初次认识 Canvas
画布的概念
Canvas(画布)可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。画布在 HTML5 中是通过canvas标签来表现,通过 JavaScript 提供的画布 API,我们可以绘制各种各样的图形。
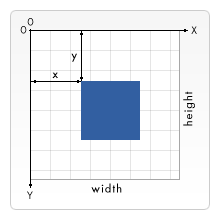
在画布中绘制图形全都是通过 X 轴以及 Y 轴来完成,X 轴与 Y 轴共同组成二维空间点坐标,所有的点组成栅格。与我们一般理解的坐标系不同,画布的原点在左上角,横向是 X 轴;纵向是 Y 轴。如下图:

线性图形
二维画布中,图形分为线性图形和非线性图形,线性图形就是由一条条线段组成的图形。在日常生活中熟知的几何图形:矩形、线段、曲线、圆形等。
线性图形中有一个非常重要的概念——路径,线性图形时一条条线段组成,这里的线段在画布中被定义为路径。路径其实就是线段,绘制路径开头必须有 beginPath()。rect() 函数绘制的矩形是特殊的,它可以不用 beginPath() 起头。所有线性图形在定义好其实点、结束点等一系列操作之后必须调用 stroke() 函数,例如:
ctx.rect(20, 20, 160, 200);ctx.stroke();
非线性图形
与线性图形相反的就是非线性图形,二维画布中除了可以表示简单的几何图形以外,还可以把图片绘制进画布中,并且还可以操作像素点来绘制图形。非线性图形不需要使用 beginPath() 来开头。
画布的 API
在 JavaScript 世界中,所有的 HTML 标签的顶层接口都是 HTMLElement 来表示,这个接口用来描述标签们公共属性和方法。AudioContext 用于描述 audio 标签,并继承自 HTMLElement。
HTMLCanvasElement
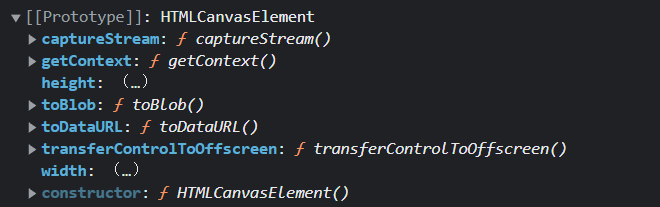
HTMLCanvasElement 继承自 HTMLElement。HTMLElement 提供了 getContext(),用于获取二维画布、三维画布。二维画布的对象是 CanvasRenderingContext2D,其提供了大量的属性和方法来完成图形的绘制。
let canvas = document.getElementById('canvas');console.dir(canvas);
打印 canvas 标签,原型是 HTMLCanvasElement:

CanvasRenderingContext2D
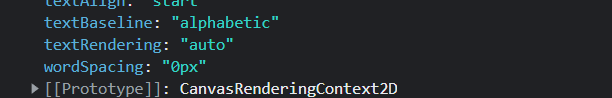
CanvasRenderingContext2D 对象可为画布提供 2D 渲染上下文。它用于绘制形状,文本,图像和其他对象。
let canvas = document.getElementById('canvas');let ctx = canvas.getContext('2d');console.dir(ctx);
获取 CanvasRenderingContext2D:

