IOU->GIOU->CIOU->Focal_loss
IOU->GIOU->CIOU->Focal_loss
总览

2022-1-3号补充
- 该链接下关于算是函数讨论
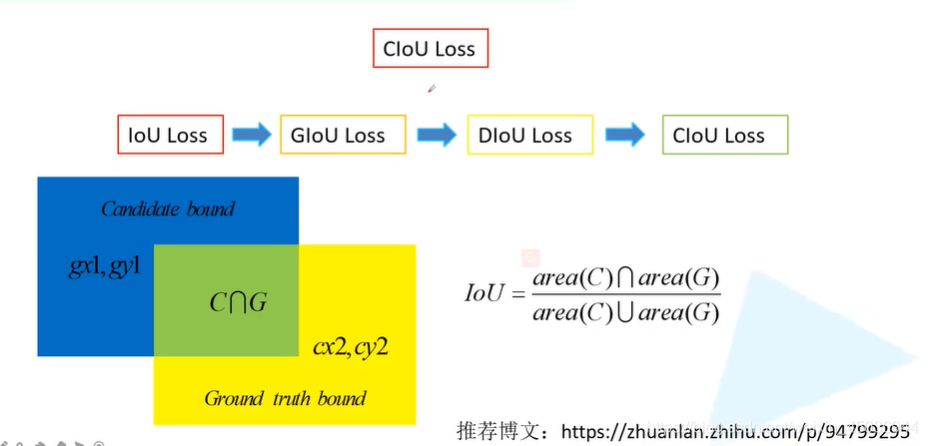
IOU loss

绿色代表Gtbox,黑色代表最终预测的边界框
但是去计算这三种L2损失时都是一样的(8.41),但是去计算IOU时很明显他们的IOU是不一样的---->说明L2损失不能很好的衡量两个目标边界框的重合程度
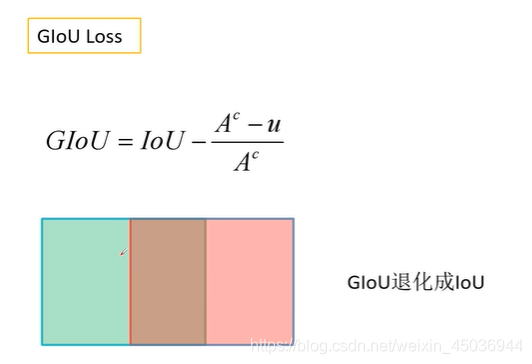
GIOU loss

上图中绿色的是真实目标边界框,红色的边界框是最终预测的边界框
外面的蓝色目标边界框就是用一个小的矩型将这两个框住-->这个蓝色目标边界框的面积=A^C,
这里的u等于蓝色和红色两个目标边界框并集的部分
- Glou缺点:当两个目标边界框是并集是GLOU退化层LOU(后面的一项退化成了0)

