css属性补充与JS数据类型
溢出属性(overflow)
溢出属性overflow用于规定标签内容溢出标签时发生的事情。

| 值 | 描述 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
hidden
div {
overflow:hidden;
}
效果:

scroll与auto
scroll与auto效果基本一样。
div {
overflow:auto;
}
效果:

其他溢出属性
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
position属性规定了标签的定位类型。
| 值 | 描述 |
|---|---|
| static | 默认值,静态定位,不能通过定位操作改名位置 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位 |
规定了定位类型后就可以使用left / right / top / bottom属性对元素进行改变位置的操作。
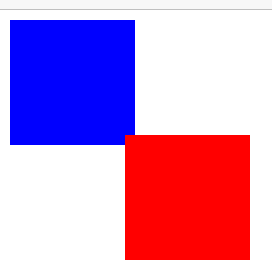
relative
相对定位,相对于原来的位置进行定位。
<div style="width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 100px;
top: 100px;">
</div>
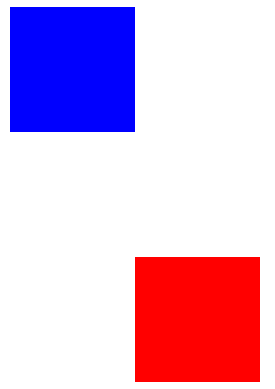
效果:

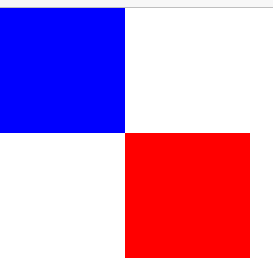
absolute
绝对定位,如果没有父标签或者父标签没有定位,则以body为准。
<div style="
width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 100px;
top: 100px;">
</div>
效果:

这里2个没有div没有吻合是因为标签与body之间有个默认的边距,可以把body标签的margin属性设为0。
body {
margin:0;
}

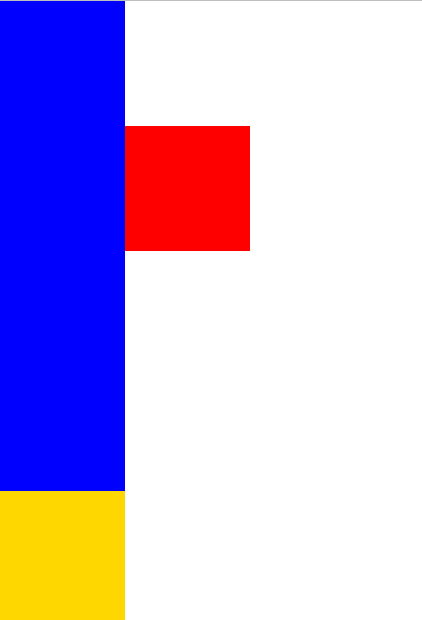
fixed
绝对定位(固定定位),相对于浏览器窗口,可以让元素固定在页面的某个位置,无论你的内容有多少,不会随着滚动条滚动。
<div style="
width: 100px;
height: 500px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 500px;
background-color: gold">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: fixed;
left: 100px;
top: 100px;">
</div>
效果:不会随滚动条滚动

z-index属性
z-index属性用于表示元素的层级,数值越大,层级越高,层级高的会盖住层级低的。
注意点:
- 只有定位了的元素,才能设置z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0
- 从父现象:父元素的z-index比别的元素低,那么子元素z-index再高也没用
opacity不透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
/*元素半透明*/
p {
opacity:0.5;
}
JavaScript简介
JavaScript简称JS,也是一门前端的编程语言。
引入方式
1.在script标签直接书写
<script>
// 在这里写你的JS代码
</script>
2.外部引入js文件
<script src="myscript.js"></script>
变量与注释
注释
// 单行注释
/*
多行
注释
*/
结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略,使用回车替代。
变量声明
在js中定义变量需要使用关键字声明,并且JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
1.var关键字:声明的都是全局变量
var name = 'tom'
2.let关键字:可以声明局部变量
let name = 'tom'
常量声明
const关键字声明常量,常量是无法更改的变量。
const pi = 3.14
打印数据
console.log()在控制台输出
console.log('abc')

