIntent.getBroadcast(mContext, NOTIFICATION_ACTION_REQUEST_CODE, Intent("你要填的Action"), PendingIntent.FLAG_UPDATE_CURRENT)).build()
调用setShowActionsInCompactView()设置要显示的Action数量,要显示多个Action时必须是连续的三个数字,不然只显示一个
style.setShowActionsInCompactView(0)
显示多个,最多三个
style.setShowActionsInCompactView(0,1,2)
然后将Action添加到Notification,调用NotificationBuilder.addAction或者setActions()
.setActions(playAction.build())

未展开时最多只能显示三个Action
要实现点击按钮播放,上一首、下一首的功能可以参考我的另一篇博客
Android蓝牙线控切歌、连接状态监听(无线耳机也适用)
完整代码
fun showNotification(view: View) {
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
val style = Notification.MediaStyle()
val mediaSession = MediaSession(this, "komine.app.demo2")
val channelId = "komine_media_play"
val playAction = Notification.Action.Builder(R.mipmap.play, "播放", PendingIntent.getBroadcast(this, 0, Intent("PLAY_PAUSE_ACTION"),PendingIntent.FLAG_UPDATE_CURRENT))
val nextAction = Notification.Action.Builder(R.mipmap.next, "下一首", PendingIntent.getBroadcast(this, 0, Intent("NEXT_ACTION"), PendingIntent.FLAG_UPDATE_CURRENT))
val prevAction = Notification.Action.Builder(R.mipmap.prev, "上一首", PendingIntent.getBroadcast(this, 0, Intent("PREV_ACTION"), PendingIntent.FLAG_UPDATE_CURRENT))
mediaSession.setPlaybackState(
PlaybackState.Builder()
.setState(PlaybackState.STATE_PLAYING, 0, 1f)
.build()
)
mediaSession.setMetadata(
MediaMetadata.Builder()
.build()
)
style.setShowActionsInCompactView(0,1,2)
style.setMediaSession(mediaSession.sessionToken)
val notification = Notification.Builder(this, channelId)
.setSmallIcon(R.mipmap.music)
.setStyle(style)
.setContentTitle("棠梨煎雪")
.setContentText("银临")
.setLargeIcon(BitmapFactory.decodeResource(resources,R.mipmap.album))
.setActions(playAction.build(),nextAction.build(),prevAction.build())
.build()
val notificationChannel = NotificationChannel(
channelId,
"音乐播放",
NotificationManager.IMPORTANCE_DEFAULT
)
notificationManager.createNotificationChannel(notificationChannel)
notificationManager.notify(0, notification)
}
Android Notification使用的更多相关文章
- Android Notification 详解(一)——基本操作
Android Notification 详解(一)--基本操作 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Notification 文中如有纰 ...
- Android Notification 详解——基本操作
Android Notification 详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 前几天项目中有用到 Android 通知相关的内容,索性把 Android Notificatio ...
- 3、android notification 详细用法
在 android 系统中,在应用程序可能会遇到几种情况需要通知用户,有的需要用户回应,有的则不需要,例如: * 当保存文件等事件完成,应该会出现一个小的消息,以确认保存成功. * 如果应用程序在后台 ...
- android notification 传值关键
android notification 传值关键在 onNewIntent方法里获取 @Override protected void onCreate(Bundle savedInstanceSt ...
- Android NOtification 使用(震动 闪屏 铃声)
一. Notification 简介 在 android 系统中,在应用程序可能会遇到几种情况需要通知用户,有的需要用户回应,有的则不需要,例如: * 当保存文件等事件完成,应该会出现一个小的消息,以 ...
- Android Notification通知详细解释
Android Notification通知具体解释 Notification: (一).简单介绍: 显示在手机状态栏的通知. Notification所代表的是一种具有全局效果的通 ...
- Android Notification实现推送消息过程中接受到消息端有声音及震动及亮屏提示
在Android Notification状态栏通知一文中,简单实现了消息的推送效果,这里就接着上文说一下,当用户接受到消息时的提示效果 // 5-增加震动及声音及亮屏 notification.de ...
- Android Notification通知简介
Android Notification通知简介 根据activity的生命周期,在activity不显示时,会执行onStop函数(比如按下home键),所以你在onStop函数(按退出键除外)里面 ...
- Android Notification状态栏通知
没有添加额外的震动及声音效果,这里直接实现了通知的功能,看效果吧: MainActivity.java package com.example.notification; import android ...
- Android Notification 消息通知 相关资料.md
目录 Android Notification 消息通知 相关资料 Android 5.0 Lollipop (API 21)无法正常显示通知图标,只能看到一个白色方块或灰色方块的问题 解决方案 参考 ...
随机推荐
- JS:函数的形参与实参
形参: 函数显式参数在函数定义时列出. 函数调用未传参时,参数会默认设置为: undefined. function fn(a,b,c){ //a,b,c为形参 //此时有一个隐式操作:var a,v ...
- BUUCTF-被偷走的文件
被偷走的文件 这题刚开始还以为是单纯的流量题,看流量半天也没发现什么异常. 因为是文件传输过程的,所以我们看到ftp的流量就过滤下看看即可. 在第三个包发现flag.rar存在. 一开始我觉得没啥,后 ...
- 重学ES系列之拓展运算符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SQL语句的整理
mysql语句的整理 1.SQL DML 和 DDL 可以把 SQL 分为两个部分:数据操作语言 (DML) 和 数据定义语言 (DDL). SQL (结构化查询语言)是用于执行查询的语法.但是 SQ ...
- 大家好,我是UCMP云管家,这是我的自我介绍
随着云计算的不断普及,构建在计算.存储.网络.数据库等基础资源之上的云平台逐渐大行其道:而随着多种云平台技术路线的发展成熟,多个云厂商的云平台开始出现在企业IT市场.对于企业而言,为满足成本.按需.隐 ...
- Properties集合中的方法store和Properties集合中的方法load
Properties集合中的方法store public class Demo01Properties { public static void main(String[] args) throws ...
- SpringMVC pom
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- 适用于MES、WMS、ERP等管理系统的实体下拉框设计
场景 该设计多适用于MES,ERP,WMS 等管理类型的项目. 在做管理类型项目的时候,前端经常会使用到下拉框,比如:设备,工厂等等.下拉组件中一般只需要他们的ID,Name属性,而这些数据都创建于其 ...
- VBA驱动SAP GUI完成界面元素值初始化
小爬日常利用VBA完成SAP GUI自动化时,经常被这个问题困扰:我们进入一个事务代码界面时,如FBL1N(供应商行项目显示),很多的 GuiTextField(文本框)对象.GuiCheckBox( ...
- 【Python3】列表字典集合元组
1 列表 1.1 定义与索引 在Python中,第一个列表元素的下标为 0通过将索引指定为 -1 可以让Python返回最后一个列表元素 inventory = ['sword', 'armor', ...