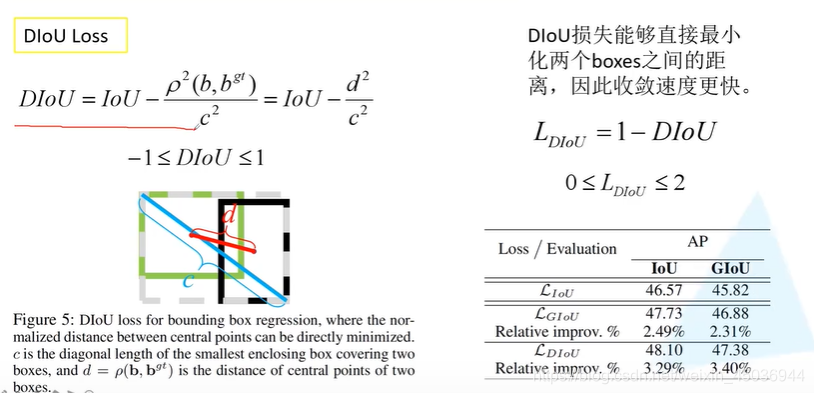
Diou loss

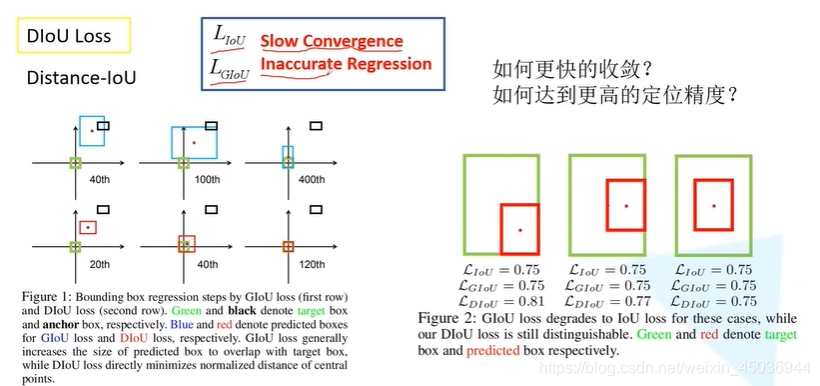
IOU: 缺点: 收敛特别的慢
GIOU:缺点: 回归的不够准确
上图中的第一行(GLOU)使用GLOU来训练网络-->让预测目标边界框尽可能地回归到真实地目标边界框
(这里的黑色代表anchor(default box),绿色是Groud truth, 蓝色是最终预测的边界框)--->目的是使蓝色边界框与绿色边界框重合在一起
(1--> 分别表示迭代40步,100步,400步)
第2行的DLOUloss,(20th--40th--120th)---->从而说明DLOU比GLOU收敛更快
观察上图的右侧--->说明IOU和GLOU不能很好的说明目标边界框重合的位置关系
- DIOU计算公式:

上图中的ρ^2 表示b和b^gt 的欧式距离
观察上图:b是预测目标边界框的中心点b^gt 是真实目标的中心点坐标, ρ^2 是中心点的距离的平方,这里的c是这两个矩形的最小外接框的对角线长度
所以,当两个目标边界框重合在一起的时候d^2=0,当这两个边界框相聚无穷远的时候d^2 趋近于c^2
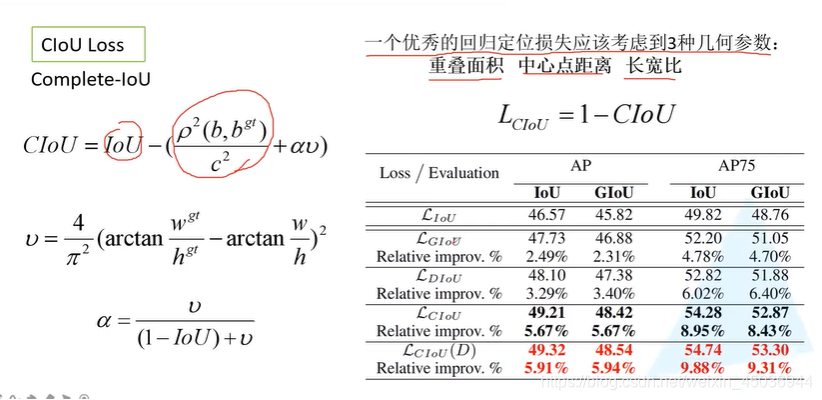
Ciou loss