数据类型
typeof可以查看数据的数据类型。
数值(Number)
整数或浮点数
var a = 1
var b = 1.1
var c = 1e5 // 1 * (10 ^5)
typeof a // 'number'
typeof b // 'number'
typeof c // 'number
常用方法
parseInt("123") // 123 返回整数
parseInt("123.9") // 123 返回整数部分
parseInt("ABC") // NaN 字符串不是数值返回NaN
parseFloat("123.456") // 123.456 返回浮点数
NaN也属于数值类型,意思是'不是一个数字'(Not A Number)
var d = NaN
typeof d // 'number'
字符串(String)
使用单引号或双引号定义单行,使用`` `定义多行
var a = 'abc'
var b = "abc"
var c = `abc
def` // 'abc\ndef'
typeof a // 'string'
typeof b // 'string'
typeof c // 'string'
常用方法
拼接字符串
var a = 'abc'
var b = 'def'
var a + b // 'abcdef'
| 方法 | 说明 |
|---|---|
| .length | 返回字符串长度 |
| .trim() | 移除首尾空格 |
| .trimLeft() | 移除左边的空格 |
| .trimRight() | 移除右边的空格 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取,不会取到to位置的值 |
| .slice(start, end) | 切片,不会取到end位置的值 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
效果演示:
var a = 'abcd'
a.length // 4
var a = ' abc '
a.trim() // 'abc'
a.trimLeft() // 'abc '
a.trimRight() // ' abc'
var a = 'abcd'
a.charAt(0) // 'a'
a.charAt(1) // 'b'
var a = 'abc'
a.concat(13.1,'def') // 'abc13.1def'
var a = 'abcd'
a.indexOf('c', 0) // 2 找到返回位置
a.indexOf('b', 2) // -1 找不到返回-1
var a = 'abcd'
a.substring(1, 2) // 'b' 不会取到结尾位置的值
var a = 'abcd'
a.slice(1, 3) // 'bc' 不会取到结尾位置的值
var a = 'aBcD'
a.toLowerCase() // 'abcd'
var a = 'aBcD'
a.toUpperCase() // 'ABCD'
var a = 'ab|b|c'
a.split('|', 1) // ['ab']
a.split('|', 2) // ['ab', 'b']
补充
.substring与.slice区别:
/*不同点:前者不支持负数索引,后者支持*/
var a = 'abcde'
a.slice(-3, -1) // 'cd'
a.substring(-3, -1) // '' 取不到值
/*相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
*/
字符串的格式化(使用`` `符号)
var name = 'tom'
var age = 18
console.log(`my name is ${name} my age is ${age}`)
// my name is jason my age is 18
布尔类型(Boolean)
布尔类型只有2个值:true和false;
null、undefined、0、NaN、空字符串的布尔值都为false。
null与undefined
null的意思是空,undefined的意思是没有定义。
var a = null
console.log(a) // null
var b
console.log(b) // undefined
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。对象只是带有属性和方法的特殊数据类型。
数组
数组可以用单独的变量名来存储一系列的值。
var a = [123, 'a', 'bc']
console.log(a[1]) // 'a'
常用方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 在尾部追加元素 |
| .pop() | 获取尾部的元素,并移除尾部元素 |
| .unshift(ele) | 在头部插入元素 |
| .shift() | 从头部移除元素 |
| .slice(start, end) | 切片,不会取到end位置的值 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串,默认是使用','隔开元素;比如.join('|'),使用'|'隔开每个元素并连成字符串。 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice(start,count,item) | 删除元素,并向数组添加新元素。如:splice(0,2,'abc'),删除从0开始的2个元素,并添加'abc' |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
forEach()演示
function()用于定义函数,括号内的参数为形参。
函数只有一个形参:取数组的值
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1){console.log(arg1)})
/*
控制台打印结果:
a
b
c
d
e
*/
函数有两个形参:取:值、索引
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1, arg2){console.log(arg1, arg2)})
/*
控制台打印结果:
a 0
b 1
c 2
d 3
e 4
*/
函数有三个形参:取:值、索引、数组
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1, arg2, arg3){console.log(arg1, arg2, arg3)})
/*
控制台打印结果:
a 0 ['a', 'b', 'c', 'd', 'e']
b 1 ['a', 'b', 'c', 'd', 'e']
c 2 ['a', 'b', 'c', 'd', 'e']
d 3 ['a', 'b', 'c', 'd', 'e']
e 4 ['a', 'b', 'c', 'd', 'e']
*/
map()演示
map()与forEach()用法相似,只不过map()里的函数需要一个返回值来用于获取新的数组。
var a = ['a', 'b', 'c', 'd', 'e']
a.map(function(arg1){return arg1+'a'})
// 得到新数组:['aa', 'ba', 'ca', 'da', 'ea']

