el-form 中的数组表单验证(数组可动态添加删除)
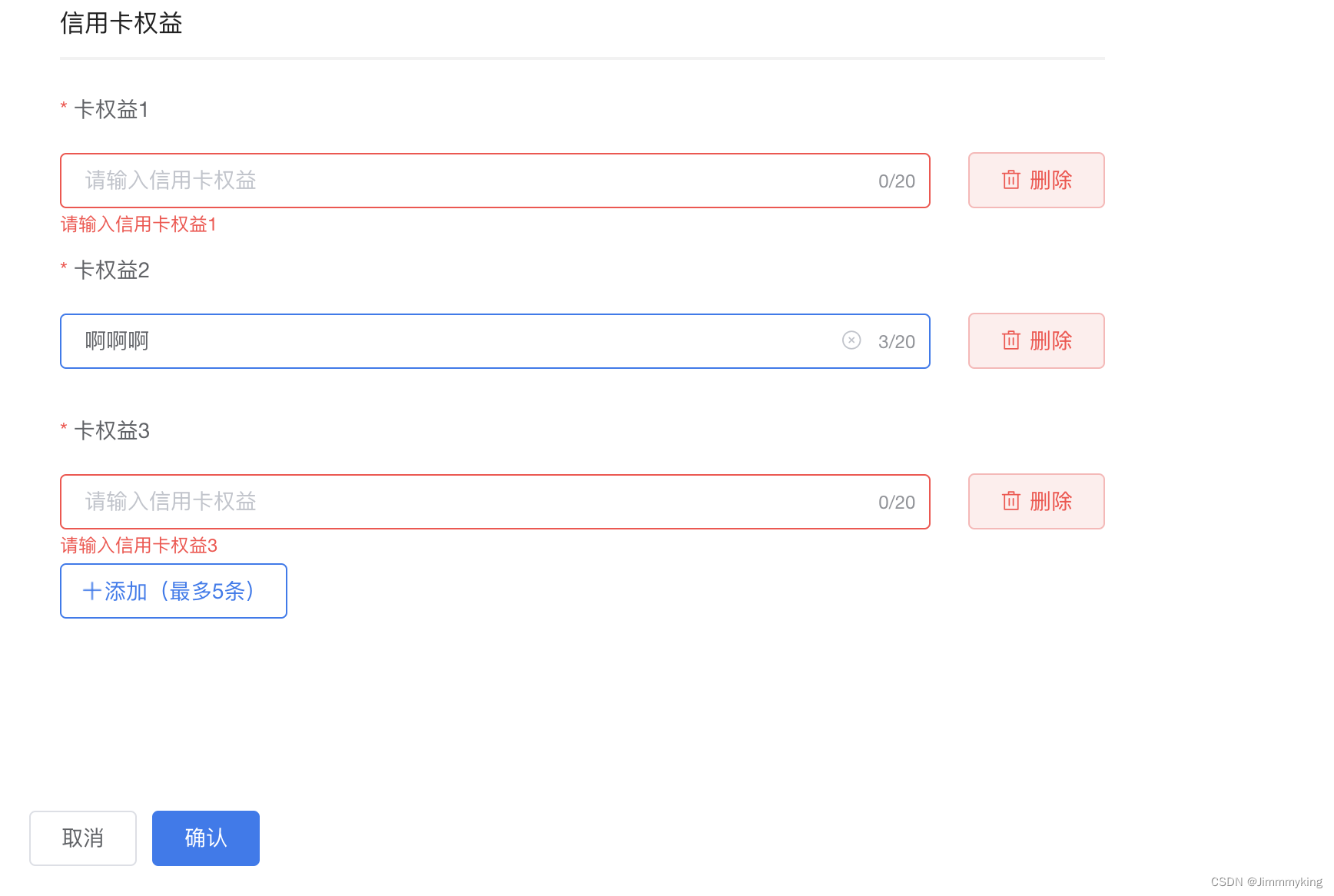
除了一些简单的表单验证之外,我们还会有一些稍微复杂点的多层级表单的验证,如下图所示可点击添加,删除对数组进行操作,当点击确定时需要验证每一条form-item不能为空

其tempalte部分主要代码如下所示:
<el-form :model="form" ref="cardForm" :rules="rules" label-position="top" >
<el-form-item v-for="(item, index) in form.CARD_RIGHTS_LIST" :label="'卡权益' + (index+1)" :key="index" :prop="`CARD_RIGHTS_LIST.${index}.RIGHT_NAME`" :rules="{required: true, message: `请输入信用卡权益${index+1}`, trigger: ['change']}">
<el-col :span="20">
<el-input v-model=" item.RIGHT_NAME" :maxlength="20" placeholder="请输入信用卡权益" clearable show-word-limit></el-input>
</el-col>
<el-col :span="4" style="text-align: right;">
<el-button v-if="form.CARD_RIGHTS_LIST.length > 1" icon="el-icon-delete" type="danger" plain @click.prevent="handleRemoveValue(index)">删除</el-button>
</el-col>
</el-form-item>
<el-form-item v-if="form.CARD_RIGHTS_LIST.length < max" class="last">
<div class="et-tag__button--add" @click="handleAddValue"><img :src="tagAddIcon" width="16px" height="16px" alt="">添加(最多{{max}}条)</div>
</el-form-item>
</el-form>
<el-form-item class="product-form__footer last" label="">
<el-button class="et-button" type="primary" @click="submitForm(form)">确认</el-button>
</el-form-item>
data部分代码如下:
form:{
CARD_RIGHTS_LIST:[{ID:'',RIGHT_NAME:''}],
},
methods部分如下:
//添加form-item
handleAddValue() {
this.form.CARD_RIGHTS_LIST.push({ID:'',RIGHT_NAME:""})
},
//删除form-item
handleRemoveValue(index) {
this.form.CARD_RIGHTS_LIST.splice(index, 1)
},
//提交form并且验证
submitForm() {
this.$refs.cardForm.validate((valid) => {
if (valid) {
this.$message.info("操作成功");
//此处加入自己需求
} else {
//此处加入自己需求
}
} else {
this.$message.info("请完善信息");
return ;
}
});
},
以上仅展示此处对应的需求代码,可直接根据自己的需求进行修改即可实现此功能
el-form 中的数组表单验证(数组可动态添加删除)的更多相关文章
- HTML5 Web Form 新增属性和表单验证
<form>标签的基本属性 method属性:指定浏览器向服务器传送数据的方式,可选: action属性:设置服务器接受和处理表单数据的URL: enctype属性:制定表单数据在发送到服 ...