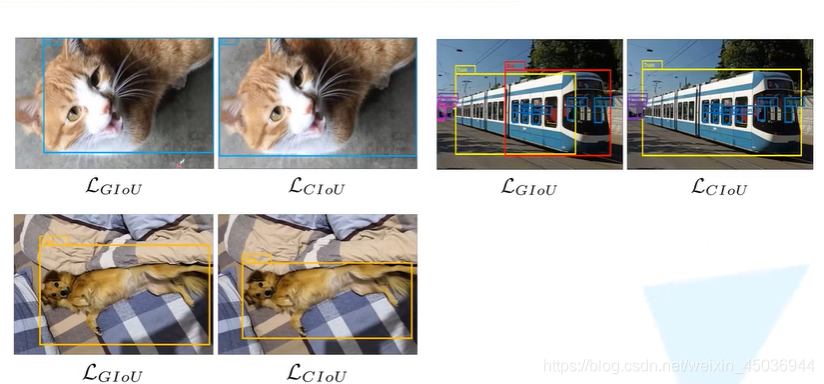
- 样例

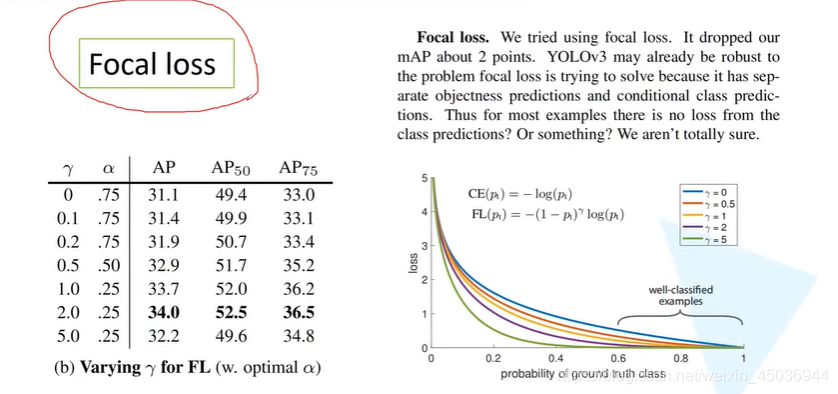
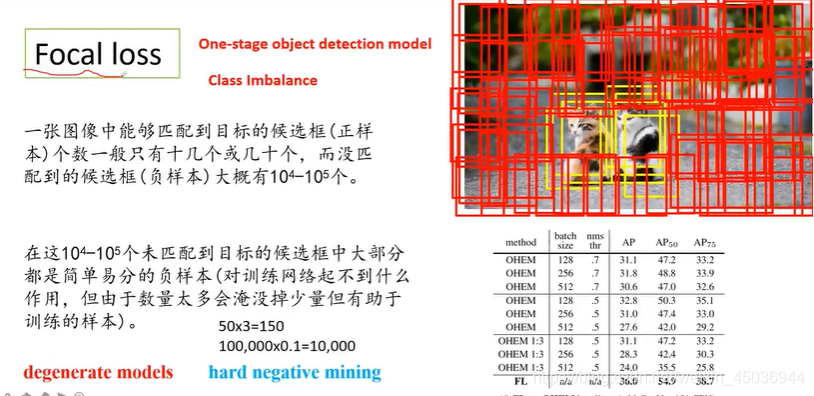
Focal loss
Focal loss针对one-stage模型,正负样本差距太大会导致
2.类别不平衡
为什么在two-stage中没有类别不均衡的问题?
1.在two-stage中的第一阶段也存在不平衡问题,但是是通过第二阶段的检测来确定最终的目标的(例如faster-rcnn经过rpn后就大概2000个框了)