属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| fillStyle | rgba、rgb、hex | 填充颜色 |
| strokeStyle | rgba、rgb、hex | 路径颜色 |
| lineCap | "butt" "round" "square" | 路径两端样式 |
| lineJoin | "bevel" "round" "miter" | 路径连接处的样式 |
| lineWidth | 数值类型 | 路径宽度 |
| textAlign | "start" "left" "center" "end" "right" | 文本以 Y 轴为准的排列方式 |
| textBaseline | "top" "bottom" "middle" "alphabetic" "hanging" | 文本以 X 轴为准的排列方式 |
| font | 符合 CSS font 语法 | 设置文本字体样式 |
方法
初次认识 Canvas的更多相关文章
- canvas学习笔记(下篇) -- canvas入门教程--保存状态/变形/旋转/缩放/矩阵变换/综合案例(星空/时钟/小球)
[下篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- Canvas坐标轴中的Y轴距离是X轴的两倍
如题,相信很多人在初次玩canvas的时候会出现这样的情况,跟着教程走的情况下,诶 怎么画出来的东西,不怎么对劲啊,,,ԾㅂԾ,,!!!!!先上代码 <!DOCTYPE html> < ...
- canvas drawImage图片不显示问题
初次学习canvas,用来做笔记记录下遇到的问题及解决方案 这里是要将一张图片写到canvas里,按照网上搜索,初写了段代码,可是却没显示,以为是路径问题,不能跨域名使用,后来改为相对路径后,仍然无效 ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- Canvas 笔记目录
Canvas 基础笔记 初次认识 Canvas Canvas 线性图形(一):路径 Canvas 线性图形(二):圆形 Canvas 线性图形(三):曲线 Canvas 线性图形(四):矩形 Canv ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
随机推荐
- 测试open
// 此处,返回的 undefined 是 JS 中的一个值 return undefined } // 这种写法是明确指定函数返回值类型为 void,与上面不指定返回值类型相同 const add ...
- Flink整合面向用户的数据流SDKs/API(Flink关于弃用Dataset API的论述)
动机 Flink提供了三种主要的sdk/API来编写程序:Table API/SQL.DataStream API和DataSet API.我们认为这个API太多了,建议弃用DataSet API,而 ...
- Java的标识符与关键字
目录 Java关键字 总表:java关键字共53个(其中包含两个保留字const,goto) Java标识符 定义 组成 命名规则 视频课程 Java关键字 Java关键字是电脑语言里事先定义的,有特 ...
- Redis集群搭建 三主三从
Redis集群介绍 Redis 是一个开源的 key-value 存储系统,由于出众的性能,大部分互联网企业都用来做服务器端缓存.Redis在3.0版本之前只支持单实例模式 虽然支持主从模式,哨兵模式 ...
- 2分钟实现一个Vue实时直播系统
前言 我们在不敲代码的时候可能会去看游戏直播,那么是前台怎么实现的呢?下面我们来讲一下.第一步,购买云直播服务 首先,你必须去阿里云或者腾讯云注册一个直播服务.也花不了几个钱,练手的话,几十块钱就够了 ...
- git stash 的一次惊心动魄的误删操作
git stash 的一次惊心动魄的误删操作 简介:行走在互联网最低端的小熊 问题--源起: 小熊和所有混迹在互联网中的开发一样,公司里面用git来管理项目,由于可能经常有几个问题要开发,要频繁在多分 ...
- UiPath循环活动While的介绍和使用
一.While循环的介绍 先判断条件是否满足, 如果满足, 再执行循环体, 直到判断条件不满足,则跳出循环 二.While循环在UiPath中的使用 1. 打开设计器,在设计库中新建一个Flowcha ...
- Python控制自己的手机摄像头拍照,并把照片自动发送到邮箱
写在前面的一些P话: 今天这个案例,就是控制自己的摄像头拍照,并且把拍下来的照片,通过邮件发到自己的邮箱里.想完成今天的这个案例,只要记住一个重点:你需要一个摄像头 思路 通过opencv调用摄像头拍 ...
- Educational Codeforces Round 128 (Rated for Div. 2) A-C+E
Educational Codeforces Round 128 (Rated for Div. 2) A-C+E A 题目 https://codeforces.com/contest/1680/p ...
- 【.NET+MQTT】.NET6 环境下实现MQTT通信,以及服务端、客户端的双边消息订阅与发布的代码演示
前言: MQTT广泛应用于工业物联网.智能家居.各类智能制造或各类自动化场景等.MQTT是一个基于客户端-服务器的消息发布/订阅传输协议,在很多受限的环境下,比如说机器与机器通信.机器与物联网通信等. ...