- AngularJS中使用的表单验证
Reference: http://www.tuicool.com/articles/2Qbiqi 客户端表单验证是AngularJS里面最酷的功能之一. AngularJS表单验证可以让你从一开始就 ...
- (转)AngularJS中使用的表单验证
原文 http://www.cnblogs.com/woshinidezhu/p/Form-validation-with-AngularJS.html 客户端表单验证是AngularJS里面最酷的 ...
- 在AngularJS中实现自定义表单验证
除了一些已经定义好了的验证(例如 必填项.最小长度.最大长度)之外,更常用的,还是需要我们自己定义表单验证,这样才能对于项目中遇到的很多非常规问题给出自己的合适的解决方案. 在表单中控制变量 表单的属 ...
- yii框架中应用jquery表单验证插件
效果图: 视图层: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- (译) 在AngularJS中使用的表单验证功能【转】
验证功能是AngularJS里面最酷炫的功能之一,它可以让你写出一个具有良好用户体验的Web应用. 在AngularJS中,有许多用于验证的指令.我们将先学习几个最流行的内置指令,然后再创建一个自定义 ...
- (译) 在AngularJS中使用的表单验证功能
验证功能是AngularJS里面最酷炫的功能之一,它可以让你写出一个具有良好用户体验的Web应用. 在AngularJS中,有许多用于验证的指令.我们将先学习几个最流行的内置指令,然后再创建一个自定义 ...
- form表单 无法提交js动态添加的表单元素问题。。
第一种情况, 这种情况js动态添加的表单元素是不能提交到服务器端的 <table> <form method="post" action=" url ...
- javascript中常见的表单验证项
1.不能超过20个字符 <body> <form name=a onsubmit="return test()"> <textarea name=&q ...
随机推荐
- ASP.NET WebAPI解决跨域问题
跨域是个很蛋疼的问题...随笔记录一下... 一.安装nuget包:Microsoft.AspNet.WebApi.Core 二.在Application_Start方法中启用跨域 1 protect ...
- Python窗口学习之监听窗口变化触发函数
在窗口大小发生变化后,往往组件也需要调整 代码: #空间适应屏幕 def window_resiz(self,event=None): print(window.winfo_height()) pri ...
- JavaScript实现简单轮播图动画
运行效果: 源代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&quo ...
- Android 接入腾讯IM即时通信(详细图文)
原文地址:Android 接入腾讯IM即时通信(详细图文) | Stars-One的杂货小窝 腾讯云IM官网文档上提供了带UI模块和不带UI模块的,本文是基于带UI模块进行了Module封装,可以方便 ...
- SpringMVC的数据响应方式
1.页面跳转 *直接返回字符串 *通过ModelAndView对象返回 2.回写数据 *直接返回字符串 *返回对象或集合
- AspNetCore配置多环境log4net配置文件
前言 在之前的文章中有讲到AspNetCore多环境配置文件的应用,我们根据自己多种环境分别配置多个appsettings.$EnvironmentName.json文件. 在实际的开发中我们可能会遇 ...
- 教你轻松解决CSRF跨站请求伪造攻击
摘要:CSRF(Cross-site request forgery)跨站请求伪造,通过伪装来自受信任用户的请求来利用受信任的网站.与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也 ...
- 封装axios在项目中使用
import store from '@/store/index' import { Loading,Message,MessageBox } from 'element-ui' import rou ...
- k8s入门之ConfigMap(九)
ConfigMap是k8s的配置管理工具,通常用来保存明文的配置信息,以key-value形式传递配置. 一.使用命令创建ConfigMap对象 1.通过--from-literal参数创建 kube ...
- Linux-文件查找-打包压缩-tar
1.文件查找工具locate,find 1.1 locate locate 查询系统上预建的文件索引数据库 /var/lib/mlocate/mlocate.db 索引的构建是在系统较为空闲时自动进 ...