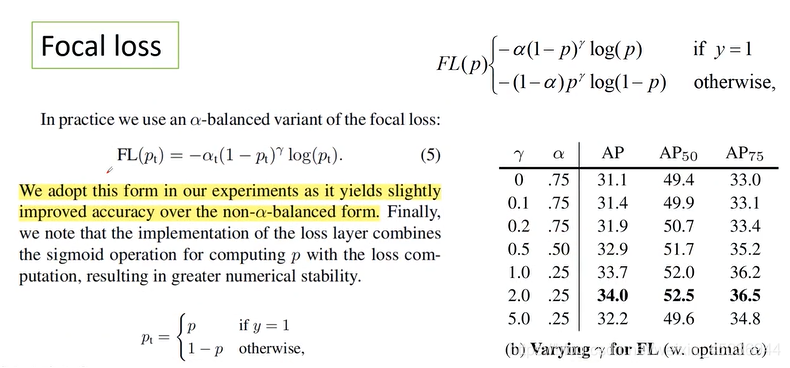
- Focal Loss--->针对正负样本极不平衡的情况

由上图可得例如当a=0.75时,可以增加正样本的权重,减少负样本的(背景)权重
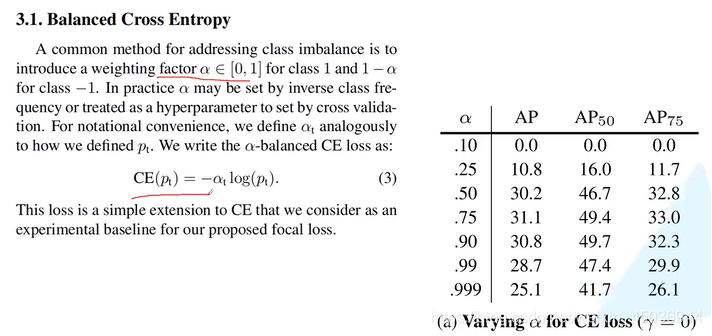
- 引入a对于计算cross entropy的计算(这里的a是一个超参数,来平衡正负样本的权重)

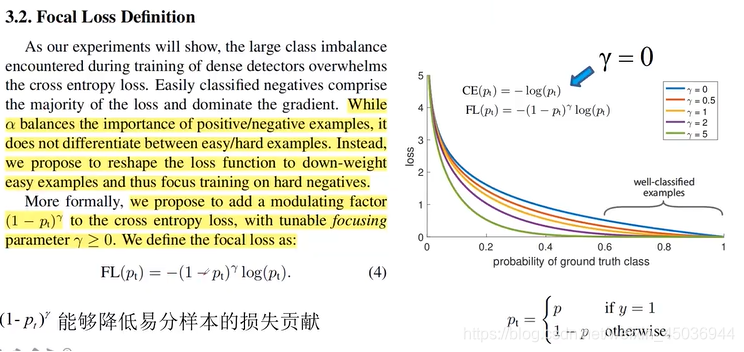
由上面右边的图可得: 当该样本是好分的样本是那么(1-p_t)^r能够降低好分样本的权重
- 降低简单样本的权重,因此能够聚焦于难分的负样本,因此作者引入了(1−P_t )^γ