css属性补充与JS数据类型的更多相关文章
- css属性所对应js属性
document.getElementById("xx").style.xxx中的所有属性是什么,css对应js: 盒子标签和属性对照 CSS语法(不区分大小写) JavaScri ...
- day 32 css后续补充以及js 简单入门
前情提要: 利用html 和css ,js 模拟小米的官网(待做) 一:第一个sj利子 <!DOCTYPE html> <html lang="en"> & ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- js中获取css属性
直接获取 window.onload = function() { var but = document.getElementById('button'); var div = document.ge ...
- 用js控制css属性
在用js控制css属性时,行内css属性可以任意控制,但若是在<style></style>中写的css属性,均不能用alert读取,但是赋值却有几种现象, 第一种:无法读取, ...
- JS里引用CSS属性时候的命名
如果JS代码中设置<p>元素的另一个CSS属性font-family.这个属性的获取方式与color属性略有不同,因为 font和family之间的连字符与JS中减法操作符相同,J ...
- js通过查看屏幕大小,更改其他css属性
首先,我们要知道如何得到屏幕的相关数据. <html><head><title>获取当前对象大小以及屏幕分辨率等</title><body> ...
- JS中使用document.defaultView.getComputedStyle()、currentStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属性 ...
随机推荐
- canvas小游戏——flappy bird
前言 如果说学编程就是学逻辑的话,那锻炼逻辑能力的最好方法就莫过于写游戏了.最近看了一位大神的fly bird小游戏,感觉很有帮助.于是为了寻求进一步的提高,我花了两天时间自己写了一个canvas版本 ...
- 使用localStorage缓存消息(聊天页面)
可以在聊天页面的created生命周期里面写如下代码,使得刷新后的页面和之前的是一样的 created(){ alert(11) //在页面加载时读取localStorage里的状态 ...
- MFC---文档与视图结构
文档与视图结构 文档.视图的关系,是一对多的映射,一个文档可以对应多个视图,而一个视图只能对应一个文档.例如,一个.html文件,可以用记事本打开,也可以用浏览器打开,这里的.html文件就是文档,记 ...
- Struct2中三种获取表单数据的方式
1.使用ActionContext类 //1获取ActionContext对象 ActionContext context = ActionContext.getContext(); //2.调用方法 ...
- Netty初见-三大组件-简单使用
Netty系列文章目录 Netty初见-三大组件-简单使用 文件编程-更新中---- 目录 Netty系列文章目录 三大组件 Channel与Buffer Selector 简单使用(ByteBuff ...
- 从压测碰到的诡异断连问题聊聊Nginx的连接管理
本文主要分享一个在压测Nginx反向代理服务过程中碰到的连接异常断开问题,包括问题的定位与复现,最后由这个实际问题引申聊一下Nginx的连接管理. 本博客已迁移至CatBro's Blog,那是我自己 ...
- MySQL 视图简介
概述 数据库中关于数据的查询有时非常复杂,例如表连接.子查询等,这种查询编写难度大,很容易出错.另外,在具体操作表时,有时候要求只能操作部分字段. 为了提高复杂 SQL 语句的复用性和表的操作的安全性 ...
- 数据结构 - AVL 树
简介 基本概念 AVL 树是最早被发明的自平衡的二叉查找树,在 AVL 树中,任意结点的两个子树的高度最大差别为 1,所以它也被称为高度平衡树,其本质仍然是一颗二叉查找树. 结合二叉查找树,AVL 树 ...
- DDT数据驱动性能测试(一)
DDT数据驱动性能测试(一) 一.csv数据文件设置 1.使用场景:测试过程中需要使用手机号码等大量数据时,用random函数随机生成数字:也可以使用Excel拖动生成一批手机号,也有可以从数据库中导 ...
- win10屏幕亮度无法调节,已解决
一.问题背景 最近遇到了屏幕亮度无法调节的问题,屏幕特别亮,亮瞎眼的那种,安装各种驱动和修改注册表都不起作用,右键显示器设置根本找不到亮度调节,有时候可以找到但是调节不起作用. 二.发现原因 经过各种 ...