- 这里的a_t 是超参数

第一列代表的是预测概率
第二列代表的是真实地标签(1对应是正样本0对应的是负样本)
第三列的CE是cross entropy loss
第四列代表的是focal loss
第五列的rate代表的是CE和FL的比值
说明Focal loss--->降低易分样本的权重的功能
使用Focal loss之后更专注于学习难学习的样本,对于简单样本就降低他的学习的权重
Focal的缺点是易受噪音的干扰(所以这里可以在标注是要尽可能地正确)
IOU->GIOU->CIOU->Focal_loss的更多相关文章
- 目标检测中的IOU和CIOU原理讲解以及应用(附测试代码)
上期讲解了目标检测中的三种数据增强的方法,这期我们讲讲目标检测中用来评估对象检测算法的IOU和CIOU的原理应用以及代码实现. 交并比IOU(Intersection over union) 在目标检 ...
- IoU、GIoU、DIoU、CIoU损失函数
IoU.GIoU.DIoU.CIoU损失函数 目标检测任务的损失函数由Classificition Loss和Bounding Box Regeression Loss两部分构成.目标检测任务中近几年 ...
- YOLOV4源码详解
一. 整体架构 整体架构和YOLO-V3相同(感谢知乎大神@江大白),创新点如下: 输入端 --> Mosaic数据增强.cmBN.SAT自对抗训练: BackBone --> CSPDa ...
- Yolov4性能分析(下)
Yolov4性能分析(下) 六. 权重更新 "darknet/src/detector.c"--train_detector()函数中: ...... /* 开始训练网络 */ f ...
- 八分音符(频率)卷积算子 Octave Convolution
为什么读此系列文章? 优化数学和计算理论帮助机器学习完成问题分类: 1)按照领域划分,比如计算机视觉,自然语言处理,统计分析预测形: 2)按照算法复杂划分,比如是否是NP-Hard问题,是否需要精确解 ...
- CVPR2019目标检测方法进展综述
CVPR2019目标检测方法进展综述 置顶 2019年03月20日 14:14:04 SIGAI_csdn 阅读数 5869更多 分类专栏: 机器学习 人工智能 AI SIGAI 版权声明:本文为 ...
- CVPR2019目标检测论文看点:并域上的广义交
CVPR2019目标检测论文看点:并域上的广义交 Generalized Intersection over Union Generalized Intersection over Union: A ...
- YOLO V4的模型训练
1.YOLO V4模型训练的基本思路 所有机器学习涉及模型训练,一般都有训练集.验证集.测试集,因此需要准备数据集.有了数据集,再调用训练的算法,获取训练的结果.v3.v4模型训练方法相同. 2.YO ...
- AAAI 2020 | DIoU和CIoU:IoU在目标检测中的正确打开方式
论文提出了IoU-based的DIoU loss和CIoU loss,以及建议使用DIoU-NMS替换经典的NMS方法,充分地利用IoU的特性进行优化.并且方法能够简单地迁移到现有的算法中带来性能的提 ...
- iou与giou对比
设矩形1大小为100x100,矩形2从左上角顶点重合开始,向右滑动250个单位. c++源码(基于opencv3.4.0) float iou(const cv::Rect& r1, cons ...
随机推荐
- 【uniapp 开发】文字缩略css
文字超出两行后显示省略号 display: -webkit-box; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; ...
- 什么是实例内部类 Instance inner class有什么语法?
1.Instance inner class定义,用途和用法 重要语法:马克-to-win:1)实例内部类一定得有个外层类的实例和它绑定在一起,所以可以用This指针.所以必须先实例化外层类之后才能再 ...
- Restful-API和传统API的对比
阮一峰 RestFul-API 详解链接: http://www.ruanyifeng.com/blog/2014/05/restful_api.html 举例,传统api设计: 举例,RestFu ...
- 数组 indexOf()
众所周知,indexOf()这个方法经常出现在字符串的使用中,也许是用来寻找字符串中某一字符在字符串中的位置,或者也可以用来寻找字符串中重复出现的字符有哪些.对于刚接触 JS 的我们来说,在对数组的操 ...
- Vue Element ui密码框校验
<el-form-item prop="repeat_Password" class="userName_color"> <el-input ...
- crm多对多
多对多要使用service.Associate传入两表的id和中间表的 service.Associate("invoice", entityReferenceInvoice.Id ...
- 小白文-Git-版本控制
推荐阅读 Git学习-图文并茂还有游戏玩! Git版本控制 注意:开始学习之前,确保自己的网络可以畅通的连接Github:https://github.com,这个是一个国外网站,连起来特别卡,至于用 ...
- WePY开发环境的安装和小程序生成WePY项目
相对于微信开发者工具而言,WePY的安装和生成项目稍显复杂.特记录下安装顺序: 1.安装Node.js 在Node官网(https://nodejs.org/)下载Node.js的安装包,此处我下载的 ...
- STL空间分配器源码分析(二)mt_allocator
一.简介 mt allocator 是一种以2的幂次方字节大小为分配单位的空间配置器,支持多线程和单线程.该配置器灵活可调,性能高. 分配器有三个通用组件:一个描述内存池特性的数据,一个包含该池的策略 ...
- 简单手写一个jqurey
1 /** 2 * @description 手写jquery 3 * @author ddxldxl 4 */ 5 class Jquery { 6 constructor(selector) { ...